На чем собирают мобильные приложения без кода
Самые мощные и популярные инструменты мобильной разработки без кода — Adalo, Glide и Bubble. С их помощью можно создать и опубликовать мобильное приложение. Они бывают трех типов:
Мобильная версия сайта — сайт в интернете, адаптированный под экраны смартфонов. Это самый «бесправный» тип приложений: всегда нужен интернет, пуши можно включать только в браузере, постоянно на виду элементы навигации браузера.
PWA (Progressive Web Application) — когда мобильная версия сайта устанавливается на смартфон как приложение. Из плюсов — не надо поддерживать две кодовые базы, под iOS и Android, приложение всегда «обновлено» до последней версии, можно работать с некоторыми нативными функциями смартфонов. Например, отправлять пуши, устанавливать ярлык на экран, элементы навигации браузера не мешают (их просто нет). такие приложения умеют создавать и Bubble, и Adalo, и Glide.
Нативные — когда приложение публикуется в официальных сторах. В Adalo уже встроена такая функция, а приложения на Bubble можно обернуть в специальный контейнер и тоже опубликовать в Google Play и App Store. Нативные приложения позволяют работать со всеми функциями телефона: камерой, микрофоном, GPS, контактами, файлами, акселерометром, push-уведомлениями, памятью девайса, адаптивной версткой — всё, как в обычном коде, только без кода.
Реализация: интерактивный Web Container
в первой версии
Решение
▍2. Двустороннее взаимодействие приложения и веб-контейнера
- Воздействие Jasonette на веб-контейнер. А именно, невозможно было вызывать JavaScript-функции, расположенные в контейнере, из Jasonette-приложения.
- Воздействие контейнера на Jasonette. Невозможно было вызывать нативные API из кода, расположенного в контейнере.
Решение
JSON-RPCДо использования JSON-RPC Jasonette и веб-контейнер взаимодействовать не могли. После внедрения JSON-RPC стала возможна двусторонняя коммуникация основного приложения и контейнера
- : веб-контейнер построен поверх низкоуровневой архитектуры агентов (agent). Обычно с одним элементом может быть ассоциировано несколько агентов, у каждого из них может быть уникальный идентификатор (ID). Однако веб-контейнер представляет собой , у которого может быть лишь идентификатор , именно поэтому мы используем в запросе данный идентификатор.
- : имя JavaScript-функции, которую нужно вызвать.
- : массив параметров, которые нужно передать вызываемой JS-функции.
документации
Пример
Приложение для создания QR-кодов
- для ввода текста в нижней части окна на 100% нативен.
- QR-код генерируется веб-приложением, размещённым в веб-контейнере.
- Когда пользователь вводит некий текст в поле и нажимает кнопку , осуществляется вызов действия агента веб-контейнера, что приводит к JS-функции .
здесь
Решение
Внедрение JS-кода в страницу, загруженную в веб-контейнер
▍4. Обработка переходов по URL
- В режиме «только чтение» веб-контейнер рассматривается как элемент только для чтения, при этом все события, такие, как касание или прокрутка, игнорируются. Все веб-контейнеры находятся в состоянии только для чтения до тех пор, пока их не переключат в режим обычного браузера, так, как описано ниже.
- В режиме «обычный браузер» веб-контейнер может взаимодействовать со страницей так, как будто мы работаем с обычным браузером. Включить этот режим можно, записав в атрибут значение .
Решение
Действие для обработки взаимодействий со ссылками
- Если URL содержит , открывается нативное окно для входа в систему.
- Если URL этой строки не содержит, выполняется действие, задаваемое параметром , в результате наша программа ведёт себя как обычный браузер.
Быть или не быть
В то время как большинство производителей браузеров приняли термин «прогрессивное веб-приложение», есть еще один, который всё ещё противится ему: Apple. И это не новость, ещё два года назад я говорил то же самое:
В 2019 году я впервые услышал термин PWA от команд WebKit или Apple, но не так, как мы могли бы ожидать; они просто делегитимизировали его, говоря, что «его на самом деле не существует». Это было в некоторых обсуждениях спецификаций и в твиттере, например, в следующем треде:
Не поймите меня неправильно. Команда WebKit придерживается определённой точки зрения при обсуждении термина PWA. Я в прошлом также неоднократно критиковал использование термина PWA.
Официально Apple также не использует этот термин в своих статьях, опубликованных в 2019, не смотря на то что для большинству читателей он будет более понятным, чем используемые ими термины «Приложения HTML5» и «Веб-приложения для домашнего экрана».
Официальный пресс-релиз, в котором говорится о приложениях HTML5 в App Store; о публикации PWA в этом магазине приложений мы ещё поговорим позже.
Веб-приложения для домашнего экрана — это термин, использованный Apple 12 лет назад для того, что позже стало прогрессивными веб-приложениями. Также использование фразы «веб-сайтов, сохраненных на главном экране», является неверным, поскольку не каждый веб-сайт является веб-приложением на домашнем экране, или PWA, или как вы хотите его называть.
