Отмена асинхронной операции
Начиная с .NET Framework 4, методы TAP, которые поддерживают отмену, предоставляют по крайней мере одну перегрузку, которая принимает токен отмены (объект CancellationToken).
Маркер отмены создается с помощью источника маркеров отмены (объект CancellationTokenSource). Свойство Token источника возвращает маркер отмены, который будет передаваться при вызове метода Cancel источника. Например, если вы хотите скачать одну веб-страницу и при этом иметь возможность отменить операцию, создайте объект CancellationTokenSource, передайте его маркер методу TAP и вызовите метод источника Cancel, когда нужно будет отменить операцию.
Чтобы отменить несколько асинхронных вызовов, можно передать один и тот же маркер всем вызовам.
Также можно передать один и тот же маркер выбранному подмножеству операций.
Важно!
Запрос на отмену может быть запущен из любого потока.
Значение CancellationToken.None можно передать любому методу, который принимает маркер отмены. Это будет означать, что отмена никогда не будет запрашиваться. В результате свойство CancellationToken.CanBeCanceled будет возвращать , и вызываемый метод сможет принять меры для оптимизации. Для тестирования также можно передать маркер отмены, для которого уже была выполнена отмена. Этот маркер инициализируется с помощью конструктора, который принимает логическое значение, означающее, следует ли запустить маркер в уже отмененном или неотменяемом состоянии.
У такого подхода к отмене есть несколько преимуществ.
-
Один и тот же маркер отмены можно передать в любое количество асинхронных и синхронных операций.
-
Один и тот же запрос отмены можно распространить на любое количество прослушивателей.
-
Разработчик асинхронного интерфейса API имеет полный контроль над тем, можно ли разрешить запрос отмены и когда ее можно применить.
-
Код, который использует этот интерфейс API, может выборочно определять асинхронные вызовы, на которые будут распространены запросы отмены.
Идея
В этом случае вы собираетесь подключить Excel с IE. Почему IE? Поскольку Internet Explorer настолько хорошо интегрирован с операционной системой, что вам действительно не нужно много делать, чтобы начать использовать автоматизацию IE в VBA в других продуктах Microsoft, таких как Word или Excel. В этом вся прелесть. В этой статье вы увидите, как работает эта автоматизация, а в следующей статье вы узнаете, как сделать то же самое с другими браузерами.
Здесь я покажу вам, казалось бы, простое приложение, но в нем есть множество приложений, в которых вы можете использовать этот код для выполнения множества интересных вещей с помощью браузера. Суть в том, что вы собираетесь создать электронную таблицу Excel с целью быстрого сохранения всех открытых окон браузера одним нажатием кнопки. Вы можете сохранить эту таблицу и уйти или выключить компьютер.
Вернитесь через час или три дня назад, откройте электронную таблицу, нажмите другую кнопку, и эти сохраненные URL-адреса снова откроются на том же количестве вкладок, что и раньше. Очевидным классным вариантом использования этого было бы хранить целую библиотеку общих сетевых настроек рабочего пространства в Excel. Затем вы можете восстановить это рабочее пространство одним нажатием кнопки без необходимости повторного поиска всех этих URL-адресов.
Прогрессивный рендеринг
Ход рендеринга страницы на экране не всегда синхронизирован с построением DOM. Порядок рендеринга в ходе загрузки страницы является довольно непредсказуемым. В зависимости от скорости подключения и размера страницы, браузер может, прежде чем начать рендеринг, ждать загрузки всей страницы, либо, в случае медленного соединения, может рендерить страницу по частям.
Следует иметь в виду, что интерфейс реагирует на пользовательские события с того момента, как страница начинает рендериться. Это может привести к проблемам с «ссылками вперёд», если обработчик события ссылается на элемент, который встречается далее по ходу документа.
Пример опасного кода:
<button
onclick="document.getElementById('lamp').backgroundColor = 'yellow'">
Жми сюда, чтобы включить лампу!
</button>
<div id='lamp'>O</div>
Проблема здесь в том, что элемент ‘lamp’ может быть ещё не распарсен в тот момент, когда кнопка нажата. Обработчик события никогда не должен ссылаться на элементы, определённые далее в документе.
В более сложных пользовательских интерфейсах отказ от ссылок вперёд между элементами интерфейса может быть неприемлем. Вместо этого следует сделать все элементы управления отключенными по умолчанию и активировать их только в обработчике события , где мы можем быть уверены, что загрузка всей страницы завершена.
