Google Material Design System
Гайдлайн появился в 2014 году, одновременно с выходом ОС Android 5.0. В его основу лёг популярный тогда плоский дизайн, в котором все основные элементы отрисовывались схематичными иконками, в противовес натуралистичному скевоморфному дизайну предыдущих лет. Для создания глубины в Material Design добавили тени, которые показывали, какой элемент главный, а какой ― второстепенный.
Полная версия гайдлайна Google Material Design System, версия Material You, на сайте разработчика.
Принципы Material Design:
- Иерархия строится за счёт расположения объектов на разных слоях, отделённых друг от друга при помощи теней.
- За основу типографики взяты принципы печатного дизайна.
- Анимация подчиняется законам физики, ничего не появляется «ниоткуда».
- Поверхности двигаются в трёх измерениях и также действуют по законам реального мира.
Интерфейс, созданный по гайдлайну Material Design, можно сравнить с карточками или бумажными листами ― они непрозрачны, но могут сдвигаться, наслаиваться друг на друга, менять размер, а анимация подсказывает, как взаимодействовать с интерфейсом.
Удобство Material Design в том, что в гайдлайне даются чёткие рекомендации по дизайну ― от размера кнопок до внешнего вида иконок. Обратная сторона такого подхода — создать уникальный дизайн, исходя из этих рекомендаций, сложнее.
Попытка номер раз: Yellow Dog Linux
Еще в первой половине нулевых встречались люди, очень недовольные политикой Apple, монополизирующей свой сегмент рынка. Мыслимое ли дело — на компьютеры и ноуты производства этой компании можно было установить только Mac OS, и никакой альтернативы этой операционной системе до определенного момента не существовало. «Так дело не пойдет, у пользователей должен быть выбор», — решили независимые разработчики и придумали Yellow Dog Linux — специальную версию Linux, разработанную конкретно для платформы PowerPC с прицелом на «Маки» и Sony PlayStation 3, построенную на такой же архитектуре.
Yellow Dog Linux основана на CentOS. В историю эта реализация Linux вошла тем, что именно в ней впервые появился консольный менеджер управления пакетами RPM — Yellowdog Updater, Modified (YUM), который затем мигрировал в Red Hat, CentOS, Fedora и другие rpm-based дистрибутивы. Развитие Yellow Dog прекратилось в 2012 году с выходом версии 7, то есть через три года после завершения поддержки архитектуры PowerPC «нативной» операционной системой от Apple. Сейчас на сайте компании-разработчика Fixstars уже практически не осталось никаких упоминаний об этом проекте, но интернет, как известно, помнит все.
В комплекте поставки Yellow Dog вроде бы имеется необходимый набор софта: графический редактор GIMP, flash-проигрыватель Gnash, браузер Mozilla Firefox, хорошо знакомый многим почтовый клиент Thunderbird, проигрыватель Rhythmbox и, конечно же, офисный пакет OpenOffice.org. Что еще нужно пользователю для счастья? Остается открытым вопрос производительности Linux по сравнению с macOS, однако ответ на него можно найти лишь экспериментальным путем.
Интерфейс
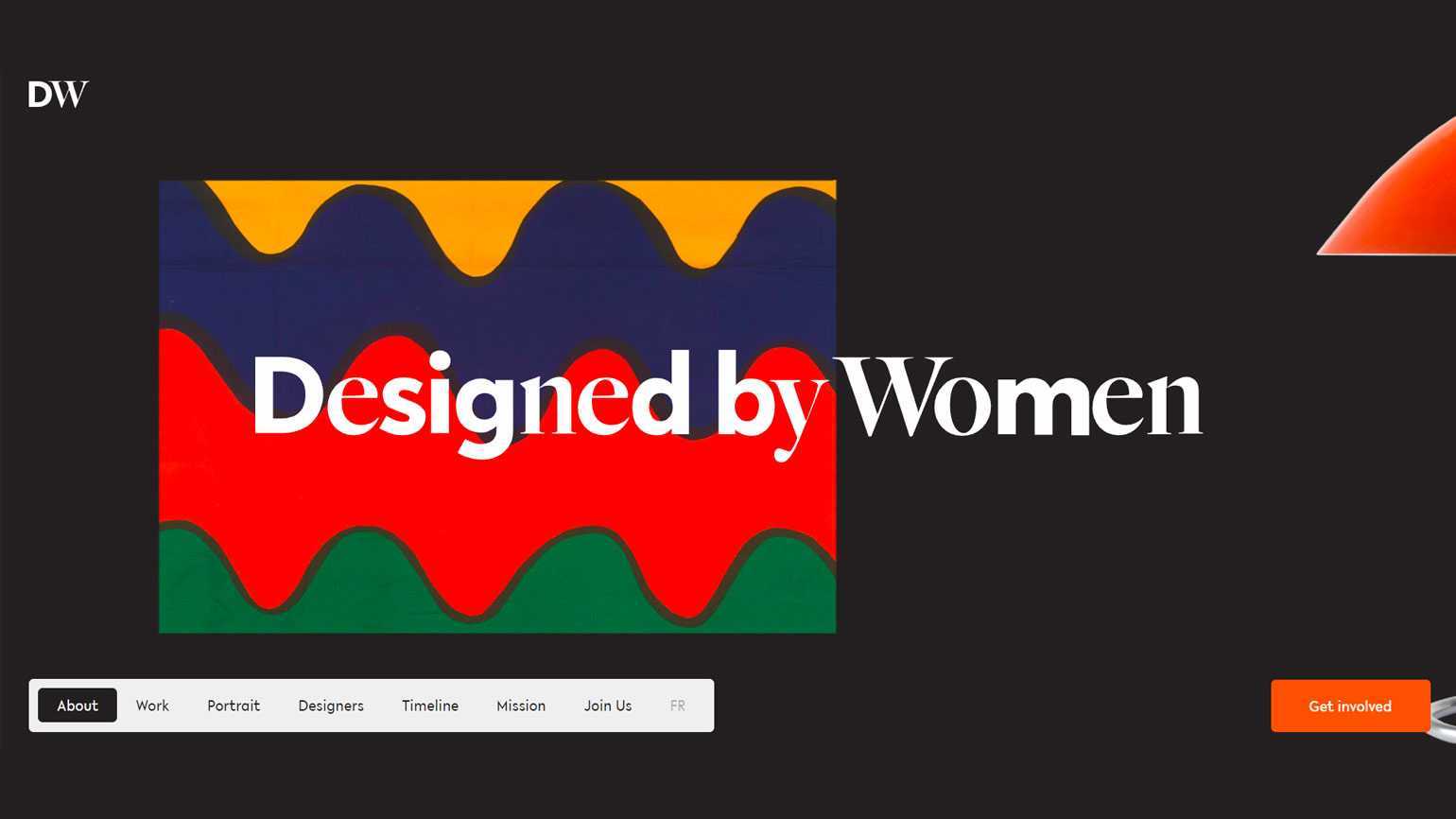
Необычная навигация
Это эксперименты с расположением навигации. Приём используют, чтобы упростить взаимодействие посетителя с сайтом, приложением. Например, разделить элементы навигации по разным блокам или анимации.

Скриншот: designedbywomen.org
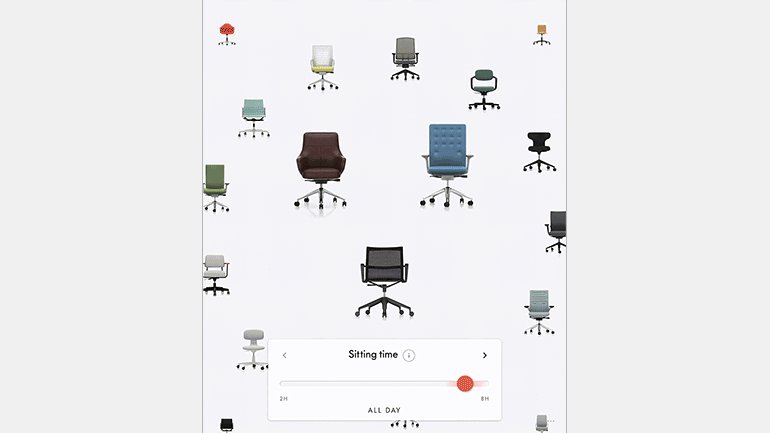
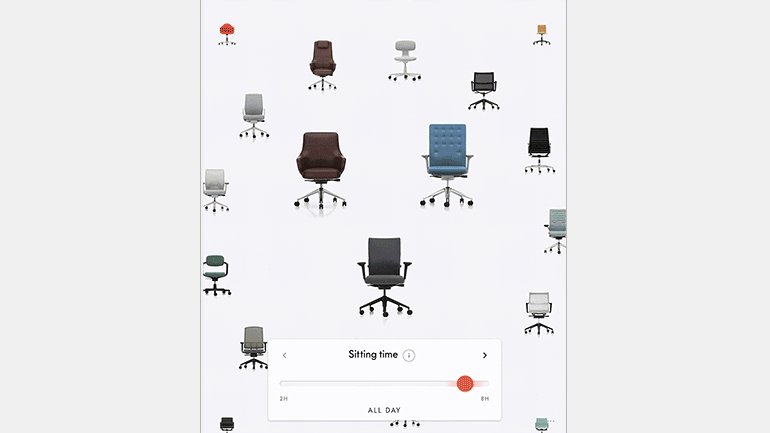
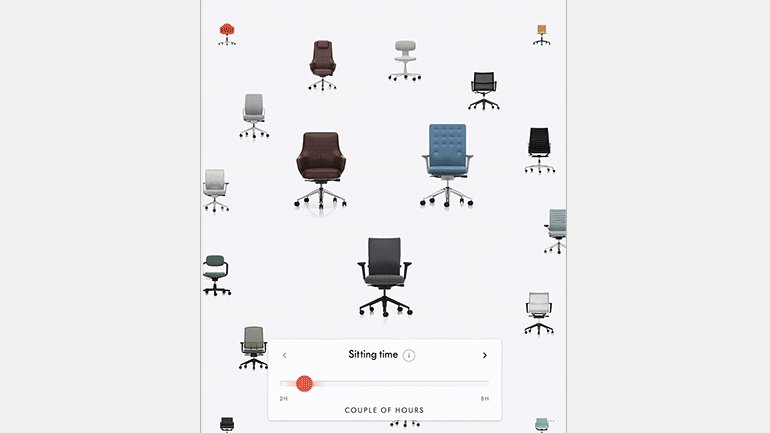
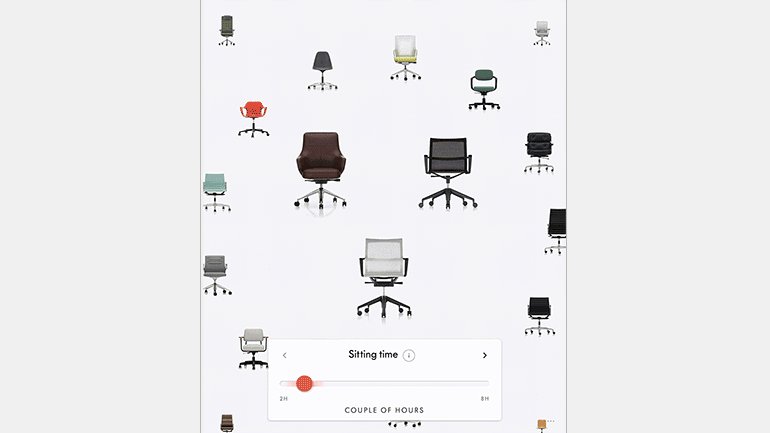
Скриншот: findmy.vitra.com
На фестивальных работах (например, на Awwwards, который я сужу) такое действительно встречается всё чаще, но с обычными сайтами я бы не стала слишком экспериментировать.
Сейчас есть много решений с разделением навигации на разные блоки: одну часть помещают в табы внизу (как в приложении), другую оставляют вверху, но разводят по разным углам экрана. В общем, пытаются её переосмыслить и сделать так, чтобы само расположение элементов, с одной стороны, упрощало взаимодействие для пользователя, а с другой — выглядело более креативно.
Поскролльная анимация набирает обороты — сейчас её можно реализовать даже с помощью конструкторов (вроде Tilda и Webflow), поэтому она «уходит в массы». Если раньше это было «околопремиум»-решение (из-за длительности разработки), то сейчас поскролльную анимацию можно добавить даже на простой сайт и сделать его более иммерсивным.
Вообще, я думаю, главный тренд — это делать сайты вовлекающими, чтобы пользователю хотелось их изучить и повзаимодействовать с ними. Анимация как раз на это и работает.
Мы наблюдаем тренд на эксперименты не только с навигацией, но и в целом со взаимодействием. При этом цель должна быть не просто поэкспериментировать, а улучшить опыт использования. Во втором примере очень крутой сайт — можно подобрать себе стул, исходя из того, сколько времени ты на нём сидишь. Очень простая и эффектная механика взаимодействия.
Дополненная реальность
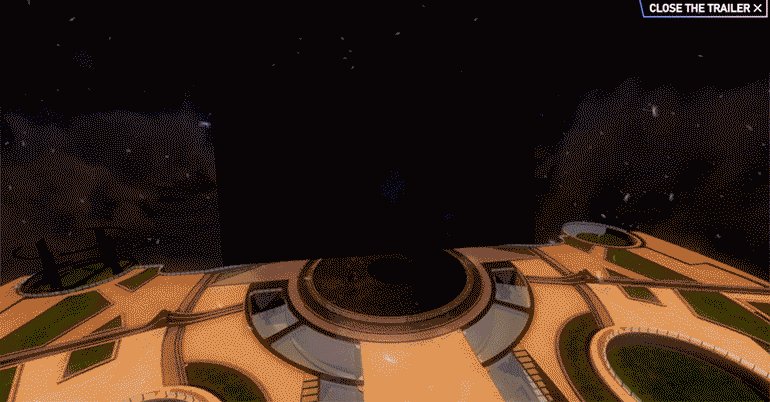
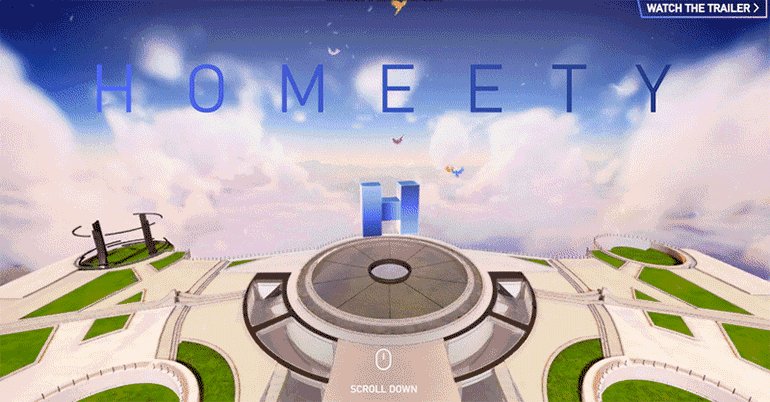
Это внедрение в интерфейс АR-технологий. Приём используют для большего вовлечения аудитории в продукт. Например, вместо просмотра статичной карты пользователь может побродить по виртуальной улице.

