Предотвращайте ошибки
В книге «Дизайн пользовательского интерфейса» Влад Головач говорит про сообщения об ошибках:
Большинство сообщений об ошибках в действительности не являются собственно сообщениями об ошибках. На самом деле они показывают пользователю, что система, которой он пользуется:
- недостаточно гибка, чтобы приспособиться к его действиям;
- недостаточно умна, чтобы показать ему возможные границы его действия;
- самоуверенна и считает, что пользователь дурак, которым можно и нужно помыкать.
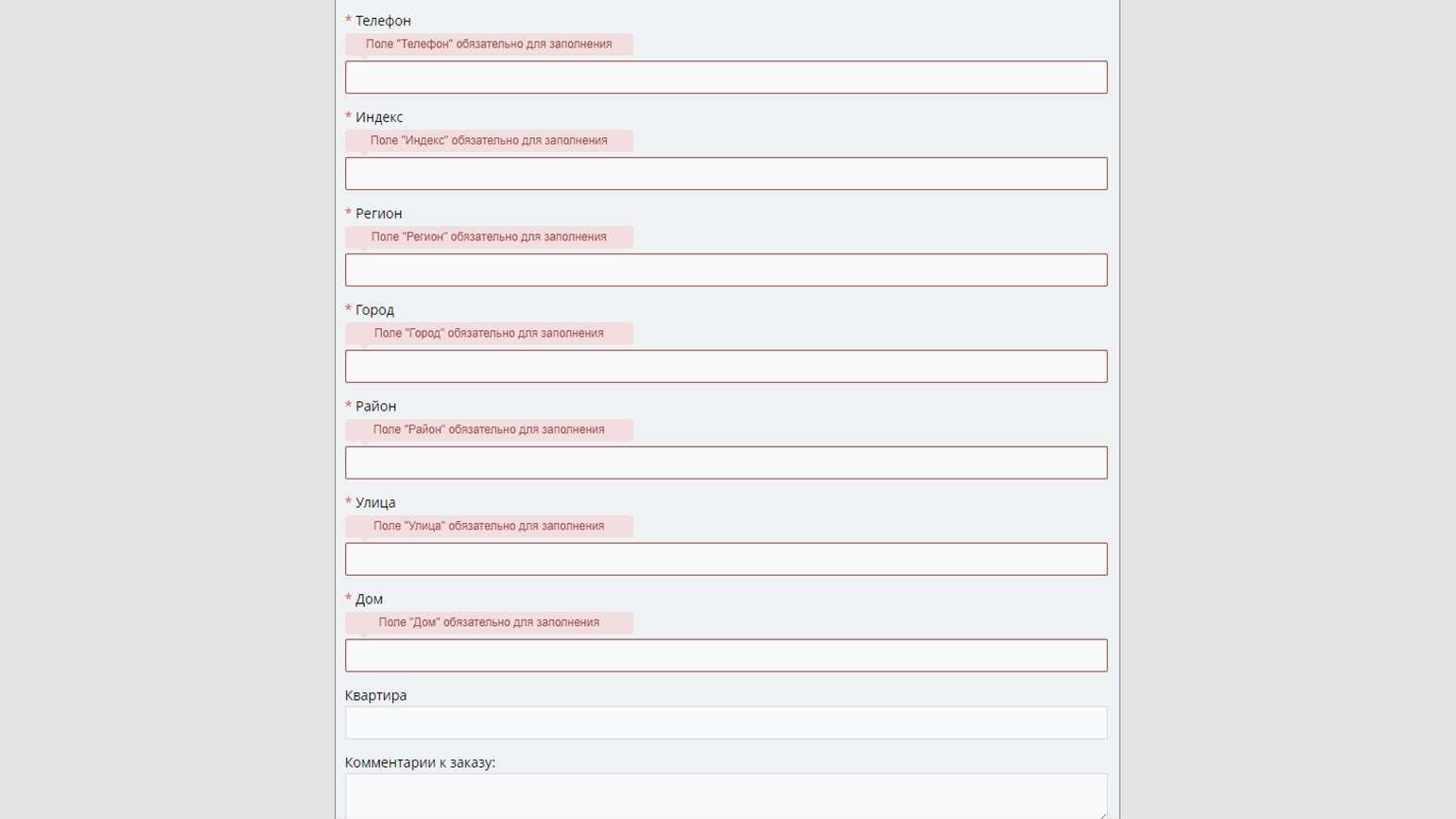
Все главные специалисты по юзабилити сходятся на том, что лучше не просто показывать хорошие уведомления об ошибках, а предотвращать их.

То неловкое чувство, когда ты ещё ничего не сделал, но форма регистрации уже вся красная. Скриншот: Skillbox
Существует два типа ошибок: промахи и ошибки.
- Промахи — ошибки по невнимательности.
- Ошибки — сознательное действие, которое произошло потому, что пользователь не понял сервис, дизайн оказался недостаточно очевидным.
Избегайте промахов — задавайте ограничения для действий и корректные значения по умолчанию. А ещё найдите места в интерфейсе, где пользователь по невнимательности может сделать что-то не так. Например, чтобы он попал пальцем на нужную ему кнопку «Сохранить», уберите от неё подальше кнопку «Удалить» или «Выйти без сохранения».
Предотвращайте ошибки — не заставляйте пользователей запоминать действия, давайте необходимую на каждом этапе информацию и возможность быстро отменять действия.
Если ошибку нельзя предотвратить, то напишите понятное сообщение о ней. Якоб Нильсен, известный специалист по юзабилити, рекомендует:
Резюме
Чтобы программный продукт был востребован, он должен выполнять не только свои прямые функции, но и быть удобным и простым в использовании. Чтобы сделать его таким, нужно тщательно спректировать и реализовать пользовательский интерфейс. Для этого были разработаны разные подходы и методологии, наиболее популярной является методология разработки, ориентированной на пользователей. Анализ пользователей на этапе проектирования приложения, а также учет основных принципов дизайна UI, позволяет создать такой интерфейс программы, который будет учитывать возможности и потребности реальных людей.
Примеры HIG
- HIG, используемый известными свободными разработками:
Руководства по человеческому интерфейсу (HIG) — это документы по разработке программного обеспечения, которые предлагают разработчикам приложений набор рекомендаций. Их цель состоит в том, чтобы улучшить опыт пользователей, делая интерфейсы приложений более интуитивно понятными, обучаемыми и последовательными. Большинство руководств ограничиваются определением общего внешнего вида приложений в конкретной среде рабочего стола . В руководствах перечислены конкретные политики. Политики иногда основаны на исследованиях взаимодействия человека и компьютера (так называемые исследования юзабилити), но большинство из них основаны на соглашениях, выбранных предпочтениями разработчиков платформы.
Основной целью HIG является создание согласованного взаимодействия в среде (обычно в операционной системе или среде рабочего стола ), включая используемые приложения и другие инструменты. Это означает как применение одного и того же визуального дизайна, так и создание согласованного доступа и поведения общих элементов интерфейса – от простых, таких как кнопки и значки, до более сложных конструкций, таких как диалоговые окна .
HIGs-это рекомендации и советы, призванные помочь разработчикам создавать лучшие приложения. Разработчики иногда намеренно нарушают их, если считают, что рекомендации не соответствуют их приложению, или тестирование юзабилити показывает преимущество в этом. Но в свою очередь, организация, публикующая HIG, может отказать в одобрении заявки. Пользовательский интерфейс Mozilla Firefox, например, идет против HIG проекта GNOME, который является одним из основных аргументов для включения Epiphany вместо Firefox в дистрибутив GNOME.