Заметим, что также ждёт окончания загрузки всех изображений (и фреймов, и т.п.). Если на странице есть большие изображения, это может занять длительное время. Обходным решением является активация страницы посредством встроенного скрипта внизу страницы. Он будет выполнен при окончании загрузки страницы, но не будет дожидаться загрузки внешних ресурсов.
Автоматизация Internet Explorer с помощью VBA
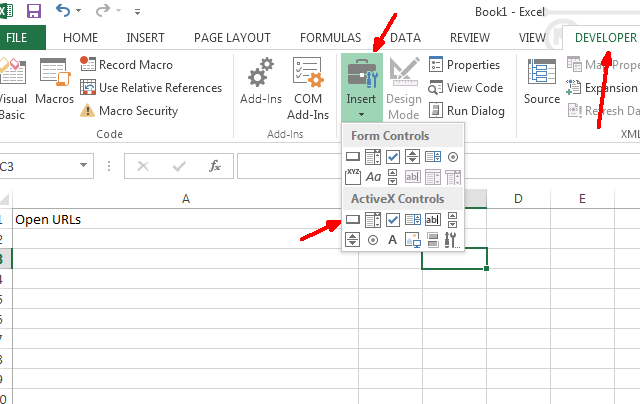
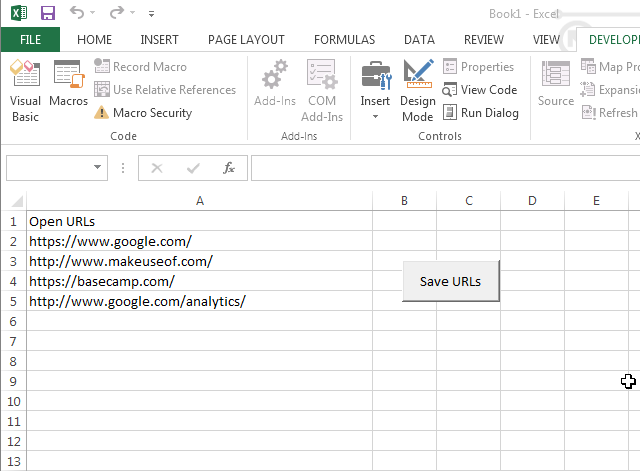
Первое, что нужно сделать, это открыть Excel (я использую 2013 — другие версии похожи в программировании на VBA) и перейти в пункт меню Developer. Внутри вы увидите кнопку вставки, которая опускает все ваши элементы управления. Выберите элемент управления ActiveX и поместите его в электронную таблицу.

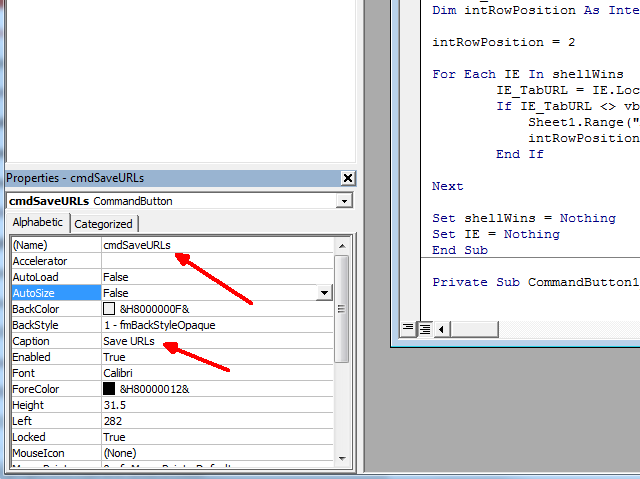
Предположительно, вы уже создали заголовок для URL, если хотите, но не обязаны. Это действительно библиотека хранения URL, поэтому заголовки не имеют большого значения. Как только вы добавите кнопку, дважды щелкните по ней, чтобы открыть редактор VBA. Внизу слева вы увидите свойства вашей новой кнопки.
Переименуйте его в что-то вроде cmdSaveURLs и установите для заголовка «Сохранить URL-адреса», указывая, что это кнопка для сохранения всех открытых URL-адресов из браузера IE.

