Баланс
Ощущение гармонии в композиции может быть весьма субъективно. При этом есть некоторые правила баланса, которые работают для всех примерно одинаково.
Баланс в композиции заключается в расположении элементов таким образом, чтобы они были стабильны и устойчивы или, наоборот, обладали динамикой за счёт неуравновешенности. Значимость элемента могут формировать его размер, контраст, насыщенность и форма.
Симметрия
При симметричном балансе одна сторона изображения — зеркально отражённая копия другой. Получается, что на двух сторонах изображения по обе стороны от оси, проходящей через центр, находятся равные по значимости элементы.
Симметрия легко считывается, она понятна и вызывает чувство устойчивости. Однако часто подобные композиции слишком статичны и потому могут казаться скучными. Это происходит из-за того, что изображение предсказуемо — ведь обе его половины практически идентичны.
Логотип Shell симметричен и выглядит «простым»Изображение: Wikimedia Commons
Асимметричный баланс — следствие неравнозначности каждой из сторон композиции. Так, например, доминирующий элемент может быть только на одной стороне, а уравновешивать его будут пара или несколько менее значительных объектов на другой.
Асимметрия идеально подходит для минималистского дизайна. Она помогает создать динамику при минимуме деталей, поскольку во время движения глаз получает каждый раз новую информацию — переходит от более крупных элементов к более мелким или от тёмных оттенков к более светлым.
Логотип YouTube выглядит динамичным из-за асимметрииИзображение: Wikimedia Commons
Асимметрия всегда выглядит интереснее, поскольку в неё заложено больше визуального разнообразия. Однако она требует более серьёзной работы, ведь достичь баланса между отдельными элементами сложнее.
Радиальный баланс — это симметрия в нескольких направлениях. Элементы располагаются вокруг центральной точки композиции, как спицы велосипедного колеса. Часто радиально сбалансированные конструкции заключены в круг, но дизайнеры экспериментируют и с другими формами — квадратами, треугольниками, восьмиугольниками, звёздами. В такой композиции центральная точка становится главным местом притяжения.
В основе логотипа Mitsubishi — радиальный балансИзображение: Wikimedia Commons
Мозаичный баланс можно определить как организованный хаос. В композиции отсутствуют чёткие смысловые центры, а элементы имеют одинаковый по значимости «вес». Отсутствие иерархии должно приводить к, казалось бы, визуальному шуму, но равновесие сохраняется благодаря отсутствию чёткого фокуса внимания из-за равнозначности элементов.
Логотип Microsoft — пример мозаичного балансаИзображение: Wikimedia Commons
Сбалансированный дизайн всегда выглядит гармоничнее, потому что информация в нём организована, что помогает избегать напряжения из-за визуального хаоса.
Золотое сечение
Соотношение объектов, которое имеет наиболее приятные для восприятия пропорции формы или структуры, получило название золотого сечения.
Оно определяет отношение большей части к меньшей так же, как и большей к целому. Из-за этого его удобно применять для подбора размеров элементов. Древние греки вывели универсальное число этой пропорции — 1,68. Увеличивая элементы относительно друг друга согласно этому соотношению, можно получать гармоничные структуры.
В логотипе Toyota использовано золотое сечениеИзображение: Polina Vari для Skillbox Media
Также для создания гармоничных композиций используется золотая спираль, организованная по принципу золотого сечения — на её линии располагают ключевые элементы.
Построение золотой спиралиИзображение: Oleh Svetiukha / Shutterstock
Негативное и позитивное пространство
Важное значение имеют не только сами элементы, но и то пространство, которое их разделяет. Позитивным пространством называют те места, которые занимают сами элементы
Негативным — то пространство, которое находится между ними.
Негативное пространство имеет большое значение при группировке элементов, отделении главного от второстепенного. Оно же делает дизайн воздушным. Также с помощью незаполненных областей можно создавать оптические иллюзии, например добавлять скрытые элементы.
В логотипе компании FedEx, которая занимается почтовыми и курьерскими доставками, между буквами E и X спрятана стрелкаИзображение: Wikimedia Commons
Цвет
Неоднократные исследования показали, что цвет играет одну из ключевых ролей для привлечения внимания и при принятии решения, насколько нравится продукт, при знакомстве с ним.
Наиболее гармонично сочетание цветов работает по правилу 60–30–10: 60% составляет основной цвет, 30% — поддерживающий, а 10% — яркий акцент.