Safari — новый IE?
Я не совсем согласен с идеей, что Apple вредит Интернету или что «Safari — это новый IE»; я понимаю, что у команды WebKit есть свои собственные цели, которые не соответствуют целям империи Chromium. К сожалению, эти цели не всегда ясны и прозрачны для сообщества, и имеющихся публичных обсуждений недостаточно, чтобы понять ход их мыслей.
Хотя официально они не используют термин PWA, Apple и команда WebKit в последние два года развивают платформу таким образом, что использование PWA на iOS и iPadOS с 2020 года соответствует, по крайней мере, минимальным ожиданиям пользователей.
Даже сама Apple опубликовала несколько PWA в течение 2019 года (в некоторых случаях даже не подозревая об этом):
Вкупе с политикой
За некоторыми решениями таких крупных компаний, как Apple и Google, в отношении некоторых технологий (таких как PWA) порой стоит корпоративная политика. Я не думаю, что Apple — единственная компания, у которой есть некоторые проблемы политического характера с веб-приложениями, которые «выглядят как нативные»; у Google тоже была такая, когда Chrome представил Trusted Web Activity — механизм публикации PWA в Play Store, но Google как компания, включающая в себя и Android, и Play Store, и Chrome, пыталась сделать все составляющие вещи как можно более высокого уровня сложности, чтобы дать им дальнейшее развитие.
Kotlin Multiplatform
Xamarin, Flutter и React Native позволяют вам написать практически весь код единожды и запускать его и на iOS, и на Android.
Kotlin Multiplatform делает иначе. KMP считает, что пользовательский интерфейс сильно зависит от платформы и самого устройства (скажем, планшета или веб-сайта). Однако бизнес-логика остается практически неизменной. Почему бы не переиспользовать прежде всего ее?
Итак, с KMP у вас все еще есть два нативных приложения, которые пользуются одной бизнес-логикой. Вы можете использовать все, что угодно в пользовательском интерфейсе: будь то родной Android Views, JetPack Compose или Swift UI для iOS. Вы даже можете использовать Flutter или React Native для вашего пользовательского интерфейса! Он все равно будет прекрасно работать с Kotlin Multiplatform. Вот несколько примеров.
Плюсы:
-
Родной язык для разработчиков Android.
-
iOS разработчикам нетрудно читать Kotlin код.
-
Единая среда разработки для Android и iOS.
-
Подходит для реализации веб-приложений.
Минусы:
-
Молодое решение, все еще в альфа-версии.
-
Нельзя переиспользовать UI.
Нативные приложения хороши, но не всегда
Нативные приложения — это те привычные нам приложения, которые мы устанавливаем на телефон: их разрабатывают под конкретную платформу (например, Android или iOS), поэтому им проще взаимодействовать с операционной системой. Есть сферы, для которых нативные приложения подходят лучше всего. Например, общение с друзьями, родственниками или коллегами — функции, которыми мы пользуемся ежедневно. Snapchat, WhatsApp или Facebook Messenger нуждаются в постоянном доступе к камере, микрофону и непосредственно самой ОС — поэтому они нативные.
Но все ли приложения должны быть такими? Интернет и браузеры сегодня неплохо справляются со многими задачами. Еще один плюс браузеров: неполадки с подключением у нативных приложений обычно решаются довольно быстро — однако в мире, где повсюду wi-fi и 4G-сети, такие проблемы практически исключены.
Например, компания Patagonia уже отказалась от нативных приложений в пользу веба.
Надпись на скриншоте: «Пора прощаться. Спасибо, что пользовались приложением Patagonia для Айфона. Теперь у нас есть чудесный сайт, который прекрасно работает в любом мобильном браузере. Мы прекращаем поддержку приложения — можете удалить его с устройства».
Твит Адама Кмиека: «И что там говорили о том, что браузеры неуместны и нас ждет исключительно будущее приложений?»
Мобильный зерокодинг и традиционная разработка: стоимость и сроки
Разработка приложения «под ключ» — сложный процесс, в котором участвует целая команда специалистов. Программисты пишут бэкенд и фронтенд, дизайнеры создают «человеческий» UX/UI и вкусную картинку, тестировщики ищут ошибки, проджекты управляют всем процессом, лиды — командами, эккаунты общаются с клиентами. И каждый не просто просиживает штаны, а действительно работает и нужен.
Сколько денег возьмет за разработку веб-студия и сколько времени потратит, зависит от сложности проекта и имиджа компании, но в среднем — от 500 тыс. до 5 млн рублей, а средний срок разработки — 4−6 месяцев (по сведениям с Хабра, DTF и Appinventive). Сложные приложения легко могут стоить дороже 10 млн рублей и пилиться больше года — особенно если поджимают сроки или подрядчик входит в какой-то рейтинг вроде Теглайна. И всё это без учёта поддержки, обновлений, продвижения и возможных проблем с масштабированием и доработками.
