Когда вымирает один вид, все его потомки навсегда потеряны
Геологи написали множество томов о слоях древних пород, сохранивших следы массового исчезновения видов. Камни былых эпох — до, во время и после вымираний, случившихся миллионы лет назад, — были исследованы, проанализированы, описаны и занесены в архив. Их сравнение показало, что каждому вымиранию сопутствовал некий крупный катаклизм: падение астероида, резкое изменение уровня моря, неожиданный выброс парникового газа, смертоносные извержения, потопы или пожары.
Этот список можно продолжать и продолжать. Однако систематизация окаменелостей периода экологических катастроф показывает: филогенез на планете менялся, потому что, когда вымирает один вид, все его потомки навсегда потеряны для мира.
2018
Это крупный логистический центр в Московской Области, оснащенный разными системами, за работой которых нужно следить, управлять и анализировать. Этот клиент дал мощный толчок в развитие, в том числе и с точки зрения пользовательского интерфейса, мы по сей день проводим здесь много работ, применяя новые алгоритмы управления и аналитики. К этому объекту я еще буду возвращаться в этой статье, но пока о том, как он повлиял на разработку интерфейса.
Основное отличие подхода к разработке этого интерфейса от предыдущих, это то, как рисуется вся статика. До этого интерфейс собирался по частям в среде разработки для панелей и в Scada системе, это очень усложняет процесс, особенно, выравнивание объектов. Здесь же вся статика делается в графическом редакторе и подгружается одной картинкой PNG на экран. Сверху накладываются только переменные и анимация. Это сразу убивает несколько зайцев: выравнивать и делать отступы можно с большой точностью, скорость загрузки страниц увеличивается, так как нужно меньше информации подгружать из памяти, уменьшается нагрузка на процессор.
С точки зрения дизайна, тут появилось много нового. Появился не стандартный шрифт GothamPro, цвета теперь не рандомные, а подобраны из палитр Material Design, появились кратные отступы и сетка. Объекты теперь выровнены все относительны друг друга. Поля индикации и ввода значения уже стали существенно различаться, к этому быстро привыкаешь и пользоваться становится удобно.
Что осталось от прежних интерфейсов? Структура меню, она не поменялась, иконки стали меньше и аккуратнее, теперь они гармонично вписались в общую стилистику. Иконки на главном окне с мнемосхемой остались прежние, но сама мнемосхема слегка упростилась и стала чуть более плоской. Это был последний год использования этих иконок и 3Д элементов в целом.
В целом, на подготовку этого интерфейса ушло много времени, и результат получился довольно неплохим. По-прежнему остались не доработаны подписи к переменным, например, не хватает градусов и герцев в обозначениях.
Первое видео было с панели оператора 7 дюймов, которая установлена на дверце шкафа управления, разработка дизайна интерфейса началась с нее, дальше будут экраны с мониторов системы диспетчеризации.
Приточно-вытяжная вентиляция, экран с диспетчерской, 25 дюймовПринципиальная схема котельной, монитор с диспетчерской 25 дюймовОбзорная схема инженерных систем логистического центра, 25 дюймов
Мнемосхемы с панели почти без изменений перешли на широкий экран монитора. Так как подложка вся рисуется в графическом редакторе, то переверстать ее с одного разрешения на другое без сильных изменений довольно просто. Кое-какие элементы использовались из готовых библиотек. Кстати, здесь с обозначениями намного все лучше и понятнее.
Что касается главного экрана, то здесь реализован «карточный» интерфейс. Смысл его в том, чтобы структурировать информацию по системам, на каждую сделать свою карточку и разместить ее на схеме здания. Если систем много, можно разделить их по нескольким экранам, если не много, то можно все показать на одном экране и отделить разные схемы цветами. На карточке нужно отображать только самые основные параметры, которые влияют на работоспособность установки и которые можно сравнивать между собой. Для вентиляции наиболее важными параметрами являются: статус работы, наличие аварий, режим зима/лето, температура канала, помещения и обратной воды. Дополнительно стараемся отображать обороты вентилятора, процент открытия клапана и задание уставки температуры. Эти значения позволяют быстро оценить стабильность работы вентсистем и теплоснабжения установок, не переходя к схемам каждой системы отдельно. Очень удобно на одном экране сравнивать параметры работы разных систем. Если, например, наблюдается недогрев по многим системам, значит есть проблемы с теплоснабжением из котельной.
