Получение SSL-сертификата Let’s Encrypt
Чтобы получить сертификат SSL для домена, мы собираемся использовать плагин Webroot, который работает путем создания временного файла для проверки запрошенного домена в каталоге . Сервер Let’s Encrypt отправляет HTTP-запросы к временному файлу, чтобы убедиться, что запрошенный домен разрешается на сервер, на котором работает certbot.
Чтобы упростить мы собираемся отобразить все HTTP-запросы для в один каталог .
Следующие команды создадут каталог и сделают его доступным для записи для сервера Nginx:
Чтобы избежать дублирования кода, мы создадим два сниппета и включим их во все файлы блоков сервера Nginx.
Откройте свой текстовый редактор и создайте первый фрагмент, :
/etc/nginx/snippets/letsencrypt.conf
Затем создайте второй фрагмент, , который включает в себя модули для вырезания, рекомендованные Mozilla , включает сшивание OCSP, HTTP Strict Transport Security (HSTS) и применяет несколько ориентированных на безопасность заголовков HTTP.
/etc/nginx/snippets/ssl.conf
После создания фрагментов откройте файл блока сервера домена и фрагмент как показано ниже:
/etc/nginx/sites-available/example.com.conf
Чтобы включить новый серверный блок, создайте символическую ссылку из файла в каталог с :
Перезапустите сервис Nginx, чтобы изменения вступили в силу:
Теперь вы можете запустить Certbot с подключаемым модулем webroot и получить файлы сертификатов SSL, выполнив:
Если сертификат SSL получен успешно, certbot напечатает следующее сообщение:
Теперь, когда у вас есть файлы сертификатов, вы можете отредактировать блок сервера домена следующим образом:
/etc/nginx/sites-available/example.com.conf
В приведенной выше конфигурации мы форсируем HTTPS и перенаправляем с www на версию без www.
Перезагрузите службу Nginx, чтобы изменения вступили в силу:
Чтобы убедиться, что сертификат SSL успешно установлен, откройте свой веб-сайт, используя , и вы увидите значок зеленого замка.
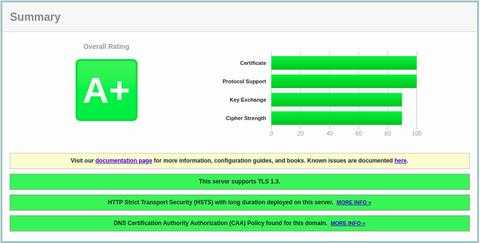
Если вы протестируете свой домен с помощью SSL Labs Server Test , вы получите оценку , как показано на изображении ниже:

Шаг 3 — Доступ к HTTPS через брандмауэр
Если вы включили брандмауэр ufw в соответствии с предварительными требованиями, вам нужно будет настроить его так, чтобы разрешить трафик HTTPS. К счастью, при установке Nginx регистрирует в ufw несколько профилей.
Вы можете просмотреть текущие настройки с помощью следующей команды:
Возможно профиль будет выглядеть так, т. е. на веб-сервере будет разрешен только трафик HTTP:
Output
Status: active To Action From -- ------ ---- OpenSSH ALLOW Anywhere Nginx HTTP ALLOW Anywhere OpenSSH (v6) ALLOW Anywhere (v6) Nginx HTTP (v6) ALLOW Anywhere (v6)
Чтобы разрешить трафик HTTPS, активируйте профиль Nginx Full и удалите лишний профиль Nginx HTTP:
Теперь ваш статус должен выглядеть следующим образом:
Output
Status: active To Action From -- ------ ---- OpenSSH ALLOW Anywhere Nginx Full ALLOW Anywhere OpenSSH (v6) ALLOW Anywhere (v6) Nginx Full (v6) ALLOW Anywhere (v6)
Запустим Certbot и доставим наши сертификаты.
Условия получения бесплатного сертификата от Let’s Encrypt
Прежде чем начать, необходимо знать о некоторых нюансах получения сертификата Let’s Encrypt:
- При запросе выполняется проверка домена. Для этого необходимо:
- либо создать TXT-запись в DNS.