Nocode-разработка обходится дешевле. Например, Сергей Горелов в одиночку собрал полнофункциональное приложение для фитнес-клуба за пару недель — такое же приложение обычная студия будет разрабатывать около полугода и возьмёт за работу 700−800 тысяч рублей.
А Евгений Спорыхин из nocode Hero вместе с WeLovEnocode запилил карьерный трекер с геймификацией на Bubble. Вместе с детализацией техзадания, доработками, дополнительными функциями и пятью итерациями по дизайну (клиент не совсем понимал, какой он хочет видеть визуальную составляющую) это заняло три месяца и обошлось заказчику примерно в 700 тысяч рублей.
Аналогичная работа «в коде» длилась бы гораздо дольше, а заказчик отдал бы не меньше 4 млн рублей. При этом первую полнофункциональную версию запустили уже через 2 недели — всё остальное ушло на доработки дизайна и добавление новых идей клиента.
Да, у мобильных приложений на зерокодинге пока есть некоторые ограничения: например, чтобы сделать массовый сервис с трафиком в десятки миллионов человек, когда критичны скорость работы и премиальный дизайн, придется создавать свое решение, нанимать программистов или отдавать разработку на аутсорс. А вот первые версии такого продукта — особенно MVP — можно собирать и без кода. Приложения на несколько десятков или сотен тысяч пользователей nocode-платформы также выдержат без проблем.
Снижение стоимости мобильных приложений неизбежно привлечет массовую категорию новых клиентов — теперь приложение может себе позволить даже скромный ИП-шник или владелец пары овощных киосков.
Draftbit (только для мобильных приложений)
Draftbit — это исключительный выбор, если вы хотите воспользоваться преимуществами платформ разработки без кода и в то же время открыть разработчикам простор для добавления дополнительных функций в будущем.
Основные характеристики
Визуальный конструктор — Сначала вы выберете одно из стартовых приложений, которые функционируют как шаблоны на других платформах. Эти стартовые приложения обеспечат базовую структуру для вашего мобильного приложения. Вы также можете добавить пример «Экраны» к своему приложению. Экраны — это более или менее страница приложения, которая служит определенным целям (страница настроек, листинг статей, таблицы содержания и т.д.).
Полная настройка — Следующий шаг — использование визуального конструктора для добавления необходимых компонентов (например, push-уведомлений) и настройки шрифта, цвета и других элементов пользовательского интерфейса. Вы также можете добавить навигаторы и прикрепить действия или взаимодействия, чтобы усилить интерактивность вашего приложения и улучшить пользовательский опыт. Другими словами, вы можете изменить все, что может разработчик.
Мгновенный исходный код — В отличие от других платформ, Draftbit будет автоматически создавать или изменять исходный код каждый раз, когда вы редактируете свое приложение. Исходный код можно загрузить полностью.
Draftbit построен на React Native, одном из самых популярных программных фреймворков для разработки мобильных приложений. Следовательно, найти разработчика для дальнейшего развития вашего проекта не составит труда.
Preview-As-You-Go — Как только вы начнете создавать прототип, Draftbit присвоит ему определенный QR-код, позволяя вам просматривать каждое приложение в вашем конвейере. Таким образом, вы сможете внести соответствующие изменения.
Функции совместной работы — Вы можете добавить неограниченное количество сотрудников в свое рабочее пространство для помощи в создании приложений.
Пользовательские домены — При необходимости вы можете развернуть свое приложение как PWA (Progressive web app) на пользовательском домене. Что касается простоты использования, я бы сказал, что Draftbit — не самый простой в использовании инструмент. Вам необходимо понимать некоторые технические термины, чтобы использовать платформу в полную силу. К счастью, Draftbit предоставляет пользователям отличные учебники и подробную базу знаний, на которую вы можете положиться.
Ценообразование
Компания Draftbit недавно изменила свою структуру ценообразования. В настоящее время у компании есть только один тарифный план, стоимость которого составляет 99 долларов США в месяц. Этот тарифный план предоставляет вам доступ ко всем функциям и chat support.
Плюсы и минусы
Плюсы
- Бесспорно, один из лучших инструментов no-code для разработки приложений для iOS и Android
- Draftbit будет автоматически генерировать и изменять исходный код при редактировании с помощью визуального редактора. Вы можете загрузить весь исходный код, что позволит вам нанять стороннего разработчика для добавления дополнительных функций или управления вашим приложением.
- На основе React Native и других библиотек и языков программирования с открытым исходным кодом
- Позволяют полностью настраивать
- Неограниченное количество приложений
- Доступ к API
- Отсутствие блокировки: Ваше приложение может оставаться полностью функциональным, несмотря на то, что вы отменили подписку Draftbit.
- Поддержка в чате в режиме реального времени
Минусы
- Высокая начальная цена
- Некоторые рецензенты отметили, что самостоятельное устранение неполадок крайне затруднительно. Другими словами, вы можете определить, из-за чего приложение работает не так, как ожидалось.