Рекомендации по человеческому интерфейсу часто описывают правила визуального дизайна, включая дизайн и стиль значков и окон. Часто они определяют, как работают механизмы пользовательского ввода и взаимодействия. Помимо подробных правил, руководящие принципы иногда также делают более широкие предложения о том, как организовать и спроектировать приложение и написать текст пользовательского интерфейса.
HIGs также сделаны для применений. В этом случае HIG будет построен на платформе HIG путем добавления общей семантики для ряда функций приложения.
В отличие от рекомендаций для конкретной платформы, кросс-платформенные рекомендации не привязаны к отдельной платформе. В этих рекомендациях содержатся рекомендации, которые должны выполняться на любой платформе. Поскольку это не всегда возможно, кросс-платформенные руководящие принципы могут взвешивать соответствие наложенной рабочей нагрузке.
Стандартизация
В 1992 году международная организация по стандартизации (International Organization for Standardization, ISO) представила группу стандартов ISO 9241 «Эргономические требования для офисной работы с видеодисплейными терминалами» (Ergonomic requirements for office work with visual display terminals (VDTs)). В 2006 году они получили более общее название «Эргономика взаимодействия «человек-система»» (Ergonomics of Human System Interaction).
Перечислим некоторые стандарты ISO 9241:
-
ISO/TR 9241-100:2010 Эргономика взаимодействия человек-система. Часть 100. Введение в стандарты на эргономику программного обеспечения
- ISO 9241-110:2006 Эргономические требования, связанные с использованием видеотерминалов для учрежденческих работ. Часть 110. Принципы диалога
- ISO 9241-129:2010 Эргономика взаимодействия человек-система. Часть 129. Руководство по программному обеспечению
- ISO 9241-143:2012 Эргономика взаимодействия человек-система. Часть 143. Формы
- ISO 9241-151:2008 Эргономика взаимодействия человек-система. Часть 151. Руководство по пользовательскому интерфейсу Всемирной паутины
- ISO 9241-154:2013 Эргономика взаимодействия человек-система. Часть 154. Применение интерактивного речевого взаимодействия (IVR)
- ISO 9241-171:2008 Эргономика взаимодействия человека и системы. Часть 171. Руководство по доступности программного обеспечения
- ISO 9241-210:2010 Эргономика взаимодействия человек-система. Часть 210. Сконцентрированное на человеке конструирование интерактивных систем
Эти и прочие стандарты, связанные с эргономикой, антропометрией и биомеханикой находятся под управлением Технического Комитета 159 (Тechnical Committee 159) ISO и доступны на официальном сайте www.iso.org
В России имеются национальные стандарты по эргономике, часть из которых, хоть и разработана в 80-х годах XX в, все еще актуальна и сегодня. Так, ГОСТ 30.001-83 «Система стандартов эргономики и технической эстетики. Основные положения» был введен в 1983 году. Однако большинство российских документов аутентичны международным стандартам (например, ГОСТ Р ИСО 9241-210-2012 «Эргономика взаимодействия человек-система. Часть 210. Человеко-ориентированное проектирование интерактивных систем»).
Для независимых разработчиков (в отличие от госучреждений) стандарты — не более чем рекомендации. Крупные компании и сообщества разработчиков зачастую применяют собственные регламентирующие документы и руководства по проектированию пользовательского интерфейса, используемые, как вправило, в конкретной технологии или системе. Так, например, консорциум W3 продвигает Web Accessibility Initiative (WAI) — совокупность рекомендаций, придерживаясь которых веб-мастера могут создавать сайты с учетом пользователей с ограниченными возможностями. Google, Microsoft, Apple и другие компании представляют для разработчиков приложений собственные спецификации и руководства по созданию пользовательских интерфейсов под свои платформы. С некоторыми из них вы можете ознакомиться по приведенным ссылкам:
- MSDN Library by Microsoft: Fundamentals of Designing User Interaction (en-en), Принципы проектирования Майкрософт (ru-ru)
- GNOME Human Interface Guidelines
- KDE User Interface Guidelines
- Apple
- Больше: UsabilityGeek.com
Этапы разработки пользовательского интерфейса — как проработать UI
В международной практике подход к дизайну интерфейсов уже стал стандартом. Процесс по дизайну интерфейсов включает следующие ключевые этапы. В этом блоке я опираюсь на материалы UX Mastery — партнера Interaction Design Foundation, крупнейшего в мире сообщества обучения UX-дизайну.
- Стратегия (Бренд-стратегия и UX-стратегия) — определяет полезное действие, ценности бренда и видение будущего. Стратегия естественным образом влияет на цели проекта по дизайну интерфейсов, критерии достижения целей и приоритет проекта в общем ландшафте высот организации.
- Исследование (UX-исследование) — фаза открытий. Комплексные проекты включают в себя масштабную работу по пользовательским исследованиям (UX-исследованиям) и анализу конкурентов (бенчмаркинг). Небольшие организации или стартапы могут подойти к исследовательской работе в упрощенном формате и обосновать идею, построенную по принципам минимальной жизнеспособности (Minimum Viable) через интервью, опросы и юзабилити тестирования. Именно на фазе исследований, согласно принципам дизайн-мышления, происходит погружение в образ жизни, пристрастия, цели и барьеры пользователей. Понимание контекста пользователей помогает создавать социально значимые продукты, которые с высокой вероятностью приживутся и начнут развитие на рынке: так они будут казаться интуитивными (ментальные модели) и родными (метафоры).
- Анализ (UX-аналитика) — цель анализа в том, чтобы сделать выводы из данных и дать уверенный старт созданию дизайн-концепций. Выводы призваны помочь понять суть происходящего и приступить к проектированию интерфейса.
- Проектирование и прототипирование интерфейсов — на этапе проектирования происходит создание прототипов интерфейсов, их тестирование пользователями и корректировка на основе обратной связи. На этой фазе чаще применяются прототипы с низкой детализацией (Low-fi prototyping), так в них пользователи фокусируются только на функциях и не отвлекаются на бренд-дизайн (уникальную графическую идентичность) и другие визуальные детали.
- Дизайн интерфейсов и Разработка — на этом этапе создается проработанный дизайн, пишется детальный контент, создается вся уникальная графика и начинается совместная работа с программистами.
Графический пользовательский интерфейс
Этим термином чаще обозначаются UI мобильных и веб-приложений, а также игр и сервисов для развлечений.
Мобильные интерфейсыВыделяется в отдельную группу SIMP (Screen, Icon, Menu, Pointer). Подход к дизайну мобильных интерфейсов отличается от подхода к дизайну настольных приложений. Поведение пользователей при взаимодействии со смартфонами отличается от работы на компьютере из-за размера экрана и отсутствия отдельной клавиатуры с мышью/тачпадом. Элементы здесь заполняют экран полностью, а блоки и системы зависят от требований операционной системы.
Дизайн мобильных приложений также зависит от поведенческих паттернов пользователей, например того, как они держат смартфон в руке, какие действия удобно совершать на ходу и т.д.
Преимущество таких приложений в том, что их не нужно устанавливать на компьютер — все функции доступны в браузере. Создают такие приложения с помощью JavaScript, HTML и CSS.
Игровой и материальныйСвязан с механикой геймплея. Именно в нем лучше всего раскрывается сопровождающая роль интерфейса, так как игрок лучше ощущает, что движется к какой-то цели (например, победить босса и пройти уровень). Интерфейс зависит от игры: кнопки, жесты, движения мыши или взаимодействие с сенсором на экране или 3D интерфейс в VR, нажатие клавиш на джойстике.
