Копирование и клонирование контуров.
Копирование контура
Выделите контур или сегмент с помощью инструмента «Частичное выделение» и выполните одно из следующих действий:
- Для копирования и вставки контуров в пределах одного приложения или между приложениями используются стандартные функции меню.
- Нажмите и удерживайте клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите контур в нужное положение, затем отпустите кнопку мыши и клавишу «Alt» или «Option».
Создание дубликатов выделенных областей с помощью перетаскивания
Можно использовать буфер обмена для переноса выделенных областей между файлом программы Illustrator и другими приложениями Adobe, включая Adobe Photoshop, Adobe GoLive и Adobe InDesign. Буфер обмена особенно полезен при импорте контуров, так как контуры копируются в буфер обмена в виде описаний на языке PostScript. Изображения, скопированные в буфер обмена, в большинстве приложений вставляются в формате PICT. Однако некоторые приложения принимают версию PDF (например, InDesign) или версию AICB. В формате PDF сохраняется прозрачность; формат AICB позволяет указывать, следует ли сохранять общее оформление выделенной области или копировать выделенную область как набор контуров (это может быть полезно в программе Photoshop).
Чтобы указать параметры копирования, выберите команду «Редактирование» > «Установки» > «Обработка файлов и буфер обмена» (в Windows) или «Illustrator» > «Установки» > «Обработка файлов и буфер обмена» (в Mac OS). Выберите PDF, AICB или и то, и другое. При выборе формата AICB установите параметр «Сохранять контуры», чтобы удалить прозрачность в скопированном изображении, или «Сохранять оформление и наложение цветов», чтобы свести прозрачность, сохранить оформление скопированного изображения и объекты с наложением цветов.
Перетаскивание изображения в документ Photoshop
- Выберите изображение, которое нужно скопировать.
- Откройте документ Photoshop, в который нужно скопировать выделенную область.
- Выполните одно из следующих действий:
- Чтобы скопировать объекты в программу Photoshop в виде растровых изображений, перетащите выделенный фрагмент в окно Photoshop, а когда появится черный контур, отпустите кнопку мыши. Чтобы разместить выделенный фрагмент в центре изображения Photoshop, нажмите и держите клавишу «Shift», прежде чем начать перетаскивание. По умолчанию выделенные объекты копируются в виде растровых изображений в активный слой.
- Чтобы скопировать векторные объекты в Photoshop в виде контуров, нажмите клавишу «Ctrl» (в Windows) или «Command» (в Mac OS) и, не отпуская ее, перетащите выделенную область в документ Photoshop. Когда кнопка мыши будет отпущена, выделенный фрагмент станет контуром в программе Photoshop.
Перетаскивание изображения из программы Photoshop в Illustrator
- Откройте документ Photoshop, из которого нужно скопировать элемент.
- Выберите изображение, которое нужно скопировать.
- Выберите инструмент «Перемещение» и перетащите выделенный фрагмент из Photoshop в файл Illustrator.
Совет № 10: Перевоплощение Звезды в Треугольник
Не каждый может подарить звезду с неба, но нарисовать её в иллюстраторе по силам любому. Однако не многие знают, что с помощью инструмента «Звезда» (Star) можно создавать и другие геометрические фигуры. Нарисуйте звезду и, удерживая её мышью, попробуйте добавлять и удалять опорные точки (кнопками «вверх» и «вниз»). Например, если нажать кнопку «вниз», то получите замечательный треугольник! Если вам нужно расположить его параллельно странице, просто нажмите на Shift, перед тем, как отпустить клавишу мыши.
Поторопитесь воспользоваться этими советами в своей работе и не бойтесь экспериментировать!
Совет № 1: Изучите комбинации клавиш
Время не терпит пренебрежения. Потратив несколько минут на изучение комбинаций клавиш, в будущем вы сможете сэкономить массу времени. Вам не нужно запоминать все существующие варианты: подумайте, какие команды вы используете чаще всего? Выучите их, и пользуйтесь ими в работе. Изучение иконок на Панели инструментов поможет вам хорошо ориентироваться в иллюстраторе.
Несколько примеров использования «горячих» клавиш для Windows:
- «Ctrl + V» запускает инструмент Selection tool (курсор, стрелочка чёрного цвета), который делает активной любую векторную кривую.
- «Ctrl + А» — включает Direct Selection tool (белый курсор), позволяет выделять элементы кривой и перетаскивать их в нужное вам место.
- «Ctrl + R» — активирует Rotate tool, с помощью которого можно вращать выбранные объекты вокруг центральной точки на 360 градусов.
- «Shift + E» даёт вам возможность воспользоваться ластиком (Eraser tool) и стереть ненужное.
Совет № 2: Освойте хитрости локального копирования
Одними из часто используемых функций иллюстратора являются копирование и вставка. Это достаточно простые операции, однако при необходимости вставить объект в одно и то же место, могут возникнуть трудности. Чтобы вставить изображение на передний (Paste in Front) или задний (Paste in Back) план необходимо воспользоваться соответствующими командами в меню Редактирование (Edit).
Весьма полезными являются следующие комбинации клавиш:
— «Ctrl + F» позволяют вставить изображение сверху того места, откуда оно было скопировано, а «Ctrl + В» — ниже него.
Здесь же пригодится знание горячих клавиш, вызывающих инструмент вращения Rotate tool. Выделив объект нужно дважды «кликнуть» на инструмент. После этого появиться меню, в котором вам необходимо выбрать угол «О» и нажать «копировать». И словно по волшебству копия изображения окажется в том же месте!
Организация рабочего пространства
22. Распределение контента по слоям