- либо поднять веб-сервер, далее в его корне создается каталог .well-known, а в нем файл с произвольным названием. После корневой центр отправляет запрос серверу на загрузку данного файла и, в случае успеха, выдает сертификаты для указанного доменного имени.
- SSL-сертификат выдается на 90 дней, поэтому необходимо по расписанию запускать команду на автоматическое продление ключа. Когда проходит 60 дней после начала использования нового сертификата, центр Let’s Encrypt может выдать новый.
- Если выполнять запрос для домена 3 уровня и выше, он должен пройти DNS проверку на всех уровнях. Например, домен layer3.layer2.com должен отвечать на запросы как для layer3.layer2.com, так и для layer2.com.
Configure HTTPS redirect
We suggest that you install the redirect from HTTP to HTTPS. That way, your website visitors will only be able to access the secure version of your site.
To do this, you’ll need to add one line to the configuration file with the server block for port 80.
Tips:
You can use one of the following commands to look up the configuration files which are enabled now:
The default paths to the conf file are:
on RHEL-based Linux OS:
on Debian-based Linux OS:
You can open the files to check which one contains the needed server block. For this, run:
Once you find the file that contains the server block for port 80 (the default HTTP port), add in the following line:
- is the main directive to use.
- is permanent redirect (302 is the temporary one).
- is a specified scheme type (the explicit one instead of variable).
- variable will use the domain specified in the server_name directive.
- variable is used to match the paths to the requested pages/parts of the website (everything after the domain name).
Here are examples of server blocks with the HTTPS redirect:
2: Настройка брандмауэра
Прежде чем протестировать Nginx, нужно разблокировать его трафик в брандмауэре ufw. Во время установки Nginx регистрирует в ufw профиль своего сервиса, потому открыть его трафик будет несложно.
Откройте список доступных профилей ufw:
В этом списке вы найдете три профиля Nginx:
- Nginx Full: открывает порт 80 (незашифрованный сетевой трафик) и 443 (зашифрованный трафик TLS/SSL).
- Nginx HTTP: открывает незашифрованный трафик HTTP на порт 80.
- Nginx HTTPS: для зашифрованного трафика TLS/SSL на порт 443.
Лучше использовать профиль, который поддерживает шифрование. Но поскольку на свежем сервере ещё не настроен SSL, мы можем открыть только порт 80.
Чтобы включить соответствующий профиль, введите:
Убедитесь в том, что профиль включился:
Команда должна показать, что трафик HTTP разблокирован:
Настраиваем WordPress в подпапке домена nginx
Нередко портал использует несколько CMS, доступ к которым организован из меню Landing Page. При размещении в поддомене с ссылкой вроде blog.example.org проблем нет, настраивается это стандартными правилами. А в случае использования подкаталога () стандартные установки уже не подходят.
Разберем на примере WordPress. В инструкции на сайте WP при таком расположении предлагается переместить и из каталога с WordPress в корневой каталог сайта и указать в новое расположение сайта. Вместо
вписать новый путь:
Загвоздка в том, что в корневом каталоге уже может быть такой файл от основного сайта или нужно подключать несколько CMS со своими ссылками. В Apache это не проблема, а вот в nginx придется чуть отойти от стандартной конфигурации.
В начале идет основной сайт. Здесь все как обычно:
Блог на WP к основному сайту подключается как location. В параметре root указываем полный путь к каталогу. В случае nginx нет ничего плохого в размещении root-каталога внутри location. Для проверки наличия файлов в nginx есть очень полезная инструкция , которая просматривает существование файлов в указанном порядке и при первом совпадении использует его для обработки. Обработка делается в контексте этого же location в соответствии с директивами root и alias. Если в конце имени указать слеш, то проверяется каталог (например, ). Если совпадения не найдены, то делается внутреннее перенаправление на uri, заданное последним параметром.
Переменная , используемая в конфигурации, указывает на текущий URI запроса в нормализованном виде, при обработке запроса его значение может изменяться. $uri вообще очень полезная директива, при помощи которой можно перенаправлять запросы, блокировать доступ к файлам, перенаправлять на 404, если файла нет, и многое другое.