- Несколько готовых стартовых приложений и компонентов на выбор
React Native — JavaScript на максималках
React Native — это развитие библиотеки React, которую используют для создания веб-интерфейсов. Сначала React Native использовали для iOS-приложений, но быстро сообразили, что из него можно сделать универсальный инструмент, и добавили поддержку Android.
Когда код на React Native компилируется под конкретную платформу, все команды на JavaScript преобразуются во внутренние инструкции операционной системы. За это отвечает движок JavaScriptCore — его использует мобильный браузер Safari.
Если вы знаете JavaScript, то легко разберётесь в коде на React Native. Вот простой хеллоу ворлд:
На React Native написано много известного:
Сейчас React Native становится всё более популярным: у него большое сообщество, понятная документация и растущий спрос на разработчиков.
Какими бывают мобильные приложения
Существует три подхода к созданию мобильных приложений:
- Традиционный. Предполагают написание кода, создание макета, оптимизацию, команду и другие этапы.
- Зерокодинг. Не требует знания языков программирования. Это похоже на использование Тильды (это тоже, кстати, инструмент зерокодеров) для создания сайтов: не надо знать CSS, HTML, JS — просто расставляешь блоки с контентом, настраиваешь анимацию и получаешь отлчиный сайт.
- Low-code — это что-то среднее между зерокодингом и программированием: писать код все-таки приходится, но немного.
Инструменты зерокодинга уже могут покрыть большинство задач бизнеса. И вместо того, чтобы изобретать велосипед, можно за несколько дней запустить MVP или проверить гипотезу с минимальными затратами. А если в запасе хотя бы пара недель — то и запилить полноценное приложение. Решения на зерокодинге можно собирать в одиночку — вся инфраструктура предоставляется платформами и не надо дополнительно тратиться на хостинг, администрирование серверов и т.п.
При этом обычная разработка затянется на 3−6 месяцев и съест до миллиона рублей — если работать с фрилансером или скромной региональной студией.
Возможности
С точки зрения новых возможностей PWA в 2020 году, я думаю, мы можем разделить экосистему на три части:
Стоит сказать, что есть некоторые функции (в основном, связанные с платформой Android), которые развиваются совсем в другом темпе, что, на мой взгляд, связано с внутренней борьбой между Android/Play Store и Chrome в Google: развитие TWA, возможность установки из омнибокса, или 2 года, которые потребовались Chrome для поддержки правильных, маскируемых иконок для Android 8+. На десктопе Chrome, похоже, развивается быстрее в вопросах, связанных с интеграцией с платформами.
- Край света: здесь у нас есть некоторые движки, у которых нет явно намеченного пути. Среди них — Gecko (который реализует множество API из империи Chromium, но в мире PWA намного медленнее и без ясных планов на будущее), kaiOS (кажется, застрявшая в старой версии Gecko без понимания в отношении будущего движка), TWA и Universal Windows API в Windows Store.
Хак: приложения Webview
Есть ещё один вариант кроссплатформенной разработки — создавать приложения с опорой на Web View, то есть на вывод веб-страниц внутри приложения.
В приложениях Webview есть нативная «обёртка» — например нижнее меню — и экран загрузки. Но в сердце этого нативного приложения — большое пустое окно браузера, которое ведёт себя ровно как браузер, с теми же технологиями, ограничениями и безопасностью.
Когда приложение запускается, оно загружает в этом браузере какой-то сайт — например, если это сервис по заказу суши, он загружает онлайн-меню своего ресторана. Это меню по сути является сайтом — с HTML, JavaScript, каким-то бэкендом, куками и прочими веб-штуками.
️ Главные минусы приложений с Web View — зависимость от интернета и ненативный интерфейс. Все кнопки, выпадайки и галочки нужно программировать с нуля и тестировать на множестве устройств; а если у пользователя проблемы с интернетом, то вообще ничего не будет работать.
Вот винтажный мемчик про это:

Flutter
Flutter — это кросс-платформенный фреймворк с открытым исходным кодом от Google, основанный на языке Dart. В отличие от React Native, Flutter использует свой собственный 2D-движок для отрисовки пользовательского интерфейса в нативном виде. Такой подход обеспечивает независимость от версии ОС, на которой работает приложение. Flutter приложение также компилирует Dart в нативный для платформы код в релизной сборке, таким образом в рантайме Dart VM становится не нужна. Советую нашей Жене мое подробное сравнение Flutter и React Native.
Flutter привлек к себе большое внимание, собрал более 100 000 звезд, а количество приложений, собранных с его помощью, продолжает стремительно расти. Согласно той же статистике Bitrise, уже 9% билдов в прошлом году собраны на Flutter
Это очень много для такой молодой технологии.
Плюсы:
-
Хорошая производительность
-
Декларативный UI
-
Поддерживает веб
Минусы:
-
Ненативный UI
-
Малопопулярный язык Dart.
-
Недостаток некоторых инструментов (например, в плане контроля безопасности).