Это отличное введение в слои Adobe Illustrator CC для начинающих. Вы узнаете, как они работают, для чего они предназначены, и как их использовать для создания, редактирования и организации контента.
23. Изучение рабочего пространства: необходимое

Узнайте, как настроить рабочее пространство с помощью панели «Свойства». Это позволит вам с легкостью находить и использовать нужные элементы управления.
24. Расположение монтажных областей
В этом супер быстром видео-уроке от Дэнкси рассказывается, как легко расположить монтажные области в Illustrator. Это нужно знать, если вы хотите быть аккуратным, организованным, и максимально сосредоточенным на дизайне.
25. Работа с монтажными областями

В этом туториале объясняются функции монтажных областей Illustrator CC. Посмотрите три видео, и вы будете знать все о том, как создавать несколько монтажных областей и редактировать их.
26. Используйте горячие клавиши, чтобы ускорить рабочий процесс

Если вы не используете горячие клавиши, вы не максимизируете свою производительность. Вот большой список горячих клавиш Illustrator для обработки слоев, выделений, текста и многого другого. А также, здесь вы найдете несколько полезных советов для использования кистей, сохранения и закрытия файла и параметров просмотра.
Совет № 5: Выравниваем прозрачность
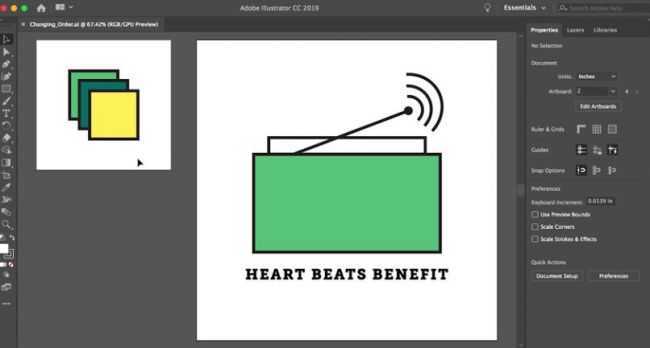
Иллюстрации с обработкой прозрачности выглядят очень эффектно, поскольку появляется возможность регулировать визуальную глубину рисунка: чтобы сквозь объекты на переднем плане были видны изображения, находящиеся позади. Причём для разных объектов можно применять различный уровень прозрачности. Но иногда нам необходимо выровнять прозрачность, для этого следует воспользоваться командой «Разобрать оформление» (Outline Stroke), которая отделит обводку объекта от заливки. Для того чтобы выделить обводку пунктирной линией и разъединить с заливкой, понадобиться команда Обработки прозрачности (Flatten Transparency). Ищем её в меню «Объект» (Object) и устанавливаем уровень прозрачности на 100. Эта опция пригодится вам для разделения мазков кисти, создания эффектов деформации, в цветовых переходах.
5 простых советов по работе в Adobe Illustrator
В этой публикации вы найдете пять простых советов по работе в Adobe Illustrator. Вы можете даже не замечать как некоторые описанные проблемы мешают вашей работе. Однако вы наверняка увидите результат, если начнете пользоваться советами, которые найдете ниже.
Снимаем привязку к пиксельной сетке
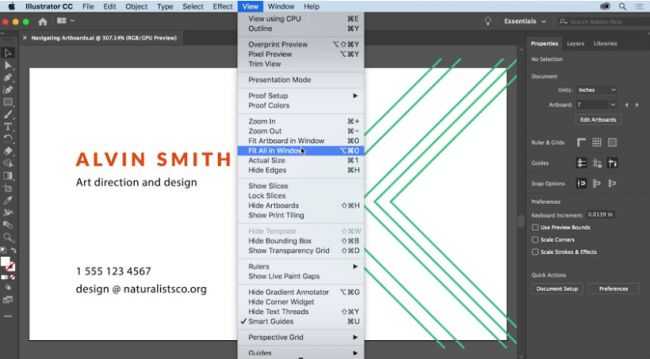
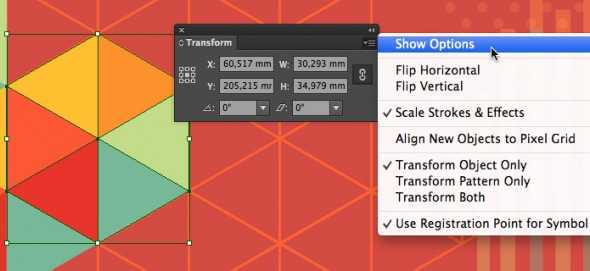
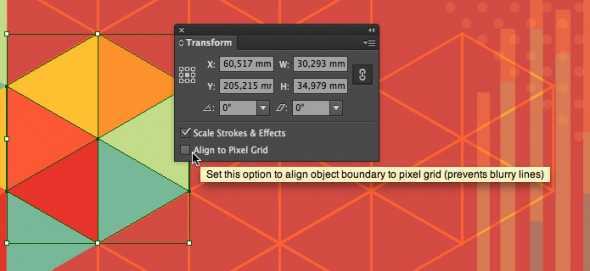
Привязка к пиксельной сетке помогает, когда вы работаете над разработкой какого-нибудь веб-интерфейса. Однако часто она мешает. На начальном этапе вы можете даже не замечать этой опции, однако рано или поздно вы можете столкнуться с ситуацией, в которой вам захочется избавиться от этой привязки. Не путайте ее с привязкой к сетке, которую можно отключить в меню View > Snap to Grid/ Просмотр>Привязка к сетке. Привязка к пиксельной сетке проявляет себя даже когда вводишь конкретные X и Y координаты. Иногда из-за привязки ваши объекты могут немного сместиться. Чтобы отключить эту опцию выделите все объекты и в палитре Transform/Трансформировать выбрать More Options/Больше настроек. Теперь уберите галочку с опции Align to Pixel Grid/Выравнивание по пиксельной сетке.