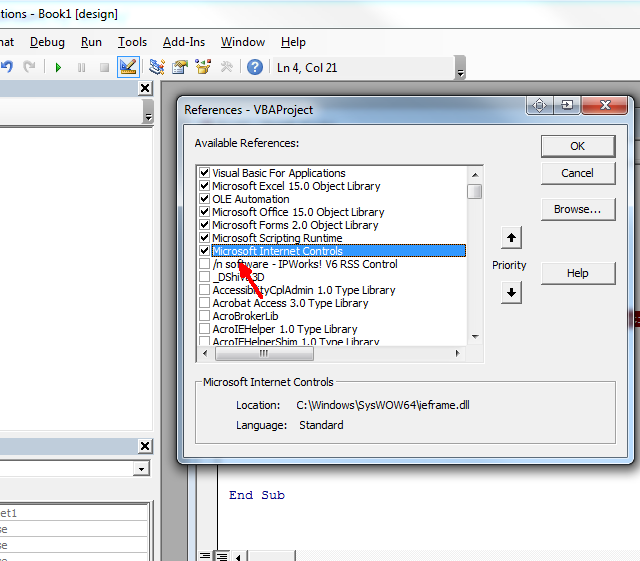
Затем перейдите в меню «Сервис» в верхней части редактора VBA, нажмите «Ссылки» в меню и прокрутите длинный список, чтобы найти ссылку «Microsoft Internet Controls». Установите флажок слева от него и нажмите кнопку ОК.

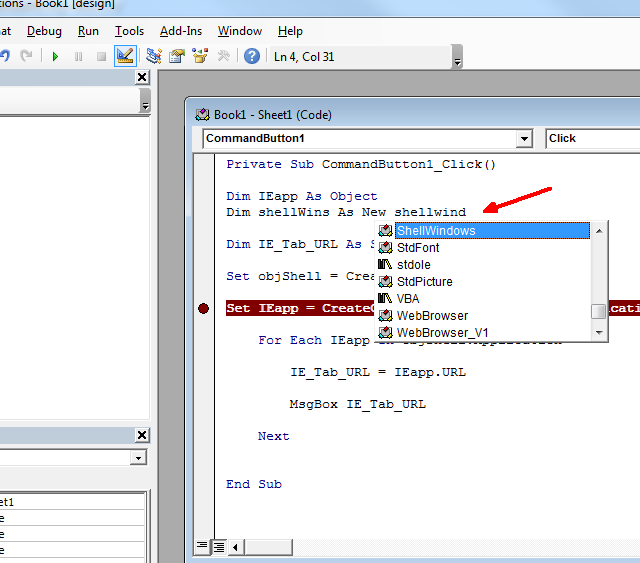
Теперь вы готовы к работе. В текстовой области редактора вы должны увидеть строку «Private Sub cmdSaveURLs_Click ()». Если вы этого не видите, щелкните левое раскрывающееся поле над текстовой областью и найдите cmdSaveURLs в списке. Выберите его, и он создаст функцию Click () для вас.
Это код, который вы хотите вставить в эту функцию:
я IE как объект
Dim shellWins As New ShellWindows
Dim IE_TabURL As String
Dim intRowPosition как целое число
intRowPosition = 2
Для каждого IE в shellWins
IE_TabURL = IE.LocationURL
Если IE_TabURL <> vbNullString Тогда
Sheet1.Range ("A" & intRowPosition) = IE_TabURL
intRowPosition = intRowPosition + 1
End If
следующий
Установить shellWins = Nothing
Установить IE = ничего
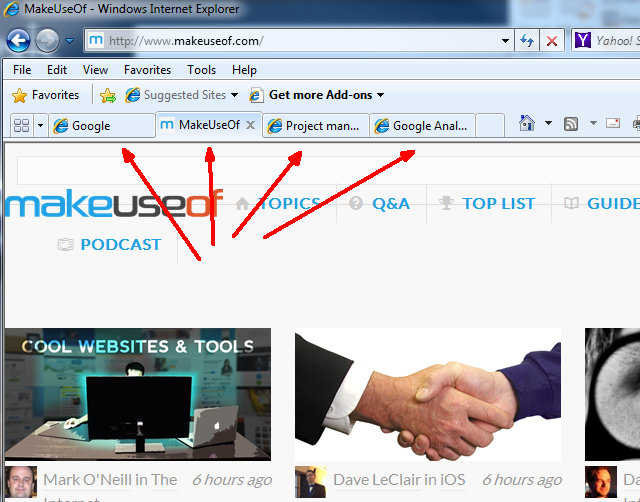
Ссылка Microsoft Scripting Runtime позволяет вам получить доступ к объекту ShellWindows, который позволяет перебирать Windows и находить экземпляры IE, которые у вас открыты. Этот скрипт найдет все открытые вами URL-адреса и запишет их в электронную таблицу Excel.

Таким образом, теоретически, если вы работаете над чем-то вроде ведения блога, и у вас есть несколько открытых элементов, таких как окна исследований, редактор блога или окно календаря — все эти вкладки будут активными. Если вам нужно завершить работу или уйти в спешке, может быть очень сложно сохранить свое местоположение, скопировав все эти URL-адреса.

