Smart Application Controller — что это за программа?
Это «мозги» ещё полностью не вышедшей экосистемы «умный дом». Представляет из себя центральный контроллер, откуда можно производить различные манипуляции с устройствами, которые поддерживают технологию Smart. Сегодня такие приборы выходят всё активнее, но их все равно недостаточно для полноценного применения.

По задумке авторов вы сможете сидя за компьютером регулировать температуру воздуха, если у вас стоит Smart кондиционер или включать/выключать, менять яркость света в доме. Идея довольно хорошая, ведь управление Смарт — это совершенно новый шаг в будущее, но на сегодняшний день таких устройств немного, а владельцев ещё меньше, так как такое удовольствие стоит немало денег.

Простейшие контроллеры
Определение контроллеров
Ниже приведён пример простейшего класса контроллера
Обратите внимание, контроллер наследует базовый класс контроллера, встроенный в Laravel. Базовый класс предоставляет несколько удобных методов, таких как метод , используемый для назначения посредников на действия контроллера:
Мы можем определить маршрут для действия (action) этого контроллера вот так:
Теперь при соответствии запроса указанному URI маршрута будет выполняться метод класса UserController. Само собой параметры маршрута также будут переданы в метод.
Контроллерам не обязательно наследовать базовый класс. Но тогда у вас не будет таких удобных возможностей, как методы , и .
Контроллеры и пространства имён
Важно помнить, что при определении маршрута контроллера нам не надо указывать полное пространство имён контроллера, а только ту часть имени класса, которая следует за «корнем» пространства имён — App\Http\Controllers. Потому что RouteServiceProvider загружает ваши файлы маршрутов вместе с группой маршрутизации, содержащей корневое пространство имён контроллера.. Если вы решите разместить свои контроллеры в поддиректориях App\Http\Controllers, то просто используйте конкретное имя класса относительно корня пространства имён App\Http\Controllers
Тогда, если полный путь к вашему классу будет App\Http\Controllers\Photos\AdminController, то вам надо зарегистрировать маршруты к контроллеру вот так:
Если вы решите разместить свои контроллеры в поддиректориях App\Http\Controllers, то просто используйте конкретное имя класса относительно корня пространства имён App\Http\Controllers. Тогда, если полный путь к вашему классу будет App\Http\Controllers\Photos\AdminController, то вам надо зарегистрировать маршруты к контроллеру вот так:
+
5.3
добавлено в
5.3
(28.01.2017)
Контроллеры одного действия
Для определения контроллера, обрабатывающего всего одно действие, поместите в контроллер единственный метод :
При регистрации маршрутов для контроллеров одного действия вам не надо указывать метод:
+
5.2 5.1 5.0
добавлено в
5.2
(08.12.2016)
5.1
(19.06.2016)
5.0
(08.02.2016)
Имена маршрутов контроллеров
Подобно маршрутам замыканий, вы можете указать имена для маршрутов контроллеров:
Также вы можете использовать вспомогательную функцию , чтобы сгенерировать URL маршрута названного контроллера:
+
5.1 5.0
добавлено в
5.1
(19.06.2016)
5.0
(08.02.2016)
URL-адреса для действий контроллера
Также вы можете использовать вспомогательный метод , чтобы сгенерировать URL, используя имена классов и методов контроллера. И снова, нам надо указать только ту часть имени контроллера, которая идёт после базового пространства имён App\Http\Controllers:
Получить имя действия, которое выполняется в данном запросе, можно методом фасада Route:
+
5.0
добавлено в
5.0
(08.02.2016)
Для получения URL для действия контроллера используйте метод :
Если вы хотите получить URL для действия контроллера, используя только часть имени класса относительно пространства имён контроллера, зарегистрируйте корневое пространство имён контроллера с помощью генератора URL:
Возвращаемся в контекст задачи
Все началось с того, что у нас было много специфичных контролов, построенных на основе базового компонента ввода. Половину инпутов базового компонента надо было прокидывать напрямую, а половину — модифицировать или заменять в более верхнеуровневых компонентах. Приходилось руками плодить кучу однотипных @Input’ов во всех вариациях полей ввода, хотя в некоторых они будут использовать в одном проекте из десяти. С каждым новым компонентом ситуация становилась все сложнее.