Если сайт расположен в пределах корневого каталога веб-сайта, такая схема работает без проблем. Но если location находится вне корневого каталога веб-сервера (что, кстати, очень не рекомендуют сами разработчики), то у него не будет доступа к корневому каталогу. То есть описанная конфигурация работать не станет. Например, не будут грузиться картинки или стили, и нужно дополнительно указать веб-серверу, где их искать.
Основная часть кода остается без изменений, правим только ту, что касается самого блога:
Perfect Forward Secrecy
Если вы переживаете что Certbot может утащить ключи от вашего сертификата не смотря на открытые исходные коды, а значит, в теории, какие-то злодеи смогут расшифровать весь трафик, то спешу вас успокоить. Если для соединения с вашим сайтом используются шифры из семейств DHE и ECDHE, то утечка ключа не позволит расшифровать трафик. В этих шифрах ключ сертификата используется только для подтверждения подлинности, и не используется в качестве ключа для шифрования. Все современные браузеры поддерживают эти шифры.
Если для ECDHE на эллиптических кривых ничего не нужно делать, то для DHE можно было бы использовать усиленные параметры. Лучше всего будет отключить DHE вообще.
Установка клиента
Для начала нужно выбрать клиент Let’s Encrypt. Основатели проекта рекомендуют использовать [https://certbot.eff.org/ Certbot], но вы можете взять любой из [https://letsencrypt.org/docs/client-options/ альтернативных клиентов].
Let’s Encrypt присутствует в пакетах ОС, так что для установки нужно выполнить:
## В новых версиях в пакеты будет входить как certbot
Клиент доступен для различных ОС и веб-серверов, его также можно собрать из исходников:
chmod a+x ./certbot-auto
./certbot-auto —help
## Используются существующие и дополнительные зависимости в виртуальной среде Python
3: Тестирование веб-сервера
После установки Ubuntu 20.04 запустит Nginx автоматически. На данный момент веб-сервер должен работать.
Чтобы убедиться в том, что Nginx запустился, запросите его состояние в системе инициализации systemd.
Как видите, сервис запущен успешно.
Также для проверки можно посетить стандартную посадочную страницу Nginx. Она доступна в браузере по домену или IP-адресу.
Если вы не знаете своего IP-адреса, вы можете узнать его с помощью командной строки. Введите:
Узнав свой IP-адрес, введите его в браузер, чтобы убедиться, что веб-сервер работает должным образом.
На экране должна появиться стандартная страница Nginx:
Первое получение сертификата
Linux
1. Если мы подтверждаем право на домен при помощи веб-сервера, выполняем команду с таким синтаксисом:
* где:
- certonly — запрос нового сертификата;
- webroot — проверка будет выполняться на основе запроса к корню сайта;
- agree-tos — даем согласие на лицензионное соглашение;
- email — почтовый адрес администратора домена;
- webroot-path — каталог в системе Linux, который является корневым для сайта;
- d — перечисление доменов, для которых запрашиваем сертификат.
а) Пример запроса при использовании веб-сервера NGINX:
б) Пример запроса при использовании веб-сервера Apache:
После успешного выполнения команды, сертификаты будут созданы в каталоге /etc/letsencrypt/archive/dmosk.ru, а также симлинки на них в каталоге /etc/letsencrypt/live/dmosk.ru. При настройке приложений, стоит указывать пути до симлинков, так как при обновлении файлы в первом каталоге будут меняться, во втором — нет. Публичный ключ будет с именем cert.pem, а приватный — privkey.pem.
2. При подтверждении права на домен с TXT-записью:
* где:
- certonly — запрос нового сертификата;
- manual — проверка домена вручную.
- preferred-challenges — указывает метод проверки домена.
- agree-tos — даем согласие на лицензионное соглашение;
- email — почтовый адрес администратора домена;
- d — перечисление доменов, для которых запрашиваем сертификат.