У нас есть объекты, которые имеют один этаж и там удобно все карточки систем размещать на планировке здания, привязывая к их реальному местоположению на плане. Есть объекты в 4-5 этажей, и здесь становится сложнее структурировать карточки. Можно разделить экран на 4 равных части и на каждом отобразить свой этаж с системами. Можно сделать 4 экрана, на каждом свой этаж с нанесенным на нем системами, но здесь могут быть нюансы, как правило, большая часть систем располагается на -1 этаже и на последнем или кровле, что приводит к сильному дисбалансу. Мы пробовали разные варианты, расскажу об этом чуть дальше в статье.
Safari получит множество фишек и изменений
Больше всего из стандартных приложений macOS в новой версии системы преобразился браузер Safari. Утилита получила серьезный редизайн, вокруг которого было множество споров и противоречий.
Верхнюю панель браузера сильно упростили, объединив некоторые элементы и спрятав часть кнопок в дополнительные меню. С одной стороны дизайн стал более простым и легким, а с другой – часть важных опций переехали в дополнительные меню или разделы.
Так, например, кнопки обновления страницы, шаринга и перевода находятся в отдельном меню, а пиктограмма закрытия страницы часто видна лишь при наведении на адресную строку.
Сама строка с вкладками стала делить пространство со строкой меню браузера, что позволило увеличить рабочую область по вертикали на несколько строчек текста.
Более интересным и полезным новшеством выглядит механизм группировки вкладок. Фишка является кроссплатформенной, кроме MacOS она доступна на iPhone и iPad. Можно объединять несколько открытых вкладок в группу для быстрого просмотра или передачи на другие гаджеты. Разумеется, синхронизируются группы автоматически через iCloud.
2019
Приточно-вытяжная установка, панель оператора 7 дюймовМенюшка, панель 7 дюймов
В начале этого года был важный клиент, которому мы поставили шкафы управления климатом и они уехали работать в Румынию.
Здесь мы опять решили пересмотреть дизайн интерфейса и внести что-то новое. Наконец-то полностью ушли от 3Д, теперь у нас все плоское. Идея была уйти от 3Д, тем самым убрать лишние не информативные элементы со схемы, освободить ценное место и структурировать информацию не по графическим элементам, а по карточкам. Раньше, чтобы показать информацию о теплоснабжение установки (работа насоса, клапана, температура обратной воды) нужно было нарисовать целый узел с трубами, насосом, перемычками и прочим, это занимает много места и несет мало информации. Теперь вся эта информация находится в карточке «нагрев», точно так же структурированы и другие карточки систем. Такая структура дает унификацию интерфейса, если появится система, например, с дополнительным увлажнением или ступенью нагрева, то мы просто добавим новую карточку с нужной информацией, при этом интерфейс будет выглядеть одинаково преемственно на разных устройствах и разрешениях. Точно так же легко унифицируются и различные системы, вентиляция, отопление, освещение, энергетика, водоснабжение и так далее, все это легко приводится к одному стандарту и упрощает взаимодействие пользователя.
Менюшка не поменялась, переходит из года в год без изменений. Цвета стали более темными, вернулась обводка некоторых элементов, цвет акцента остался синим, поменяв немного оттенок. Переменные больше не обрамляются прямоугольником или обводкой, без рамок они стали просторнее.
В целом, этот интерфейс получился не очень удачным и гармоничным, но он заложил сразу несколько важных правил.
-
Освобождаем интерфейс от всего лишнего, уменьшаем количество статических элементов, убираем все 3Д. Структурируем содержание по карточкам или вкладкам, оставляем больше места для динамических значение.
-
Наводим порядок в цветах для удобства взаимодействия пользователя с интерфейсом. Оттенки темного цвета используются для фона, полей и заголовков, серым обозначаются подписи и весь текст в целом. Белый — это переменные и все динамические значения. Яркий синий — это цвет акцента, им обозначаются все элементы, с которыми пользователь может взаимодействовать, кнопки и уставки. И стандартные цвета: зеленый, желтый и красный, отвечают за состояние и индикацию.