Все инпуты базового компонента я разбил на три категории:
-
Первая группа динамических инпутов часто меняется в процессе использования компонента: сейчас — поле disabled, а через минуту уже нет.
-
Последнюю группу с настройками тултипа мы подробно разобрали в прошлой статье и решили с помощью директив-контроллеров, причем не только для базового компонента ввода, а для всех компонентов, которые содержат тултип внутри.
Эта статья будет о второй группе. Она состоит из инпутов, которые практически никогда не меняются во время работы приложения, но мы все же хотим дать пользователям компонентов возможность задавать их или самостоятельно переопределять их на уровнях выше.
Использование Smart Application Controller
С другой стороны даже, если у вас присутствует хотя бы одно устройство Smart, уже может быть смысл в применении приложения. Наиболее распространенным оборудованием с нужной технологией на сегодня является Smart TV и смартфоны. Платформа поддерживает множественные операционные системы. Позволяет удалённо подключаться к этим устройствам и делать снимок экрана, устанавливать приложения или множество других процедур.
Главным условием работы программы является необходимость того, чтобы каждое оборудование находилось в одной Wi-Fi сети, иначе работать не будет.
Большинство производителей идут именно в таком направлении, составляя целую систему гаджетов, которой можно управлять удалённо, соединяя каждый элемент воедино. Таким образом можно получать или посылать базовые сообщения даже со Smart часов. Конечно, более полный функционал программы находится на компьютере, здесь весьма обширные настройки и удобное управление.
Smart Application Controller создаёт некоторую локальную сеть между устройствами, таким образом можно, используя любой элемент, воздействовать на другой. Даже сегодня уже есть умные дома, которые полностью энергонезависимы, обладают специальным компьютером, регулирующим весь процесс жизни. Единственный недостаток в том, что рядовому человеку такой дом не по карману, хотя спустя какие-то 10 лет всё может кардинально поменяться.
Обычно интерес к программе просыпается, когда вы осознаёте, что она установлена у вас на компьютере, при этом вы самостоятельно такого не делали, а это значит, что попало приложение к вам с помощью бандлинга. То есть в дополнение к какой-то другой программе, на сегодняшний день такой способ распространения весьма популярен.
Routes
Конечные пользователи обращаются к действиям с помощью так называемых маршрутов . Маршрут — это строка, состоящая из следующих частей:
- идентификатор модуля: он существует только в том случае, если контроллер принадлежит не прикладному модулю ;
- : строка , которая однозначно идентифицирует контроллер между всеми контроллерами в пределах одного приложения (или тот же модуля , если контроллер принадлежит к модулю);
- : строка , которая однозначно идентифицирует действие среди всех действий в рамках того же контроллера.
Маршруты принимают следующий формат:
ControllerID/ActionID
или следующего формата,если контроллер принадлежит к модулю:
ModuleID/ControllerID/ActionID
Поэтому, если пользователь запрашивает URL-адрес , будет выполнено действие в контроллере . Дополнительные сведения о том, как маршруты преобразуются в действия, см. В разделе « Маршрутизация и создание URL-адресов ».
Оцениваем пользу
Мы создали много новых сущностей и, на первый взгляд, немного усложнили архитектуру библиотеки. Но давайте попробуем оценить, сколько новых возможностей это добавляет пользователям библиотеки.
Гибкость
Такая кастомизация получается очень гибкой. Допустим, мы хотим сделать форму из пяти контролов размера L и лейблом снаружи (=“true”). Давайте сравним.
Было: мы добавляем контролы в форму в шаблоне и для каждого отдельного контрола вручную передаем два значения инпутов size и labelOutside с одинаковыми значениями. Под капотом эти инпуты просто передаются в более базовый компонент — никакой логики, лишь дополнительные килобайты в бандле.
Стало: мы можем повесить директивы size и labelOutside на форму и они будут автоматически распространяться на все контролы этой формы благодаря иерархичности DI. Или мы можем повесить директивы прямо на tui-root в app.component, и тогда все контролы приложения по умолчанию будут иметь размер L.
Сами контролы ничего не знают ни о размерах, ни о лейблах: данные из DI достает только базовый компонент и только в том месте, где это необходимо.
Возможности DI
В Angular очень мощный DI. Мы можем подкладывать сущности, подменять их, убирать и всячески тасовать между собой. Можно делать переиспользуемые провайдеры, которые будут модифицировать стандартную логику контроллеров.