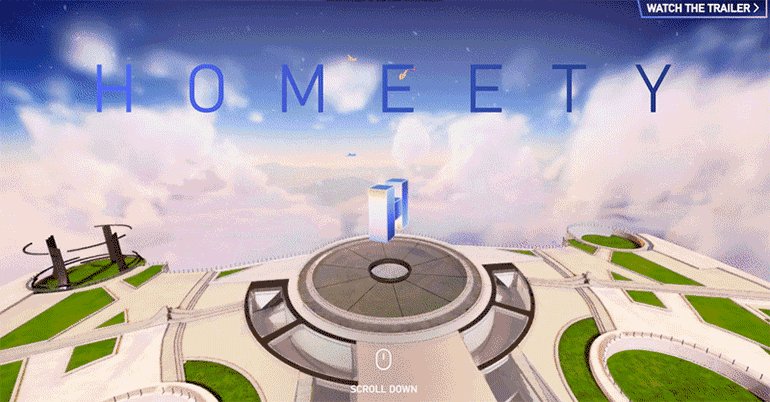
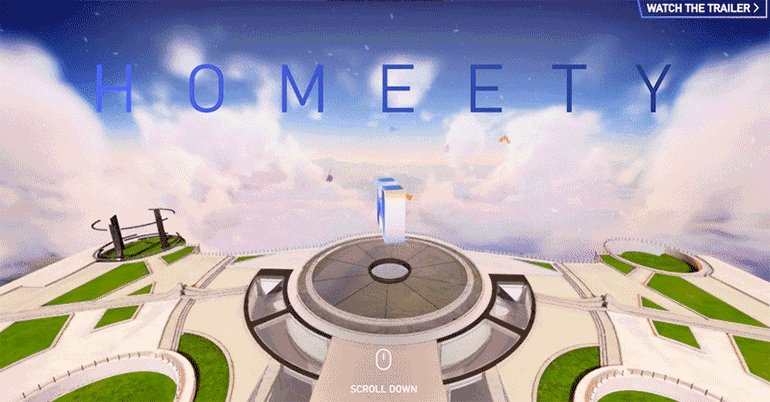
Скриншот: homeety.com
Я вижу трендом дополненную реальность — например, когда сайты представляют собой пространство: картинная галерея, игра.
Мир трансформируется — возможно, через пару лет нам не нужны будут компьютеры, а интернет будет встроен в очки. Сейчас такие сайты вызывают вау-эффект, но зачастую они очень тяжёлые, что замедляет их загрузку и осложняет опыт использования.
Игровой элемент
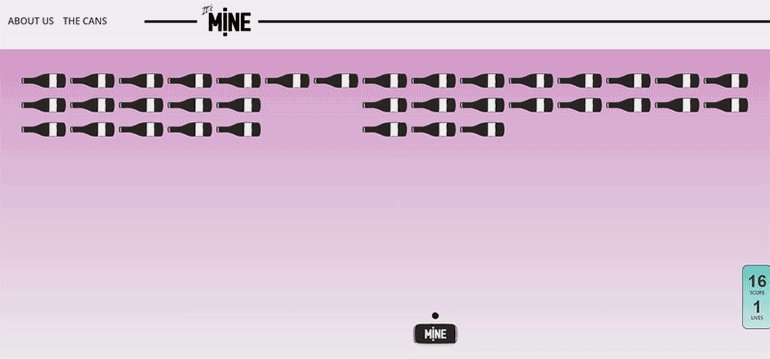
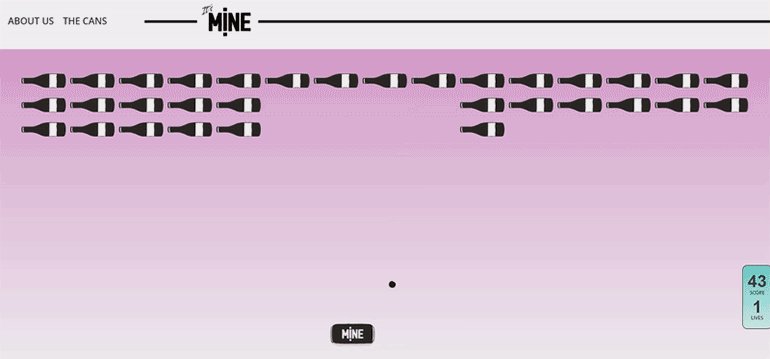
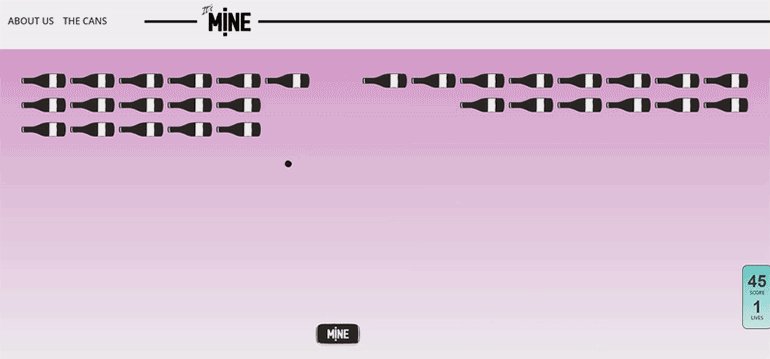
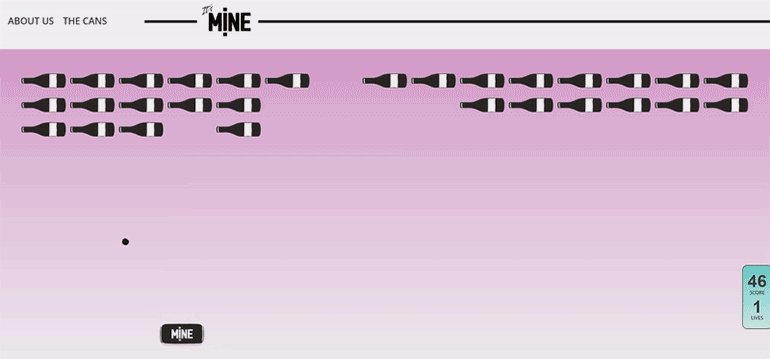
Это внедрение в интерфейс простых игр. Приём используют для развлечения и большей вовлечённости аудитории. Например, когда человек может позалипать на странице сайта, забивая мячи или играя в пресловутую «змейку». Главное — переосмыслить игру, оставляя место для креатива.

Скриншот: drinkmine.com
Что ещё актуально в дизайне интерфейсов
Ребята, я бы называл это не трендами, а просто модой. Ничем не отличается от моды на одежду.
Мода существует не просто так. Для тех, кто её создаёт, — это способ выражать новые идеи, полноценный язык для художественных высказываний. Для тех, кто её потребляет, — это способ узнавать своих, не выглядеть нелепо на модной вечеринке. А ещё — вроде как меняться, обновляться, но без усилий, ничем не рискуя.
Становиться ли дизайнеру безопасным потребителем моды или, наоборот, её смелым создателем? Или просто решать задачи, игнорируя моду? Пусть сам решает.
Если говорить про тренды в изначальном смысле этого слова, то есть про «тенденции», — я бы отметил такие:
- 15 лет назад за дизайном приходили менеджеры по рекламе и руководители маркетинговых служб, сейчас всё чаще приходят основатели и СЕО.
- 15 лет назад самое крутое делали в студиях и агентствах, сейчас — в инхаусных продуктовых командах.
- 15 лет назад ценились уверенность и опыт, сейчас больше ценятся аналитический подход и гибкость.
Вот на такие тренды стоит обращать внимание, чтобы случайно не принять решение, хорошее по меркам 2007 года
Стилизация
Коллажи
Это выбор нестандартных форм, фигур, изображений. Коллажи используют, чтобы разнообразить привычные шаблоны дизайна интерфейсов, сделать продукт запоминающимся.
Скриншот: uxplanet.org
Изображение: Tanya Shegol / Dribbble
Есть тренд на использование максимально кастомной графики. Если пару лет назад иллюстрации со стоков были приемлемы, то сегодня лучше не использовать их вообще либо брать что-то уникальное, созданное под конкретный проект.
Большая часть «среднестатических» проектов не включает бюджет на иллюстрации (это просто неоправданные расходы). Поэтому популярными становятся коллажи, которые дизайнер может сделать сам. Совмещаются фото, какая-то графика, рваные простые элементы, что-то написанное или нарисованное от руки. Получается максимальный «хендмейд»-дизайн, который выглядит душевно.
Коллажи всегда в тренде, но стоит их обыгрывать с какими-нибудь другими поддерживающими приёмами. Например, с крупной устойчивой типографикой. Но на мой взгляд, в первом примере намешано очень много стилей, обводка, рукописный шрифт и графика.
Брутализм
Это яркий, грубый стиль. Приём используют, чтобы выразить самобытный характер проекта — заявить об отказе от устоявшихся правил. Здесь применяют искажённые изображения, рукописные шрифты, кричащие цвета.
Скриншот: toei.co.jp
Скриншот: enpassantdigital.com
Создатели сайтов, где прослеживается этот тренд, как бы говорят, что им всё равно на правила и тенденции. Брутализм — про честность, естественность, самобытность. Я думаю, он стал популярен из-за так называемой новой искренности, стремления понять и принять себя и отойти от навязанных стандартов. Появилась острая потребность заявить о себе, выделиться среди множества похожих друг на друга образов. Вероятно, брутализм никуда не уйдёт, а будет проявляться в ещё большем масштабе.
Отход от минимализма
Это применение ярких, смелых, сложных сочетаний. Приём используют как вызов минималистичной лаконичности. Ему свойственны яркие акценты и сложные решения для всех элементов интерфейса.
Скриншот: zekagraphic.com
Я рада, что минимализм уходит в прошлое. Из-за него сайты становятся похожими друг на друга. Иногда это не очень хорошо подходит бренду, потому что дизайнеры следуют скорее за модой, чем за функциональностью. Я люблю, когда стиль продукта — цветами, необычностью, визуальными эффектами — отражает индивидуальность и практическое наполнение.
Я бы сказала, что сейчас есть тренд не на отход от минимализма, а на его трансформацию. Минимализм сегодня — это не просто аккуратная сетка и светлые оттенки, он может быть очень ярким, со сложными решениями в сетке и типографике. Например, сейчас в вебе популярна интерпретация классической швейцарской типографики.
Дизайн на выходе получается акцентным за счёт сложной композиции, но всё ещё остаётся минималистичным, так как используется минимум цветов (которые могут быть суперяркими), один-два шрифта и выдержанная сетка.
Минимализм уже сформировался как стиль, нельзя сказать, что на него пришёл или ушёл тренд. Он развивается, как и всё вокруг. Спроектировать хороший и устойчивый минимализм, на мой взгляд, сложнее, чем любой другой стиль
Тут важно соблюдать тонкую грань между минималистичным интерфейсом и пустым. В примере есть довольно устаревшие приёмы — например, грязные тени
Их лучше не использовать.
Ретро
Это оформление и выбор элементов дизайна в духе восьмидесятых и девяностых годов. Приём используют как выражение ностальгии, обращение к лучшим креативным решениям того времени: начиная с абстрактных фигур и заканчивая массивными шрифтами.
Скриншот: santateresafest.ca
Скриншот: quentin.xyz
Используйте дропдауны для больших объёмов текста
Как известно из психологии зрительного восприятия, наш мозг плохо справляется с большими объёмами текста на экране монитора. Если сократить количество информации никак нельзя — используйте дропдауны.
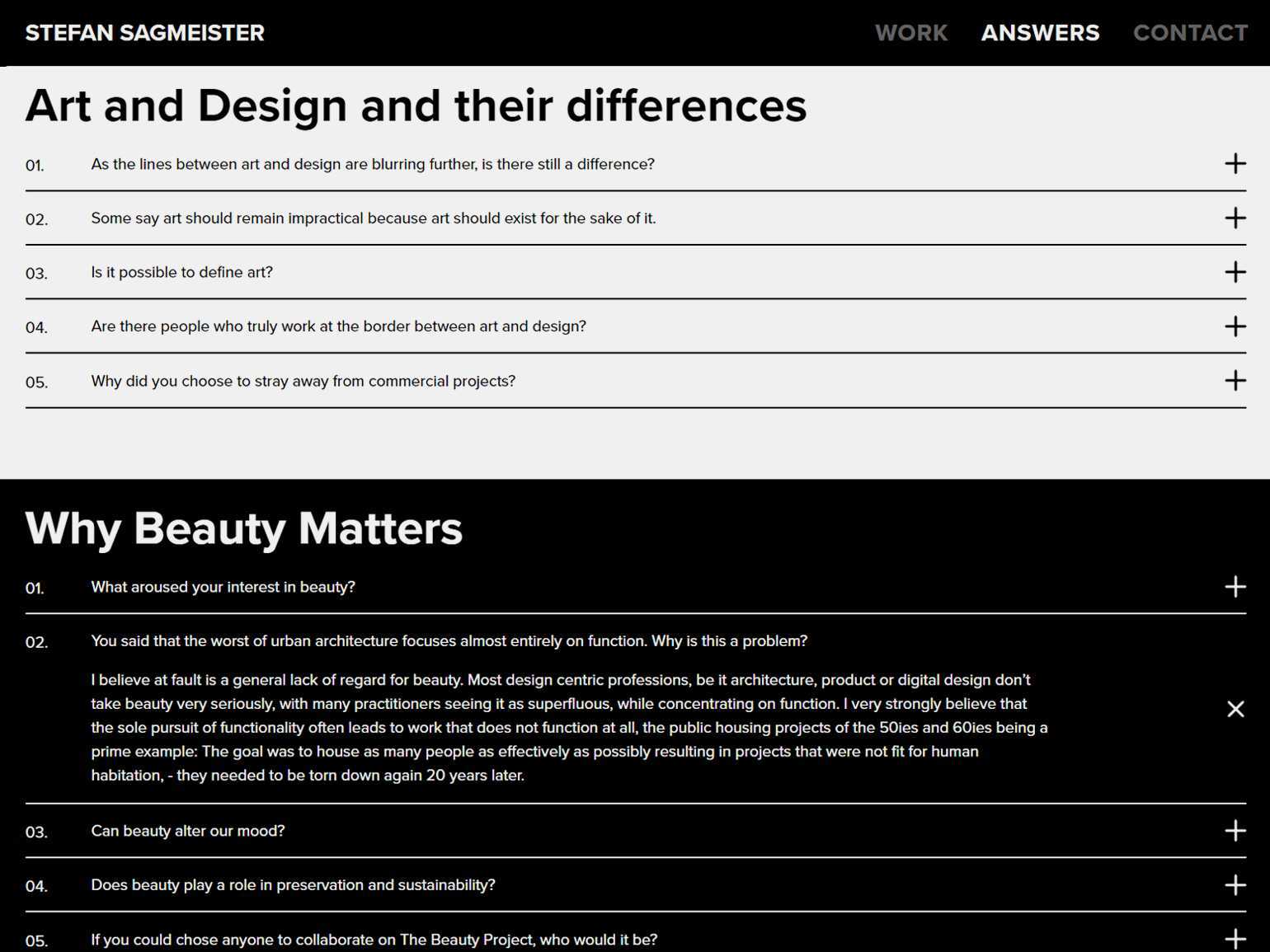
Например, часто в виде дропдаунов представлен раздел вопросов и ответов — пользователи уже привыкли к этой механике.
Но помните, что, с одной стороны, дропдауны — хорошее решение, чтобы сделать страницу компактнее, но с другой — нередко их даже не раскрывают. Поэтому нужно отталкиваться от того, какой именно контент вы хотите «спрятать».