С новым скриптом Excel просто нажмите кнопку «Загрузить URL-адреса», и он загрузится прямо в электронную таблицу.

Одно предостережение. Если вы не используете строку заголовка, вам нужно изменить строку «intRowPosition = 2» на «intRowPosition = 1», и это начнется с первой строки, а не с пропуска строки заголовка.
Выбор правильного элемента управления
Не всегда очевидно, какой элемент управления или какое его состояние (определенное или неопределенное) следует использовать для индикации выполнения какой-либо операции. Иногда задача достаточно очевидна и совсем не требует индикации выполнения, но иногда даже при использовании индикатора выполнения требуется еще и текстовая строка для объяснения того, какая операция выполняется.
ProgressBar
-
Обладает ли элемент управления определенной продолжительностью или можно ли спрогнозировать завершение операции?
В таких случаях используйте определенное состояние ProgressBar и соответствующим образом обновляйте процент или другое значение хода выполнения.
-
Может ли пользователь продолжить использование приложения, не следя за ходом выполнения операции?
Когда используется ProgressBar, взаимодействие происходит немодальным образом; обычно это означает, что действия пользователя не заблокированы до завершения этой операции и он может продолжить использование приложения другими способами, пока операция выполняется.
-
Ключевые слова
Если ваша операция связана с этими ключевыми словами или если вы показываете подобный текст вместе с индикацией хода выполнения, которая соответствует этим ключевым словам, рекомендуется использовать ProgressBar:
- Загрузка…
- Получение
- Обработка…
ProgressRing
-
Вынуждает ли операция пользователя ожидать ее завершения, чтобы продолжить?
Если операция требует, чтобы взаимодействие с приложением полностью или по большей части прекратилось до ее завершения, более подходящим вариантом будет ProgressRing с неопределенным состоянием.
Обладает ли элемент управления определенной продолжительностью или можно ли спрогнозировать завершение операции?
Используйте ProgressRing c определенным состоянием, если вы хотите, чтобы визуальный элемент отображался кольцом, а не полосой, на котором отображается актуальный процент выполнения или значение.
-
Ожидает ли приложение, что пользователь завершит задачу?
Если да, используйте ProgressRing с неопределенным состоянием, поскольку этот индикатор предназначен для отображения пользователю неизвестного времени ожидания.
-
Ключевые слова
Если ваша операция связана с этими ключевыми словами или если вы показываете подобный текст вместе с индикацией хода выполнения, которая соответствует этим ключевым словам, рекомендуется использовать ProgressRing:
- Обновление
- Вход…
- Подключение…
Индикация хода выполнения не требуется
Нужно ли пользователю знать информацию о выполняемых действиях?
Например, если приложение скачивает что-либо в фоновом режиме, а пользователь не начинал скачивание, то ему необязательно знать о нем.
Выполняется ли операция в фоновом режиме, не блокируя деятельность пользователя, и представляет ли она какой-то реальный интерес для пользователя?
Используйте текст, когда ваше приложение выполняет задачи, которые не должны всегда выводиться на экран, но вам нужно отображать их состояние.
Важно ли пользователю только то, что операция выполнена?
Иногда лучше показать уведомление только после выполнения операции или сразу же предоставить визуальное указание, что операция выполнена, а завершающие действия выполнить в фоновом режиме.
Очередь событий
События возникают в ответ на пользовательский ввод (с мыши или клавиатуры) или в ответ на внутренние события, например окончание загрузки страницы. Однако, вызов событий асинхронен породившему его вводу.
Пользовательский ввод может случиться в тот момент, когда обработчик другого события всё ещё выполняется. В таком случае действия пользователя буферизуются, и когда модуль обработки событий вновь свободен, происходит обработка событий, соответствующих буферизованным действиям. События всегда возникают в правильном порядке, но между действием и вызовом события может произойти заметная задержка, если код некоторого обработчика события займёт продолжительное время.
Internet Explorer и Mozilla совершенно не реагируют на пользовательские действия в течение выполнения скриптов-обработчиков. Даже панели инструментов браузеров блокируются. Хотя пользователь по-прежнему может, например, нажимать на кнопки, и эти действия заносятся в буфер, никакой наблюдаемой реакции они не вызывают. Это может дезориентировать пользователя, который, не осознав, что его действие было учтено, вероятно, попробует нажать кнопку несколько раз, что может привести к нежелательным последствиям. Пользователь даже может решить, что браузер завис вследствие ошибки.