На запрос подтверждения отвечаем Y — система выдаст что-то на подобие:
Please deploy a DNS TXT record under the name
_acme-challenge.dmosk.ru with the following value:
W2SC9b88y2j2oUjhxVgS7Bphph9g5PqhkBq9KiWkLTm
Once this is deployed,
* Данное сообщение говорит, что мы должны создать TXT-запись _acme-challenge.dmosk.ru со значением W2SC9b88y2j2oUjhxVgS7Bphph9g5PqhkBq9KiWkLTm.
Создаем соответствующую запись в панели управления DNS, и в консоли сервера нажимаем Enter для продолжения. Если, как в данном примере, мы запрашиваем сертификат для нескольких узлов, повторяем действия.
Windows
Открываем командную строку от администратора и переходим в распакованный каталог. Например, если архив распакован на диск C, выполняем:
cd C:\win-acme.v2.1.6.773.x64.pluggable
* где 2.1.6.773.x64 — моя версия утилиты.
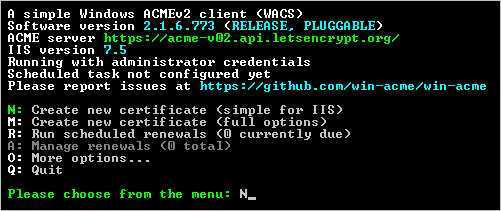
Запускаем wacs:
wacs.exe
Откроется меню с выбором действия — вводим N, чтобы создать новый сертификат:

Обратите внимание, что в зависимости от версии win-acme, некоторые пункты могут отличаться. Внимательно просмотрите варианты
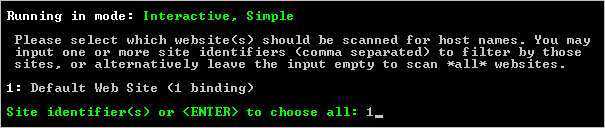
Выбираем сайт в IIS, который отвечает на запросы нашего домена (в нашем случае, это единственный Default Web Site, то есть 1):

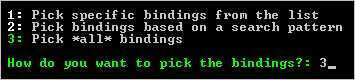
Если для сайта создано несколько привязок, выбираем 3, чтобы создать сертификаты для всех:

![]()
Утилита создаст необходимый каталог для проверки домена, запросит проверку, получит сертификат, добавит привязку к сайту по 443 порту с добавлением полученного сертификата и создаст в планировщике задание на автоматическое продление сертификата.
Автоматическое продление
Утилита certbot позволяет выполнить обновление сертификата в автоматическом режиме. В зависимости от операционной системы, инструменты различаются.
Linux
Смотрим полный путь до скрипта certbot:
which certbot
Открываем на редактирование cron и добавляем следующее:
crontab -e
а) для Ubuntu / Debian / Rocky Linux:
0 0 * * 1,4 /usr/bin/certbot renew —noninteractive
б) для CentOS:
0 0 * * 1,4 /bin/certbot renew —noninteractive
* в данном примере проверка и продление сертификата будет выполняться по понедельникам и четвергам (1,4) в 00:00. /usr/bin/certbot или /bin/certbot — путь, который мне выдала команда which certbot.
Команда certbot renew проверяет для всех наших сертификатов срок окончания, и если осталось менее 30 дней, запрашивает новый, сохраняет его в каталоге /etc/letsencrypt/archive/<домен> и обновляет симлинк.
Стоит иметь ввиду, что многие приложения, использующие сертификат, потребуют перезапуска, чтобы перечитать его. Поэтому хорошей идеей будет не просто обновлять сертификат, но и перезапускать сервис, который использует сертификат. Например, для NGINX:
systemctl reload nginx
Однако, нам нужно, чтобы это происходило автоматически. Для этого открываем файл:
vi /etc/letsencrypt/cli.ini
И добавляем строку:
…
deploy-hook = systemctl reload nginx
Windows
Настройка задания на автоматическое продление создается при получении сертификата. Проверить задание можно в планировщике заданий Windows:
5: Настройка виртуального хоста
На веб-сервере Nginx можно использовать виртуальные хосты (в контексте Nginx они называются блоками server) для изоляции настроек и размещения нескольких доменов на одном сервере. Здесь мы используем условный домен your_domain.com, но вы должны заменить его собственным доменом.