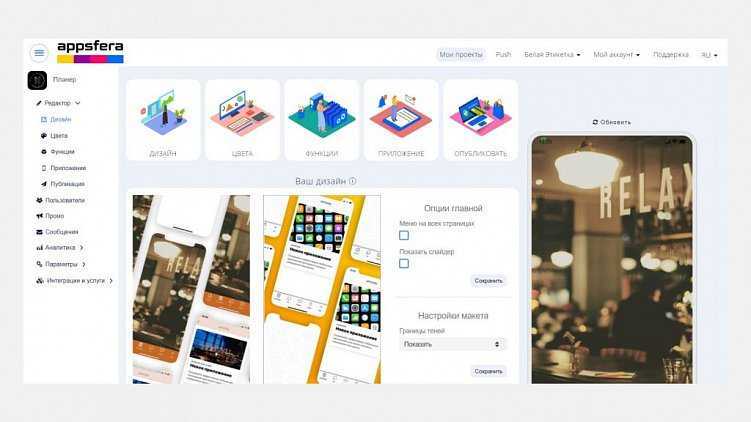
Appsfera
Тип: шаблонный конструктор.
Доступные приложения: нативные.
Конструктор мобильный приложений Appsfera позиционируется авторами как решение для малого и среднего бизнеса. По словам разработчиков, в нем можно создать минимально жизнеспособный продукт (MVP): когда приложение работает как веб-сервис на телефоне. Но скорее это программа для разработки шаблонных приложений с минимальным набором функций.

Интерфейс Appsfera
Возможности конструктора приложений Appsfera:
-
Разработка приложений по готовым шаблонам.
-
Пуш-уведомления.
-
Возможность создавать маркетплейсы, каталоги и магазины.
-
Дополнительные функции: онлайн-чат, онлайн-запись, меню, навигация.

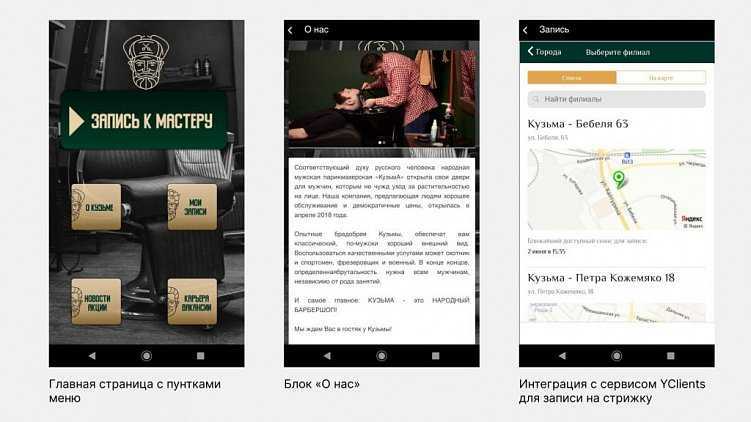
Пример приложения, созданного в Appsfera: сервис для записи в барбершоп «Кузьма»
Компания-разработки сама занимается созданием приложений — они делали сервисы для «ВТБ», «Бургер Кинг» и других крупных компаний. Их конструктор — это скорее набор элементов, из которых можно собрать более-менее рабочее приложение в качестве временной заглушки. Поэтому действующих приложений не так много, хоть в портфолио на сайте и представлены примеры, найти их в Google Play не удалось.
Плюсы:
-
Встроенная аналитика.
-
Есть бесплатная версия.
-
Интеграция с другими сервисами: «Ю-Kassa», «Яндекс.Карты», YClients и т. д.
-
Элементы конструктора заточены под малый бизнес.
-
Есть видеоуроки, которые помогут разобраться с функциями.
-
Есть свой маркетплейс с шаблонами или готовыми приложениями.
Минусы:
-
Ограниченный выбор в настройке дизайна приложений.
-
Не умеете работать с логикой и скриптами.
-
Устаревший дизайн и решения.

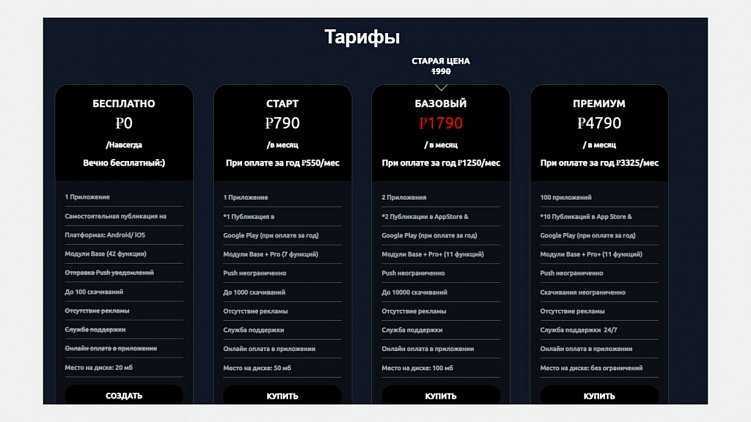
Тарифы Appsfera
На бесплатном доступно 42 модуля, не работает онлайн-оплата и показывается реклама. Публикация в магазинах приложений — самостоятельная, тариф действует при условии 100 скачиваний. Далее на тарифах «старт», «базовый» и «премиум» стоимость вырастает с 790 до 4 790 рублей в месяц, а набор функций расширяется.