Подходы к проектированию интерфейсов
- Инженерно-технический (Machine-Centered)
- Когнитивный (Human-Centered)
Эти два подхода, по сути, представляют автоматизированную систему на самом верхнем уровне детализации («человек||компьютер») и рассматривают процесс разработки интерфейса либо с позиций человека-оператора, либо со стороны функциональных возможностей компьютера.
Инженерно-технический подход к созданию пользовательского интерфейса основан на предположении, что человек работает с компьютером подобно самому компьютеру, т.е., по определенному алгоритму. Методика алгоритмического моделирования GOMS (от англ. «Goals – Operators – Methods — Selectionrules»), представляющая этот подход, предполагает, что результат, получаемый при выполнении пользователем некоторой задачи есть цель. Для ее достижения пользователь может выполнять элементарные действия — операторы. Последовательность операторов, позволяющая достичь цели называется
методом. Правила выбора, основанные на принципе «если-то», позволяют изменять поток управления.
Ввиду того, что инженерно-технический подход к проектированию интерфейса ориентирован на функциональные характеристики программы, пользователь, работающий с ней, вынужден «думать как разработчик».
Когнитивный подход, пришедший на смену алгоритмическому моделированию, рассматривает пользователя как центральную фигуру процесса взаимодействия с системой. Ориентация на характеристики пользователя, исследование перцептивных и когнитивных возможностей и ограничений человека позволили выявить закономерности взаимодействия человека с автоматизированной системой. Рассматривая процессы и закономерности восприятия, переработки информации и принятия решения, когнитивная психология выявила факторы, определяющие успешность выполнения задачи оператором. И это оказались не функциональные характеристики системы, как предполагалось инженерами раньше, а качество предоставления и управления информацией с точки зрения возможностей и ограничений человека.
Однако, как оказалось, анализа только процессов восприятия и переработки информации человеком недостаточно для проектирования эргономичного интерфейса, поскольку он не позволяет определить состав и последовательность выводимой на экран информации. Это привело к появлению некоторого числа методологий дизайна UI, основанных на когнитивном подходе, здесь приведем и кратко опишем лишь некоторые из них.
Зачем нужен интерфейс
Интерфейс помогает двум объектам понимать друг друга и обмениваться информацией.
Интерфейс — это «язык общения», который понимают оба объекта, которые взаимодействуют друг с другом с целью решить определенный вопрос.
Если каждое приложение или программа, установленная на компьютере, планшете или смартфоне, — это помощник, то интерфейс — это способ общаться (взаимодействовать) с ней, чтобы она помогала в вашем деле на работе и в жизни.
К примеру, у цифровых систем пользовательские интерфейсы бывают графические, голосовые, командной строки, жестовые — все это интерфейсы. Через пользовательский интерфейс мы получаем доступ к новым возможностям, которые дает приложение для обучения, работы, творчества, развлечений.
Также распространены программный, аппаратный, аппаратно-программный интерфейсы. Такие интерфейсы обеспечивают взаимодействие не только между человеком и машиной (устройством), но и между программами, оборудованием или компьютерами:
- аппаратный: соединяет друг с другом два объекта, например, помогает подключить смартфон к ноутбуку с помощью WiFi или кабеля;
- программный (API): создает связь между приложениями/программами, к примеру, подключение API одного приложения к другому. Самый популярный сценарий работы — авторизация через соцсети на сайтах;
- аппаратно-программный: комбинация технических элементов под управлением программного обеспечения.
Что такое функциональная спецификация
Функциональная спецификация интерфейса — один из артефактов, который полезно создавать при проектировании интерфейсов. Я её делаю после прототипа, чтобы уточнить показанные в нём решения и ответить на будущие вопросы разработчиков.
Итоговый документ работает в паре с прототипом и рассказывает, из каких элементов состоит и как работает интерфейс системы. В нём можно описать то, что трудозатратно или невозможно визуализировать в прототипе, и то, что на картинках человек скорее всего не заметит.
Например:
1. Приложение сигнализации, список пользователей
Разработчики спросят, как упорядочен список пользователей? На картинке ответа нет. Я решил, что упорядочены они по дате и времени подключения, поэтому в спецификации надо написать:
-
Пользователи упорядочены по дате и времени регистрации на объекте в прямом хронологическом порядке.
-
Доверенные лица упорядочены по дате и времени добавления в прямом хронологическом порядке.
2. Приложение сигнализации, настройка тегов местоположения
На картинке со списком тегов — реалистичные данные. Из них следует, что список упорядочен в прямом алфавитном порядке. Но разработчики могут не обратить на это внимания. И вообще не факт, что подобную информацию они станут искать в прототипе. Значит, в спецификации стоит написать:
-
Теги упорядочены в прямом алфавитном порядке.
Функциональная спецификация интерфейса — не техническое задание на создание продукта. Она описывает только логику работы отдельных элементов интерфейса и их совокупностей (страниц, экранов). Техническое задание может содержать важные характеристики продукта: производительность, на каких устройствах и операционных системах он должен работать без нареканий, требования к вёрстке и так далее.
3. Приложение сигнализации, установка пинкода на вход
В приложении можно управлять сигнализацией, поэтому вход в него полезно защитить пинкодом. Это обязательно, если пользовательский телефон сам пинкодом не защищён (раньше такое часто встречалось). А если защищён, отображается кнопка «Не устанавливать код на вход», и шаг установки пинкода не обязателен. Эта логика может быть описана в спецификации:
-
Установка пинкода на вход в приложение происходит после регистрации пользователя на объекте, если пользователь приложения не пропустил этот шаг или не установил пинкод ранее.
-
Если телефон не защищён пинкодом, пользователь не может пропустить этот шаг, кнопка «Не устанавливать код на вход» не отображается.
4. Приложение сигнализации, меню со списком объектов
Пользователь может зарегистрироваться на нескольких объектах, тогда в приложении появится список, чтобы переключаться между ними. От названий объектов в списке отображаются только первые буквы: «Квартира» → «К», «Дача» → «Д», «Гараж» → «Г». А от названий, начинающихся одинаково, — буквы с порядковыми номерами: «К1», «К2» и «К3».
Сложно с помощью одних лишь картинок передать это решение и ответить на вопрос: что будет с порядковыми номерами, когда пользователь отключится от объекта, обозначенного «К1»? Возможно, обозначения «К2» и «К3» стоит сохранить за оставшимися объектами, так как человек мог к ним привыкнуть. В спецификации это можно описать:
-
Если у пользователя приложения несколько объектов с названиями на одну и ту же букву, отображаются буквы и порядковые номера. Номера присваиваются по мере регистрации пользователя на этих объектах. Например, «К1», «К2» и «К3» — это объекты, названия которых начинаются с буквы «К». Сначала пользователь зарегистрировался на «К1».
-
Если пользователь отключается от «К1», обновлять порядковые номера не надо, чтобы за оставшимися объектами сохранились привычные пользователю обозначения «К2» и «К3».
Кстати, на этом примере можно проиллюстрировать два полезных приёма: 1) дополнять тезисы примерами, чтобы было понятнее, 2) кратко объяснять не самые очевидные решения. Об этом стоило написать в разделе «Как писать функциональную спецификацию», но здесь уж очень удобный пример подвернулся.