В Ubuntu 20.04 Nginx по умолчанию предоставляет один включенный виртуальный хост, который обслуживает каталог /var/www/html. Этого хватит для работы одного сайта, но если вы хотите разместить несколько сайтов, вам нужно создать новые виртуальные хосты. Создайте структуру каталогов в /var/www для сайта your_domain.com, а /var/www/html оставьте как каталог по умолчанию, который будет обслуживаться, если запрос клиента не соответствует другим сайтам.
Создайте каталог your_domain.com, используйте опцию -p для создания всех необходимых родительских каталогов:
Затем установите права на каталог с помощью переменной $USER:
Права должны быть установлены верно, если вы не поменяли unmask, но на всякий случай вы можете ввести такую команду:
Затем создайте образец страницы index.html с помощью nano или другого редактора:
Сохраните и закройте файл.
Чтобы Nginx смог обслуживать этот контент, необходимо создать файл виртуального хоста с правильным набором директив. Вместо того чтобы напрямую изменять конфигурации по умолчанию, создайте новый файл /etc/nginx/sites-available/your_domain.com.
Вставьте в файл следующие конфигурации. Они похожи на конфигурации по умолчанию, но содержат правильный домен и каталог:
Обратите внимание, что root содержит путь к новому каталогу, а server_name – новый домен. Сохраните и закройте файл
Сохраните и закройте файл.
Включите файл, создав симлинк в каталоге sites-enabled:
Теперь у вас есть два виртуальных хоста, которые будут обслуживать запросы клиентов на основе директив listen и server_name:
- your_domain будет обслуживать запросы для www.your_domain и your_domain.
- default будет отвечать на запросы по порту 80, если они не соответствуют остальным виртуальным хостам.
Чтобы избежать проблем с памятью, которые могут возникнуть в результате настройки дополнительных имен серверов, необходимо отредактировать одно значение в файле /etc/nginx/nginx.conf. Откройте файл:
Найдите строку server_names_hash_bucket_size и раскомментируйте ее, удалив символ #:
Сохраните и закройте файл.
Проверьте ошибки в конфигурационном файле Nginx:
Перезапустите Nginx, чтобы новые параметры вступили в силу:
Теперь Nginx обслуживает домен вашего сайта. Чтобы убедиться в этом, откройте ссылку http://your_domain в браузере.
Combine all the certificates into a single file
You need to have all the Certificates (your_domain.crt and your_domain.ca-bundle) combined in a single ‘.crt’ file.
The Certificate for your domain should come first in the file, followed by the chain of Certificates (CA Bundle).
Enter the directory where you uploaded the certificate files. Run the following command to combine the files:
Please note that if the certificate files were downloaded from your Namecheap account, the best command to use will be:
Alternatively, you can combine the files using this online tool and following the steps below:
- Open your_domain.crt file in a text editor and copy the certificate code, including the ‘——BEGIN CERTIFICATE——‘ and ‘——END CERTIFICATE——‘ tags.
- Go to decoder.link and open the SSL&CSR Decoder tab.
- Paste your_domain.crt text code to the required field and hit Decode.
- Next, scroll down the results and find Bundle (Nginx) section within the General Information part.
- Click on the floppy disk icon over on the right to download the generated file.
- The ‘nginx_bundle.zip’ file will be downloaded to your PC. Unzip it and use the nginx_bundle_l3s4k9n1l0s3.crt file (the ‘l3s4k9n1l0s3′ part of the name is a random alphanumeric string) for installation.
Как перенести сайт с HTTP на HTTPS правильно
Я считаю, что можно не ждать склейки http и https, и сразу настроить редирект на https, они всё равно склеятся, но далее приведу рекомендации, которые дают специалисты по поисковому продвижению
Если вы переводите существующий проиндексированный сайт на SSL, то сначала рекомендуется, чтобы Yandex склеил и версии сайта. Для этого, вы должны сначала настроить сайт так, чтобы он был доступен и по http, и по https верно, а затем прописать в нужный адрес в директиве Hosts.