Используем конструктор веб-приложений
Все конструкторы веб-приложений работают плюс-минус одинаково: спрашивают адрес сайта, который надо превратить в приложение и уточняют разные опции. После этого они выдают ссылку на готовый .apk-файл — его можно загрузить себе на телефон или поделиться с кем угодно. Собирается всё за пару минут без программирования.
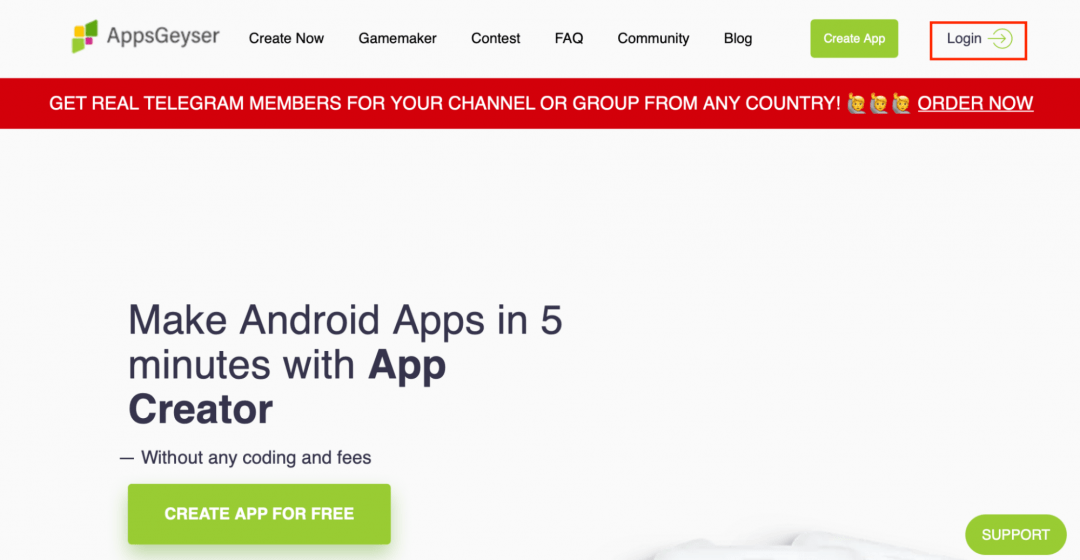
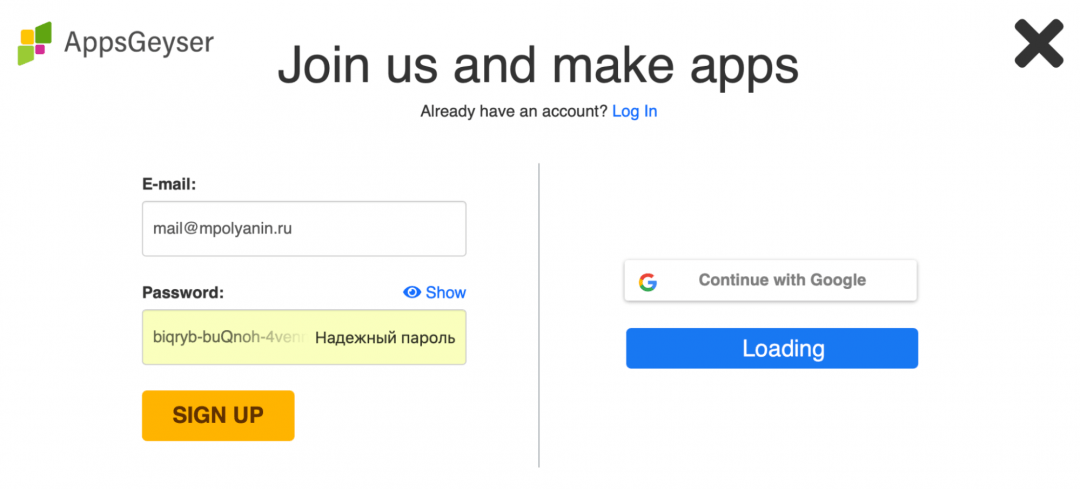
Мы будем пользоваться бесплатным конструктором AppGeyser — у него устаревший интерфейс, но он работает и делает всё, что нам нужно. У бесплатной версии есть два больших минуса: приложение иногда будет показывать какую-то свою рекламу и его нельзя будет опубликовать в Google Play. Если мы хотим просто попробовать — это не критично, а если будет нужно, то всегда можно купить полную версию.Заходим на главную страницу сервиса и нажимаем Login для регистрации — без этого сервис не отдаст нам готовый файл. Дальше всё стандартно: вводим свою почту, придумываем пароль и нажимаем кнопку Sign up:


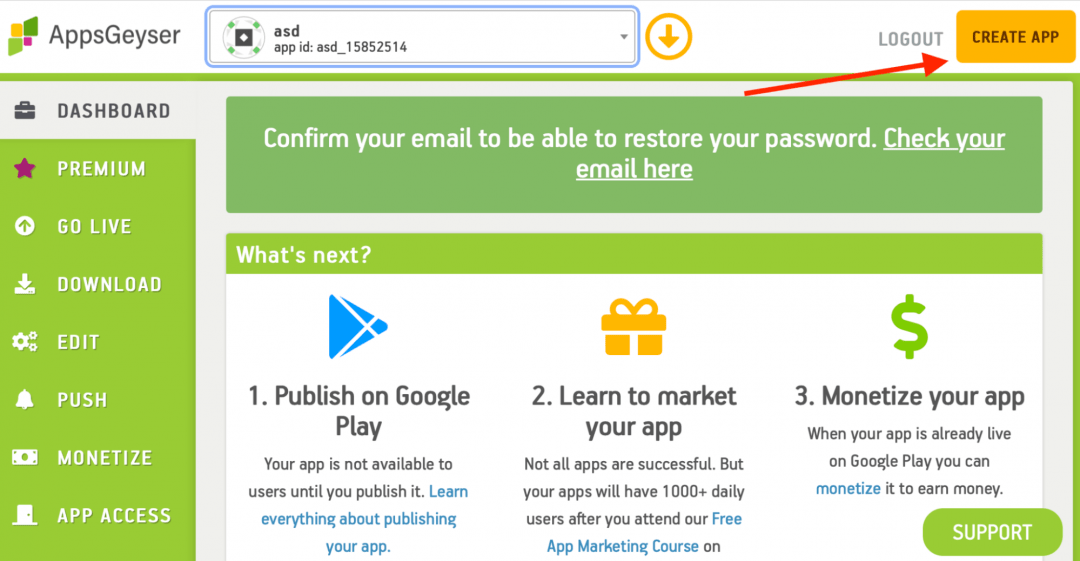