Диспетчеризация торгово-развлекательного центра, окно вентустановки, монитор 32 дюймаСводное окно венткамеры, монитор 32 дюймаГлавный экран с обзорной схемой вентустановок, монитор 32 дюйма.
В этом же году реализовали одну из самых масштабных задач с точки зрения количества передаваемой информации. Это торгово-развлекательный центр в Московской Области, оснащенной большим количеством инженерных систем. Остановлюсь только на интерфейсе систем вентиляции.
В этот интерфейс перетекли почти все наработки из предыдущего примера, но при этом я считаю этот интерфейс один из самых гармоничных и удачных. Здесь опытным путем нащупал палитру оттенков темно-синего цвета, который наиболее комфортный для глаз, эту палитру используем по сей день, она не меняется. Цвета стали лучше, ушли полностью тени, обводка стала более аккуратной, за счет этого интерфейс стал выглядеть лучше.
Здесь очень удачно планировка ТЦ вписалась в разрешение Scada системы примерно 1920 х 980 рх., это позволило расположить максимум полезной информации с привязкой к физическому местоположению. Так как систем много (около 150 штук) то лучший вариант разбить их по венткамерам, где находятся щиты управления, отобразить системы как название и подкрашивать его в зависимости от состояния. Серый — выведен из эксплуатации, белый — стоянка, зеленая — работает, желтая — требует обслуживания, красный — авария. Дальше архитектура строится так: при клике на венткамеру открывается табличный вид связанных систем с их основными параметрами. При клике на название системы уже откроется мнемосхема со всеми доступными параметрами и настройками.
Хотя здесь есть некоторые не доработанные моменты: кнопки сброса, индикаторы аварии, зима/лето, все равно это один из самых удачных результатов работ за все время работы. На этом объекте мы провели много дней и ночей и все это время пользовались своей же работой, и по своим субъективным ощущениям, эксплуатировать технологические системы в этом интерфейсе максимально комфортно.
Сильная усталость
Это начало, предвестник перемен. Ни с того, ни с чего вы начинаете уставать. Это не обязательно может быть связано с состоянием вашего здоровья. Вы можете быть полностью здоровым, и это могут подтвердить врачи. Вам просто хочется лежать, ничего не делать. Работа дается очень тяжело. Вы выматываетесь буквально от исполнения простейших задач. Полноценный отдых не помогает, а иногда даже усугубляет усталость. Вы не знаете, что с вами происходит.
Этот признак очень коварный.На первый взгляд, вам может показаться, что вам нужно взять паузу – взять отпуск, развеяться. Что ж, попробуйте. А если не помогло? Тогда предлагают идти к психологу и назначают курс антидепрессантов. Как бы усталость – первый признак начавшейся депрессии. Как будто бы все в нашем мире можно предугадать и дать рациональное объяснение.
И если вам ничего не помогает – сон, таблетки, новые ощущения и эмоции, то знайте, что вы на пороге больших трансформационных перемен. Вы подспудно их чувствуете, и ваш разум это отлично понимает. Ведь разум анализирует все, что происходит в вашей жизни. А так как перемены требуют больших энергозатрат, вашей быстрой реакции, собранности и концентрированности, ваш разум выбирает запасать энергию. Вот почему вам ничего не помогает. Просто вы в «спящем режиме». И в определенный момент вы «включитесь» и начнутся грандиозные перемены.