Выберите ‘More Options’ в палитре Transform.

Уберите галочку с опции ‘Align to Pixel Grid’.
По умолчанию эта опция в Illustrator включена. Отключайте ее, если вам не нужна привязка
Переключаемся между заливкой и обводкой
В Illustrator много полезных горячих клавиш, однако одна из них поможет сэкономить вам особенно много времени. Это клавиша X, при помощи которой вы можете переключаться между заливкой и обводкой в палитре Tools/Инструменты. Попробуйте привыкнуть к этой горячей клавише и уже скоро вы поймете что не можете без нее жить и работать.
Скрывайте выделенный контур
Иногда вам нужно скрыть признаки выделения объекта, чтобы лучше видеть как он смотрится при смене цвета или любых других изменениях. В этом вам поможет сочетание клавиш Cmd/Ctrl + H. Объект останется выделенным, однако этого не будет заметно на экране.
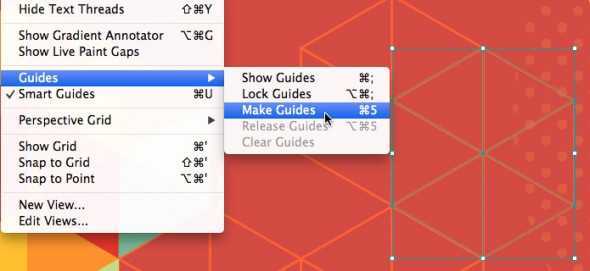
Создавайте направляющие
В Illustrator направляющие не ограничены вертикальными и горизонтальными. Также вы можете создавать например диагональные направляющие. Более того, вы можете превращать в направляющие любые контуры. Выделите контур и в меню выберите View > Guides > Make Guides/Просмотр>Направляющие>Создать направляющие, или просто нажмите Cmd/Ctrl + 5. Вы также можете превратить направляющие обратно в редактируемый объект. Для этого в меню выберите View > Guides > Unlock Guides/Просмотр>Направляющие>Освободить направляющие, выберите направляющую, которую хотите редактировать и выберите View > Guides > Release Guides/Просмотр>Направляющие>Расформировать направляющие (или просто нажмите Cmd/Ctrl + Option/Alt + 5).