Например, у нас есть контроллер с настройками дропдаунов, который по умолчанию делает дропдаун по ширине контента внутри. Но еще у нас есть и ряд компонентов, в которых по дизайну стандартный дропдаун должен появляться по всей ширине хоста. Давайте просто напишем провайдер для таких компонентов, который позволит переопределить стандартное значение:
При использовании этого провайдера будет происходить следующее: когда компонент запрашивает контроллер из DI, запускается фабрика, которая либо просто модифицирует дефолтное значение параметра полученной директивы, либо предварительно создает ее — если никто не повесил директиву выше.
Легкость
Раньше десятки наших компонентов содержали однотипные инпуты, которые фактически были им не нужны.
Теперь эти инпуты из них ушли и полностью переместились в DI. Компоненты теперь легче читать, потому что там осталась только их логика. Из-за ушедших инпутов похудеет бандл библиотеки и использующих ее приложений, а у пользователей в рантайме будет задействовано хоть и совсем чуточку, но меньше RAM.
Код
Если вы желаете исследовать показанный код подробнее, предлагаю сделать это на реальных кейсах Taiga UI:
-
Контроллеры для текстфилда, сам текстфилд.
-
Контроллеры для подсказки, использование можно увидеть также в текстфилде.
-
Контроллеры для дропдаунов, использование в компоненте hosted-dropdown.
Основы
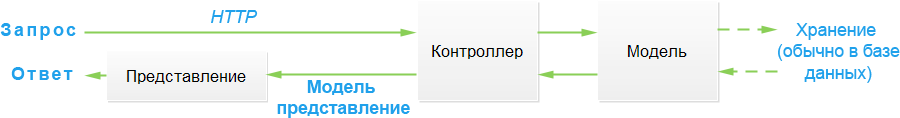
Контроллеры — это классы, принимающие пользовательский ввод и взаимодействующие с моделями, библиотеками и видами (представлениями, «views»). В общем случае они запрашивают у модели данные и передают его виду, который формирует страницу, передаваемую клиенту.
Использование контроллеров — обычная практика в современных вёб-приложениях, однако Laravel также позволяет разработчику реализовать собственную логику используя маршруты («routes»). Новичкам следует начать с использования контроллеров, хотя в них нет ничего, что нельзя было бы реализовать с помощью маршрутов.
Классы контроллеров хранятся в application/controllers и наследуются от класса . Изначально Laravel также содержит класс-заготовку для отображения домашней страницы (вида home.index).
Простейший контроллер
Действия («actions») — это методы контроллера, которые должны быть доступны при запросе из сети. Методы действий начинаются с action_; все прочие методы класса-контроллера будут не доступны из сети.
расширяет фундаментальный класс — вы можете поместить в него свои методы, используемые многими вашими контроллерами и наследовать их классы от него.
Удаление приложения
Если Smart Application Controller не кажется вам полезным или внушает подозрения, ничего не остается, как удалить его. Здесь мы рассмотрим два варианта:
- что делать, когда «Контроллер» безвреден, но не нужен;
- как быть, если в него внедрен вирус.
Для начала, выясним, к какому типу относится ваш случай:
Скачайте любой надежный антивирус (только именно антивирус, а не клинер, включающий в себя массу функций: очистку, оптимизацию и удаление вредоносного ПО).
Запустите глубокую проверку и дождитесь окончания процедуры. К сожалению, этот процесс нельзя назвать быстрым – возможно, придется оставить компьютер включенным на ночь.
Удалите или переместите в карантин все найденные вирусы
Обратите внимание на их местоположение – там будет указано, имеют ли они отношение к Smart Application Controller.
Если ничего подозрительного не обнаружено, то поступите следующим образом:
- Для Windows 7: нажмите «Пуск» — «Панель управления» — «Установка и удаление программ»; для Windows 8 и 10: наберите в «Поиске» словосочетание «Панель управления» и откройте ее двойным кликом.
- Выберите в списке Smart Application Controller, выделите его и нажмите вверху кнопочку «Удалить».
- Скачайте какую-нибудь программу для очистки реестра, например, CCleaner.
- Запустите ее и выберите соответствующий пункт.
- Нажмите кнопку «Анализ», а после появления перечня файлов кликните по «Выделить все».