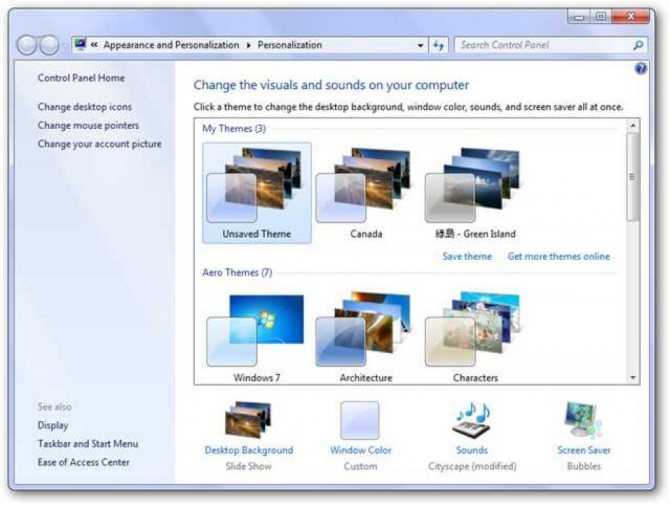
Активируем упрощенный стиль с помощью персонализации

Намного проще пользователю будет включить упрощенную тему через меню персонализации рабочего стола. Для этого вам не потребуется копаться в панели управления компьютера, хотя данный раздел есть и в нем, а достаточно будет выполнить следующие действия:
- щелкаем правой клавишей мышки по свободному месту на экране;
- выбираем в выпавшем списке пункт «Персонализация»;
- включаем интерфейс с упрощенным стилем.
Помимо имеющихся четырех режимов интерфейса в операционной системе, «семерка» предлагает пользователям загрузить готовые темы из интернета или создать свою собственную на основе уже имеющейся. При создании собственного стиля операционной системы можно настроить элементы интерфейса и фона рабочего стола.
В macOS появятся умные уведомления
Такая возможность станет доступна благодаря интеграции все того же режима Фокусирование из iOS. Вы сможете получать важные сообщения даже тогда, когда Mac будет находиться в режиме Не беспокоить или в любом из профилей Фокусирование.
К сожалению, здесь придется подождать реализацию опции от сторонних разработчиков. После интеграции части нового кода мессенджеры, утилиты и другие приложения смогут наделять уведомления на важные и не очень, чтобы грамотно обходить режим Не беспокоить при необходимости.
А еще в системе появится возможность быстро отключать уведомления от любого приложения на час или до конца дня, как это уже давно возможно на iPhone.
Отчужденность и стремление к одиночеству
Это чувство приходит внезапно. Вдруг вы начинаете тяготиться обществом. Вам чаще хочется замкнуться и быть наедине с собой. Вам так комфортнее – вы больше задумываетесь кто вы и что вы тут делаете. Вам кажется, что вы и мир отделились, что вы не его часть. Что вы сами по себе и мир тоже. Не пытайтесь бороться с этим чувством. На самом деле это даже хорошо. Вы отделяете себя от мира потому, что начинаете осознавать иллюзорность реальности. Вы на пути к тому, чтобы осознать – вы и есть этот мир. А для того, чтобы это понять – в первую очередь нужно посмотреть на него со стороны.
Это чувство пройдет, как только вы включитесь в поток перемен. Вы и мир смешаетесь в этом потоке, вы осознаете, что вы и есть он. Данный признак, по моему личному мнению, самый важный. Только перед грандиозными переменами в вашей реальности все будто останавливается.
Futuristic User Interface (FUI)
Для ленивых: видео ниже на 99,9% описывает внешний вид и поведение любого футуристичного интрефейса в современном кино:
- Море информации. Одновременно на мониторе выводится динамика по десяткам показателей, строятся графики, рисуются круговые диаграммы, пишется неведомый код, крутятся объемные модели и что только не происходит.
- Биометрика. Показатели живых организмов интересны с точки зрения визуализации: тепловые карты, модели скелетов и тканей, раскрашенные цепочки ДНК.
- Гипердинамичность. Здесь нет вообще ничего статичного.
- Очеловечивание интерфейса. Странно не иметь на борту звездолета говорящий AI, когда даже твой смартфон слушается голоса.
- Управление голосом. Наименее затратный в плане кинобюджета вариант, использовался еще в Star Trek.
- Управление жестами. Виртуальная реальность, только наоборот: голографическая проекция полностью интерактивна, ее можно крутить, приближать отдельные участки и вообще творить техномагию.
- Контрастные яркие цвета на черном фоне. Все «интерфейсы будущего» выполнены именно в этой гамме. Причина: голографическая объемная модель будет наиболее заметной, если будет кислотно-зеленой или ядовито-голубой. Но правило почему-то работает и для обычных компьютерных программ — может, это дань восьмидесятым?