Используйте границы просмотра
Когда вы масштабируете объект, который обладает обводкой, манипуляторы трансформирования появляются в центре обводки. Это может мешать точности масштабирования и часто просто раздражает. Вы можете изменить этот момент. Откройте Illustrator > Preferences > General/Иллюстратор > Установки > Основные и поставьте галочку возле опции Use Preview Bounds/Использовать границы просмотра. В этом случае манипуляторы будут появляться вокруг обводки.
Надеемся эти небольшие советы помогут вам в работе и сделают процесс создания иллюстраций быстрее и приятнее.
Автор советов Veerle Pieters
Перевод — Дежурка
Смотрите также:
Закрываем открытые контуры
Если вы ищите сервис для электронного документооборота, то вам сюда Перейти на сайт Те, кто часто в своей работе используют инструменты Карандаш (Pensil) и Кисть (Brush) сталкиваются с трудностью закрытия созданных фигур. Необходимо попасть точно в начало контура чтобы фигура закрылась. Это не совсем удобно, если нужно сделать что-то побыстрее. Есть несколько решений данной проблемы. Например, когда мы готовы закрыть контур (фигуру) можно зажать клавишу Alt. В данном варианте фигура (контур) закроется прямой линией в независимости от того, где в данный момент находится курсор. Второй вариант — это использовать специальный скрипт.
Чтобы узнать, есть ли в векторном рисунке открытые пути, необходимо вызвать панельку «Информация о документе» из меню «Окно» (англ. Window > Document Info). В открытой панельке нажимаем в правом верхнем углу кнопку вызова меню панели и ставим галочку напротив пункта «Объекты». Теперь необходимо выделить все имеющиеся в рисунке объекты и тогда панель в графе «Контуры» покажет сколько у Вас открытых путей (см. рис.).
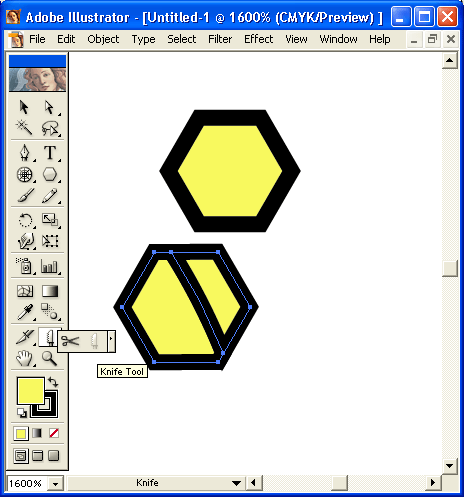
Чтобы быстро закрыть все пути без дополнений. Нужно выделить все, что есть на рисунке. Затем выбрать инструмент «Нож», который прячется под одной кнопкой с «Ластиком» и обвести им выделенные объекты словно инструментом Лассо в Фотошопе.
Что делать с открытыми путями
Примерно раз в неделю на форуме иллюстраторов кто-нибудь спрашивает, что же делать с открытыми путями. Несмотря на то, что Illustration Training Manual (пособие для иллюстраторов от iStockphoto) содержит раздел, посвященный проблеме открытых путей (или объектов), эта тема нуждается в разъяснении. Данная статья должна стать окончательным объяснением проблемы
В ней будет указано, почему это важно, как избежать открытых путей, и каковы исключения. Также будет отдельное разъяснение для дизайнеров и покупателей
Почему мы заботимся об этом?
Многие опытные иллюстраторы не задумываются о незамкнутых объектах. Пока рисунок выглядит так, как планировался изначально, это никого не интересует. Если у вас нет проблем с использованием своих векторов на ваших веб-страницах и в печати, в таком случае, все хорошо. Проблемы могут появиться при передаче вектора кому-либо другому. К примеру, когда вы выставляете вектор на продажу. Авторы не могут проследить судьбу своих иллюстраций, но администрация стоков обязана следить за тем, чтобы у покупателей не возникало проблем.
Как быстро очистить контур векторной иллюстрации в Adobe Illustrator
Создание контура векторной иллюстрации всегда было трудоемким процессом, который требует определенных навыков и аккуратности. В этом уроке по работе в Adobe Illustrator я расскажу, как быстро получить чистый контур, пользуясь одним простым способом.
Настройка инструментов для для рисования контура в Illustrator
В этом векторном уроке я буду использовать эскиз лешего (гоблин), который любезно предоставила Виктория Васильева.
С технической точки зрения существует несколько способов рисования контура в Illustrator. Вы можете использовать графический планшет. В этом случае для создания контура используйте инструменты Blob Brush Tool (Shift + B) или Paintbrush Tool (B). Настройки этих инструментов показаны на рисунках ниже.
Отметьте Merge Only with Selection в диалоговом окне Blob Brush Tool options, в случае использования этого инструмента. Это необходимо для использования описанного далее метода. Если вы будете использовать Paintbrush Tool для рисования, то необходимо дополнительно настроить параметры кисти. Я предпочитаю использовать круглую кисть, ее параметры показаны на рисунке ниже
Итак, берем перо и начинаем создавать контурв иллюстраторе, основываясь на эскизе, прозрачность которого лучше уменьшить для более удобной работы. У вас нет необходимости точно совмещать линии в местах пересечения контура. Все ненужные «хвосты» мы очень просто удалим в дальнейшем. Для меня сложно получить линию нужной толщины с самого ее начала, поэтому дефекты, показанные на рисунке ниже, нормальный результат рабочего процесса.
Дам еще вам несколько советов, которые помогут быстро вам управлять толщиной и точностью линии в процессе рисования. Для уменьшения/увеличения диаметра кисти используйте клавиши «[» / «]”. Для открытия диалогового окна опций инструмента Paintbrush Tool нажмите Enter и введите необходимое значение. Более высокие значения этого параметра делают линию более гладкой, а меньшие значения предают ей более точный вид, то есть линия будет отображать все микро движения вашей руки. Для длинных линий лучше увеличить значение точности, а для коротких – уменьшить.
Вы можете создавать контур, не имея графического планшета. В этом случае используйте инструмент иллюстратора Pen Tool (P) и Art Brush эллиптической и треугольной формы.
Для управления шириной линии используйте панель Stroke.
Вы также можете использовать изменения профиля Width в панели Stroke.
В этом случае регулируйте ширину линии при помощи Width Tool (Shift + W)
Итак, выбираем удобный и доступный инструмент и создаем контур нашего персонажа.
Очистка контура в Illustratore
Теперь приступим к отчистке контура. Ради этого я и пишу этот векторный урок по работе с контуром в иллюстраторе. Выделяем весь контур, затем переходим Object > Expand Appearance. Не следует выполнять это действие, если вы использовали Blob Brush Tool (Shift + B)