Opera же продолжает визуально реагировать на действия пользователя (например, нажатия кнопок) даже во время исполнения другого скрипта. Однако действия по-прежнему буферизуются и обрабатываются последовательно, как и в других браузерах. Таким образом, действия по умолчанию для события не производятся до тех пор, пока обработчик событий не доберётся до него. Это тоже может озадачить пользователя, хотя, наверное, не так сильно, как полная блокировка IE и Mozilla.
Отсюда следует сделать вывод, что скрипты-обработчики событий никогда не должны занимать много времени
С особой осторожностью следует отнестись к синхронным запросам , так как они могут вызвать заметную задержку, которая заблокирует браузер или окно документа
Состояния гонки
Каждое окно (и фрейм) обладает собственной очередью.
В Opera каждое окно обладает собственным потоком JavaScript. Это включает окна в . Результатом этого является то, что обработчики событий, запущенные из различных фреймов, могут выполняться одновременно. Если эти одновременные скрипты обращаются к разделённым данным (например, свойствам главного окна), появляется возможность возникновения состояний гонок (race conditions).
Я не стану углубляться в возможные опасности состояний гонок, просто укажу на то, что они могут приводить к крайне загадочным багам.
В качестве решения можно всегда добавлять обработчики событий в очередь событий основного окна, даже если они были вызваны событиями в других фреймах.
Рассмотрим страницу с . Элемент обладает обработчиком , который будет выполнять функцию в содержащей его странице:
// плохая функция onload в frame: window.top.notifyFrameLoaded()
Это опасно, поскольку может выполниться в тот момент, когда содержащая его страница выполняет другой скрипт. Однако функция может быть поставлена в очередь:
// хорошая функция onload в frame window.parent.setTimeout(window.top.notifyFrameLoaded, 0)
Важно использовать метод для родительского окна, чтобы занести функцию в очередь событий родительского окна
Построение DOM
По ходу загрузки страницы парсер последовательно выстраивает дерево DOM. Пустой элемент вставляется в DOM когда парсится соответствующий тег. Непустой элемент вставляется, когда парсится открывающий тег. Например, элемент появляется в DOM, как только парсер начинает парсить содержимое элемента.
Заметим, что DOM не обязательно точно соответствует входному HTML-коду. Такие элементы как и будут созданы в DOM даже если они не встречаются в HTML.
Если исходный код HTML некорректен (например, элемент появляется внутри ), браузер перестроит DOM так, чтобы он был корректным. В этом случае нельзя положиться на то, что дерево DOM будет выстроено по порядку.
У синхронной загрузки скриптовых блоков есть существенный недостаток: если в ходе парсинга заголовка страницы требуется загрузить и выполнить большое количество кода, перед началом отрисовки страницы может наблюдаться существенная задержка.
Чтобы устранить эту проблему, мы могли бы использовать в элементах атрибут . Он означает, что браузеру разрешается загружать этот скрипт асинхронно. Однако мы не можем быть уверены, когда скрипт в действительности будет загружен. Это может произойти как до, так и после окончания рендеринга страницы. Opera полностью игнорирует атрибут .
<script defer>
alert("это сообщение появится в непредвиденный момент во время загрузки страницы");
</script>
Отложенные скрипты не могут использовать , поскольку они не синхронизированы с парсером.
Существует ещё одна тонкость: скриптовые блоки всегда выполняются в том порядке, в котором они появились в документе, вне зависимости от наличия атрибута . Так что если элемент без атрибута следует за скриптом с атрибутом , парсер должен закончить загрузку и выполнение отложенного скрипта до исполнения не-отложенного скрипта. При этом теряется весь смысл использования атрибута . Это означает, что всегда необходимо располагать не-отложенные блоки скриптов перед отложенными.
По этим причинам атрибут нельзя использовать для задания очерёдности выполнения скриптовых блоков. Он всего лишь позволяет некоторым браузерам продолжить парсинг документа после блока .
Приостановление выполнения с помощью Await
Для асинхронного ожидания объектов Task и Task<TResult> можно использовать ключевое слово await (в C#) и оператор Await (в Visual Basic). Когда вы ожидаете Task, выражение имеет тип . Когда вы ожидаете Task<TResult>, выражение имеет тип . Выражение должно находиться в теле асинхронного метода. (Эти возможности языка были представлены в .NET Framework 4.5.)