Дизайнер Стефан Загмайстер использует дропдауны для раздела «Вопросы и ответы»Скриншот: sagmeister.com
Если вы решили использовать дропдауны лишь для части текста, вынесите в начало самую важную или интересную информацию, чтобы у пользователя было желание развернуть и прочитать дальше.
Такой способ выстраивания текста давно освоен новостными журналистами и называется «принцип обратной пирамиды». Самое главное даётся в начале текста, далее по иерархии даются менее важные факты и в конце — совсем второстепенные.
Вкладки
Google Material Design System
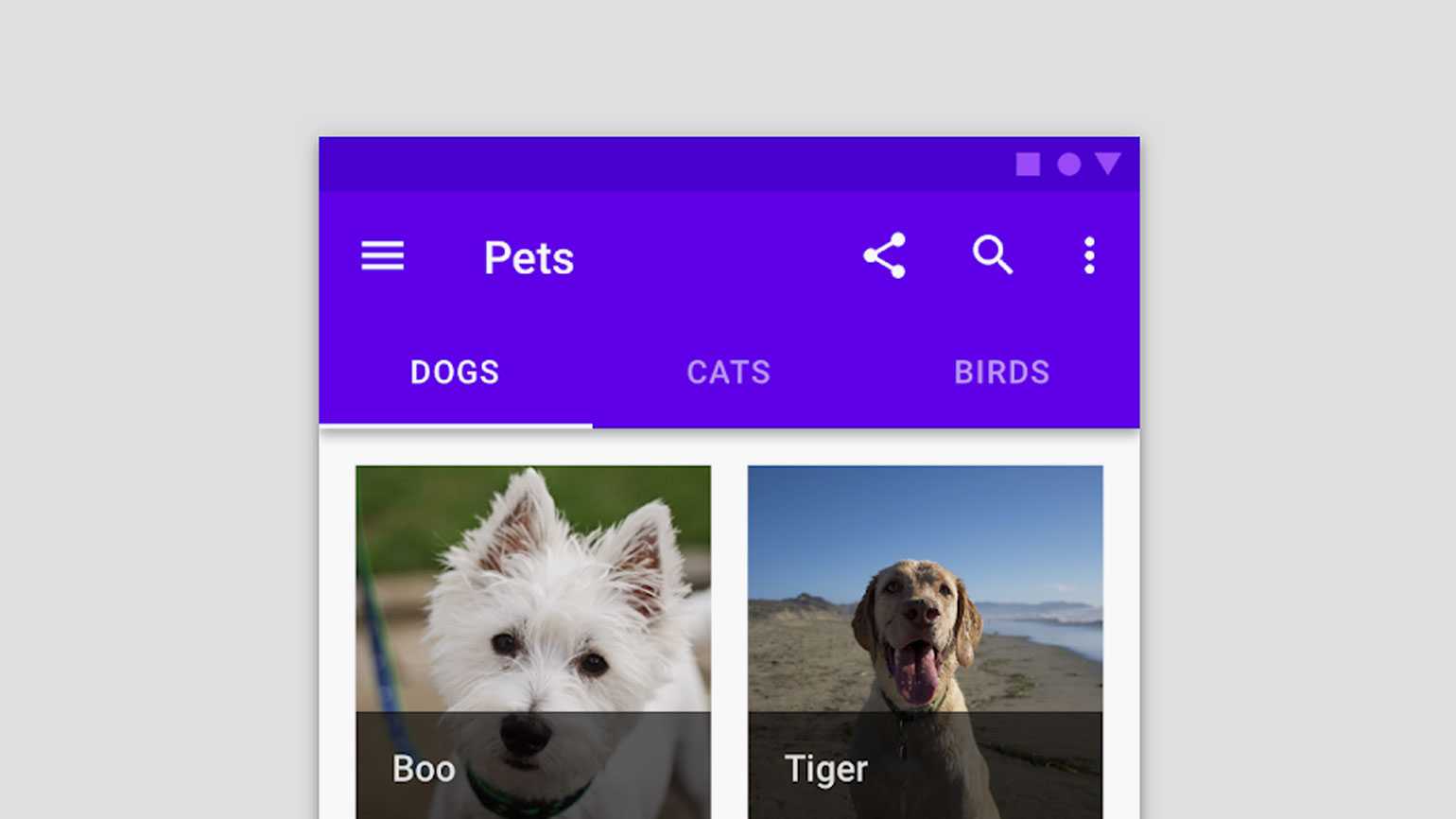
- Основную панель вкладок рекомендовано располагать в верхней части экрана.
- Навигация между вкладками должна осуществляться при помощи табов.
- Для переключения между табами нужно использовать механику горизонтальных свайпов.