Теперь нажимаем на Divide в панели Pathfinder (Window > Pathfinder)
В результате этого действия контур был разрезан на части в местах пересечений его линий.
Осталось выделить и удалить ненужные его части. Для выделения можно использовать инструменты иллюстратора Direct Selection Tool (A) или Lasso Tool (Q), что предпочтительней.
Как вы видите, мы получили идеальное место пересечения линий. Этот способ позволяет также окрашивать части контура в разные цвета. Для этого их просто нужно выделить и перекрасить.
Однако, по моему скромному мнению, в Illustrator лучше будет сразу создавать цветной контур, хотя бы по той причине, что черный контур должен быть несколько тоньше, чем цветной. Итак, пару минут, и наш контур очищен.
После раскраски мой гоблин выглядит так.
Вы также можете прочитать о способах работы с контуром в Adobe Illustrator и о его раскраске в Illustrator, перейдя по следующим ссылкам:
Креативные техники
8. Работа с масками
C помощью масок можно спрятать или привлечь внимание к части изображения или графики. В этом туториале вы узнаете о трех различных методах маскирования: обтравочной маске, маске непрозрачности и рисовании внутри маски
9. Преобразование и редактирование иллюстраций
В этом учебном пособии вы познакомитесь с основами преобразования и редактирования рисунков в Adobe Illustrator CC. И узнаете, как изменить размер графического объекта, использовать группы, выровнять объекты и многое другое с помощью инструмента «Выделение», панели «Преобразование» и других инструментов.
10. Знакомство с инструментами рисования
В Illustrator есть огромное количество инструментов для рисования, каждый из которых позволяет создавать различные варианты иллюстрации. В этом руководстве вы познакомитесь с инструментами «Перо», «Карандаш», «Кривизна» и «Кисть».
11. Создание иллюстрации с помощью инструмента «Перо»
Если вы уже знакомы с основами инструмента «Перо», этот туториал поможет вам попрактиковаться в своих навыках. С его помощью вы сможете создавать новые произведения искусства.
12. Изменение цвета и обводки объектов
Узнайте, как взаимодействовать с цветом на своем рисунке. В этом руководстве объясняется, как менять цвета объекта, сохранять образцы цвета и перекрашивать рисунок.
13. Рисуйте и редактируйте кривые, используя инструмент «Кривизна»
Инструмент «Кривизна» позволяет легко рисовать плавные, четкие кривые и прямые контуры. В этом уроке представлено пять простых упражнений, которые помогут вам понять, как его использовать.
14. Как добавлять изображения и художественные эффекты
Это руководство начинается с объяснения основ добавления изображений в проекты Adobe Illustrator CC. Затем вы узнаете, как добавлять и редактировать эффекты, применять мазки кисти и многое другое.
15. Как дублировать объекты по кругу
Спенсер Мартин, также известный как Pixel & Bracket, поделился некоторыми замечательными советами для новичков. В видео показано как дублировать объекты по кругу, используя эффект преобразования, чтобы создать непрерывную повторяющуюся форму.
16. Создание и редактирование градиентов
Это введение в работу с градиентами объясняет, как создавать различные типы градиентов и изменять такие параметры, как цвета, положение и непрозрачность
Обратите внимание, что в обновлении Illustrator 2019 года были добавлены новые градиенты произвольной формы, которые здесь не представлены
17. Создавайте рисунки с помощью инструментов «Кисть» и «Карандаш»
С помощью инструмента «Кисть» вы можете нарисовать контур и одновременно применить кисть к обводке, чтобы придать контурам художественный вид. В этом руководстве объясняется, как использовать кисть и карандаш для создания выразительных рисунков произвольной формы.
18. Редактируйте контуры в Illustrator CC
Узнайте, как редактировать контуры вашей иллюстрации, используя различные инструменты и опции. А именно, редактирование с помощью «Пера», «Кривизны», добавления опорной точки и других методов.
19. Гайд по палитре «Обработка контуров» (Режимы составных объектов)
Существует четыре разных способа комбинировать основные фигуры в Illustrator: объединять, вычитать, пересекать и исключать перекрытия. В этом двухминутном уроке Дэнкси рассказывает, как использовать каждый из них.
20. Комбинирование фигур
Фигуры являются строительными блоками иллюстрации. В этом руководстве объясняется, как комбинируя более простые фигуры можно создавать сложные. Для этого используется инструмент «Создание фигур» и палитра «Обработки контуров».
21. Рисование внутри и позади объектов
В этом туториале вы узнаете, как рисовать внутри и позади объектов. И зная эти нюансы, вы быстро и легко можете сделать изображение более интересным.
С чего начать
В этом разделе вы ознакомитесь с основными инструментами и функциями, необходимыми для начала работы с программой, и откроете все тонкости рабочего пространства Illustrator.
1. Illustrator за 3 минуты: Основы
Ничего не знаете про Illustrator? Тогда просмотрите краткое видео от Дэниела Уайта. И всего за три минуты вы узнаете, на что способна программа, и как ее использовать.
2. 10 важных советов по Adobe Illustrator CC2017
Хотя эти превосходные советы предназначены для Adobe Illustrator в 2017 года, они применимы не только для этой версии
Однако обратите внимание на то, что более ранние версии не поддерживают закругления углов и инструмент объединения, который используется в туториале. Как прокомментировал пользователь YouTube данное видео: «Это отличные советы! Даже после 19 лет использования я узнал кое-что новое»
3. Рисование с помощью инструмента «Перо»
Инструмент «Перо» – один из самых мощных инструментов рисования в Illustrator. С его помощью вы можете создавать и редактировать опорные точки, которые находятся на контуре. В этом туториале вы научитесь основам рисования с помощью инструмента «Перо» и узнаете, как создавать прямые и изогнутые контуры.
4. Создание и редактирование фигур