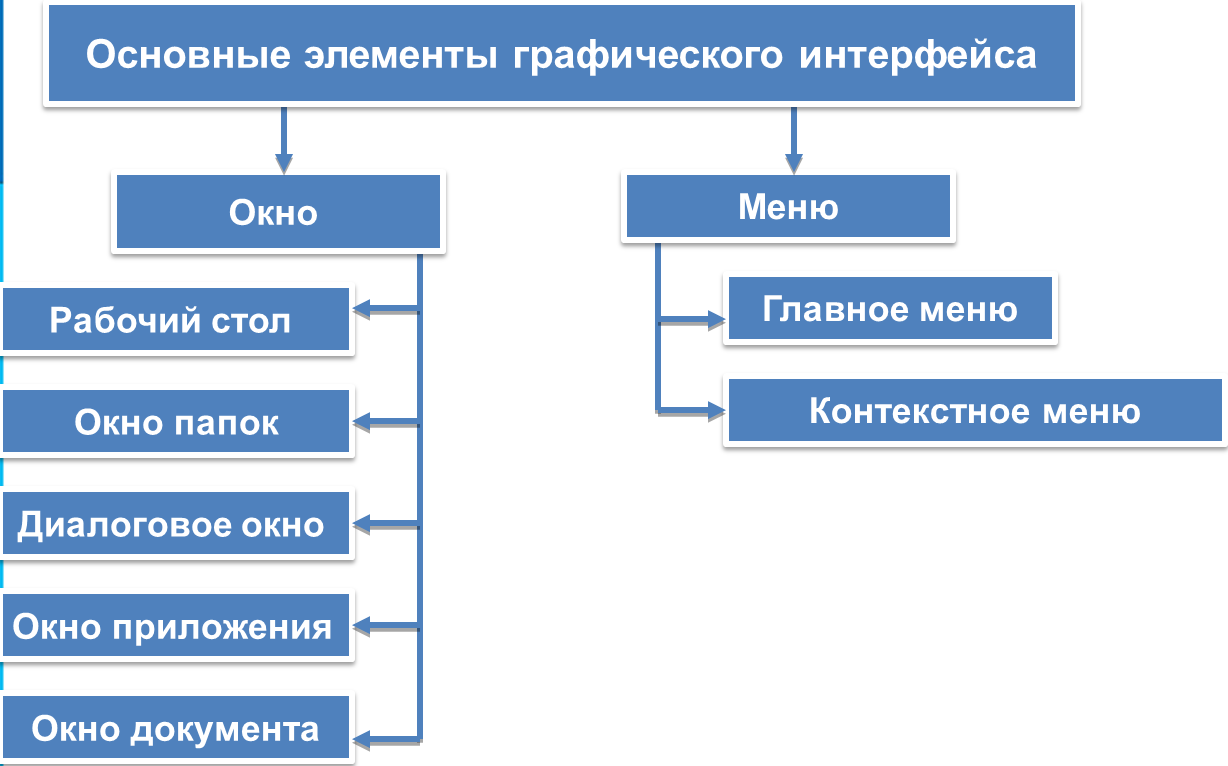
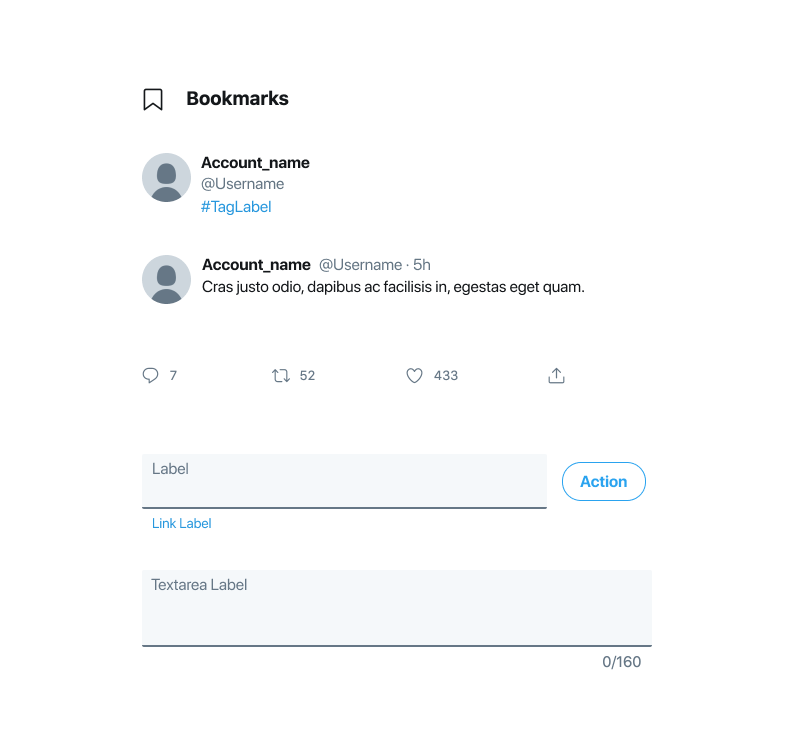
Элементы пользовательского интерфейса, синтаксис и другие особенности
Элементы интерфейса в GUI реализованы на основе метафор. Метафоры должны быть уже знакомы пользователям или вписываться в их культурный контекст (тогда их можно им обучить).
Метафоры в интерфейсах на базе ментальных моделейВсе элементы интерфейса вместе складываются в единую дизайн-концепцию (метафору). Например, Trello (система для управления задачами) визуально выглядит как доска для управления проектами по SCRUM (метафорично), на ней также можно таскать стикеры из одной колонки в другую. Trello изначально и придумали программисты, которым очень близка концепция SCRUM.
Пример элементов пользовательского интерфейса, синтаксис и другие особенности.
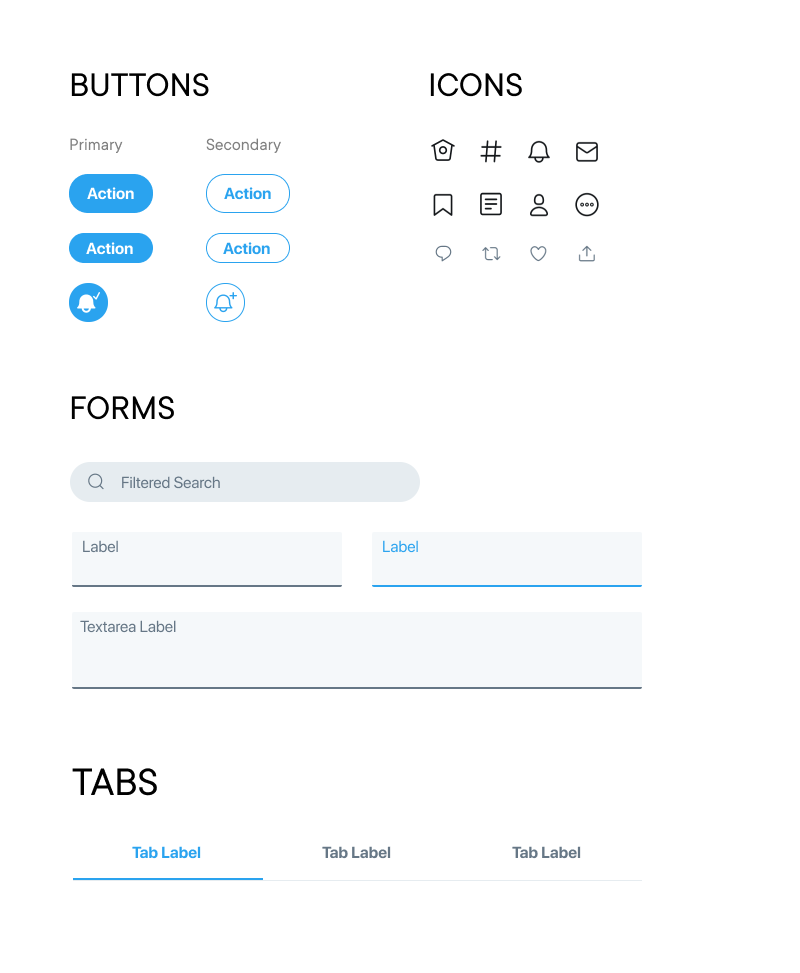
Популярные элементы интерфейса:Кнопка, Ссылка, Иконка, Вкладка, Чекбокс, Радиокнопка, Переключатель, Выпадающий список, Ползунок, Поле ввода, Таблицы, Меню.