- После этого появится опция «Очистить выделенное», а также предложение «Создать копию реестра». Соглашайтесь, но поменяйте место хранение резервных копий с папки «Документы» на новую папку на диске D.
- Дождитесь сообщения о том, что очистка произведена успешно.
- Повторите процедуру несколько раз, чтобы убедиться, что никаких элементов Smart Application Controller на вашем компьютере не осталось.
Если же программа все-таки является источником вирусов, она может воспротивиться обычному удалению. Чаще всего при нажатии кнопки «Удалить» появляется уведомление о невозможности это сделать, потому что «Приложение используется в данный момент». Попробуйте предпринять следующее:
- Скачайте утилиту, поддерживающую функцию принудительной деинсталляции, например Uninstall Tool.
- Запустите ее и выберите в списке программ Smart Application Controller.
- Нажмите справа значок с изображением веника и совка и подписью «Принудительное удаление».
- После этого вы увидите предупреждение о том, что могут остаться кое-какие компоненты программы – нажмите «ОК».
- После удаления перезагрузите ПК и почистите реестр с помощью CCleaner.
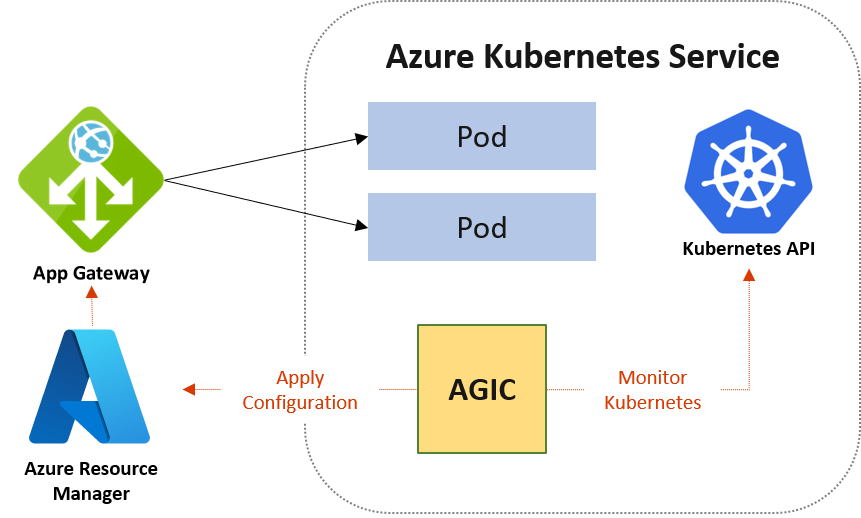
Преимущества контроллера объекта ingress Шлюза приложений
AGIC помогает устранить необходимость создания другой подсистемы балансировки нагрузки или общедоступного IP-адреса для кластера AKS и избежать нескольких прыжков в пути данных, по которому запросы передаются в кластер AKS. Шлюз приложений напрямую взаимодействует с модулями pod, используя их частный IP-адрес, и ему не требуются службы NodePort или KubeProxy. Это также повышает производительность развертываний.
Контроллер объекта ingress поддерживается исключительно номерами SKU Standard_v2 и WAF_v2, что также обеспечивает преимущества автомасштабирования. Шлюз приложений может реагировать на увеличение или уменьшение объема трафика и соответствующим образом изменять масштаб, не используя ресурсы из кластера AKS.
Использование Шлюза приложений в дополнение к AGIC также помогает защитить кластер AKS, так как обеспечивает политику TLS и функции брандмауэра веб-приложения (WAF).

Для настройки AGIC используется ресурс ingress Kubernetes, а также службы, развертывания и модули pod. AGIC предоставляет ряд функций, использующих встроенную подсистему балансировки нагрузки уровня 7 Шлюза приложений Azure. Вот некоторые из них:
- маршрутизация URL-адресов;
- сходство на основе файлов cookie;
- завершение сеанса TLS;
- сквозное шифрование TLS;
- поддержка общедоступных, частных и гибридных веб-сайтов;
- встроенный брандмауэр веб-приложения.