На самом деле функция ожидания реализуется с помощью установки обратного вызова для задачи с помощью продолжения. Этот обратный вызов возобновляет асинхронный методы в точке остановки. При возобновлении асинхронного метода, если ожидаемая операция была завершена успешно и имела тип Task<TResult>, возвращается ее значение . Если ожидаемая операция Task или Task<TResult> завершилась с состоянием , создается исключение OperationCanceledException. Если ожидаемая операция Task или Task<TResult> завершилась с состоянием , создается вызвавшее эту проблему исключение. может завершиться с ошибкой из-за нескольких исключений, но распространяется только одно из этих исключений. Тем не менее, свойство Task.Exception возвращает исключение AggregateException с полным списком ошибок.
Если контекст синхронизации (объект SynchronizationContext) связан с потоком, который во время приостановки выполнял асинхронный метод (например, если свойство SynchronizationContext.Current имеет значение, отличное от ), асинхронный метод возобновляется в том же контексте синхронизации, для чего вызывается метод Post этого контекста. В противном случае он полагается на планировщик задач (объект TaskScheduler), который использовался в момент приостановки. Обычно это планировщик по умолчанию (TaskScheduler.Default), который нацелен на пул потоков. Этот планировщик задач определяет, следует ли возобновить приостановленную асинхронную операцию в тот момент, в который она была завершена, или следует ли запланировать возобновление. Планировщик по умолчанию обычно разрешает продолжение выполнения в потоке, который был завершен операцией.
При вызове асинхронного метода он синхронно выполняет тело функции до первого выражения await для ожидаемого экземпляра, которое еще не было завершено, и в этот момент управление передается вызывающему объекту. Если асинхронный метод не возвращает , в качестве представления текущего вычисления возвращается объект Task или Task<TResult>. В асинхронном методе, который возвращает значение, отличное от void, при обнаружении выражения return или при достижении окончания метода задача завершается в конечном состоянии . Если асинхронный метод теряет управление из-за необработанного исключения, задача завершается в состоянии . Если же это исключение является OperationCanceledException, задача завершается в состоянии . Таким образом, результат или исключение в конечном счете будут сформированы.
Существует несколько важных вариантов такого поведения. Для повышения производительности, если к моменту ожидания задачи оказывается, что задача уже завершена, то управление не освобождается и функция продолжает выполнение. Кроме того, возврат к исходному контексту не всегда желателен, и такое поведение можно изменить. Подробное описание приведено в следующем разделе.
Настройка приостановки и возобновления с помощью Yield и ConfigureAwait
Существуют методы, которые позволяют получить больший контроль над выполнением асинхронного метода. Например, вы можете использовать метод Task.Yield для внедрения точки приостановки в асинхронный метод:
Это аналогично асинхронному размещению или планированию возврата в текущий контекст.
Также можно использовать метод Task.ConfigureAwait для более точного контроля над приостановкой и возобновлением в асинхронном методе. Как упоминалось ранее, по умолчанию текущий контекст фиксируется во время приостановки асинхронного метода, а этот отслеживаемый контекст используется для вызова продолжения асинхронного метода при возобновлении. Во многих случаях это именно то поведение, к которому вы стремитесь. В других случаях можно не заботиться о контексте продолжения. Для повышения производительности нужно избегать подобного размещения обратно в исходный контекст. Для этого воспользуйтесь методом Task.ConfigureAwait, чтобы сообщить операции await о том, что перехватывать и возобновлять контекст не нужно, и вместо этого необходимо продолжить выполнение в той точке, в которой завершилась ожидаемая асинхронная операция.
UWP и WinUI 2
Важно!
Сведения и примеры в этой статье оптимизированы для приложений, использующих Windows App SDK и WinUI 3, но обычно применимы к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
Элементы управления хода выполнения для приложений UWP включены в состав библиотеки пользовательского интерфейса Windows 2. Дополнительные сведения, включая инструкции по установке, см. в описании библиотеки пользовательского интерфейса Windows. API для этого элемента управления существуют как в пространствах имен Windows.UI.Xaml.Controls , так и в пространствах имен Microsoft.UI.Xaml.Controls .
- API UWP:класс ProgressBar, свойство IsIndeterminate, класс ProgressRing, свойство IsActive
- Класс WinUI 2 Apis:ProgressBar, свойство IsIndeterminate, класс ProgressRing, свойство IsActive
- Откройте приложение коллекции WinUI 2 и просмотрите ProgressBar или ProgressRing. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые актуальные стили, шаблоны и функции для всех элементов управления. WinUI 2.2 или более поздней версии включает новый шаблон для этого элемента управления, использующего скругленные углы. Дополнительные сведения см. в разделе о радиусе угла.