Интерфейсы конструируют по принципам атомарного дизайнаАтомарный дизайн — это подход к разделению системы любой сложности на части, маленькие элементы — атомы. Атомы можно использовать повторно и комбинировать друг с другом.
Атомы. Мельчайшие частицы, из которых состоит интерфейс: кнопки, поля ввода, чекбоксы, радиокнопки, стили для типографики.
 Уровень атомов.
Уровень атомов.
Молекулы (группы атомов). Если взять два атома и соединить друг с другом — получится молекула. Например, кнопка и поле ввода.
 Уровень молекул.
Уровень молекул.
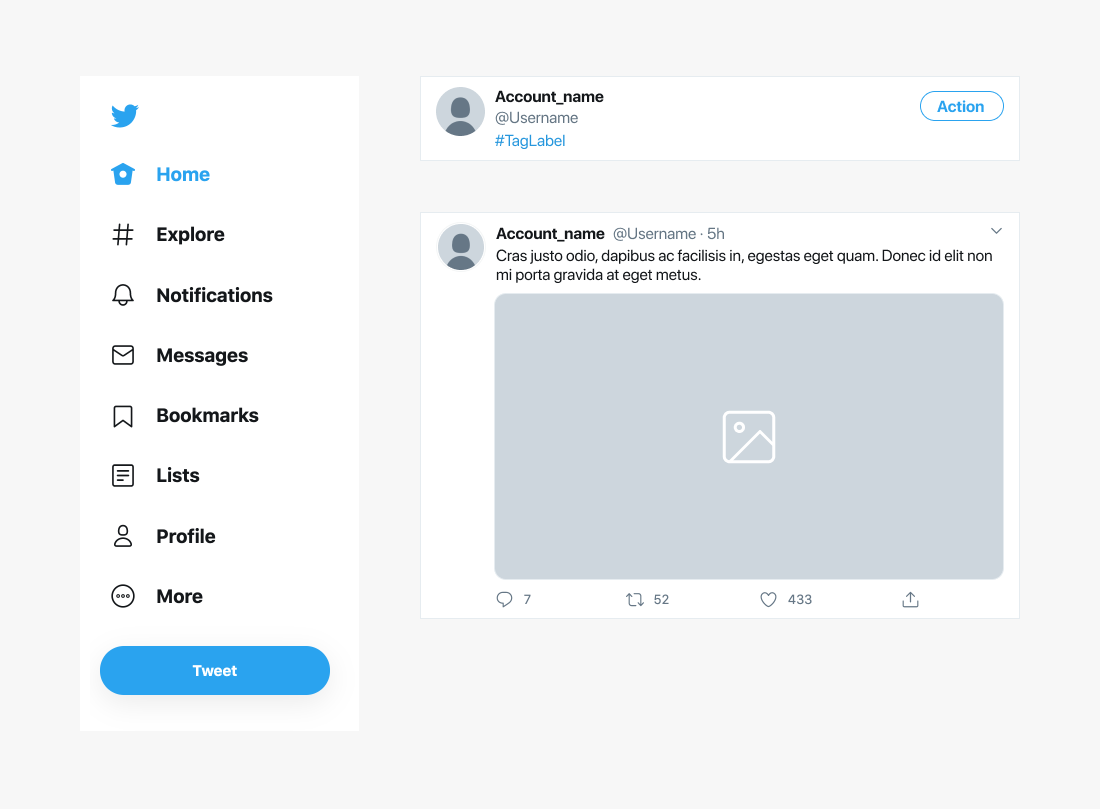
Организмы. Если объединить несколько молекул, получится организм — крупная часть интерфейса. Например, сквозная навигация в шапке или боковой панели сайта.
 Уровень организмов.
Уровень организмов.
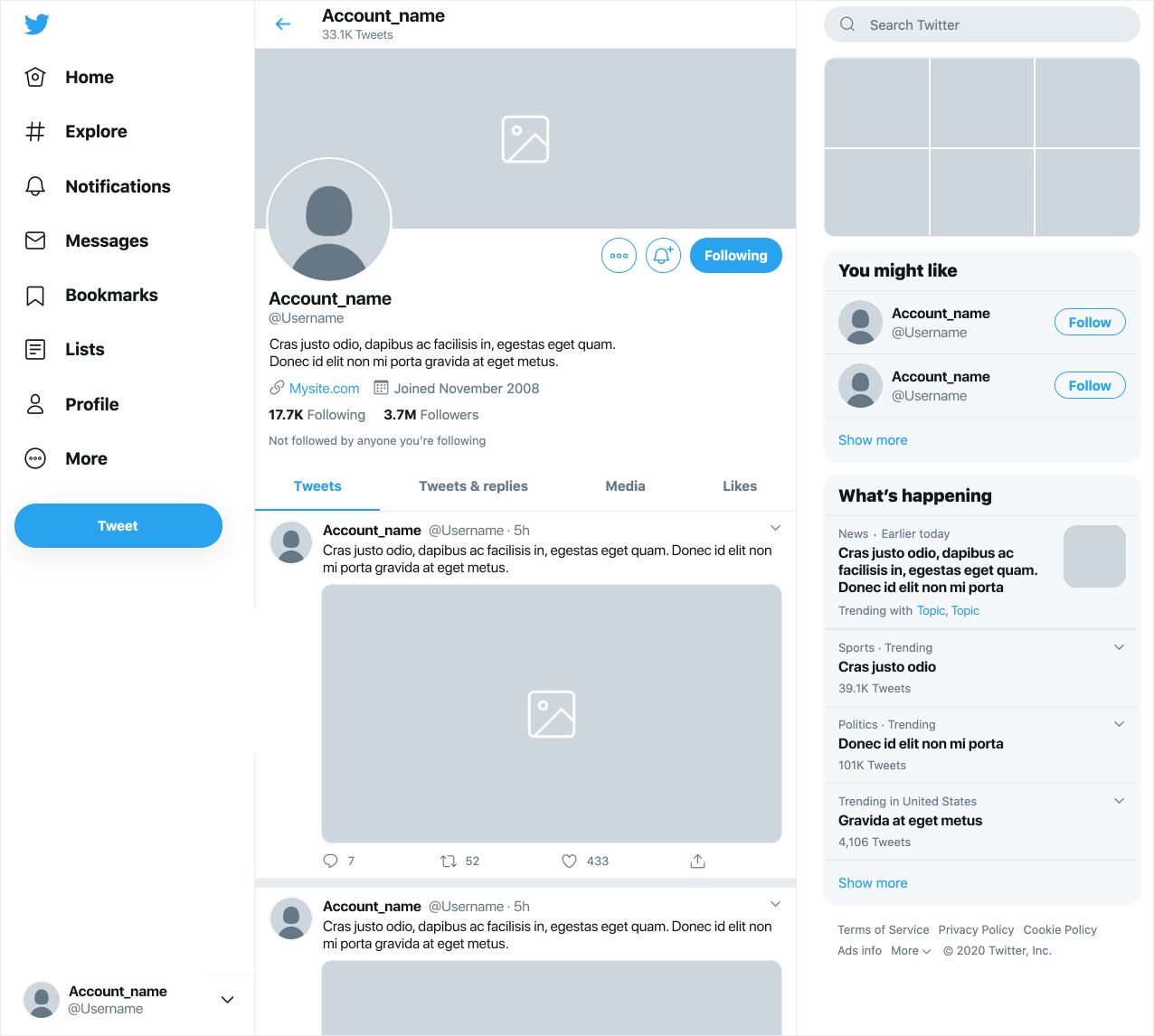
Шаблоны. Если объединить организмы друг с другом и создать шаблон — получится интерфейс, предназначенный для решения типовых задач.