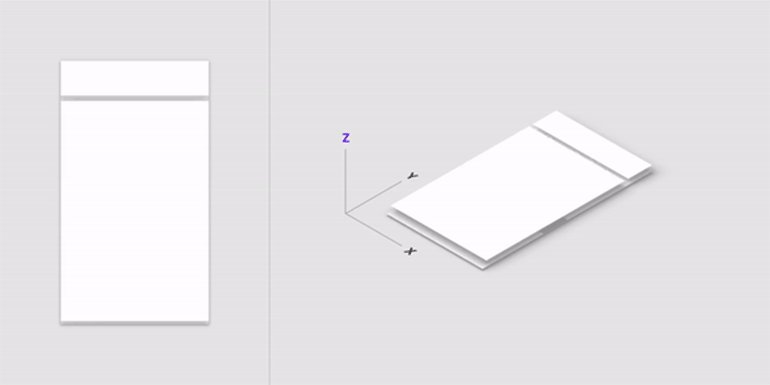
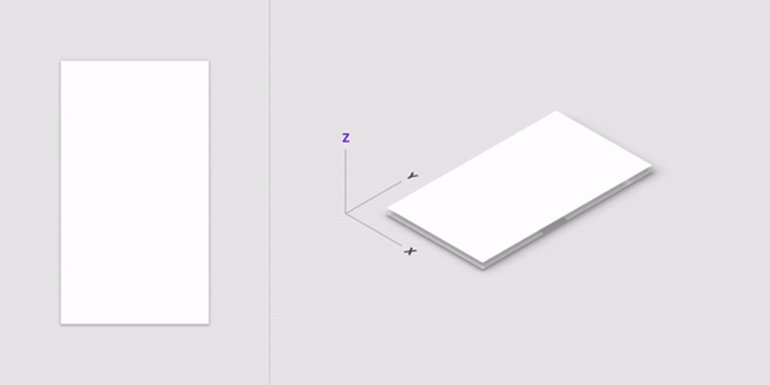
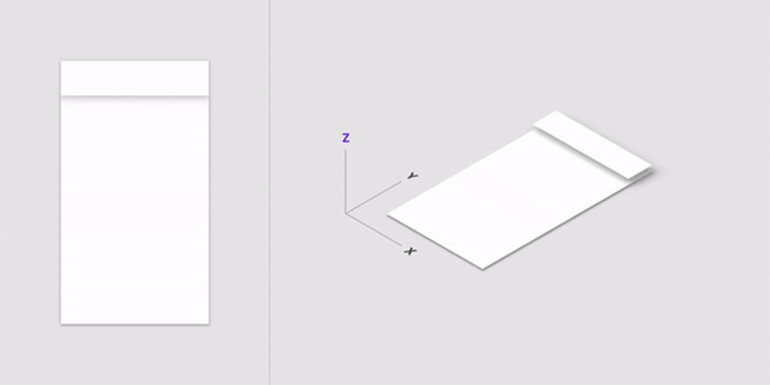
Смена вкладокИзображение: Material Design
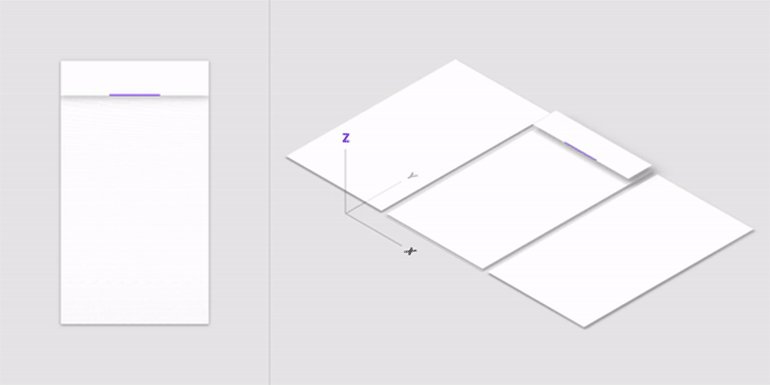
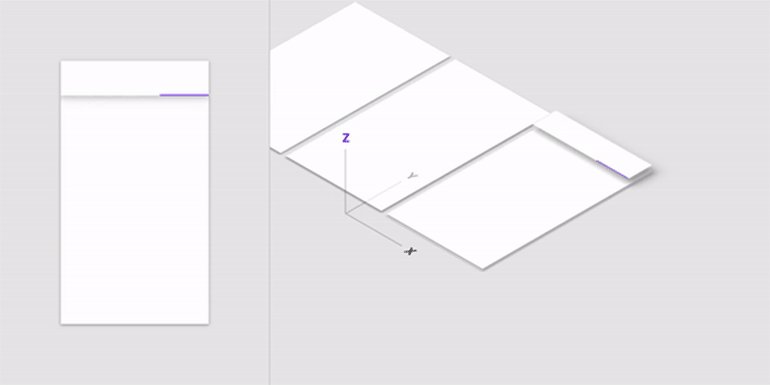
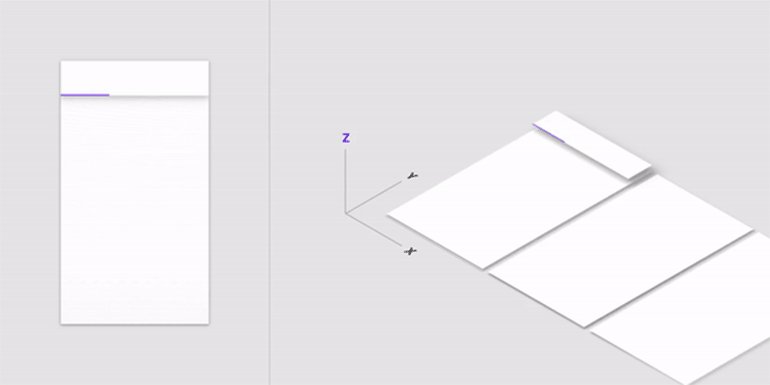
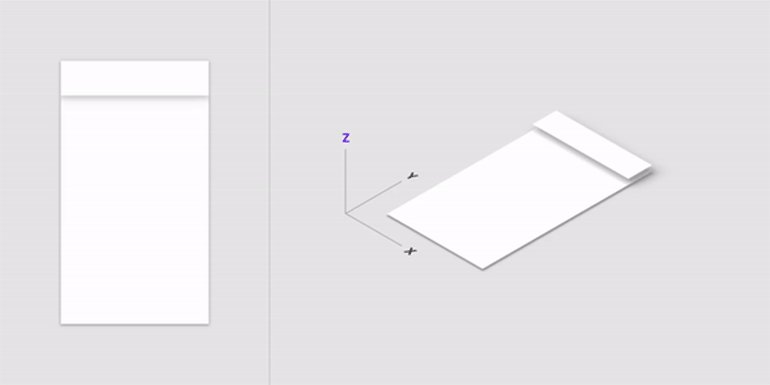
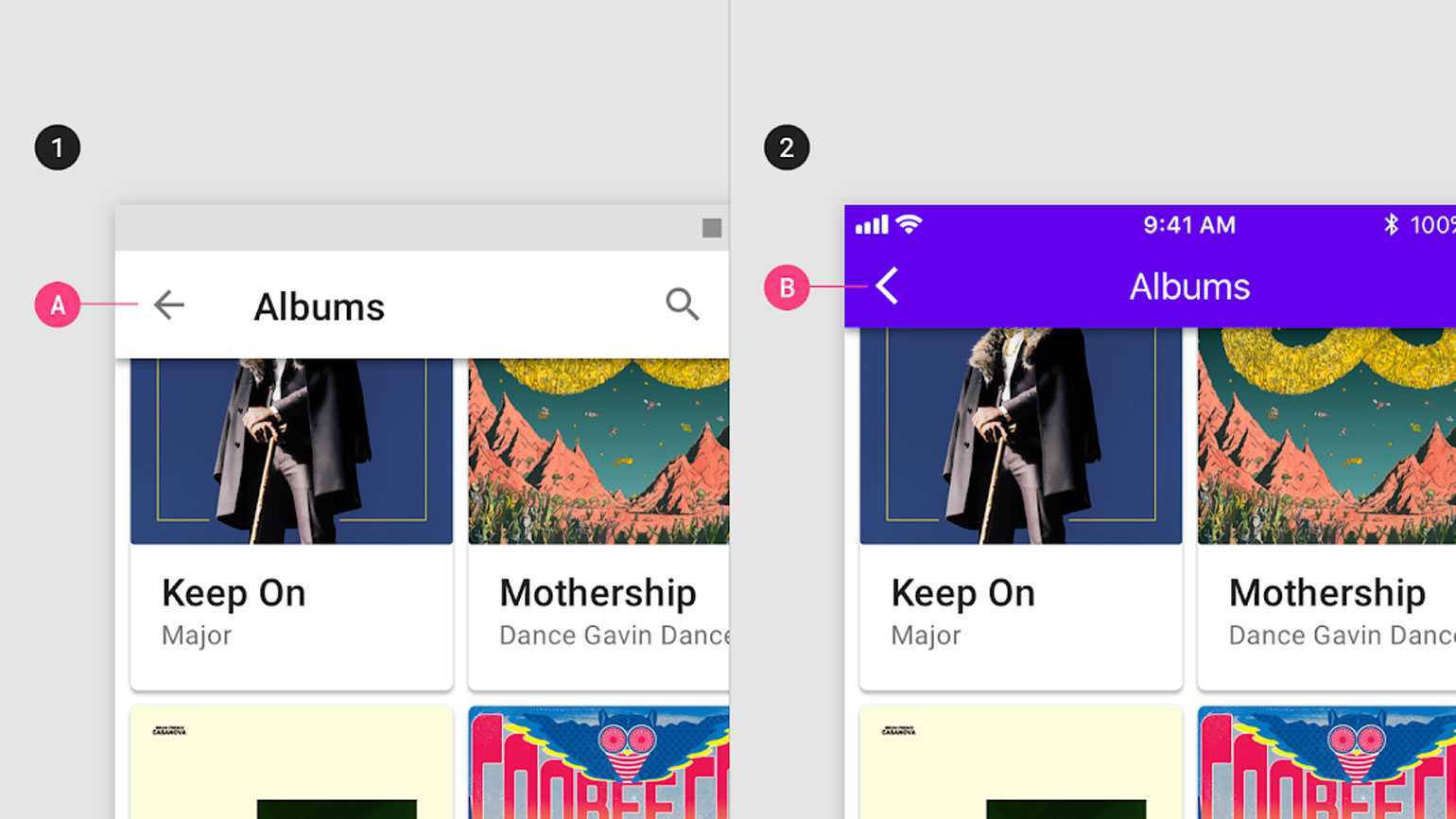
При открытии дочерней страницы она раскрывается поверх материнской, а в верхнем левом углу появляется кнопка «Назад».

Механизм открытия дочерней вкладки поверх материнскойИзображение: Material Design
Apple Human Interface Guidelines
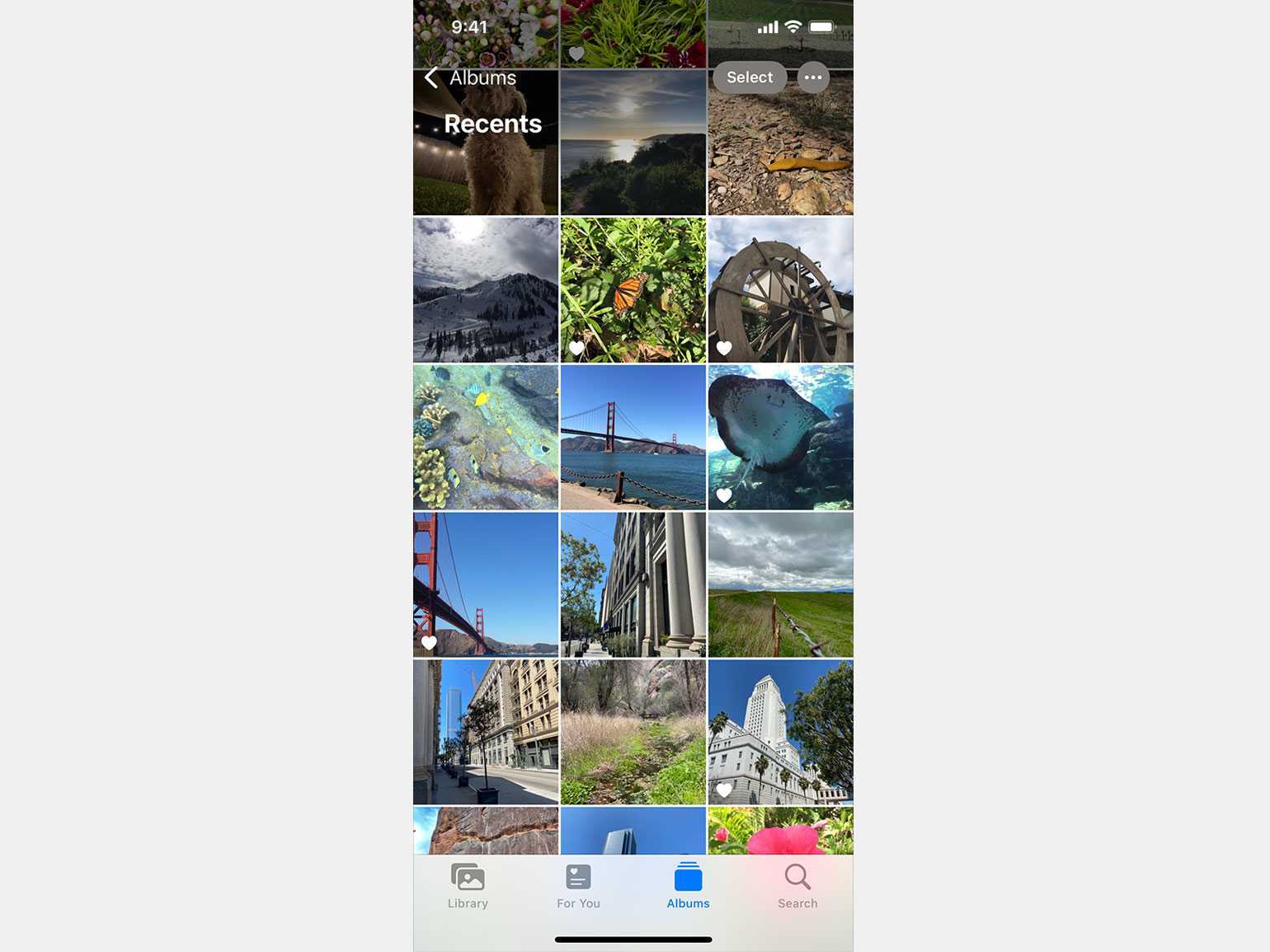
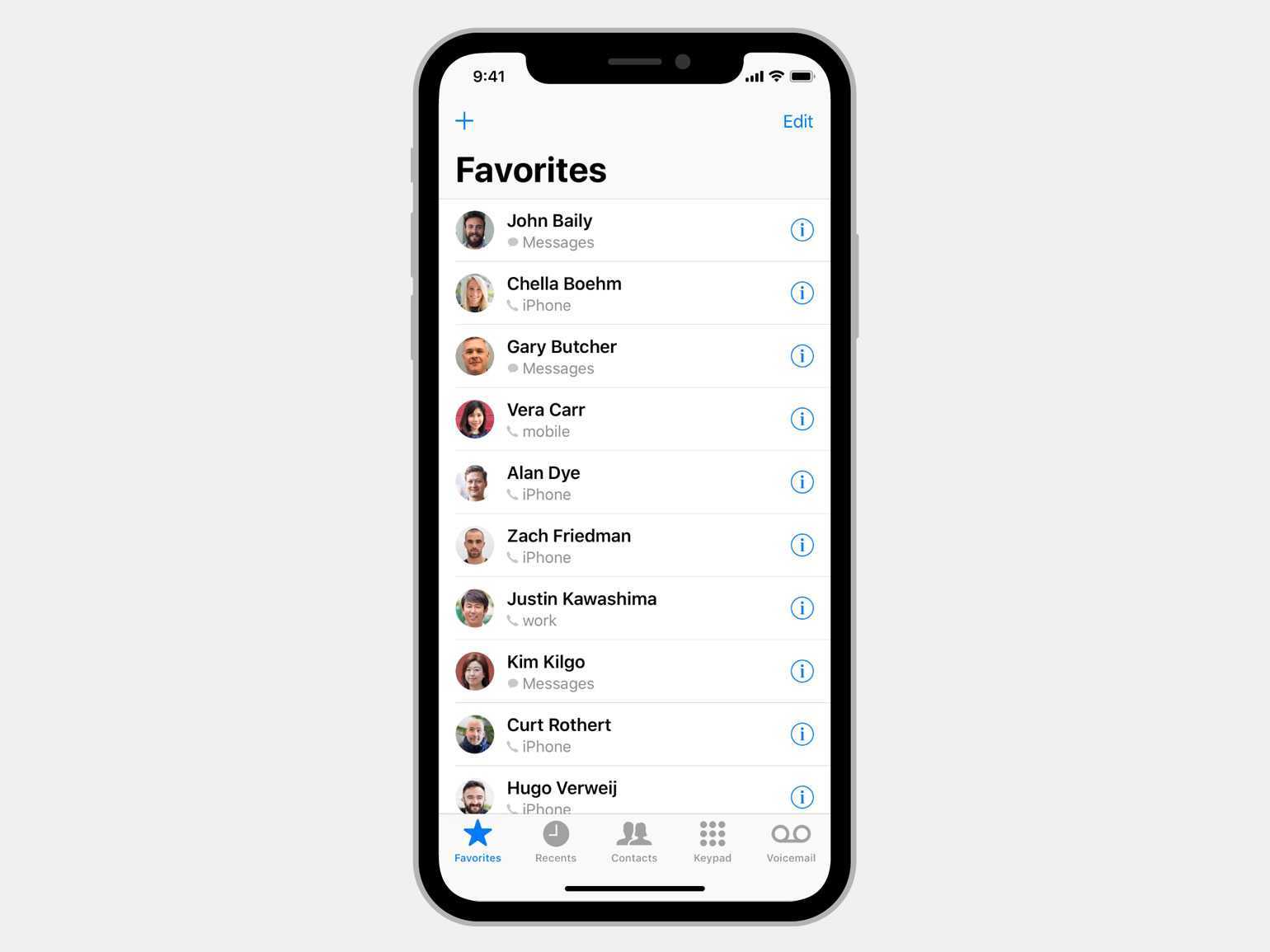
- Панель вкладок в Human Interface рекомендовано расположить в нижней части экрана.
- Она должна быть полупрозрачной и иметь фоновый цвет.
- При появлении клавиатуры панель скрывается.
- Не рекомендовано использовать между вкладками горизонтальный скролл: если не все нужные вкладки умещаются в одной панели, можно их спрятать в кнопку «Ещё» (More) в правой части и открывать в отдельном меню.