Теперь можно создавать своё приложение — для этого нажимаем кнопку Create app в правом верхнем углу экрана:

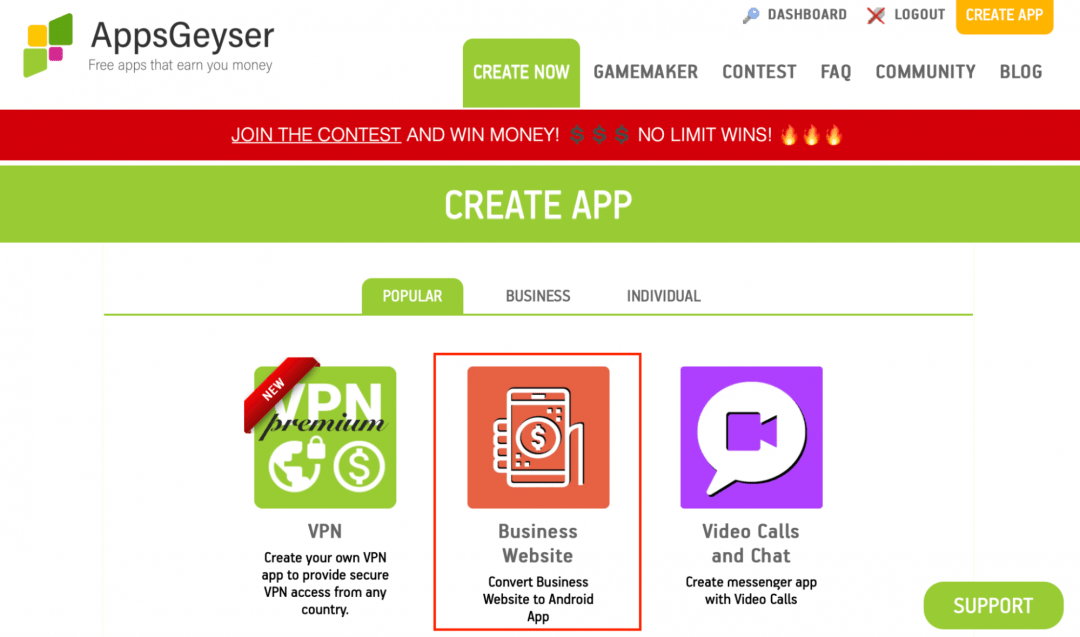
Нам сразу предлагают популярные категории приложений, из которых нам нужно выбрать Business Website — это как раз про перевод страницы в приложение:

То, что вы должны знать
Веб-приложения против нативных приложений
Платформы No-code можно разделить на две группы. Обе они будут функционировать совершенно по-разному. Первая группа помогает пользователям в разработке веб-приложений (или веб-приложений). Эти приложения доступны через браузер (Chrome, Safari и т.д.). Таким образом, пользователи могут получить доступ к ним с любого устройства без загрузки и установки какого-либо программного обеспечения. Вторая группа позволяет пользователям создавать нативные приложения (мобильные приложения, загружаемые из Apple App Store или Play Store). Поэтому для доступа к ним и их использования пользователям потребуется мобильное или планшетное устройство. У веб-приложений и мобильных приложений есть свои плюсы и минусы. Вам необходимо провести исследование, чтобы определить, что лучше для вашего бизнеса.