 Уровень шаблонов.
Уровень шаблонов.
Снижайте информационную нагрузку
Так много хочется рассказать о продукте, поэтому тянет всё разом выложить на сайт, — а дальше пусть пользователи разбираются в информации и принимают решение.
Якоб Нильсен считает, что польза не в том, чтобы показать как можно больше, а в том, чтобы показать то, что нужно, в правильный момент. Так мы снижаем когнитивную нагрузку: выдаём информацию порционно и раскладываем по порядку. Люди любят порядок.
Помните, что каждая дополнительная информация в интерфейсе конкурирует с другой информацией. А значит, уменьшает её видимость, увеличивает шум, ухудшает восприятие страницы в целом.
Это не значит, что нужно срочно сокращать количество информации на лендингах и в экранах мобильных приложений. Просто определите основные потребности (боли) пользователя, сосредоточьтесь на них. Всё остальное — пусть лишь поддерживает, доказывает главные тезисы и открывается пользователю последовательно.

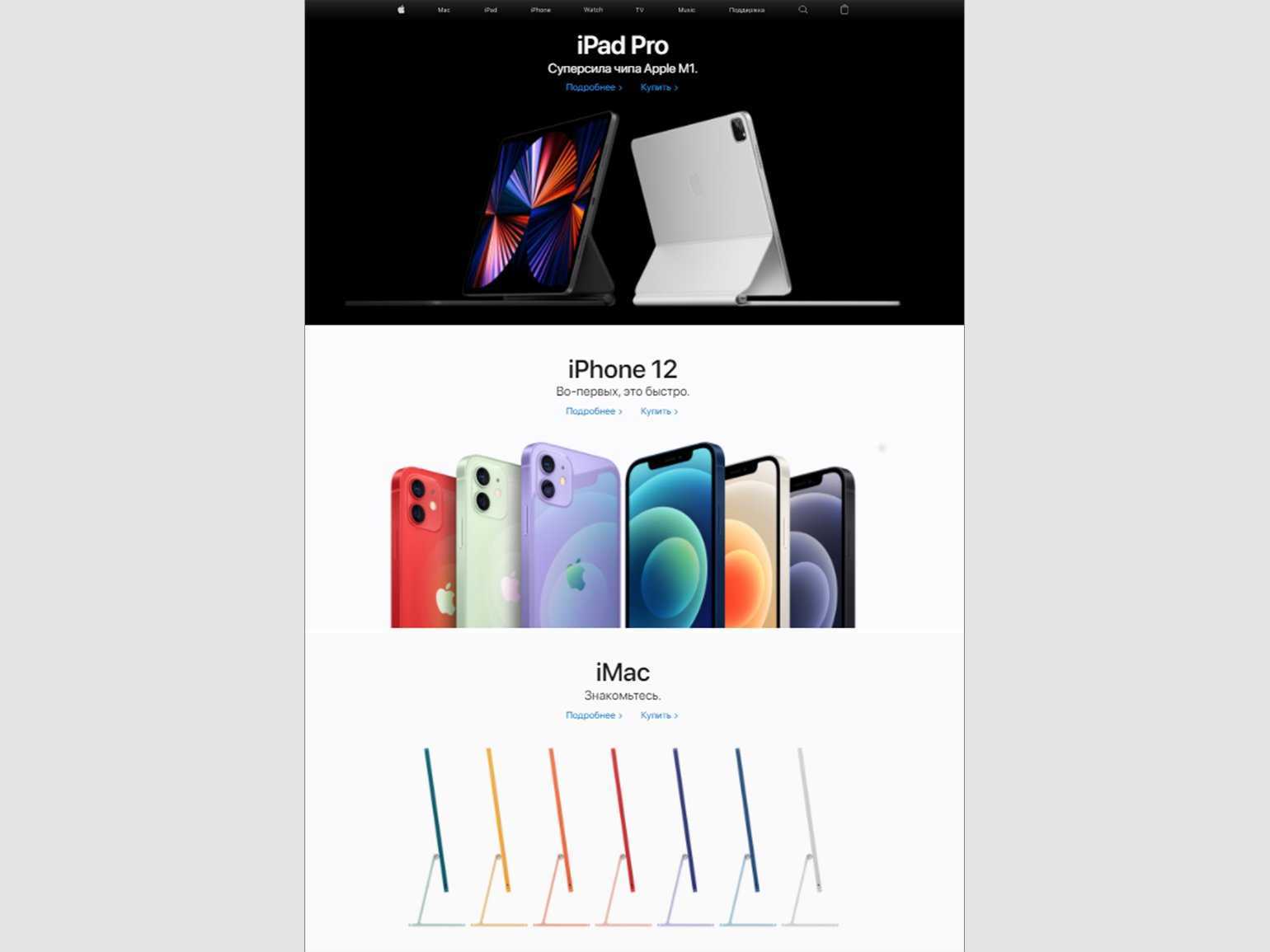
Лучше всего этот принцип демонстрирует сайт Apple: информацию о товаре здесь не вываливают сразу. Для начала дают впечатлиться визуальной частью, а дальше перенаправляют на более информативные страницы, где про каждый продукт рассказывают подробнее. Скриншот: Skillbox
Именно благодаря этому принципу «» до сих пор не превратилась в скучный справочник, в который никто не заглядывает.
Модель пользовательского интерфейса: реальный мир и ментальная модель пользователя
Программные продукты призваны увеличивать наши возможности в реальном мире. Каждый продукт — как супергерой, его задача — помочь нам в чем-либо: суперпамять, общение сквозь любые расстояния, максимум развлечений и так далее. Ко всем этим свойствам мы получаем доступ через интерфейсы.
Каждое приложение мы распахиваем в определенном контексте. Контекст подразумевает определенные ожидания от того, как все должно работать. Ожидания основаны на прошлом опыте. При знакомстве с новым продуктом мы бессознательно переносим на него сформировавшиеся ожидания и привычки, которые выстроились в прошлом вокруг другого схожего продукта (или способа решения схожей задачи).
У каждого интерфейса под капотом находится определенная модель системы, которая призвана помогать пользователю достигать определенных целей.
Например, модель покупки дорогих автомобилей для постоянных клиентов автосалона в мобильном приложении может включать 4 шага: наполнить корзину, оформить заказ, подтвердить заказ, внести оплату.
Модель и Интерфейс тесно взаимосвязаны. Чтобы понять разницу между Моделью и Интерфейсом, задайте вопрос: откуда вообще взялась корзина? Разве клиенты добавляют автомобили в тележку пачками, как в супермаркете? Или все-таки нужна модель не корзины/тележки из супермаркета, а тест-драйва в автосалоне?
Т.е. мы в приложении можем вместо корзины сразу при выборе автомобиля предлагать записаться на тест-драйв или начать оформление покупки (в том числе в кредит). А теперь задайте вопрос: как часто покупатели дорогого автомобиля готовы менять авто и вписывается ли мобильное приложение в их жизненный контекст?
Выходит, что за любым объектом в реальном мире стоит модель, которая находится в нашем сознании — это наши представления о том, как эта штуковина перед нами должна работать. И эти представления возникают еще до того, как мы дотронулись до нее.