Это руководство ознакомит вас с процессом создания и редактирования фигур в Adobe Illustrator CC с использованием инструмента «Создание фигур». Узнайте, как рисовать, комбинировать и трассировать фигуры, используя предоставленный на сайте материал.
5. Дизайн с помощью инструментов рисования

В этом туториале рассматривается концепция контуров и кривых в Illustrator CC. А также представлены инструменты, необходимые для их создания и редактирования, в том числе инструменты «Карандаш» и «Кривизна».
6. Как использовать цветовую палитру

В этом уроке подробно описано, как использовать цветовую палитру. Это инструмент, который позволяет визуально выбирать цвета с отраженного спектра, вручную определять цвета путем введения соответствующих значений в текстовые поля, а также выбирать среди приведенных образцов цветов.
7. Добавление текста в дизайн

Этот туториал ознакомит вас с основами использования текста в Illustrator CC. Вы узнаете, как добавлять текст, применять форматирование, изменять его и модернизировать.
Разрезание контуров.
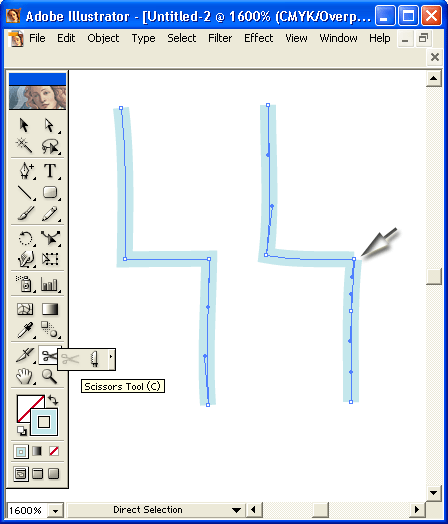
Инструмент Scissors
Разбиение контура означает получение из одной опорной точки двух точек, независимых друг от друга. Эту операцию можно осуществить с помощью инструмента Scissors (Ножницы) ( Knife (Нож).
Для этого необходимо включить инструмент и щелкнуть в месте предполагаемого разрыва. Если разрыв попал в пределы сегмента, то образуются две новых упорных точки, расположенных одна на другой. Если разрыв производился на имеющейся уже опорной точке, то над ней добавляется новая.
В обоих случаях опорные точки выделены. Для того чтобы разделить их (развести в разные стороны), необходимо исключить обе точки из выделения (щелкнуть кнопкой мыши на свободном пространстве), а затем «захватить» верхнюю точку с помощью инструмента Direct Selection (Частичное выделение) (
Информацию о другом инструменте для разрезания контура — Knife (Нож) — см. в конце данной главы.

Рис. 4.38 . Разбиение узла с помощью инструмента Scissors и перемещение полученной точки инструментом Direct Selection
Инструмент Knife
Разбить объект можно с помощью инструмента Knife (Нож) (
Для этого необходимо включить инструмент и протянуть над объектом или группой объектов линию предполагаемого разбиения (рис. 4.91).
Если требуется разбиение по прямой линии, то следует удерживать нажатой клавишу <Alt>.