Панель вкладокИзображение: Apple Human Interface
Используйте типовые иконки
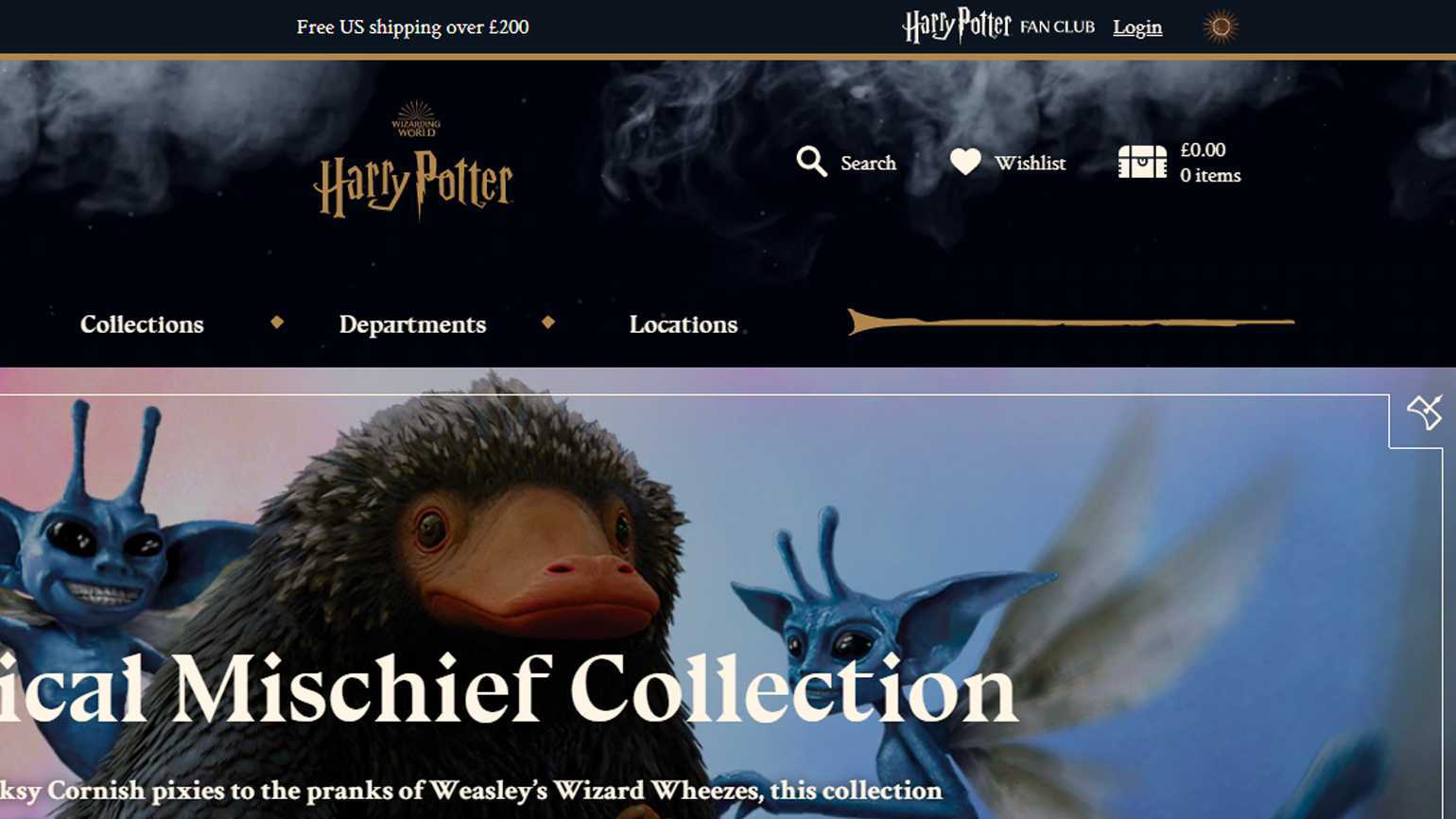
Оставьте сложность и вычурность форм для конкурсных сайтов. Обычные пользователи ценят простоту. Ко многим сценариям и обозначениям пользователи уже привыкли, и если вы, например, разместите вместо значка корзины коробку или бантик — то они просто не поймут, что к чему. Недоумение при использовании сайта — прямой путь к вашим конкурентам.
Так, вход и регистрация обозначаются значком человечка и стоят в правом верхнем углу, корзина, как мы уже сказали, похожа на корзину, а избранное — это сердце или звёздочка.

Если бы это не был магазин для фанатов «Гарри Поттера», то догадаться о том, что сундук в правом углу — корзина, получилось бы не сразуСкриншот: harrypottershop.co.uk
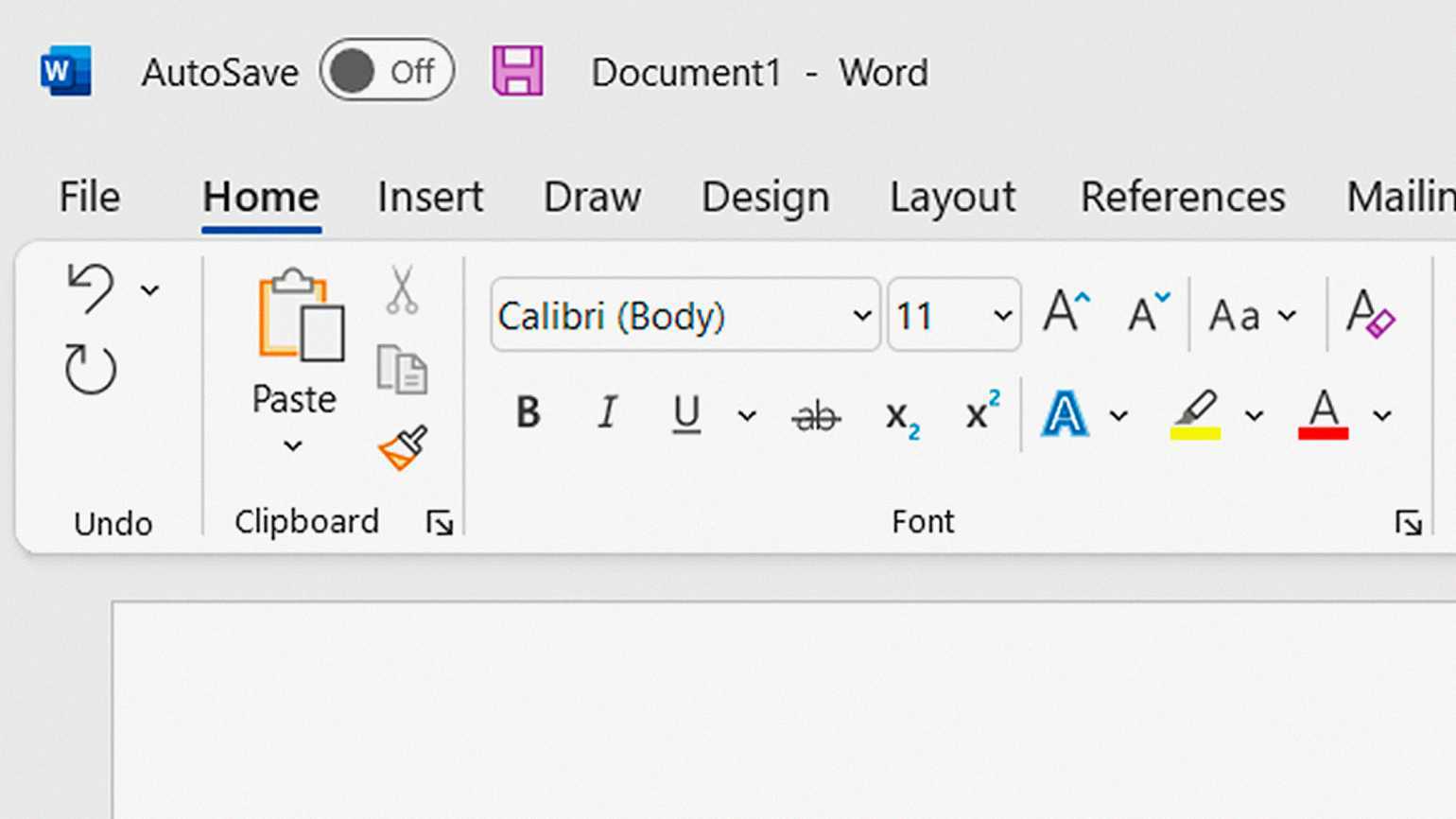
Важно помнить, что общепринятая символика тоже устаревает. Например, популярная иконка дискеты, которая обозначает сохранение, всё чаще уступает место другим символам
С этим даже была связана забавная история — один из пользователей Twitter однажды задал вопрос, почему иконка «Сохранить» в Word — это вендинговый автомат? Кстати, Microsoft довольно консервативен, и эта иконка до сих пор не поменялась.

В верхней строке Microsoft Word находится розовая иконка сохранения файла в форме дискеты. Дискеты перестали использовать ещё в начале двухтысячных, и многим даже не знаком этот предметИзображение: Wikimedia Commons
Что бы установить на iBook G4
Лежит у меня эта белая радость в шкафу(даже апгрейженая – сменил винт и добавил оперативы) – одно время ставил на него GNU/Linux, сейчас OS X стоит – носил на CC’17 в качестве экспоната.
Но вот думаю, что бы на него установить?
Можно попробовать что-нибудь из BSD-систем или какой-нибудь MorphOS.
Есть ли у кого мысли, как поиграться с этой железкой?
Или может кто-нибудь хочет в СПб поиграться с ней – мог бы махнуть на пару ARM-одноплатников каких-нибудь.
Луникс, тащемта. Хотя TenFourFox ещё какие-то куски веба потянет, но видосы будут тормозить.
вроде как 1999й год разработки, а эти белые мыльницы уже пошли после 2000.
насколько знаю, оно и ракушки G3 не тянуло, не то, что G4.
Народ Debian ставит, и иногда ubuntu . Но нужно ручками часто подправлять – то фирмварь от вайфая не подгрузится, то звуковой модуль, то для видео надо ядро пересобрать (nouveau с нестандартным размером страниц не работает, на ppc по умолчанию 64 кб кажется, вместо 4 кб) .
Это пройденный этап. См. выше – уже ставил.
Меня интересует что-нибудь отличное от OS X/Linux запустить на нем.
Это безалкогольная свадьба.
Продай владельцу high-end сканера с PowerMac only драйверами.
Я могу подарить автору полезного софта, который вынужден компилировать его под PPC – для тестов на реальном железе(кстати, если есть такие – я и правда могу подарить).
Мне кажется это и то больше смысла имеет.
Netbsd взлетит думаю
так ты не подумал и сразу написал
из моего мучения SGI-шки лет 10 назад ничего заметного (кроме скриншота тут) не получилось, так что мне дарить бессмысленно . А так я думал запустить там компиляцию вот этого – https://git.cinelerra-cv.org/gitweb?p=goodguy/cinelerra.git;a=summary (ой,у них кажись опять сервер лёг . а, нет, снова поднялся). Внутри едут ffmpeg со товарищи, так что на машинке с одним не самым быстрым процом будет небыстро .
Запустить-то может там и netbsd можно, ткни диск с ней да сделай скриншот сюда, посмотрим что там запустится.
Основные различия гайдлайнов
В этой таблице мы собрали ключевые технические различия между двумя операционными системами.
| Material Design | Human Interface | |
|---|---|---|
| Единицы измерения | Dip (dp), условная единица | Point (pt), 1/72 дюйма |
| Размер экрана | 360×640 dp | Стандарта нет, но рекомендовано ориентироваться на самый маленький размер экрана ― 320×568 pt |
| Использование теней | Основной компонент для пространственной навигации | Применяются очень редко |
| Минимальный размер области для нажатия | 48×48 dp | 44×44 pt |
| Основная навигационная панель | Сверху | Снизу |
| Дополнительная навигационная панель | Снизу или «гамбургер» | Кнопка «Ещё» (More) внизу или элементы в теле страницы |
| Уведомления в приложении | Уведомления ― не требуют действий.Диалоговые окна ― блокируют экран и требуют действия.Баннеры ― не блокируют экран, но требуют действия | Всплывающие окна с необходимостью ответного действия |
| Переход назад | Кнопка | Свайп слева направо |
| Механика управления | Кнопками | Жестами |
Закон Фиттса
В 1954 году психолог Пол Фиттс провёл эксперимент. Он положил на стол две мишени и попросил испытуемых поочерёдно попадать в них ручкой. Расстояние между мишенями увеличивалось, а сами мишени — уменьшались.
В результате исследования Фиттс выявил зависимость, которая стала законом: чем больше расстояние от одной до другой цели и чем меньше размер самой цели, тем сложнее в неё попасть.
Его очень часто применяют в дизайне интерфейсов, так как при использовании приложений и сайтов люди прицеливаются в те же мишени — кнопки, слайдеры, ссылки. Самый очевидный вывод из закона Фиттса — чем больше кнопка, тем проще в неё попасть:

Изображение: Skillbox Media
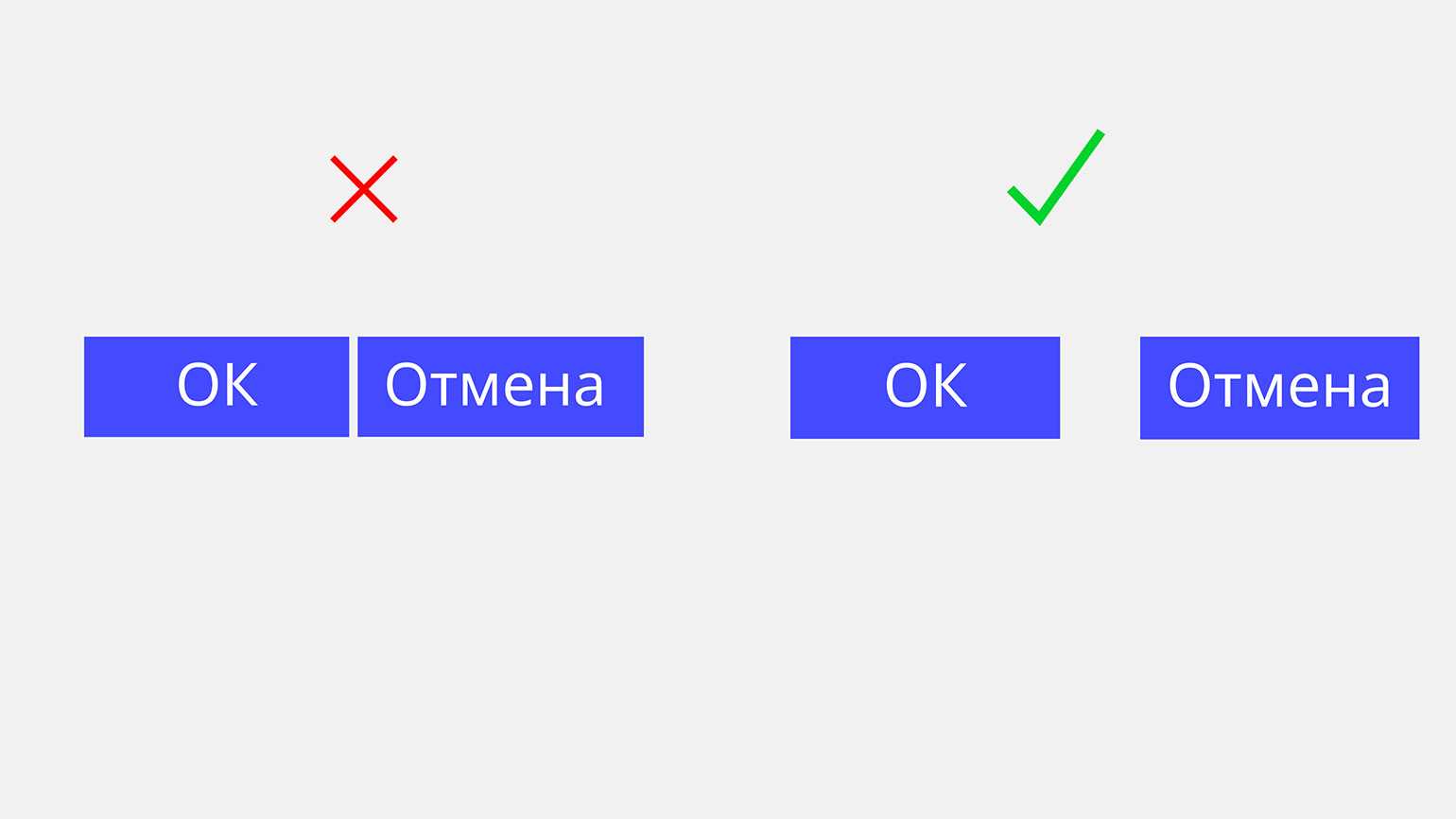
Ещё один вывод — нельзя ставить разные по смыслу кнопки рядом. Иначе пользователь может ошибиться и сделать неверный клик:

Изображение: Skillbox Media
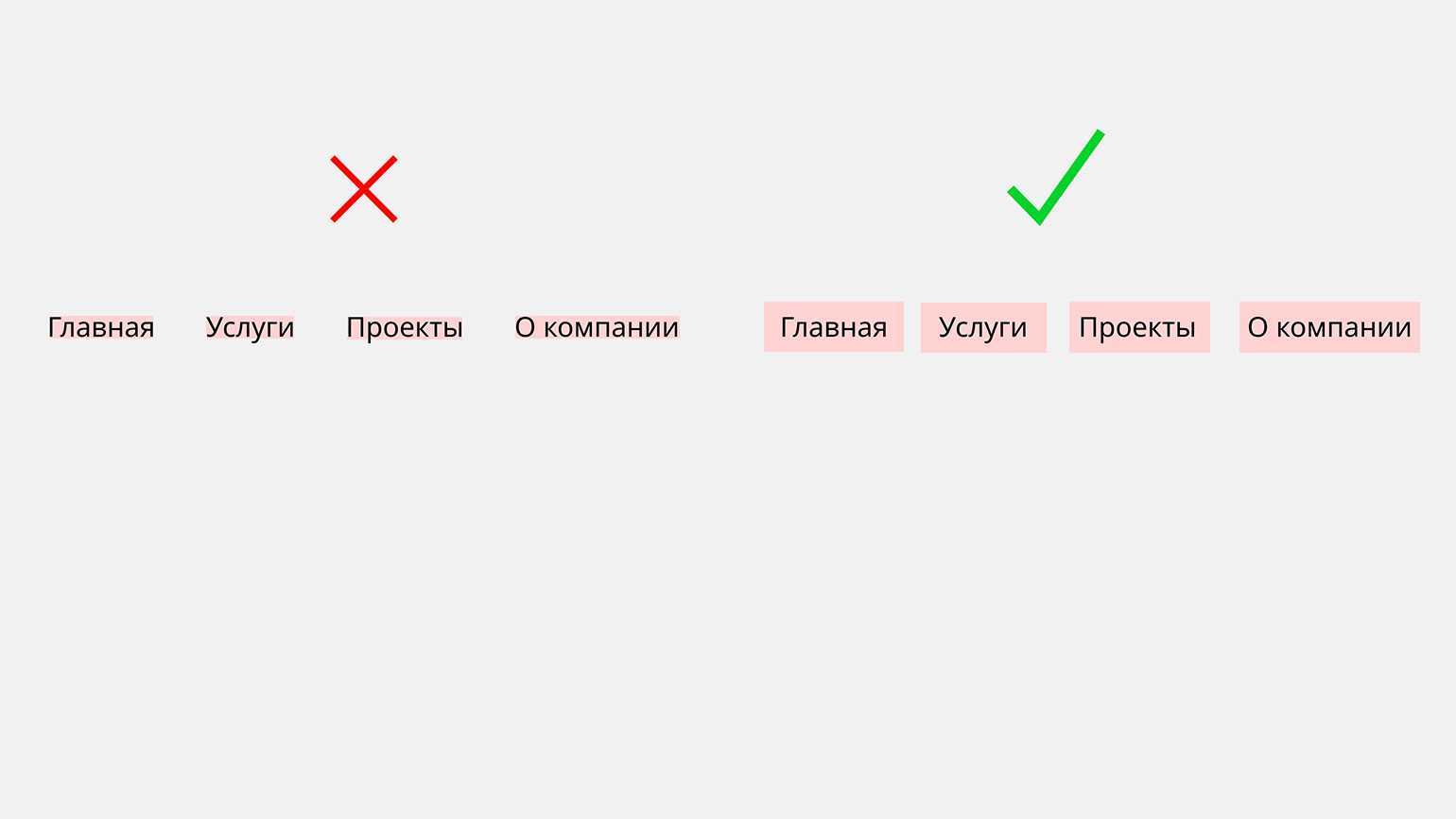
Если вы не можете сделать визуально кнопки или ссылки большими, просто увеличьте их область нажатия. Это никак не повлияет на внешний вид макета, но пользователю будет гораздо легче попадать по нужным ссылкам и кнопкам:

Изображение: Skillbox Media
Благодаря закону Фиттса один из бывших дизайнеров Apple Джефф Раскин выяснил, почему панель настроек в программах для macOS удобнее, чем в их аналогах для Windows. И абсолютно те же различия можно заметить на современных системах.
Панель с настройками программы на macOS всегда находится в самом верху экрана пользователя. При таком подходе промахнуться по кнопке сложнее, так как сверху есть физический ограничитель — граница экрана ноутбука или монитора:

Изображение: Skillbox Media
В Windows выше панели инструментов вверху окна есть небольшой отступ под панель с кнопками «Закрыть», «Свернуть» и «Открыть на весь экран». Из-за этого попасть в нужное место становится сложнее. Но зато кнопка «Пуск» стоит в углу — благодаря этому пользователь может вести курсор «куда-то в угол», и он точно попадёт в нужное место:
Кнопки действия и отмены действия
Google Material Design System
Основную кнопку действия страницы гайдлайн рекомендует отображать в правом нижнем углу, в том числе она может быть плавающей. Если есть другие важные действия, их рекомендовано расположить в верхней части экрана.
Для отмены действия используется кнопка «Назад» в верхнем меню или «Домой» на панели Android Navigation Bar.