Creating Actions
Создание действий может быть таким же простым, как определение так называемых методов действия в классе контроллера. Метод действия — это общедоступный метод, имя которого начинается со слова . Возвращаемое значение метода действия представляет данные ответа, которые будут отправлены конечным пользователям. Следующий код определяет два действия, и :
namespace app\controllers;
use yii\web\Controller;
class SiteController extends Controller
{
public function actionIndex()
{
return $this->render('index');
}
public function actionHelloWorld()
{
return 'Hello World';
}
}
Action IDs
Действие часто предназначено для выполнения определенной манипуляции с ресурсом. По этой причине идентификаторы действий обычно представляют собой глаголы, такие как , и т. Д.
По умолчанию идентификаторы действий должны содержать только эти символы: английские буквы в нижнем регистре, цифры, символы подчеркивания и дефисы (вы можете использовать дефисы для разделения слов). Например, , и — все допустимые идентификаторы действия, а и нет.
Вы можете создавать действия двумя способами: встроенные действия и автономные действия. Встроенное действие определяется как метод в классе контроллера, а автономное действие — это класс, расширяющий yii \ base \ Action или его дочерние классы. Встроенные действия требуют меньше усилий для создания и часто предпочтительнее, если вы не собираетесь повторно использовать эти действия. С другой стороны, автономные действия в основном создаются для использования в разных контроллерах или для распространения в качестве расширений .
Inline Actions
Действия в режиме онлайн относятся к действиям,которые определены в терминах методов действий,как мы только что описали.
Названия методов действий вытекают из идентификаторов действий в соответствии со следующей процедурой:
- Поверните первую букву в каждом слове идентификатора действия в верхний регистр.
- Remove hyphens.
- PREPEND префикс .
Например, становится , а становится .
Встроенные действия — это наиболее часто определяемые действия, поскольку для их создания не требуется больших усилий. Однако, если вы планируете повторно использовать одно и то же действие в разных местах или хотите повторно распространить действие, вам следует рассмотреть возможность определения его как отдельного действия .
2008–2017 by Yii Software LLCLicensed under the three clause BSD license.http://www.yiiframework.com/doc-2.0/guide-structure-controllers.html
Обзор System Center App Controller
И так, в начале немного определимся с тем, какую роль выполняет App Controller в семействе System Center, да и в облачной инфраструктуре в целом. App Controller позволяет нам:
1) Управлять и просматривать сервисы как в частном облаке при помощи Virtual Machine Manager 2012, так и в публичном, Windows Azure из одной консоли, в едином интерфейсе
2) Создавать новые сервисы и виртуальные машины также в разных типах облаков
3) Просматривать историю событий и операций VMM и Windows Azure
4) Управлять доступом и ролями на базе учетных записей
5) Просматривать и редактировать библиотеку ресурсов для облаков разного типа
6) Мигрировать нагрузку между облаками
Примерно такой список возможностей предоставляет нам System Center App Controller в своей текущей бета-редакции, CTP2 SP1. Некоторые вещи еще до конца не реализованы, но не те, которые я уже перечислил.
Собственно, далее я хочу рассказать про связывания облаков с помощью AC — и это не тип напряжения в цепи. (смайл)
Приступим.
Разница между развертыванием Helm и надстройкой AKS
Существуют два способа развертывания AGIC в кластере AKS. Первый способ — используя Helm, второй — используя AKS в качестве надстройки. Основное преимущество развертывания AGIC в качестве надстройки AKS заключается в том, что это гораздо проще, чем развертывание с помощью Helm. Для новой конфигурации можно развернуть новый шлюз приложений и новый кластер AKS с AGIC, включенным в качестве надстройки, выполнив одну строку команд в Azure CLI. Надстройка также является полностью управляемой службой, что предоставляет дополнительные преимущества, такие как автоматическое обновление и расширенная поддержка. Оба способа развертывания AGIC (с помощью Helm и надстройки AKS) полностью поддерживаются корпорацией Майкрософт. Кроме того, надстройка обеспечивает лучшую интеграцию с AKS, так как является надстройкой первого класса.
Надстройка AGIC по-прежнему развертывается как pod в кластере AKS клиента, однако существует ряд различий между версией развертывания Helm и версией надстройки AGIC. Ниже приведен список различий между этими двумя версиями.
- Значения развертывания Helm невозможно изменить в надстройке AKS:
- по умолчанию будет иметь значение 5;
- по умолчанию будет иметь значение false; это значение можно перезаписать ;
- не поддерживается в надстройке;
- не поддерживается в надстройке;
- не поддерживается в надстройке.