Типичные представители жанра:«Стартрек: возмездие», 2013Снова инфографика, «Тор: царство тьмы», 2013«Джек Райан: теория хаоса», 2013В «Обливионе» (2013) интерфейсы уже выглядят относительно упорядоченно и логично.HUD или интерфейс-внутри-шлема, «Игра Эндера», 2013Интерфейс из «Войны миров Z» (2013) больше похож на окно профессионального софта для музыкантов.Тони Старк, конечно, гений, но даже ему тяжко воспринимать все это обилие данных. Даже Терминатору с его красно-черным UI было попроще! «Железный человек 3», 2013В сериале «Грань» (2008-2013) Джей Джей Абрамс, режиссер LOST’а (и грядущих Star Wars), отошел от примитивных текстовых ОС, теперь интерфейсы достойны капитанского мостика космического корабля.В Splinter Cell: Blacklist тоже нашлось место «настольным интерфейсам»В Mass Effect Джон Шепард перемещается по игровому миру, выбирая точки на огромной объемной карте спиральной галактики.В Star Craft II: Wings of Liberty брутальный Джим Рейнор принимает решения за круглым столом, глядя на зеленую проекциюВ Star Wars: Old Republic задумчивый Ситх слушает голограмму своего владыки — это отсылка к классической киносаге.
2020
Приточно-вытяжная установка с увлажнением, монитор 25 дюймовПриточно-вытяжная установка с увлажнением, монитор 25 дюймовОбзорная схема системы диспетчеризации, медицинский центр, монитор 23 дюймаОбзорная схема системы диспетчеризации ТРЦ Рассвет, Москва, монитор 23 дюймаМнемосхема приточно-вытяжной установки.
Так, ну в этом году продолжилось логическое развитие интерфейсов с некоторыми экспериментами. Расскажу по порядку.
Квадратные закругленные плашки на мнемосхеме превратились в круг. Если проследить за этими плашками, то можно увидеть, как они из квадрата медленно превращаются в круг. Круглый элемент выглядит на схеме лучше, он визуально освобождает больше пространства на самой схеме, делает ее лаконичнее, но при этом вылезает сразу несколько проблем. Рассмотрим водяной калорифер. У него есть несколько параметров, которые обязательно нужно показать на схеме: температура обратной воды, процент открытия клапана, статус работы насоса. Желательно еще показать статус термостата защиты от разморозки и разместить какую-то иконку, чтобы отличить узел нагрева от узла охлаждения. Как все это поместить в круг, чтобы при этом информация считывалась и не рушилась вся концепция придумать на этом этапе я не смог. Поэтому, на примерах сверху было два решения. Первое, убрать часть информации в нижнюю плашку меню или в другое место. Второе, просто сделать подложку под нагрев значительно больше, чем другие круглые элементы схемы и разместить все в ней. Оба варианта не самые лучшие, но иначе сделать не получалось. При этом все равно круглые элементы выглядят лучше и перспективнее прямоугольных.
На обзорной схеме применяется все тот же карточный интерфейс, более яркий и с новыми крупными иконками. Здесь тот случай, когда здание в несколько этажей и с раскиданными инженерными системами. После разных прикидок и вариантов, пришли к выводу, что удобнее сделать разрез здания с сохранением очертания фасада и разместить все карточки по этажам. На примерах вверху два разных объекта, на одном удалось разместить все системы на схеме, в другом их значительно больше, поэтому сделали несколько вкладок с разбивкой по назначению систем. Дополнительно решили сделать разные цвета и на бирках карточек, чтобы быстрее можно было найти нужную установку. Например, все технологические вентустановки имеют рыжую бирку.
Если вы дочитали до этого места, то скорее всего обратили внимание, что впервые появился светлый интерфейс =). Появилась очень интересная идея сделать универсальный интерфейс с темной и светлой темой и переключать его либо автоматически от времени суток, либо вручную
Реализовали эту идею так: подложки на 95 процентов прозрачные с небольшим оттенком серого, статические элементы имеют цвета не сильно контрастирующие на темном и светлом фоне, переменные имеют подобранный серый цвет, больше контрастирующий на темном и светлом фоне. По сути, мы только меняем цвет фона с белого на темно серый, а все элементы остаются без изменения. С точки зрения работы Scada системы процесс максимально простой, подмена одного фона на другой, без замены других элементов, это не перегружает процесс работы и отрисовки. У такого решения есть минус, сложно подобрать цвета одинаково правильно отображающиеся тут и там, от этого переменные немного теряются на общем фоне. Есть вариант вместе с фоном менять скриптами и цвета переменных и других элементов, но не понятно насколько это может загрузить процесс отрисовки.