Тон
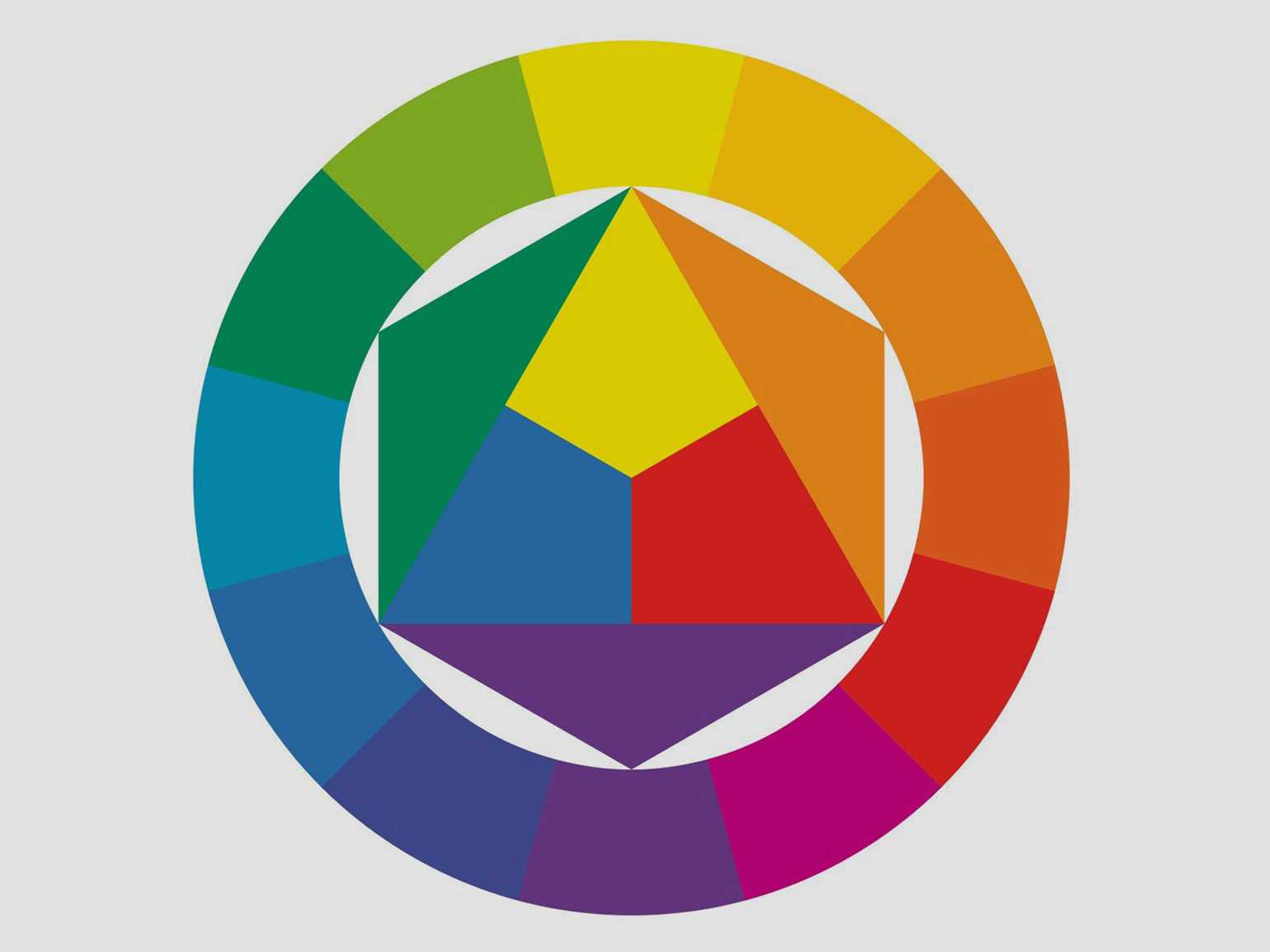
Большую роль в исследовании цвета внёс Иоханнес Иттен, предложив модель цветового круга. Согласно ей, все цвета (тона) можно разделить на три категории: комплементарные, аналоговые и триадические.

Цветовой круг ИттенаИзображение: Skillbox Media
Дополнительные цвета — это противоположности на цветовом круге, например красный и зелёный.
Использование комплементарной цветовой схемы в композиции создаёт резкий контраст между элементами и отделяет их друг от друга. Изображение получается более ярким, но нарочито чрезмерное использование такой схемы может вызвать отторжение.

Логотип Mountain Dew построен на сочетании дополнительных цветовИзображение: Wikimedia Commons
Аналоговые цвета на цветовом круге находятся рядом друг с другом — например, красный, оранжевый и жёлтый. Изображение близких оттенков делает дизайн более гармоничным, предсказуемым, понятным.

Для логотипа BP использованы аналоговые цвета: зелёный, салатовый и жёлтыйИзображение: BP
Триадические цвета равномерно распределены по цветовому кругу и, как правило, собранные вместе работают ярко и динамично.
Использование триадической цветовой схемы создаёт визуальный контраст, но не делает образ кричащим.

В своём логотипе Pepsi использует триадические цвета — синий и красный отделяет примерно треть цветового кругаИзображение: Wikimedia Commons
Читайте статьи о значении цвета для брендов:
- Розовый: Baskin Robbins, T-Mobile, Vanish
- Коричневый: Nescafe, UPS, Louis Vuitton
- Зелёный: Starbucks, Sprite, BP
- Белый: Apple, Wikipedia, Michelin
- Синий: IBM, Gillette, Kenzo
- Красный: Coca-Cola, Ferrari, Louboutin
Кроме оттенка, каждый цвет обладает ещё четырьмя основными характеристиками: насыщенностью, тоном, яркостью и температурой.