Рис. 4.91. Инструмент Knife в палитре инструментов и результат его работы
Совет № 8: Создаём плавные переходы
Команда «Превращение» (Blend) используется для создания «группы превращения», а также промежуточных объектов из используемых исходных форм (контуры, объекты с градиентными заливками). Для того чтобы создать плавные переходы необходимо задать нужное нам количество шагов в переходе.
Чтобы понять принцип действия, нарисуйте рядышком квадрат и круг. Затем в меню «Объект» находим команду «Превращение» (Blend) и одну из её опций – «Параметры превращения» (Blend Options). Открывшееся диалоговое окно задаём нужное нам количество шагов с помощью команды «Заданное число шагов» (Specified Steps). Затем выделяем оба наши контура, после чего выбираем другую опцию команды «Превращение» — «Создать» (Make). В итоге получаем несколько контуров, являющих собой нечто среднее между кругом и квадратом. Для дальнейшего редактирования созданных контуров можно использовать команду «Обработка прозрачности».
Совет № 6: Группируем объекты
Группировка объектов необходима в случае, когда нужно работать с ними, как с единым целым. При использовании команды «Сгруппировать» (Group) объекты будут накладываться друг на друга позади одного изображения, которое находится на переднем плане. Часто возникает потребность расположить объекты определённым образом в нужном вам слое. В этом деле команда «Сгруппировать», действительно, незаменима.
- Необходимо поместить объект на задний план (В меню «Объект» кликаем на команду Монтаж (Arrange), а затем нажимаем на «Поместить на задний план» (Send to Back).
- После выделения контура зажмите Shift и выделите тот объект, под слоем которого хотите разместить предыдущий.
- Объедините оба объекта, воспользовавшись командой «Сгруппировать» в меню «Объект» или комбинацией горячих клавиш «Ctrl + G». Это закрепит объекты в нужной вам последовательности.
Логические операции с контурами. Палитра Pathfinder.
В программе Illustrator можно комбинировать векторные объекты, создавая фигуры разными способами. Получившиеся контуры или фигуры различаются в зависимости от способа комбинирования контуров.
Эффекты обработки контуров
Эффекты обработки контуров позволяют комбинировать разные объекты с помощью одной из десяти моделей взаимодействия. В отличие от составных фигур, редактировать взаимодействие объектов при использовании эффекта обработки контуров нельзя.
Составные фигуры
Составные фигуры позволяют комбинировать объекты и указывать, как каждый из них должен взаимодействовать с другими объектами. Составные фигуры являются более гибким средством, чем составные контуры, поскольку обеспечивают четыре способа взаимодействия: сложение, вычитание, пересечение и исключение. Кроме того, нижние объекты не изменяются, что позволяет выбирать каждый объект в составной фигуре для редактирования или изменения его режима взаимодействия.
Составные контуры
Составные контуры позволяют использовать объекты для создания отверстий в других объектах. Например, можно создать кольцо из двух вложенных кругов. После создания составного контура контуры ведут себя как сгруппированные объекты. Можно выбрать объекты и управлять ими по отдельности с помощью инструментов «Частичное выделение» или «Групповое выделение», а также выбрать и редактировать составной контур.
Совет № 4: Воспользуйтесь Smart Guides.
Сложно преувеличить значение выравнивающего инструмента (Align), однако ему под силу далеко не всё. Остальное сделает для вас Smart Guides. Чтобы включить «умные направляющие» выбираем в Панели инструментов меню «Вид». Затем находим команду Просмотр (View) и включаем функцию Smart Guides. Впрочем, можно пойти более простым путём и воспользоваться комбинацией клавиш «Ctrl + U».
После активации Smart Guides вы сразу же заметите, что при наведении на объект появляются линии подсветки и надписи: путь, центр, опорная точка. Теперь вы сможете наложить один контур на другой — Smart Guides подскажет, где объекты пересекаются.
Простой пример: Попробуйте выровнять по центру два круга. Сделать это просто: держите за «центр» первый круг и перемещайте его в «центр» второго.
Полезные приёмы в Adobe illustrator
Несколько полезных приёмов Adobe illustrator, которые помогли мне, когда я начинал рисовать
Как делать дырку в обьекте? (тоесть чтоб фон был виден) *1Как обьединить два простых обьекта, чтобы у них был один контур? *2
-выделяем нужные нам обьекты-выбираем палитру Pathfinder(Shift+Ctrl+F9). В ней нужный режим.

Как повернуть объект (на конкретный угол) относительно центра окружности, на линии которой он расположен?…и проделать это несколько раз, каждый раз копируя заново?
способ1-выделяем объект,-включаем Smart Guides (Ctrl+U),-выбраем инструмент Rotate Tool ( R ),-наводим курсор в центр окружности до появления привязки к её центру-зажимаем Alt и кликаем левой клавишей мыши-в появившемся окне вводим необходимое значение угла-нажимаем Copy.
После этого Ctrl+D для повторения поворота на тот же угол с копированием.

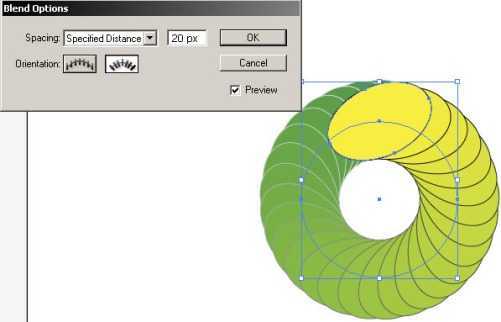
способ2-рисуем объект.-делаем его копию (Ctrl+C и Ctrl+V )-выделяем оба (с Shift)-нажимаем Alt+Ctrl+B (или Object -> Blend ->Make)-рисуем окружность-инструментом Direct SelectionTool (белая стрелка) выделяем одну из точек на окружности-на верхней панели нажимаем кнопку с ножницами (Cut path at selected ancor points)-выделяем бленд и окружность (selected tool)-в меню — Object -> Blend -> Replace Spine-настраиваем опции — Object ->Blend -> Blend Options (панель на рисунке)
получаем бленд — 1 объект, у которого можно настроить количество повторов, ориентацию относительно пути или дистанцию смещения между промежуточными объектами.в любой момент можно сделать Object -> Blend -> Expand (или Object -> Expand) и превратить все промежуточные объекты в отдельные элементы.На рисунке бленд из двух эллипсов разных цветов, расположенных по окружности (покрасить их можно и сначала, и потом — пока бленд не разбит, переход будет пересчитываться автоматически)естественно, путь может быть любой формы — не только окружность.и объекты — первый и последний в бленде (могут быть и промежуточные) тоже могут быть совершенно разными.