Не забудьте добавить новую версию сайта на HTTPS в Яндекс Вебмастер и Google Webmasters.
Вот, скажем, пример файла для сайта
User-agent: Yandex Disallow: Host: https://sheensay.ru User-agent: * Disallow: Sitemap: https://sheensay.ru/sitemap.xml
Далее, рекомендуется, чтобы все внутренние ссылки были относительными либо начинались строго с протокола . У всех внешних javascript скриптов, ссылок, вставленных картинок, аудио- и видеоплееров, и других внешних объектов протоколы заменяются на абсолютные или относительные .
Приведу пример:
- НЕПРАВИЛЬНО:
- ПРАВИЛЬНО: <img src=»//placehold.it/250×250″>
- ПРАВИЛЬНО: <img src=»https://placehold.it/250×250″>
Далее, проверяем секцию head, ищем теги и , и следим, чтобы адреса в них начинались с
Таким образом, вы добьётесь более быстрой склейки разных версий сайта в одну.
Далее, дождавшись, когда Яндекс всё склеит правильно, можно настроить 301 редирект с http на https
Настройка Let’s Encrypt
Для настройки Let’s Encrypt (далее LE) необходимо установить программное обеспечение CertBot:
sudo apt update sudo apt install -y certbot
Обратите внимание, ваш сервер должен быть доступен по доменному имени извне перед началом запуска команды получения сертификата. Не забывайте везде заменять домен ngx.cs2.netpoint-dc.com на ваш домен
sudo certbot certonly --standalone -m user@site.com --agree-tos -d ngx.cs2.netpoint-dc.com
После успешного завершения работы приложения вы получите сообщения следующего вида:
IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at: /etc/letsencrypt/live/ngx.cs2.netpoint-dc.com/fullchain.pem Your key file has been saved at: /etc/letsencrypt/live/ngx.cs2.netpoint-dc.com/privkey.pem Your cert will expire on 2019-06-27. To obtain a new or tweaked version of this certificate in the future, simply run certbot again. To non-interactively renew *all* of your certificates, run "certbot renew" - If you like Certbot, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le
В данном сообщении содержится важная информация о месте хранения данных сертификата. Мы будем использовать это в дальнейшем.
Следующий шаг — настроить автопродление сертификата. Сертификаты LE требуется продлевать каждые 90 дней. Мы просто настроим ежедневную задачу CRON, которая будет это делать. Для этого создайте файл /etc/cron.daily/le-renew со следующим содержимым:
#/bin/bash certbot renew
Пометьте его как исполняемый и проверьте, что он работает:
sudo chmod 755 /etc/cron.daily/le-renew sudo /etc/cron.daily/le-renew
Шаг 5 — Проверка автоматического обновления Certbot
Сертификаты Let’s Encrypt действительны только в течение 90 дней. Это сделано для стимулирования пользователей к автоматизации процесса обновления сертификатов. Установленный нами пакет выполняет это автоматически, добавляя таймер systemd, который будет запускаться два раза в день и автоматически продлевать все сертификаты, истекающиее менее, чем через 30 дней.
Вы можете запросить статус таймера с помощью команды :
Чтобы протестировать процесс обновления, можно сделать запуск «вхолостую» с помощью :
Если ошибок нет, все нормально. Certbot будет продлевать ваши сертификаты, когда это потребуется, и перезагружать Nginx для активации изменений. Если процесс автоматического обновления когда-нибудь не выполнится, то Let’s Encrypt отправит сообщение на указанный вами адрес электронной почты с предупреждением о том, что срок действия сертификата подходит к концу.