Насыщенность
Определяет, насколько цвет интенсивен. Насыщенные цвета придают композиции яркий и чистый вид, тем самым делая её более динамичной
Однако чрезмерное использование насыщенных цветов может сбить с толку — каждый яркий цвет будет конкурировать с другим за внимание
На плакате adidas для рекламной кампании All Day I Dream About Sneakers от агентства Lifelounge сразу привлекают внимание три ярко-голубые полоски — фирменный знак брендаФото: Chris Tovo / Dimitri Kalagas / Behance
Яркость
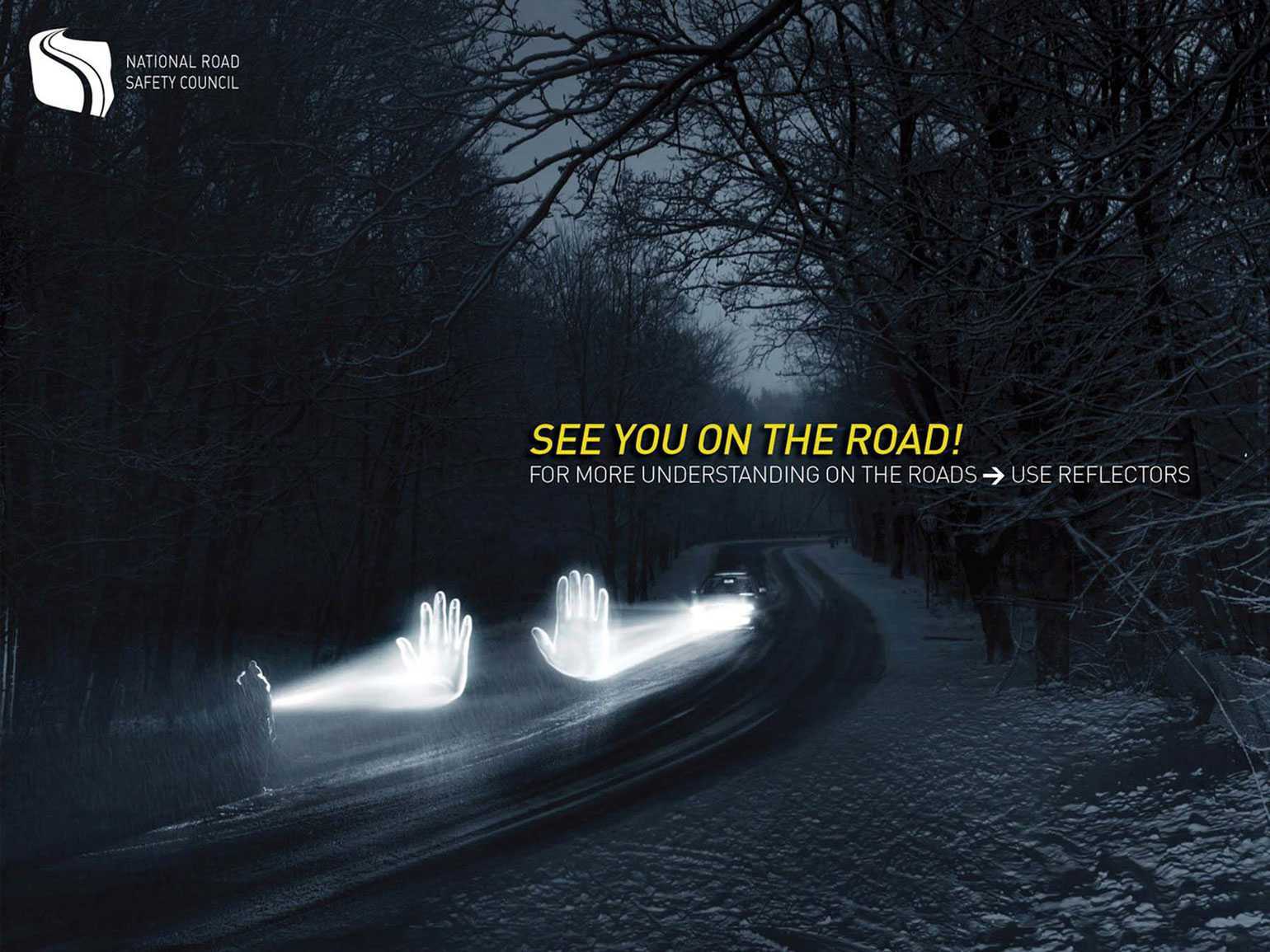
Яркость влияет на то, насколько оттенок светлый или тёмный. Она используется для направления взгляда зрителя и создания акцента в композиции: светлый цвет будет более заметен на тёмном фоне, и наоборот.