- Контроллер AGIC, развернутый посредством Helm, поддерживает ProhibitedTargets. Это означает, что AGIC может настроить шлюз приложений специально для кластеров AKS, не затрагивая другие существующие серверные части. Надстройка AGIC сейчас не поддерживает эту возможность.
- Так как надстройка AGIC является управляемой службой, клиенты автоматически получат последнюю версию надстройки AGIC, в отличие от контроллера AGIC, развернутого с помощью Helm, где клиент должен вручную обновить AGIC.
Примечание
Клиенты могут развернуть только одну надстройку AGIC в кластере AKS, и каждая надстройка AGIC в настоящее время может быть назначена только одному шлюзу приложений. Для развертываний, требующих более одного контроллера AGIC на кластер или нескольких контроллеров AGIC, предназначенных для одного шлюза приложений, можно использовать контроллеры AGIC, развернутые с помощью Helm.
Тема с сертификатами и прочий секьёр
Прежде всего рекомендую сразу решить вопрос сертификатами. Для этого:1) Открываем веб-сервер, где расположен наш AC/DC, эм… просто AC, портал и заходим в управление IIS. Выбираем наш сервер в интерфейсе IIS и выбираем пункт Server Certificates.
2) Далее открываем данный элемент и выбираем создание самоподписованного сертификата — Create Self-Signed Certificate… Какой тип сертификата исользовать — личное или производственное, но дело каждого — ответственного. Для своих игрулек и тестов я использовал самоподписанный сертификат. В продакшн я, естественно, не рекомендую так делать.
3) Далее пройдем мастер создания сертификата, в верхней строке введите имя сертификата (в моем случае я придумал IT2BE-Azure), а в нижнем меню выберите значение Personal.
4) Сертификат успешно создан. Далее нам нужно будет его экспортировать.
5) Для экспорта сертификата вызовите консоль mmc при помощи сочетания Win+R и введите mmc. Ну или как вы там привыкли вызывать MMC? В MMC добавьте оснасткуCertificates, а при добавлении укажите My user account.
6) Далее открываем оснастку и лезем сюда — Trusted Root Certification Authorities ->Certificates и и ищем наш свеженький
серт. О, нашел!!!
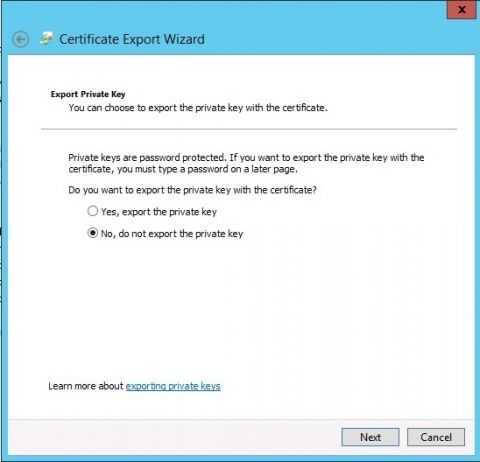
7) Далее нам необходимо выполнить экспорт сертификата, причем сделать это надо будет дважды — нам нужна пара сертификатов с разными типами ключей. Начнем с получения сертификата X.509 (он же .cer). Правой кнопкой мыши по нашему серту и выбираемExport…. Выбираем вариант как на картинке — нам не нужен экспорт наших частных ключей.

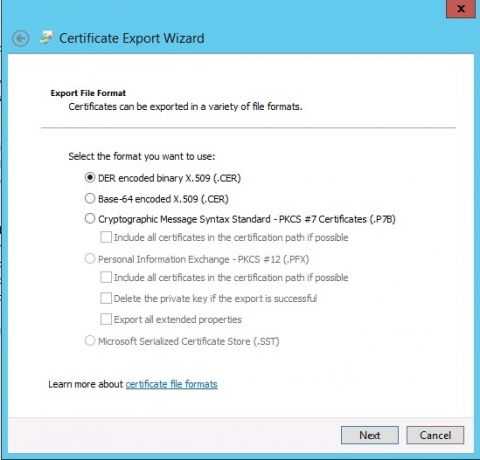
![]() Далее выбираем тип сертификата — DER — X.509 — .cer
Далее выбираем тип сертификата — DER — X.509 — .cer

9) Теперь указываем директорию для экспорта сертификата.