Не заставляйте запоминать много информации
Информация, необходимая для работы в сервисе (например, метки полей или пункты меню), должна быть видимой или легко находимой. А для этого:
предлагайте помощь прямо здесь, в контексте, вместо того чтобы тренировать память пользователей;

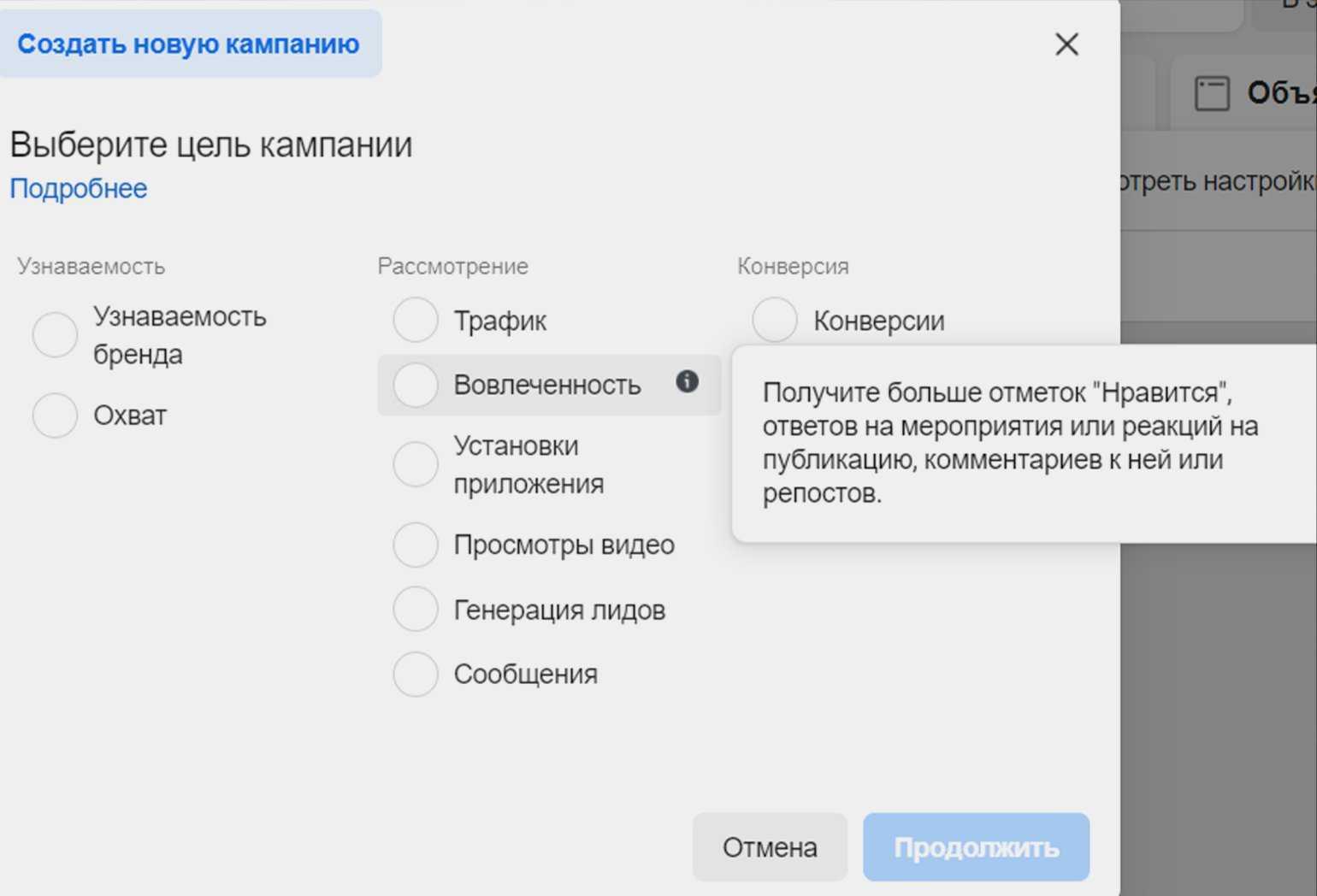
Например в Facebook* Ads Manager можно быстро разобраться с непонятными целями рекламы и установить нужную. Скриншот: Skillbox
сократите количество информации, которую нужно запомнить. Большинству людей легче узнавать предложенный вариант, чем самим вспоминать верный ответ. Вам скорее правильно ответят на вопрос: «Пномпень — это столица Камбоджи?», чем на: «Какая столица у Камбоджи?».
Правила и принципы разработки хорошего интерфейса
Базовые принципы можно проследить сквозь 24 года исследований в сфере интерфейсов: c 1987 до 2009 года. Эти принципы работают и сейчас.
Рекомендации по проектированию интерфейсов. Шнайдерман (1987 год) и Плейзент (2009 год):
Стремитесь к единообразию — элементы дизайна должны легко узнаваться, даже если пользователь встретил ваше приложение впервые. Создавайте пользовательские интерфейсы приложений интуитивно понятными. Например, не красьте кнопку запуска в красный, если на большинстве сайтов она зеленая.
Обеспечьте одинаковое удобство в использовании — к примеру, в приложении и на сайте элементы пользовательского интерфейса — меню и списки — должны срабатывать одинаково на каждой странице.
Предусмотрите информативную обратную связь — интуитивный интерфейс реагирует на действия пользователя моментально. Приложение должно наглядно показывать на экране актуальный статус: ожидается ли оплата, взял ли менеджер заявку в работу, доставлено ли сообщение.
Прорабатывайте замкнутые потоки решения задач — пользователи должны четко понимать, когда они запустили некий процесс и когда они его завершили. Этот принцип хорош в сочетании с наглядными статусами.
Предотвращайте ошибки — идеальный интерфейс состоит из туннелей, по которым пользователи могут моментально долетать до цели. Стремитесь к точке, когда пользователи даже не смогут ошибиться на пути к цели. Даже простые шаги и статусы порой могут очень сильно помочь.
Обеспечивайте возможность легкой отмены действия — каким бы продуманным ни был интерфейс, все пользователи — люди, они переживают и ошибаются по разным причинам. Приготовьте сообщения с заботой на случай, если вдруг что-то пошло не по плану. Или просто дайте возможность гарантированной отмены действия
Такой подход поможет уберечь внимание, деньги, время и лояльность клиентов.
Пусть пользователи чувствуют, что контроль в их руках: интуитивный пользовательский интерфейс — как ложка. Всегда знаешь, чего ждать
Пользователи понимают, что интерфейс — это машина и поэтому ожидают полной управляемости.
Минимизируйте нагрузку на кратковременную память — создайте ощущение «все под рукой». Тогда пользователи не будут чувствовать, что они что-то потеряли, и у них не будет повода беспокоиться, что ценную информацию или результаты работы нужно обязательно куда-то сохранить или запомнить.