На этом рекламном постере Национального совета по безопасности дорожного движения первое, что видит зритель — руки-прожекторы, и только потом он замечает пейзаж и фигурку человекаИзображение: San Markos
Температура
Все цвета условно разделяют на две группы: тёплые — красный, жёлтый и оранжевый напоминают о солнце или огне — и холодные — сюда входят синий, зелёный, фиолетовый и лиловый.
Тёплые цвета всегда кажутся расположенными ближе, в то время как холодные уходят на задний план. Это свойство в композиции можно эффективно использовать для направления взгляда зрителя.

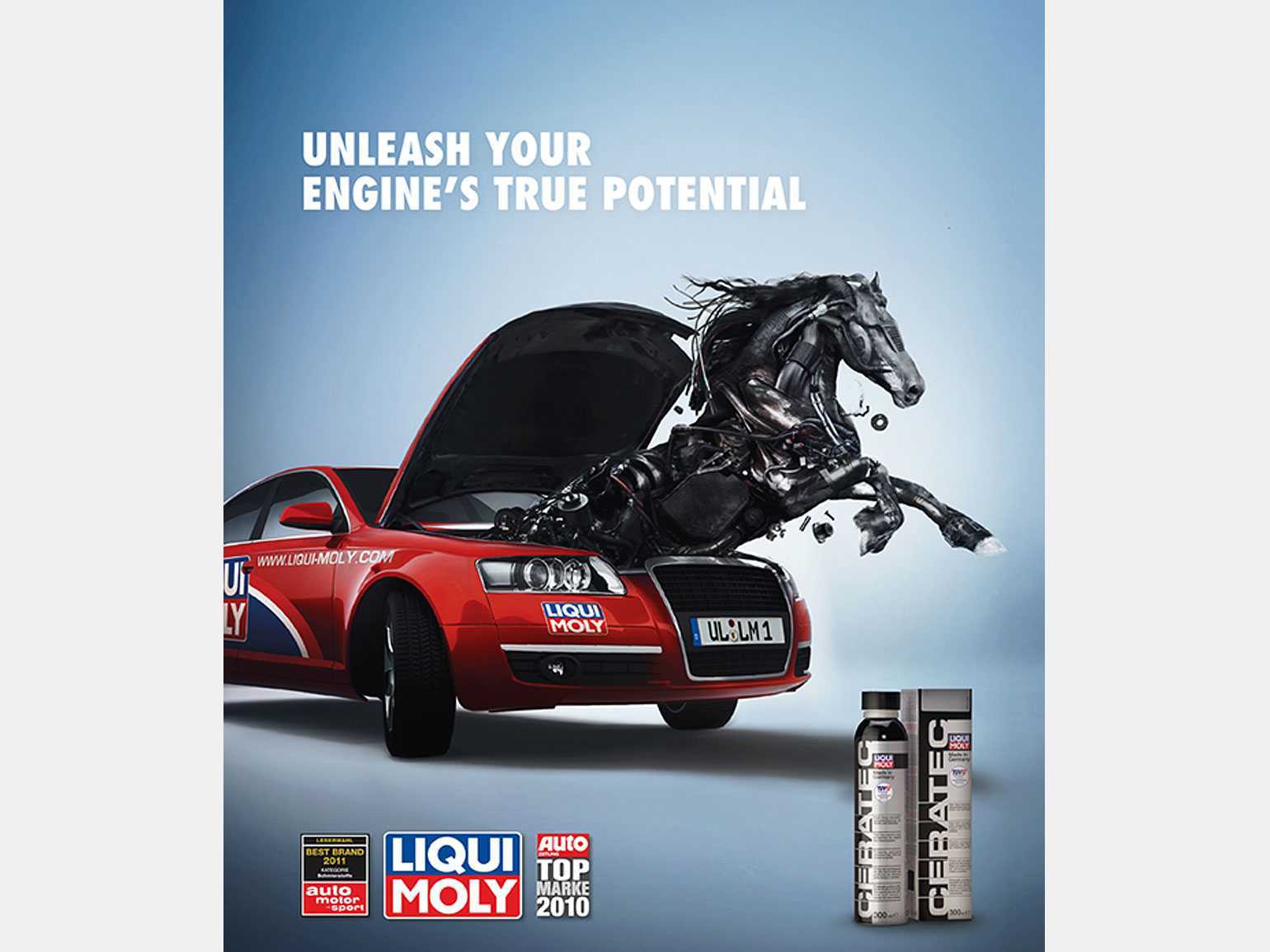
Несмотря на то что на рекламном плакате Liqui Moly капот и лошадь находятся примерно в одной плоскости, автомобиль кажется ближеИзображение: Liqui Moly / Jirka Väätäinen / Behance
В чем специфика UX-дизайна мобильных приложений и почему это важно
Специфика UX мобильных. Сайт — помогает широкой аудитории, а приложение — в первую очередь помогает обладателю смартфона быть на коне: в общении с друзьями, в английском, на тренировке, в метро, за супчиком и даже в перемещениях в пространстве.