Идея с изменяемой темой интерфейса кажется очень перспективной и полезной для эксплуатации, так как диспетчерские пункты круглосуточные, днем может светить солнце в окно, а ночью будет свет выключен вообще. Несмотря на то, что было потрачено много времени на эту концепцию и она была полностью готова, в релиз она не пошла, и насколько это полезная функция мы пока не узнали.
Постепенное внедрение
Стиль Fluent Design Microsoft впервые продемонстрировала спустя менее двух лет с момента выхода самой ОС Windows 10 – ее массовое распространение началось в конце июля 2020 г., а Fluent Design был показан в мае 2020 г. на конференции Build 2020.

Классический плоский интерфейс Windows 10, привычный многим
Постепенное внедрение Fluent Design началось практически сразу после его дебюта. К примеру, в феврале 2020 г. появились тестовые сборки обновления 1803, в которых были добавлены дополнительная анимация при открытии пункта в меню «Пуск» и всплывающих окон различных приложений, эффект Acrylic, размывающий контуры изображения, на панели задач, а также новый стилизованный дизайн браузера Edge, на тот момент еще не перешедший на движок Blink.
В тестовой сборке 18237, вышедшей в середине сентября 2020 г., Microsoft продолжила интеграцию Fluent Design в состав своей настольной ОС. В частности, «акриловый» эффект появился на экране авторизации – фон стал размытым, чтобы пользователь мог сфокусировать свой взгляд на форме ввода пароля.

Применение Fluent Design в окне авторизации
Масштабный апдейт Windows 10 до версии 2004 образца весны 2020 г., как сообщал CNews, тоже содержал элементы Fluent Design, на этот раз более заметные для пользователя. Изменениям подверглись иконки целого ряда штатных приложений Windows, а также программ из пакета Microsoft Office.
В то же время, Microsoft, похоже, еще не до конца определилась с новым дизайном меню «Пуск». В июле 2020 г. CNews писал о готовящейся полной его переработке, но без использования скругленных углов и других характерных черт Fluent Design.
Google Cloud Next 2020 OnAir
- Короткая ссылка
- Распечатать
Синхронизация с миром
Это может быть все что угодно. Вы начинаете встречать людей, о которых вы в последнее время думали. Или находите давнюю пропажу, которую раньше тщетно не могли найти. Некоторые вещи и события в вашей жизни начинаются складываться в отчетливую картину, которую вы ранее не осознавали. Вы начинаете видеть синхронные числа: например, на часах 15:15, 11:11 и т.д., или номера автомобилей или числа в документах.
Синхронизация, как признак перемен, дает нам намек, что вы находитесь в определенном потоке событий. Скажу вам честно, если вы наблюдаете этот признак, то вы не сильно сможете повлиять на ход дальнейших событий в вашей жизни. Просто потому, что вы в своем прошлом задали ход такой реальности. Включился механизм кармы. Поэтому вы можете предположить какие последствия вы пожнете. Просто вспомните свои действия и поступки за 3 последние годы.
Вы вспомнили, что стремились к переменам и работали над собственным развитием, духовным ростом и самосовершенствованием, делали добрые дела, принимали решения исходя из своей совести? Перемены принесут вам то, что вы так хотели. Но в каком виде и что вам придется пережить, неизвестно. Начало может быть как приятным, так и не очень. Поэтому просто нужно просто расслабиться и действовать по ситуации.













![Варианты построения интерфейса программ: особенности и эволюция (тенденции и перспективы развития пользовательского интерфейса) [курсовая №12024]](http://robotrackkursk.ru/wp-content/uploads/5/6/5/56583e84ed30ade4a673434d15dd4a2a.png)



