Объясняйте, что происходит
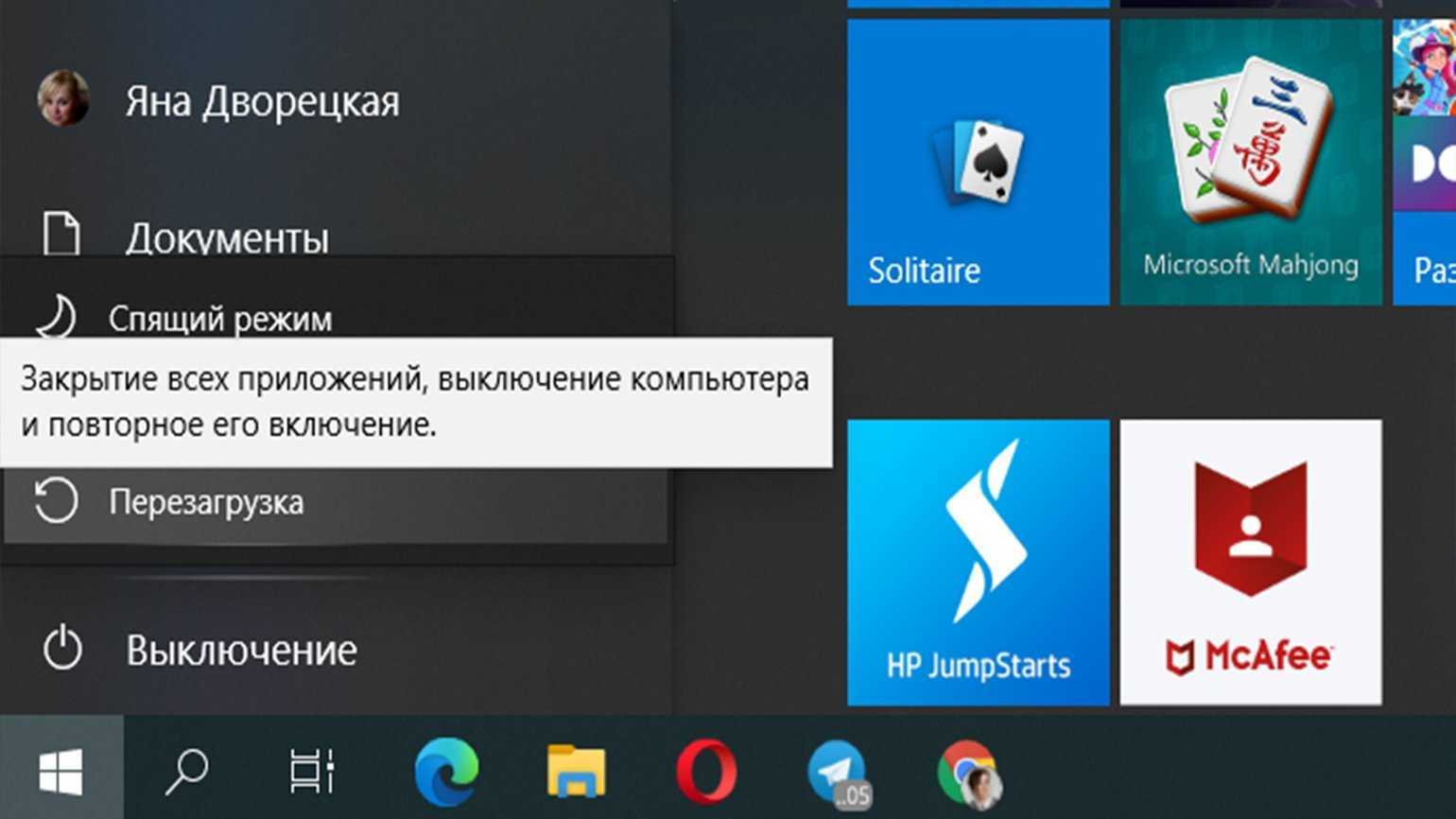
Хорошо, когда пользователи точно знают, к чему привели их действия и чего ожидать. Например, им не приходится буравить экран взглядом в мучительном ожидании: «Ну что там?» Они могут быть уверены, что данные не пропадут. Якоб Нильсен утверждает, что чем более предсказуема работа с сервисом, тем больше доверия к нему и тем приятнее пользовательский опыт.

Я выбираю «Перезагрузка», и система заботливо рассказывает мне, что будет дальше. Скриншот: Skillbox
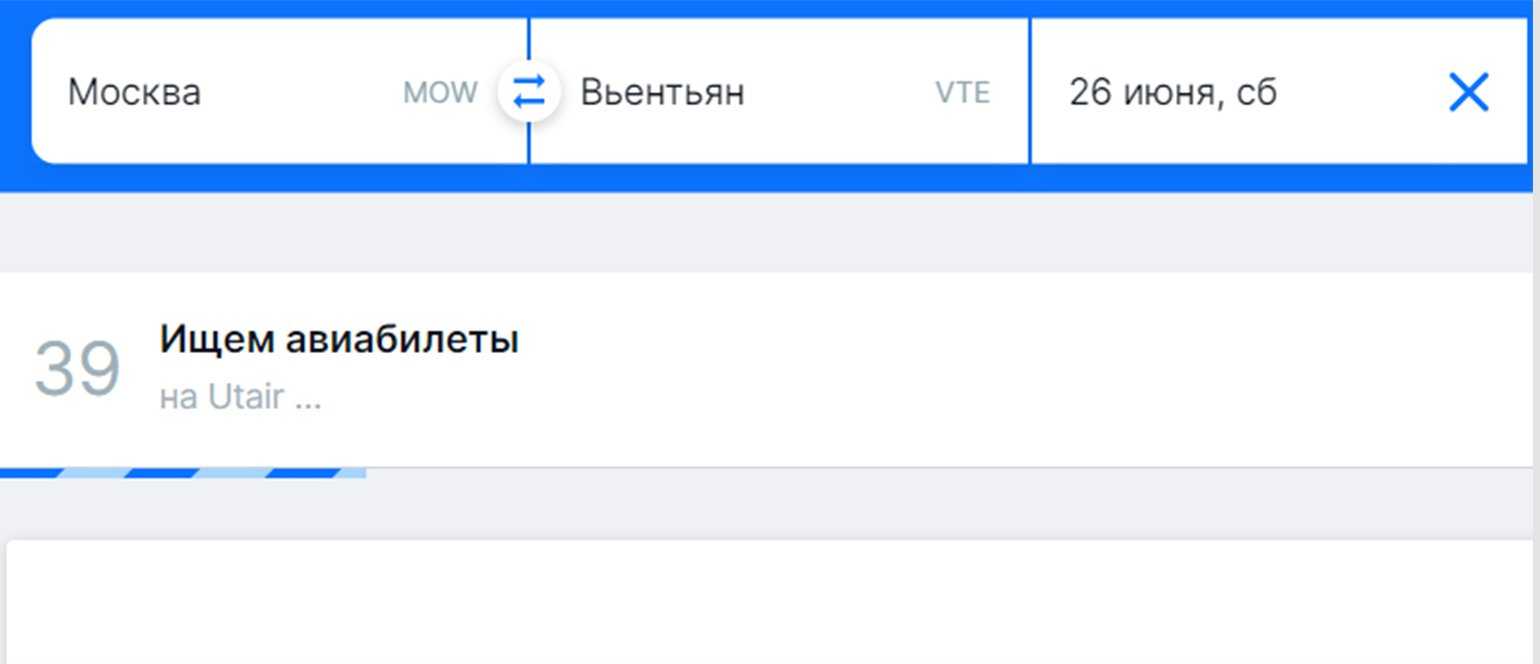
А Aviasales показывает прогресс-бар, пока ищет рейсы. Я точно знаю, сколько мне ещё ждать. Могу сходить чайку налить. Скриншот: Skillbox
Илья Бирман в своей книге «Пользовательский интерфейс» приводит пример о важности обратной связи:
В челябинском почтовом отделении №80 работает электронная очередь. У входа стоит машинка с единственной кнопкой. Нажимаешь кнопку, и через две секунды на чековой ленте печатается номерок. Эти две секунды — целая вечность. Многие решают, что кнопка не сработала, и жмут ещё раз. Рядом с машинкой всегда валяются лишние» номерки. Если бы машинка делала хоть что‑то сразу в ответ на нажатие — издавала звук или мигала лампочкой, — такой проблемы бы не было.
А Брюс Тогнаццини добавляет: «Хорошо, если пользователям не нужно искать или догадываться о состоянии системы. Они должны взглянуть на интерфейс и сразу понять, что там сейчас происходит».
Не забывайте про обратную связь
Это важно