Пользователи любят свои мобильники и ценят их за силу супергероев — готовность прийти на помощь 24/7. Объем мобильного трафика в мире в октябре 2016 года составил 51% и впервые в истории превысил трафик с персональных компьютеров. И эта доля продолжает расти. С актуальным распределением трафика между смартфонами и десктопами можно посмотреть на радаре. В третьем квартале 2020 года мобильные устройства (за исключением планшетов) генерировали 50,81 процента мирового трафика веб-сайтов.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)?
Подписывайтесь на канал в
Telegram
|
,
Instagram,
Описание
Первый уровень можно назвать инфраструктурным.
- библиотеки работы с растровыми изображениями;
- XML и JSON-парсеры;
- библиотеки сжатия и шифрования данных;
- библиотеки контейнеров и различных вспомогательных классов (STL, boost);
- вспомогательные утилиты, написанные разработчиками приложения.
Все, что является полезным, но трудно упорядочить, нужно помещать в инфраструктурный уровень.Второй уровень можно назвать моделью данных.Модель данных содержит бизнес-объекты, которые, согласно упомянутому руководству, должны включаться в слой бизнес-логики.Получается некоторый микс между источником данных, слоем доступа к данным и частью бизнес-логики.“проектирование на основе предметной области”Рисунок“Сравнение классической трехслойной и пятиуровневой архитектур”Третий уровень — это уровень сервисов или служб.механическое сопоставление трехслойной архитектуры, изложенной в руководстве Microsoft, и пятиуровневой архитектуры, предлагаемой в этой статье, не является корректным вне рассмотрения архитектур конкретных приложений.
- рисование карты местности, где находится пользователь;
- прокладывание маршрута в заданную точку;
- навигация по маршруту;
- поиск координат по адресу.
Сервисы не зависят или слабо зависят друг от друга. Их можно поместить в разные модули и избежать излишней связности между ними.Четвертый уровень отвечает за редактирование.
- Архитектуру Документ/Вид (еще известную из библиотеки классов MFC)
- Undo/Redo Management
он задает каркас для редактированияне зависят от визуализации данныхПятый уровеньсодержит компоненты, отвечающие за визуализацию данных и взаимодействие с пользователем.сконцентрировать свое внимание на визуализации данных и написании разнообразных органов управленияРазделение между уровнем редактирования и уровнем представления может носить не физический, а ментальный характер
Связь с шаблоном проектирования “Модель — Вид — Контроллер”
“Модель — Вид — Контроллер”
- Модель. Описывает данные. Не занимается преобразованием данных. Не содержит кода по их визуализации.
- Вид. Отвечает за визуализацию Модели.
- Контроллер. Изменяет Модель, как правило, в результате действий пользователя.
Контроллер“Модель — Вид — Контроллер”Контроллер“Документ — Вид”МодельюДокументКонтроллерКонтроллеромКонтроллер“Модель — Вид — Контроллер”Контроллер“Модель — Вид — Контроллер”“Модель — Вид — Контроллер”“Должен ли Контроллер знать о Виде?”“Должна ли Модель обновлять Вид при своем изменении?”Контроллер“Документ — Вид”“Модель — Вид — Контроллер”ДокументВид“Документ — Вид”
Как это работает
Многие считают, что буфер обмена — это какая-то отдельная программа или стороннее приложение. Однако данное утверждение не совсем верно. Буфер обмена, как правило, является службой и частью операционной системы независимо от того, какое перед вами устройство. Он есть у компьютеров, смартфонов, планшетов и, возможно, на других механизмах, которые используют ввод данных.

Сам принцип работы связан с операционной системой, а также оперативной памятью. Данные, которые вы копируете, кэшируются, а иными словами, записываются внутри ОЗУ. Если не сильно углубляться в технические аспекты и информатику, то такая операция обеспечивает быстродействие и обмен данными между различными приложениями.
Что такое антипаттерны
Обсудим сперва само понятие «антипаттерн». Википедия убеждает нас, что антипаттерн — это неэффективный, рискованный или непродуктивный подход к решению часто встречающихся проблем. Хорошее определение в целом, но чувствуется в нем некая стигматизация. Создается впечатление, что присутствие антипаттерна является следствием чьего-то злого умысла или «недалекости» специалиста, который это допустил. Но давайте условимся: все решения, которые когда-либо были приняты кем-то в вашей системе или проекте, исходили исключительно из положительных намерений. То есть никто не собирался специально вредить. Более того, все решения были приняты в определенном контексте, который сейчас мог просто-напросто измениться. Допустим, были неблагоприятные времена с недостатком компетенций, времени или бюджета.
Поэтому возьмем на себя смелость и приведем другое определение. Антипаттерн — это распространенный подход к решению часто встречающихся проблем, который может нанести больше вреда, чем пользы.
Как негативное пространство влияет на восприятие
Нарисуйте на бумаге круг — он будет казаться свободно плавающим в пространстве или статично лежащим. Можно нарисовать пониже и в другом углу ещё круг — тогда один может казаться взлетающим, а второй — падающим.
Наше восприятие форм и их роли в изображении зависит от их контраста с фоном и визуальной связи с другими элементами.