Чтобы использовать код в этой статье с WinUI 2, используйте псевдоним в XAML (мы используем ) для представления API библиотеки пользовательского интерфейса Windows, включенных в проект. Дополнительные сведения см. в статье «Начало работы с WinUI 2 «.
Резюме
Моей настоящей целью было сделать так, чтобы отдельные таблицы создавали наборы вкладок для таких задач, как исследование и запись в моем собственном блоге, запись в , выполнение SEO-проектов на сайте или полный список других ролей или проектов, которые требуют сохраненная коллекция вкладок, которые всегда используются.
Использование электронной таблицы для хранения этих настроек и автоматизация их открытия в браузере может сэкономить много времени … и на самом деле это тоже здорово.
Используете ли вы какой-либо вид автоматизации IE в своих приложениях VBA? Видите какие-нибудь другие интересные варианты использования такого элемента управления IE из Excel? Поделитесь своими мыслями и отзывами в разделе комментариев ниже!
Загрузка страницы
Страницы HTML парсятся и отображаются прогрессивно, т.е. по мере скачивания документа браузером.
Большая часть внешних ресурсов, таких как изображения и встраиваемые медиа-объекты, загружается асинхронно. Когда парсер встречает элементы , , или , создаётся новый поток. Он скачивает и отображает внешний ресурс независимо от парсинга основной страницы. Страницы во фреймах и встроенных фреймах () также загружаются асинхронно.
Внешние таблицы стилей являются особым случаем. Некоторые браузеры загружают их асинхронно (как изображения), некоторые браузеры загружают их синхронно, предположительно чтобы избежать повторного рендеринга всей страницы, когда таблица стилей догрузится. (Это позволяет избежать проблемы мерцания не использующего стили контента, которая была свойственна ранним браузерам.) Другими словами, полагаться на какое-либо конкретное поведение здесь не следует.
Основные сведения
Окно браузера использует единственный поток исполнения, который производит разпознавание HTML-кода, управление событиями и выполнение кода на JavaScript.
Код на JavaScript исполняется в одном из двух режимов:
- Код высшего уровня (основная программа) выполняется в процессе загрузки страницы
- Функции-обработчики событий выполняются в процессе управления событиями
Оба типа исполнения инициируются браузером, и они выполняются в одном и том же потоке таким образом, что только одна единица кода выполняется в один момент времени.
Как правило, исполнение кода в браузере управляется событиями (т.е. является реакцией на пользовательский ввод), но во время загрузки страницы оно управляется ещё и потоком парсинга страницы.
Событие является сигналом от браузера, говорящим о каком-то изменении в окне страницы, которое уже произошло или должно произойти в ближайшем времени, если вы не предпримете каких-либо мер.
Обработчик события — функция на JavaScript, которая назначается в соответствие некоторой паре из объекта и названия события. Когда соответствующее событие происходит для данного объекта, выполняются все обработчики событий, назначенные этому узлу.
Все функции-обработчики событий выполняются последовательно, и каждое событие обрабатывается полностью (включая всплывание сквозь DOM и выполнение действия по умолчанию) перед тем, как будет выполнено следующее событие.
Действие по умолчанию является особенностью модели событий браузера: это действие, которое происходит, если JavaScript не перехватывает событие. Например, действие по умолчанию для события на ссылке является переход на URL. Событием по умолчанию для нажатия мышью на чекбоксе является включение галочки, и так далее.
Действие по умолчанию не является само по себе обработчиком события, и мы не можем его удалить или переопределить, в отличие от пользвательских обработчиков событий. Однако, мы можем отменить его выполнение во время обработки события, используя (или в IE). Если действие по умолчанию отменено, все прочие обработчики событий всё равно будут выполнены, но действие по умолчанию после этого выполнено не будет.
Такие события как возникают только для соответствующего объекта (в данном случае, или ). Однако, для событий, происходящих для отдельных элементов документа, возможно также выполнение обработчиков событий для элементов-предков.
До того как событие возникнет для целевого объекта, имеет место фаза перехвата, во время которой предки целевого узла могут перехватить событие. Однако, перехватывание событий работает неодинаково в разных браузерах.
Некоторые события всплывают, что означает, что после того как они возникли для целевого элемента, они по очереди возникают для каждого предка в DOM-дереве, вплоть до объекта включительно. Этот процесс идентичен в различных браузерах.
Весь процесс возникновения события для всех соответствующих элементов и вызова действия по умолчанию называется управлением событиями.
Для невсплывающего события порядок управления событиями является таким:
- Фаза перехвата: все «перехватывающие» обработчики событий выполняются для всех элементов-предков, сверху вниз по иерархии.