Общие критерии
Ниже приведены критерии для лучших разработчиков приложений без кода.
- Предварительные навыки кодирования и разработки программного обеспечения (веб-разработка, iOS, Android) не требуются.
- Позволяют пользователям создавать полнофункциональные, многоцелевые, профессионально выглядящие веб-приложения или приложения для нативных пользователей.
- Безболезненное использование
- Предлагайте достаточное количество инструментов и функций для создания отличного приложения
- Отличное соотношение цены и качества + доступность для малого и среднего бизнеса
- Получать преимущественно положительные отзывы от реальных пользователей
- Мой личный опыт работы с платформой для создания приложений, соответствующими функциями и поддержкой клиентов (если таковая имеется) должен быть положительным.
Что выбрать: веб или мобилку?
Решение за вами. Нужно понимать, что у них принципиально разная рыночная ситуация. Веб — это свободная платформа, а законодателями в мобилке выступают компании, которым принадлежат iOS и Android, — они решают, куда развиваться, какими инструментами пользоваться разработчикам. При программировании для веба можно юзать разные фреймворки, писать на разных языках, использовать разные IDE, в то время как для iOS есть только Swift, Cocoa и Xcode. Если для Xcode выходит какая-то новая фича, то она появляется у всех разработчиков, но если нет — то нет. Такая ограниченность Apple обеспечивает порядок при написании кода, на вебе же этот порядок приходится устанавливать самостоятельно.
Плюсом веба также могу назвать большое количество решений open source, которых нет для iOS. Когда я начинал писать мобильные приложения, искал инструменты, аналогичные вебу, которые бы что-то автоматизировали, но здесь приходится писать руками.
В свою очередь, плюс разработки для iOS в нативности, Apple даёт разработчику больше свободы в плане реализации функциональности — Face ID, iCloud, хранилище и многое другое. У тебя есть большой доступ к пользовательскому железу. А в браузере ты ограничен тем, что тебе этот браузер позволяет.
Дизайн
2019 привнёс три новые концепции, которые оказывают влияние на дизайн PWA:
- тёмная тема
- складные устройства
- маскируемые иконки
Тёмная тема
При включенной тёмной теме содержимое вашего PWA можно изменить с помощью CSS-медиазапросов. Но спецификация Web App Manifest не предоставляет никаких дополнительных возможностей для настройки иконок или цвета темы для темной темы. При этом iOS даёт возможность редактировать изображение для запуска приложения:
Маскируемые иконки
Chrome сейчас поддерживает маскируемые иконки в Canary, поэтому скоро поддержка будет как для стандартных ярлыков, так и для WebAPK; Firefox также занимается добавлением поддержки этой технологии.
Революция в мобильной разработке
Зерокодинг — отличный способ создать настоящее мобильное приложение, которое по визуалу и функциям не уступает традиционным решениям, но выигрывает в скорости и стоимости.
В мобильной разработке сейчас происходит то же, что и в создании сайтов в 2014−2015 годах. Технологии быстро развиваются и становятся доступными — это даёт хороший запас маржинальности в коммерческих и личных проектах. Gartner прогнозирует, что к 2024 году 65% разработки всех приложений перейдет на no- и low-code — так что прямо сейчас мы наблюдаем революцию в разработке.
Те, кто поверил в новые технологии, уже сейчас зарабатывают на мобильной разработке без кода от 300 тыс. руб. в месяц на 2−3 проектах. Это золотое время — и оно скоро может закончиться. Сейчас один человек может составить конкуренцию студиям мобильной разработки со штатом программистов и дизайнеров: nocode-разработка занимает меньше времени, а себестоимость проекта снижается до 50 раз.
Конечно, собирать серьезные приложения уровня Сбера или Яндекс Go на зерокодинге не стоит, а вот для создания приложений в малом и среднем бизнесе или MVP для стартапов и даже технологических гигантов это отличный подход.
Как это работает?
▍B. Jasonette Web Container
- Веб-контейнер должен представлять собой естественную часть интерфейса мобильного приложения. Контейнер должен выглядеть так же, как любой другой компонент пользовательского интерфейса приложения. В противном случае получится нечто неуклюжее, выглядящее как то, чем оно является на самом деле — веб-сайтом, который показывают в мобильном приложении.
- Родительское приложение должно иметь возможность контролировать дочерний веб-контейнер. При таком подходе приложение, частью которого является элемент управления для просмотра содержимого веб-страницы, будет иметь удобные средства для воздействия на него.
- Дочерний веб-контейнер должен иметь возможность вызывать системные события в родительском приложении. У веб-контейнера, встроенного в приложение, должны быть средства для обращения к нативным API.
JSON Web Container