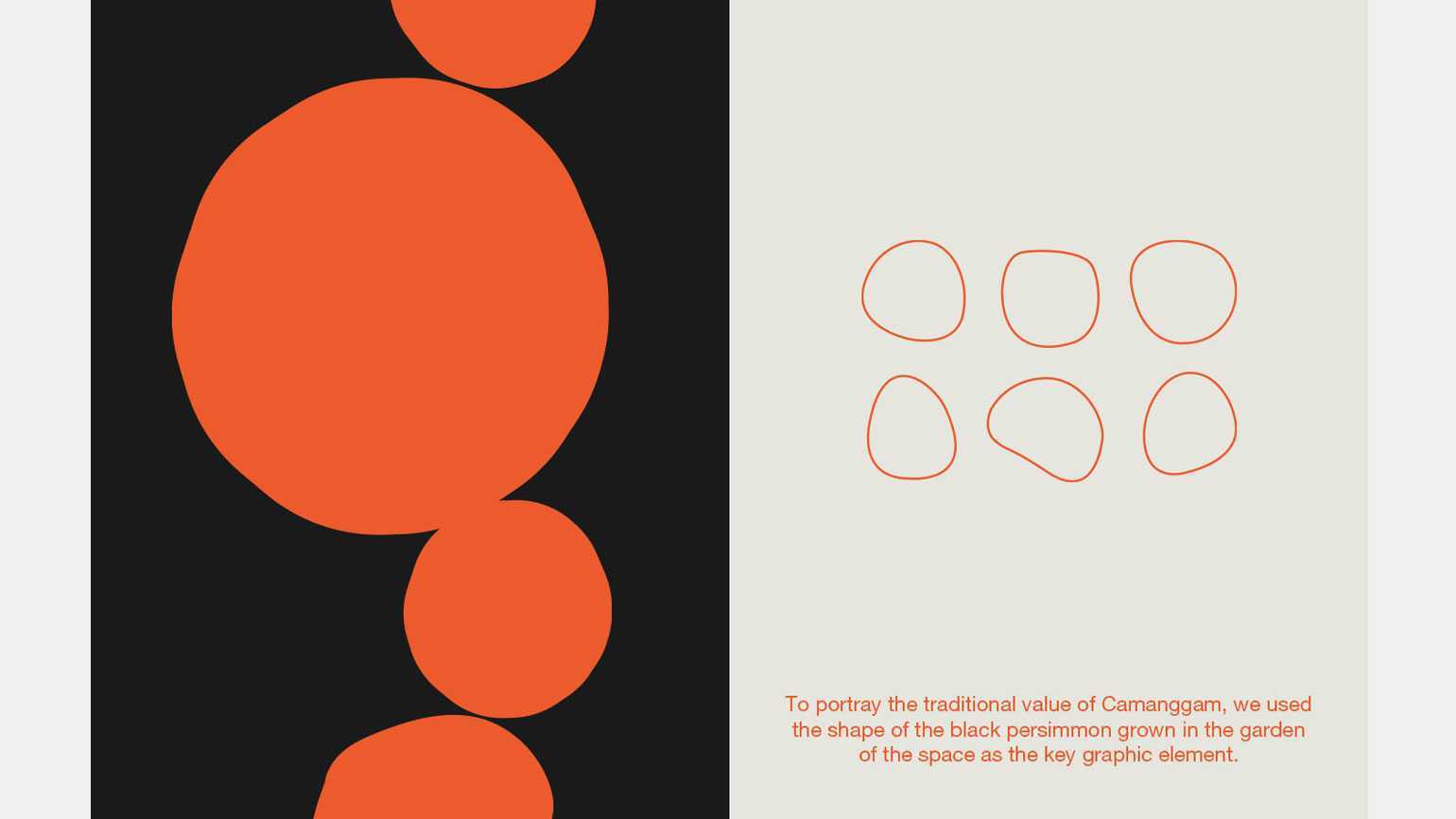
Большой круг слева кажется ближе или больше и важнее, а круги справа — равнозначными и лежащими на одной плоскости автономно друг от другаИзображение: studio le_m / Behance
Фон и пустое пространство между элементами — не менее полезный дизайнерский инструмент, чем шрифты, фотографии и рисунки. Он может быть частью изображения, выделять графические элементы или визуально группировать их.
Для чего нужна буферная зона
Главная задача лежит на информационной составляющей. Вспомогательный блок нужен для размещения следующих сведений:
- Данные о программе, которая была открыта и используется.
- Показ новинок и объявлений.
- Реклама услуг или товаров.
- Показ сайтов, которые использовались ранее.
- Показ товаров или услуг, которыми пользователь интересовался ранее. Подборка проводится в автоматическом режиме на основании созданных запросов.
Буферная зона не является полноценным местом для размещения рекламы, это отдельная площадка, в которой содержимое нельзя открыть обычным нажатием на картинку.
К плюсам следует отнести:
- Возможность по собственному требованию включать или отключать дополнительные инструменты.
- Высокая степень информативности.
- Блок занимает минимальное количество места.