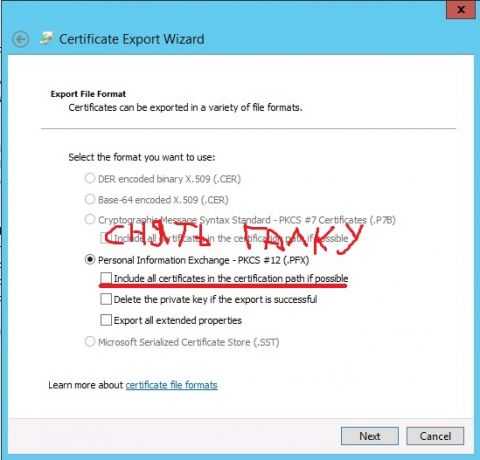
10) Теперь повторим процедуру экспорта, но на этот раз мы экспортируем наши ключи. Также выбираем Export…, далее выбираем Yes, export the private key, переходим далее и делаем как на картинке.

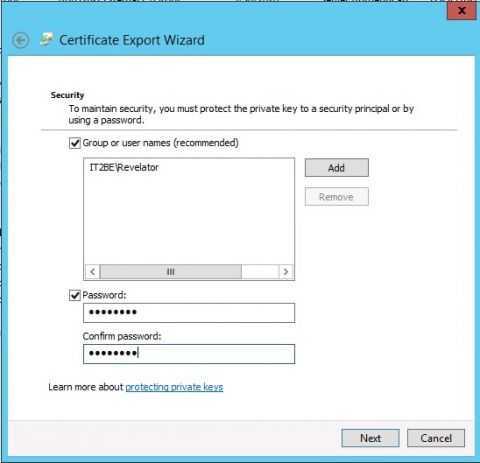
11) Далее выбираем учетную запись для работы с сертом (по желанию) и защищаем его паролем.

12) И указываем куда произвести экспорт
13) Далее мы заходим на портал Windows Azure и заходим под своим аккаунтом. Сразу оговорюсь — нам нужна старая версия портала пока еще, так что если вы уже в новой версии — переключитесь на старый вариант. Далее мы выбираем Hosted Services, Storage Accounts & CDN, потом Management Certificates и Add Certificate. В левом поле внизу, Subscription ID, копируем значение в буфер обмена — скоро оно нам пригодится.
14) Теперь добавляем сертифкат (который .cer)
15) Результат успешный!
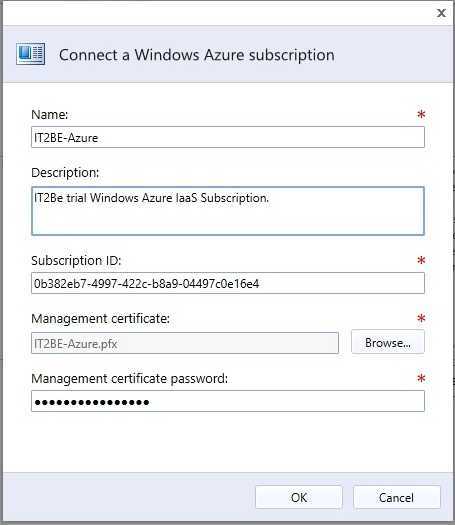
16) Теперь вернемся на портал App Controller, в меню Overview, нажимаем Connect a Windows Azure Subscription
17) Задаем имя нашему частному облаку в AC (поле Name, описание в поле Description, номер подписки (Вот теперь нам нужен копи-паст, а точнее просто паст — если вы уже сделали копи) — поле Subscription ID, указываем наш PFX-сертификат и соответствующий ему пароль — поля Management Certificate и Passwordсоответственно.

18) Теперь в App Controller у нас есть публичное облако Windows Azure, а точнее его подписка. Теперь было бы очень не плохо сюда еще и частное облако привинтить, а именно VMM2012.