Chapter 2. Включить SSL в nginx с использованием сертификата
Создайте папку для SSL сертификатов на сервере:
mkdir -p /etc/nginx/ssl/
| 1 | mkdir-p/etc/nginx/ssl/ |
В ваш конфигурационный файл после server_name нужно добавить:
ssl on;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
# Будем считать, что файлы mydomain_ru.cert и mydomain_ru.key мы положили в папку /etc/nginx/ssl/
ssl_certificate /etc/nginx/ssl/mydomain_ru.cert;
ssl_certificate_key /etc/nginx/ssl/mydomain_ru.key;
|
1 |
ssl on; ssl_protocols TLSv1 TLSv1.1TLSv1.2; # Будем считать, что файлы mydomain_ru.cert и mydomain_ru.key мы положили в папку /etc/nginx/ssl/ ssl_certificate/etc/nginx/ssl/mydomain_ru.cert; ssl_certificate_key/etc/nginx/ssl/mydomain_ru.key; |
Пример конфигурации, на которой сайт заработает через SSL:
# Основной блок сервера
server
{
#имя сервера
server_name mydomain.ru www.mydomain.ru
#Используем HTTPS(SSL)
listen *:443;
ssl on;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
<strong># Будем считать, что файлы mydomain_ru.cert и mydomain_ru.key мы положили в папку /etc/nginx/ssl/
ssl_certificate /etc/nginx/ssl/mydomain_ru.cert;
ssl_certificate_key /etc/nginx/ssl/mydomain_ru.key;</strong>
# Если разбираетесь в обычной настройке сервера nginx, то дальше можете не смотреть, пойдёт именно она.
# логи
access_log /mnt/data/logs/nginx/mydomain.ru-access.log;
error_log /mnt/data/logs/nginx/mydomain.ru-error.log;
# Индекс
index index.php index.htm index.html;
# Папка
root /var/www/mydomain.ru;
# Это настройка позволяющая открывать статический контент с помощью НЕ-GET запросов
error_page 405 = $uri;
# Закрываем доступ к файлам начинающимся с точки
location ~ /\. {
deny all;
access_log off;
log_not_found off;
}
# Включаем gzip-сжатие по всему серверу
gzip on;
gzip_comp_level 4;
# Отключаем логи для favicon и robots.txt
location = /favicon.ico
{
log_not_found off; access_log off;
}
location = /robots.txt
{
allow all; log_not_found off; access_log off;
}
#Основной location
location / {
try_files $uri $uri/ /index.php?$args;
}
# Передаём обработку PHP-скриптов PHP-FPM
location ~ \.php$ {
try_files $uri =404;
fastcgi_pass 127.0.0.1:9999;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_ignore_client_abort off;
fastcgi_param APPLICATION_ENV master;
}
}
|
1 |
# Основной блок сервера server_name mydomain.ru www.mydomain.ru listen*443; ssl on; ssl_protocols TLSv1 TLSv1.1TLSv1.2; ssl_certificate/etc/nginx/ssl/mydomain_ru.cert; ssl_certificate_key /etc/nginx/ssl/mydomain_ru.key;</strong> access_log/mnt/data/logs/nginx/mydomain.ru-access.log; error_log /mnt/data/logs/nginx/mydomain.ru-error.log; index index.phpindex.htmindex.html; root/var/www/mydomain.ru; error_page405=$uri; location~/\.{ deny all; access_log off; log_not_found off; } gzip on; gzip_comp_level4; location=/favicon.ico { log_not_found off;access_log off; } { allow all;log_not_found off;access_log off; } location/{ try_files$uri$uri//index.php?$args; } location~\.php${ include fastcgi_params; fastcgi_param SCRIPT_FILENAME$document_root$fastcgi_script_name; fastcgi_ignore_client_abort off; fastcgi_param APPLICATION_ENV master; |
Подобный конфиг-файл можно положить в папку /etc/nginx/sites-available и сделать на этот файл симлинк в папке /etc/ngins/sites-enabled, после чего перезапустить Nginx.



















![Где получить ssl сертификат бесплатно? использование центра сертификации let’s encrypt [айти бубен]](http://robotrackkursk.ru/wp-content/uploads/5/7/1/57161a2dc0f3b3592976494e424c7501.png)