- Наличие полезных подсказок.
Вирусные блоки, приложения и уведомления абсолютно отличаются от информационных, поскольку разрушают оболочку устройства (ОС), а также сокращают размер внутренней памяти, приносят в целом много вреда.
Многосерверные распределенные системы
В таких системах видеоинформация обрабатывается не только на центральном сервере, но и на локальных серверах, находящихся в зоне размещения групп видеокамер (от 1 до 16 шт.), так называемых «кустов», привязанных к определенному локальному телекоммуникационному узлу.
При таком построении локальный сервер начинает обработку видеоинформации на самом узле. Причём на этом сервере имеется свое локальное хранилище видеозаписей. Используя интеллектуальные модули сервер решает, что необходимо записывать, что передавать на центральный сервер и что является событием, о котором необходимо оповестить оператора на центральном посту.
В результате высвобождаются ресурсы центрального сервера, который получает не потоковое видео от всех камер со сработавшими детекторами, а обработанные фрагменты, сигналы обнаружения и тревоги для оператора. Далее сам оператор при необходимости перекачивает видео из локального хранилища или принимает другие решения на основе просмотра журнала событий (тревог).
Кроме того, оказывается намного выгодней строить такие системы, чем односерверные по финансам, так как несколько обычных ПК (по 15-20 тыс.руб) и средний сервер (30-120-400 т.р.) окажутся дешевле одного самого мощного и дорогого (600-1200 т. р.). Коммутаторы и линии связи до камер тоже будут стоить дешевле, поскольку линии до камер от локальных серверов будут работать в сетях до 100 Мб/с.
При распределенной системе так же дешевле обеспечить бесперебойное питание всей системы, включая видеокамеры. Нам не надо ставить 10 киловатный УПС на 220 В, достаточно поставить киловатный УПС на центральный сервер, а в локальных узлах разместить низковольтные аккумуляторы для аварийного питания видеокамер и самого узла.
Сейчас на рынке видеонаблюдения имеется все необходимое для построения таких систем, за небольшим исключением.
Итак, вывод.
Виды архитектуры ПО
Прежде чем говорить об архитектурах ПО, стоит акцентировать внимание на том, что нижеприведенные понятия применимы исключительно в рамках клиент-серверной архитектуры. Если Вы участвуете в разработке автономного приложения, которое осуществляет все вычисления на машине клиента, например, однопользовательского калькулятора, то не нужно называть его монолитом и тем более разбивать на микросервисы. . Наиболее популярное сейчас деление архитектур (по опыту собеседований и общения с коллегами), это деление на монолитную архитектуру и микросервисную
На самом деле такое деление не совсем верно, поскольку:
Наиболее популярное сейчас деление архитектур (по опыту собеседований и общения с коллегами), это деление на монолитную архитектуру и микросервисную. На самом деле такое деление не совсем верно, поскольку:
Во-первых, микросервисная архитектура является подтипом сервис-ориентированной архитектуры.
Во-вторых, во некоторых проектах сейчас используется бессерверная архитектура, но ее мы, в рамках этой статьи рассматривать не будем.
Итак, монолит – это иерархическая архитектура, т.е каждый слой приложения отвечает за свою часть функционала, например: работа с базой, логирование, интерфейс (простота E2E тестирования, простота развертки). Глубоко разбирать монолиты не будем. Отметим, что есть несколько видов наиболее популярных шаблонов монолита:
Model-View-Controller (MVC, «Модель-Представление-Контроллер», «Модель-Вид-Контроллер») — схема разделения данных приложения и управляющей логики на три отдельных компонента: модель, представление и контроллер — таким образом, что модификация каждого компонента может осуществляться независимо.
-
Модель (Model) предоставляет данные и реагирует на команды контроллера, изменяя своё состояние.
-
Представление (View) отвечает за отображение данных модели пользователю, реагируя на изменения модели.
-
Контроллер (Controller) интерпретирует действия пользователя, оповещая модель о необходимости изменений.
Model-View-Presenter (MVP) — шаблон проектирования, производный от MVC, который используется в основном для построения пользовательского интерфейса.
Элемент Presenter в данном шаблоне берёт на себя функциональность посредника (аналогично контроллеру в MVC) и отвечает за управление событиями пользовательского интерфейса (например, использование мыши) так же, как в других шаблонах обычно отвечает представление.
Model-View-ViewModel (MVVM) — шаблон проектирования архитектуры приложения, представленный в 2005 году Джоном Госсманом (John Gossman) как модификация шаблона Presentation Model. Ориентирован на современные платформы разработки, такие как Windows Presentation Foundation, Silverlight от компании Microsoft, ZK framework.
Микросервис – симметричная архитектура. Каждый сервис имеет свою базу и отвечает именно за бизнес-функцию (независимость от стека, масштабируемость, простота модульного тестирования).
Про масштабируемость:
-
Монолит — масштабируется не рационально(поднимаем всё) + не всегда возможно, если монолит изначально не писался с учетом масштабируемости
-
Микросервисы масштабируются рационально (увеличиваем количество экземпляров только нужных сервисов.)