Кнопка «Назад» в верхней части экранаИзображение: Material Design
Apple Human Interface Guidelines
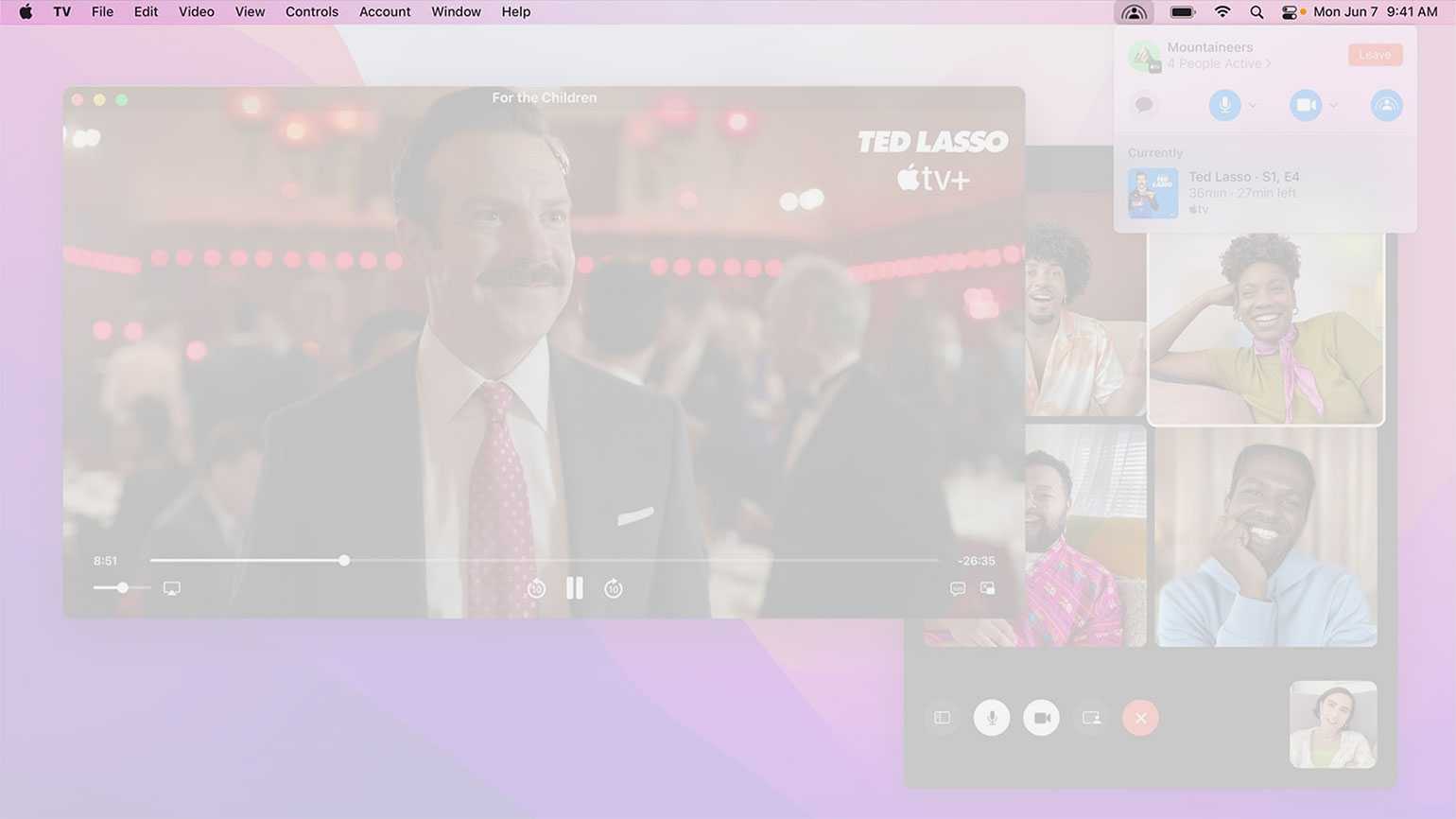
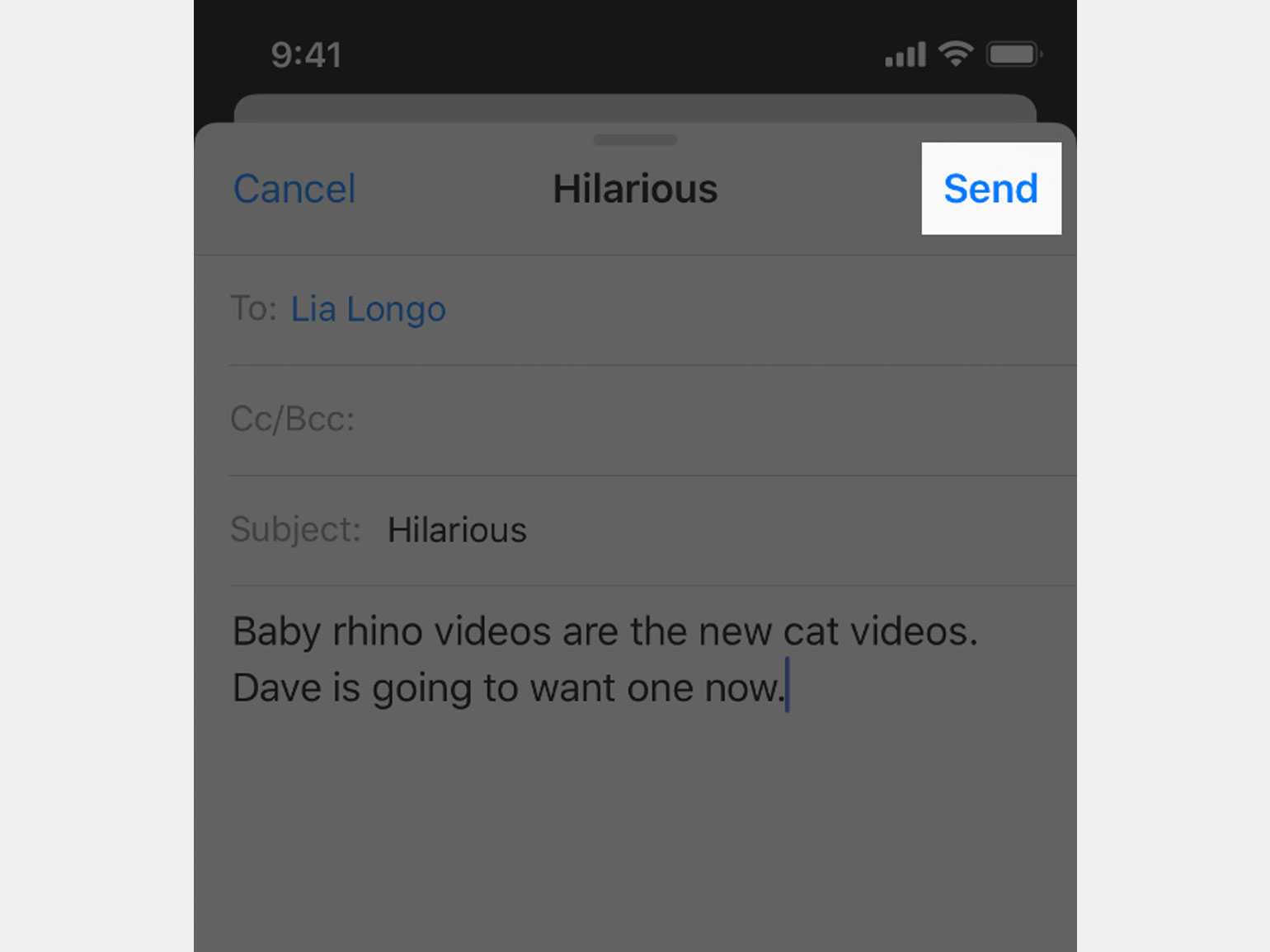
В iOS ключевые кнопки рекомендуют располагать вверху страницы: действия ― в правом углу, а отмены ― в левом углу. По умолчанию эти кнопки не имеют рамки или фона, но в некоторых случаях их можно использовать для эффектов интерактивности.

Кнопка действия ― отправки письма ― расположена в правом верхнем углуИзображение: Apple Human Interface
Протестируйте плавающие элементы
Плавающие элементы — удобный инструмент навигации: меню, кнопки соцсетей, окно диалога с оператором всегда перед глазами пользователя — остаётся только кликнуть по ним.
Если на вашем сайте используется такое решение, проверьте, не перекрывают ли они при скольжении важные элементы интерфейса на разных типах страниц
Особое внимание стоит уделить мобильной версии — всплывающие окна занимают значительную часть и без того небольшого рабочего пространства
Здесь не бывает «немного неудобно» или «если подвинуть, то всё видно»: такое отношение — прямой путь к потере пользователя. Если отказаться от плавающего элемента невозможно — лучше его зафиксировать. И проверьте конверсию из всплывающих форм и чатов. Может, они не нужны вообще?
Размеры иконок и минимальный размер цели нажатия
Google Material Design System
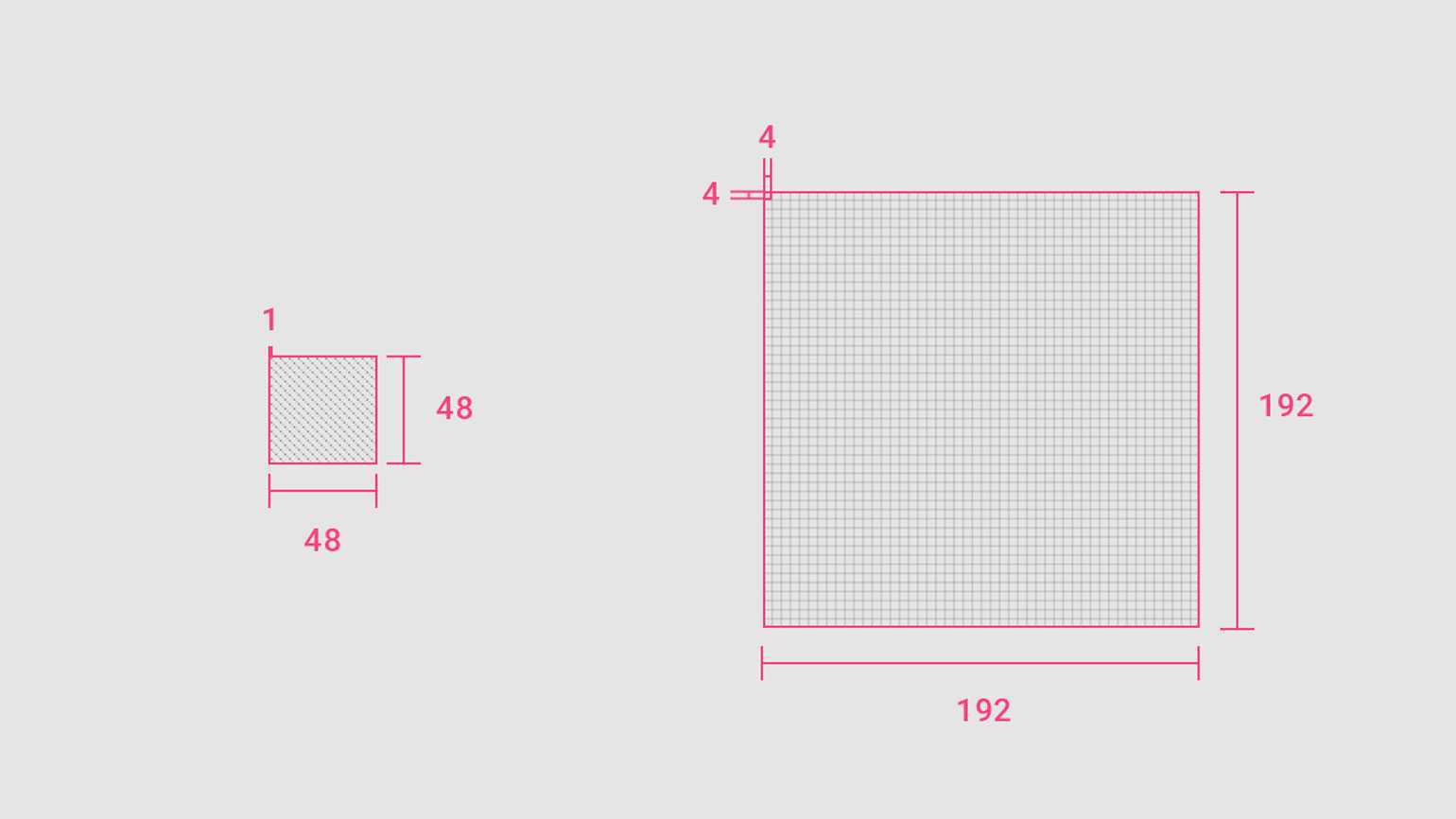
В системе для иконок используются два размера: 48×48 dp для домашнего экрана и Play Market, а также 24×24 dp ― размер для папок и системных разделов. Уменьшение иконок происходит автоматически.
- Иконка приложения должна быть 32-битной, в формате PNG с прозрачным фоном.
- Размер иконки ― 48×48 dp: это соответствует размеру 48×48 рх для экранов с разрешением 160 dpi и 192×192 для разрешения 640 dpi. Гайдлайн рекомендует просматривать и редактировать иконку в размере 192×192 рх.
- Иконка должна быть квадратной с прямыми углами и без подложек: в системе иконки имеют скруглённые углы и отбрасывают тени, но оба этих эффекта создаются системой автоматически.
- Обязательное требование к иконке ― внутренние поля в 1 dp, которые нужно закладывать при проектировании.