- Событие возникает для целевого элемента, что означает, что выполняются все обработчики события, назначенные данному элементу для данного события (в неопределённом порядке).
- Выполняется действие по умолчанию (если оно не было отменено одним из обработчиков).
Для всплывающего события порядок таков:
- Фаза перехвата: все «перехватывающие» обработчики событий выполняются для всех элементов-предков, сверху вниз по иерархии.
- Событие возникает для целевого элемента.
- Фаза всплывания: событие возникает для всех событий-предков, начиная с целевого и выше.
- Выполняется действие по умолчанию (если оно не было отменено одним из обработчиков).
Всплывание события возможно отменить используя ( в IE), однако действие по умолчанию всё равно будет выполнено. Таким образом, отмена всплывания и отмена действия по умолчанию являются отдельными и независимыми операциями.
Отдельные этапы работы модели событий объясняются гораздо более подробно в спецификации DOM 3 Events.
Существуют некоторые интересные ситуации, в которых действие по умолчанию на самом деле происходит до управления событиями — но всё равно может быть отменено. Например, когда происходит нажатие на чекбоксе, отображение галочки и установка атрибута происходят ещё до активации обработчиков события. Однако, если действие по умолчанию отменяется, эти изменения откатываются во время фазы действия по умолчанию. Галочка снова снимается, а атрибут переключается обратно.
Поддержка последних версий JavaScript
Internet Explorer 11 не поддерживает версии JavaScript, более поздние, чем ES5. Если вы хотите использовать синтаксис и функции ECMAScript 2015 или более поздней версии или TypeScript, у вас есть два варианта, как описано в этой статье. Вы также можете объединить эти два метода.
Использование транспилера
Вы можете написать код в TypeScript или современном JavaScript, а затем транспилировать его во время сборки в ES5 JavaScript. Полученные файлы ES5 передаются в веб-приложение надстройки.
Есть два популярных транспилеров. Оба они могут работать с исходными файлами, которые являются TypeScript или JavaScript после ES5. Они также работают с файлами React (JSX и TSX).
- Babel
- Tsc
Сведения об установке и настройке транспилировщика в проекте надстройки см. в документации по любой из них. Для автоматизации транспиляции рекомендуется использовать средство выполнения задач, например Grunt или WebPack . Пример надстройки, использующий tsc, см. в статье Надстройка Office Майкрософт Graph React. Пример, в котором используется babel, см. в статье Надстройка автономного хранилища.
Примечание.
Если вы используете Visual Studio (не Visual Studio Code), tsc, вероятно, проще всего использовать. Вы можете установить поддержку для него с помощью пакета nuget. Дополнительные сведения см. в статье JavaScript и TypeScript в Visual Studio 2019. Чтобы использовать babel с Visual Studio, создайте скрипт сборки или используйте обозреватель средства выполнения задач в Visual Studio с такими инструментами, как Средство выполнения задач WebPack или Средство выполнения задач NPM.
Использование полизаполнения
Polyfill — это Более ранняя версия JavaScript, которая дублирует функциональные возможности более поздних версий JavaScript. Polyfill работает в браузерах, которые не поддерживают более поздние версии JavaScript. Например, строковый метод не входит в версию JavaScript ES5 и поэтому не будет выполняться в Internet Explorer 11. Существуют библиотеки polyfill, написанные на ES5, которые определяют и реализуют метод. Рекомендуется использовать библиотеку polyfill core-js .
Чтобы использовать библиотеку polyfill, загрузите ее, как и любой другой файл или модуль JavaScript. Например, можно использовать тег в HTML-файле домашней страницы надстройки (например , ) или оператор в файле JavaScript (например, ). Когда обработчик JavaScript видит такой метод, как , он сначала посмотрит, есть ли метод с таким именем, встроенный в язык. Если это так, он вызовет собственный метод. Если метод не является встроенным и только если он не является встроенным, подсистема будет искать его во всех загруженных файлах. Таким образом, полизаполненные версии не используются в браузерах, поддерживающих собственную версию.
Импорт всей библиотеки core-js приведет к импорту всех функций core-js. Вы также можете импортировать только те polyfills, которые требуются надстройке Office. Инструкции о том, как это сделать, см. в разделе . Библиотека core-js содержит большинство необходимых полизаполнения. Существует несколько исключений, подробно описанных в разделе документации core-js. Например, он не поддерживает , но можно использовать выборку polyfill.
Пример надстройки, использующий core.js, см. в статье Надстройка Word Angular2 StyleChecker.