Вывод: если ваше приложении не разрастется (и Вы в этом уверены), у вас маленькая команда и сильно ограниченные ресурсы — смело выбирайте монолит.
Лайфхак: никто не догадается о том, что монолит, это монолит, если не допускать людей к кодовой базе! ![]()
История развития облачных технологий
Когда впервые прозвучала идея, ставшая началом зарождения современных облачных технологий? Это произошло в 1970 году. Мысль принадлежала Джозефу Карлу Робнетту Ликлайдеру (J.C.R.Licklider), он тогда участвовал в работе над ARPANET и был главным ответственным лицом.
Ликлайдер подумал, как круто было бы человеку, вышедшему в сеть, иметь доступ не только к набору информации, но и к полезным программам. О возможности предоставления пользователям вычислительных мощностей в качестве услуги, то есть, сервиса, говорил и ещё один учёный, Джон Маккарти (JohnMcCarthy). Но потом всё как-то затихло до 90-х годов.
Позже развитие облачных технологий возобновилось под воздействием ряда обстоятельств:
- Интернет стал развиваться бешеными темпами, в частности его пропускная способность. Да, в сфере облачных технологий особого скачка не случилось, но всё же подтолкнул к их развитию именно появившийся тогда «быстрый» интернет.
- Появились «первые ласточки». В 1999 году компания Salesforce.com дала возможность использовать своё собственное программное приложение посетителям через сайт. Так, собственно, впервые появилась услуга «программное обеспечение как сервис» (SaaS).
- Следующей стала компания Amazon. В 2002 году она создала собственную модель облачных технологий и предоставила пользователям возможность хранить данные и выполнять вычисления.
- В 2006 году всё та же Amazon разработала новый сервис Elastic Compute cloud (EC2). Это был ещё более современная архитектура, позволяющая пользователям запускать тут свои собственные приложения. То есть, первыми облачными инфраструктурами были Amazon EC2 и Amazon S3.
- Не осталась в стороне и компания Google, разработавшая платформу Google Apps с веб-приложениями для бизнеса.
- Стремительно развивалось аппаратное обеспечение (многоядерные процессоры, более объёмные накопители информации), технологии виртуализации (появилась, к примеру, Xen-виртуализация и другие программы для разработки виртуальных инфраструктур). Конечно, это влекло за собой развитие облачных технологий, да ещё и делало их более доступными.
И всё же началом современной реализации cloudcomputing можно считать где-то начало 2006 года. Всё та же Amazon представила публике абсолютно новую инфраструктуру веб-сервисов (WebServices). Тут клиент получал в своё распоряжение не только хостинг, но и возможность использования через сеть вычислительных мощностей. Amazon стала здесь первопроходцем.
История развития облачных технологий
Следом подобные инструменты разработали Google, Sun и IBM. Компания Microsoft «подтянулась» в 2008 году, и, кстати, выдала не просто облачный сервис, а полноценную операционную систему Microsoft Azure.
Как это выглядит в реальности?
Итак, что это значит на простых примерах? Как уже было написано выше, эта зона чаще всего используется в разнообразном игровом ПО. Выглядит это так:
- Человек устанавливает в телефон какую-то игру;
- Запускает и начинает проходить;
- В программу уже могут быть интегрированы некоторые сообщения или она создает их по мере развития игрового персонажа, или при достижения определенных целей;
- В первом случае это может быть реклама какого-то другого продукта от разработчика игры. Или призыв приобрести более свежую, полную версию используемого в данный момент приложения;
- Во-втором – в нижней части экрана выводится информация о том, что юзер перешел на следующий уровень, заработал сотню монет или получил какой-то уникальный игровой предмет.
Часто такая информация является максимально информативной. Следовательно – является полезной для человека.
Второй вариант использования этого функционала в ОС Андроид:
- Владелец мобильника решил проверить состояние своего счета в плане наличия на нем денежных средств;
- Для этого большинство людей для получения необходимого ответа вбивают на телефоне специальную команду;
- Оператор получает запрос, обрабатывает его и отсылает ответ;
- И он появляется как раз в этом месте. То есть, пользователю нет необходимости закрывать другие приложения, переходить в папку с полученными SMS-ками, чтобы прочитать полученное.
Но что делать, если сведения, которые должны получаться таким образом, отображаются некорректно?
Вывод и рекомендация
Многие правила берут начало из масштабных исследований. Но главная их цель — не сковывать вас, а ускорять достижение нормы и открывать новые возможности для творческих поисков и безграничного удовлетворение потребностей клиентов. Правила и советы в статье скорее общая рекомендация, а не строгая классификация.
Натренировать дополнительные навыки дизайна приложений вы можете на платформе Breezzly. На Breezzly вас обеспечат серией проектов, обучат системе дизайна интерфейсов и натренируют навыкам в целом комплексе инструментов (Figma, Principle, InVision Studio и Tilda) — все это пригодится практики в принципах мобильного дизайна. Пробуйте!