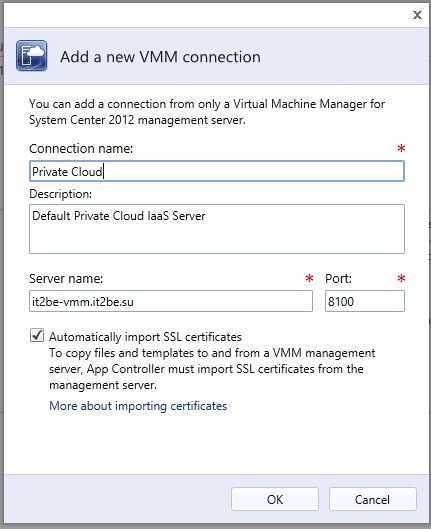
19) Продолжаем копать — делаем это кликом над надписью-копателем и заполняем данные. В поле Connection Name вводим название нашего подключения к частному облаку, описание — в Description и имя сервера и порт в полях Server name и Portсоответственно. Галочка на SSL-сертах гарантирует автоматический импорт необходимых сертов из SCVMM в App Controller.

20) А вот и результат!
Фильтры для действий
Фильтры — это метод, вызываемые до или после вызова определённого контроллера («controller action»). В Laravel, вы можете не только привязывать фильтры к действиям, но и определять, для какого из метода запроса HTTP (GET, POST, PUT или DELETE) этот фильтр будет вызван.
Вы можете привязать фильтр «до» (before) или «после» (after) из конструктора класса-контроллера — например, так можно привязать фильтр ко всем его действиям:
В этом примере фильтр auth будет вызван перед (before) вызовом любого действия, принадлежащего этому контроллеру. Действие auth — стандартное для Laravel и умолчательный обработчик для него уже задан в application/routes.php — если клиент не вошёл в систему, он переадресует его на форму авторизации.
Привязка к действиям
В этом примере auth будет вызван перед вызовом метода-действия или текущего контроллера (). Клиент должен быть авторизован для того, чтобы они были вызваны (таким образом, их страницы не будут доступны). Однако для всех других этого не требуется.
Привязка ко всем, кроме…
Этот пример напоминает — он привязывает к методам текущего контроллера, но не ко всем перечисленным, а ко всем, кроме перечисленных.. Это значит, что здесь мы определяем , для которых не будет запрошена авторизация — используется метод .
Иногда этот подход более безопасен, так как можно добавлять к контроллеру новые без опасения забыть перечислить их в списке, требующих авторизации.
Привязка к POST-запросу
Этот пример показывает, как может быть привязан к определённому виду HTTP-запроса (так называемый «verb»). В этом случае фильтр csrf Будет вызван только для POST-запроса, то есть когда была отправлена форма. Фильтр csrf позволяет заблокировать отправку формы, которая не была заполнена непосредственно самим клиентом — это один из приёмов фишинга, см. статью CSRF.
Фильтр csrf включен в состав Laravel и по умолчанию определён в application/routes.php.
Фильтры маршрутов
Собираем метаконтроллер
Чтобы не инжектить каждый отдельный контроллер в текстфилд и не заниматься вопросами проверки его изменений, мы можем объединить все контроллеры в общий метаконтроллер для текстфилда, который будет выдавать актуальные значения параметров и забирать на себя логику обновления в частном провайдере:
Метаконтроллер будет просто классом, принимающим в себя все сущности директив и стрим проверки изменений — когда кто-то меняет значение инпута одной из директив, мы пересчитываем геттеры и актуализируем параметры.
Экземпляр этого класса будет создаваться для каждого текстфилда в рамках DI-провайдера с фабрикой:
Вот так мы собираем значения всех токенов и отправляем их в фабрику. В ней тоже не происходит ничего специфичного:
Так мы формируем стрим изменения всех контроллеров и подписываемся на него. Здорово, что здесь легко можно учесть безопасную отписку за счет TuiDestroyService из taiga-ui/cdk.
Чего мы хотим достичь в итоге
Давайте посмотрим на компонент InputTime:
У него всегда есть customContent в виде часиков и filler для подсказки формата ввода, которые задаются внутри компонента InputTime. Но при этом остальные настройки текстфилда в нем не переопределяются: пользователь компонента все еще может указать наличие крестика, размер и так далее.
Мы хотим иметь возможность совмещать разные настройки на разных уровнях. Чтобы часики задали внутри InputTime, один разработчик при использовании InputTime добавил на него крестик, а другой выше повесил размер «L» для всех полей ввода формы. Все это желательно собрать воедино в одну сущность контроллера и получить из DI в текстфилде.