Как сделать обводку по внешнему контуру нескольких обьектов?
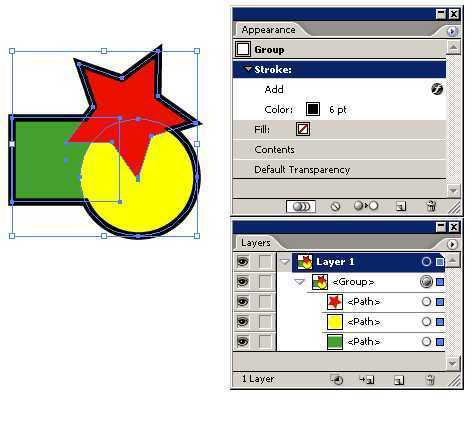
-Группируем обьекты-Добавляем группе обводку (панель Appearance, менюшка справа — fill new stroke )-Применяем к обводке Effect->Pathfinder->Add


Как скруглить углы у прямоуголька?
Рисуем обычный прямоугольник, а потом через Effects->Stylize (может быть два пункта с именем Stylize, жмём на верхний)->Round Corners задаём ему скругление нужного радиуса.Потом параметры скругления можно будет легко заменить, нажав Shift+F6 (палитра Appearance). Там двойным нажатием на имени эффекта (Round Corners) вызывается окошко с его настройками.
Как скруглить углы у загруглённого прямоугольника?
Идём в Effects (Эффекты) -> Convert to Shape (Преобразовать в фигуру) ->Rounded rectangle (Скругленный прямоугольник ) -> там выбираем Relative. Ставим нули и назначаем нужный радиус скругления. Редактировать — выбраем объект и в панели Appearance (Внешний вид или Внешние эффекты — как-то так.. ) щелкаем на нужный эффект.
___________________________________________________________________________

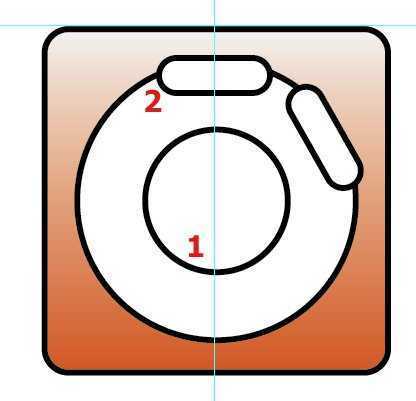
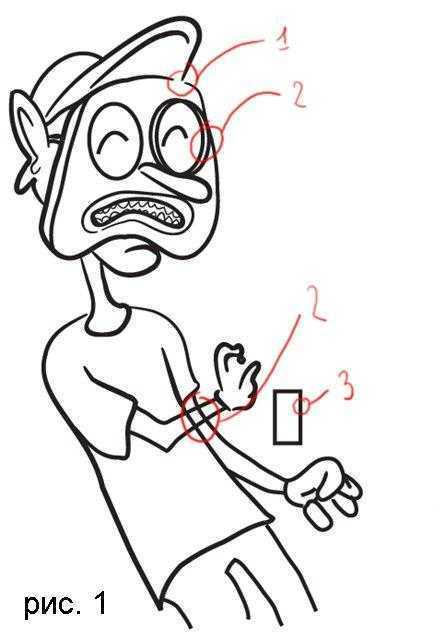
ниже по рисунку 1.
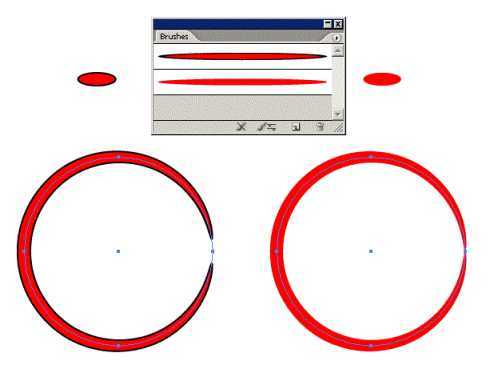
1) Обвожу круг кистью в форме эллипса. Контур целый, но не замыкается до конца. Что такое?
У эллипса есть обводка, которую надо убрать.

2) Как убрать лишние линии?
-Инструментом «стирание» Path Eraser Tool (там, где карандаш) или ластик (Eraser Tool) (Shift+E)
3) Как менять толщину контура у прямоугольников и проч?
-выделяем обьект-палитра обводка (Stroke) (Ctrl+F10) параметр толщина (Weight)
У меня линия обведена кистью в форме эллипса. Я стёр в середине. Теперь у меня два кусочка, у которых варьируется диаметр. А как сделать так, чтобы толщина как бы продолжалась?

Выделите эту линию и сделайте ей Object->Expand Appearance
Naikom » Дизайн » Уроки Illustrator