Разница между иконками для минимального и максимального разрешений экранаИзображение:
Apple Human Interface Guidelines
iOS имеет более сложную иерархию иконок. В максимальных разрешениях экрана используется пять размеров:
- 1024×1024 px в магазине приложений App Store;
- 180×180 px на рабочем столе;
- 120×120 px в результатах поиска приложения в Spotlight;
- 87×87 px в настройках;
- 114×114 px в уведомлениях.
Гайдлайн рекомендует создавать для каждого из размеров отдельный файл. Если этого не сделать, иконка будет уменьшена автоматически.
Читайте историю Сьюзен Кэр ― автора первых иконок для Apple в нашей статье.
Требования к иконкам:
- иконка должна иметь непрозрачный фон и быть сохранена в формате PNG без надписей, наложений и рамок;
- форма ― квадрат; иконки имеют скруглённые углы, но система генерирует их автоматически;
- система использует однопиксельные поля вокруг иконки, но рисовать их не нужно ― они также создаются автоматически.
Сеанс некромантии
Первая проблема в столь непростом деле — раздобыть сам дистрибутив. На сайте разработчиков все упоминания о Yellow Dog Linux уже давно ведут на страницу 404, однако что-то там еще можно отыскать. Кроме того, в Сети сохранилось несколько ресурсов с архивами. Например, вот здесь можно скачать ISO-образ диска со стабильной версией 6.2 (именно этот дистрибутив я в итоге и водрузил на свой «некромак»). Нарезав образ на DVD-болванку с помощью обычного Nero, я приступил к установке системы.
Включив ноутбук с зажатой клавишей , вставляем диск с Linux в мультидрайв и дожидаемся, пока на экране появится следующая надпись:
Welcome to yaboot version 1.3.13
Enter “help” to get some basic usage information
boot:
Теперь нужно просто нажать клавишу Enter (которая у маководов называется Return) и немного потерпеть до появления симпатичного графического интерфейса программы установки.
 Так выглядит программа установки Yellow Dog Linux
Так выглядит программа установки Yellow Dog Linux
Можно выбрать русский язык, а сам процесс нагляден и прост, за исключением нескольких тонких моментов. Один из них — настройка дисковых разделов. Если до этого на «Маке» была OS X, можно выбрать вариант «Удалить разделы на выбранных дисках и создать разбиение по умолчанию», нажать на кнопку «Далее» и согласиться с тем, что установщик снесет всю информацию с компа. Если же OS X ранее установлена не была, разделы придется создавать вручную, так как для установки Yellow Dog Linux жесткий диск обязательно должен содержать раздел Apple Bootstrap.
INFO
Apple Bootstrap — технология, придуманная еще задолго до появления iBook (и канувшая в Лету с переходом Apple на архитектуру Intel). Если кратко, это специальный корневой раздел объемом менее 8 Мбайт, в котором хранится загрузочный код. Данный раздел при запуске машины читается первым и передает управление дальнейшей загрузкой ядру Linux (либо OS X, если на компьютере используется эта система).
Итак, выбираем в окне программы установки вариант «Создать собственное разбиение» и нажимаем на кнопку «Далее». Нам придется вручную удалить все имеющиеся на жестком диске логические разделы и создать вместо них следующие:
Вариант 1. Присоединись к сообществу «Xakep.ru», чтобы читать все материалы на сайте
Членство в сообществе в течение указанного срока откроет тебе доступ ко ВСЕМ материалам «Хакера», позволит скачивать выпуски в PDF, отключит рекламу на сайте и увеличит личную накопительную скидку!
Подробнее
Вариант 2. Открой один материал
Заинтересовала статья, но нет возможности стать членом клуба «Xakep.ru»? Тогда этот вариант для тебя!
Обрати внимание: этот способ подходит только для статей, опубликованных более двух месяцев назад.
Я уже участник «Xakep.ru»
Контекстное меню и выбор
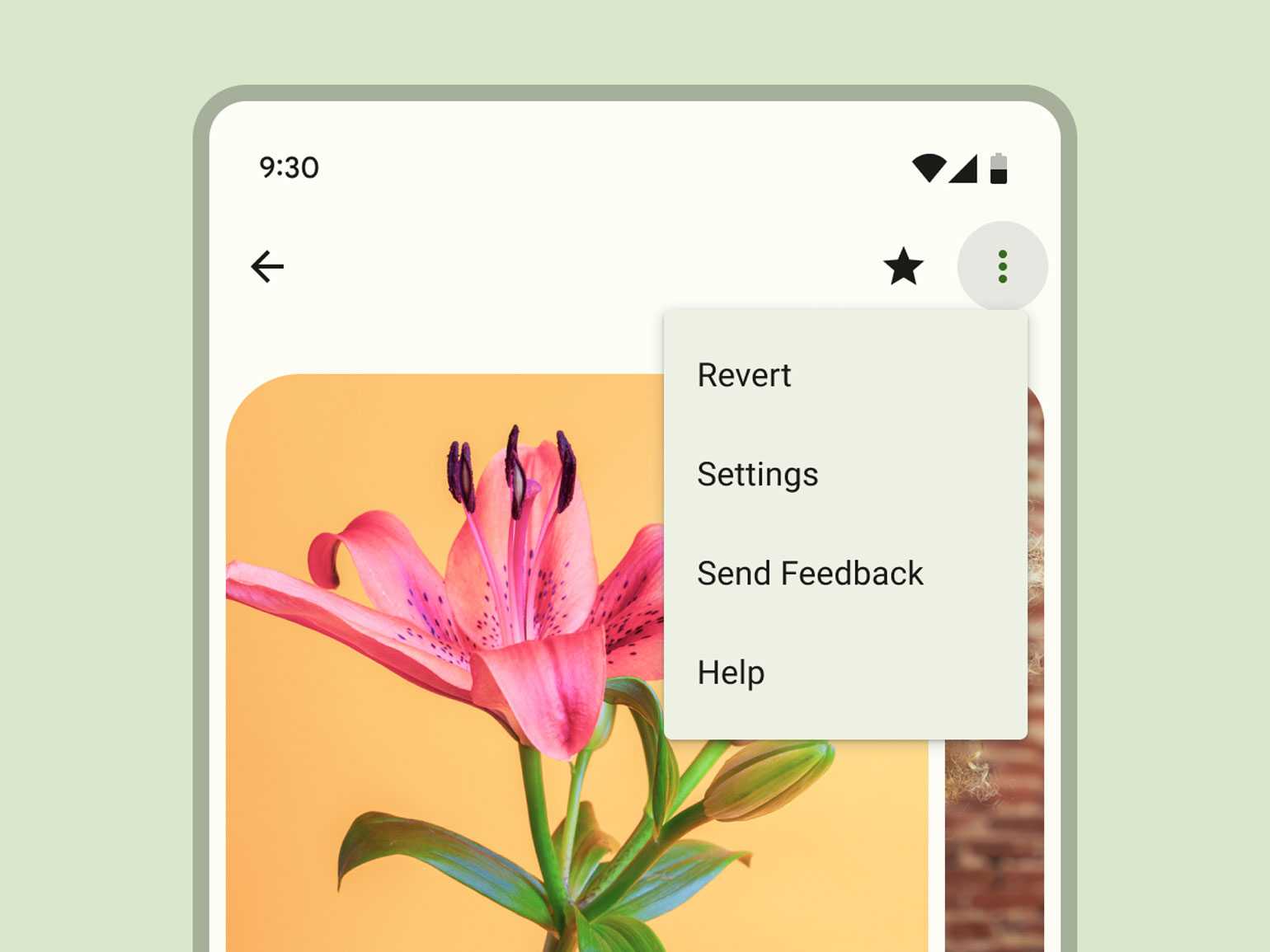
Google Material Design System
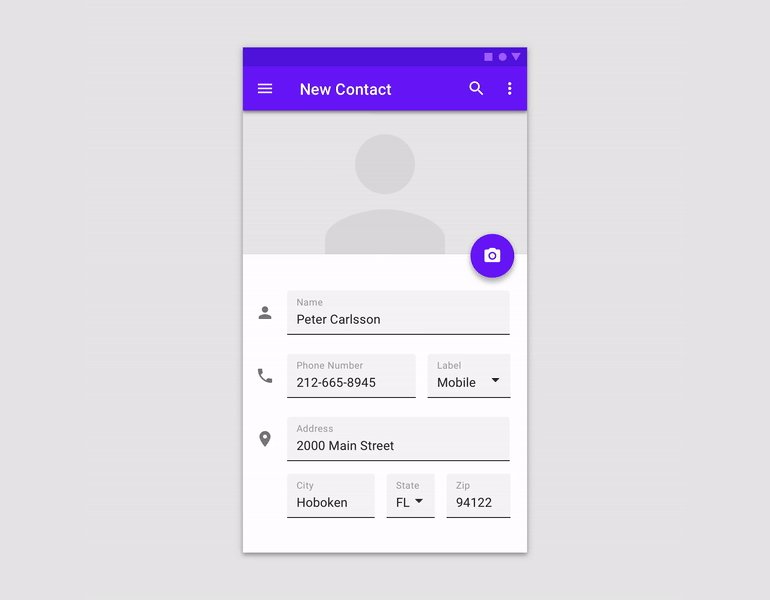
Контекстное меню может относиться как ко всей странице целиком, так и к отдельным строкам. Оно открывается по нажатию на стандартную кнопку с тремя точками в правой части строки или шапки страницы.

Контекстное меню, относящееся ко всей страницеИзображение: Material Design
Внешний вид контекстного меню регламентирован:
- Максимальная высота должна быть как минимум на одну строку меньше высоты основного интерфейса.
- Если какие-то действия недоступны, они выделяются цветом ― обычно более близким к основному цвету панели.
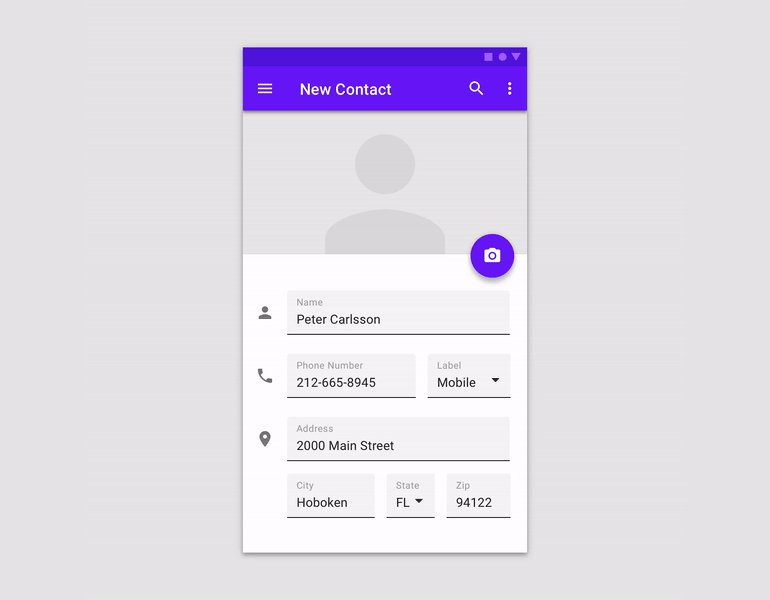
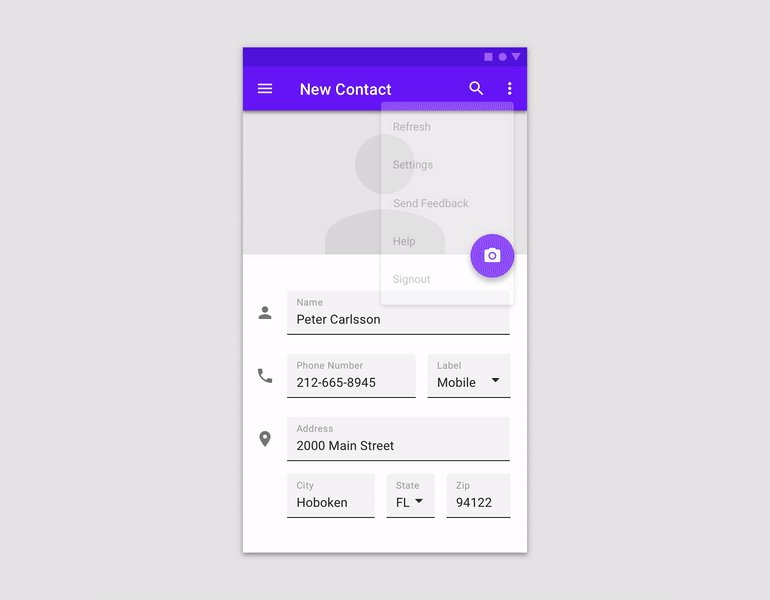
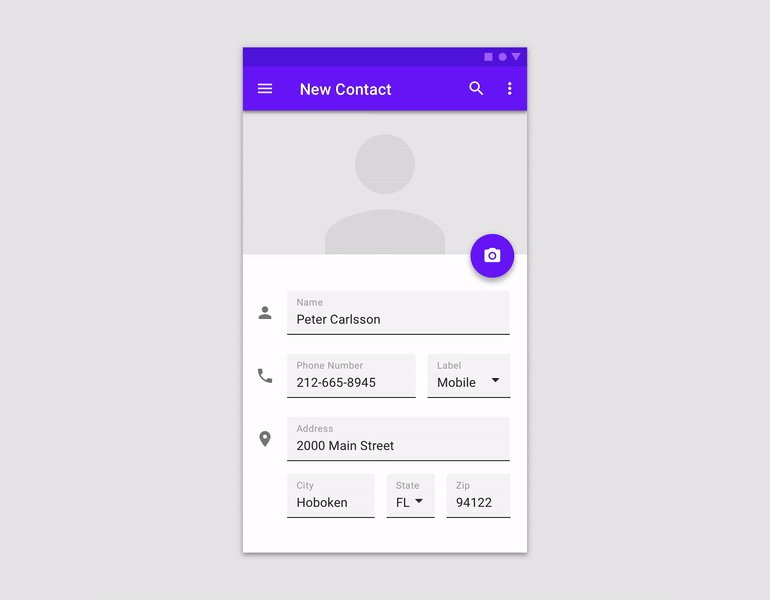
Альтернативный способ вызова меню ― тап по кнопке или объекту.

Появление контекстного меню по тапуИзображение: Material Design
Apple Human Interface Guidelines
Apple не использует специальный символ для вызова контекстного меню, предлагая собственную механику.

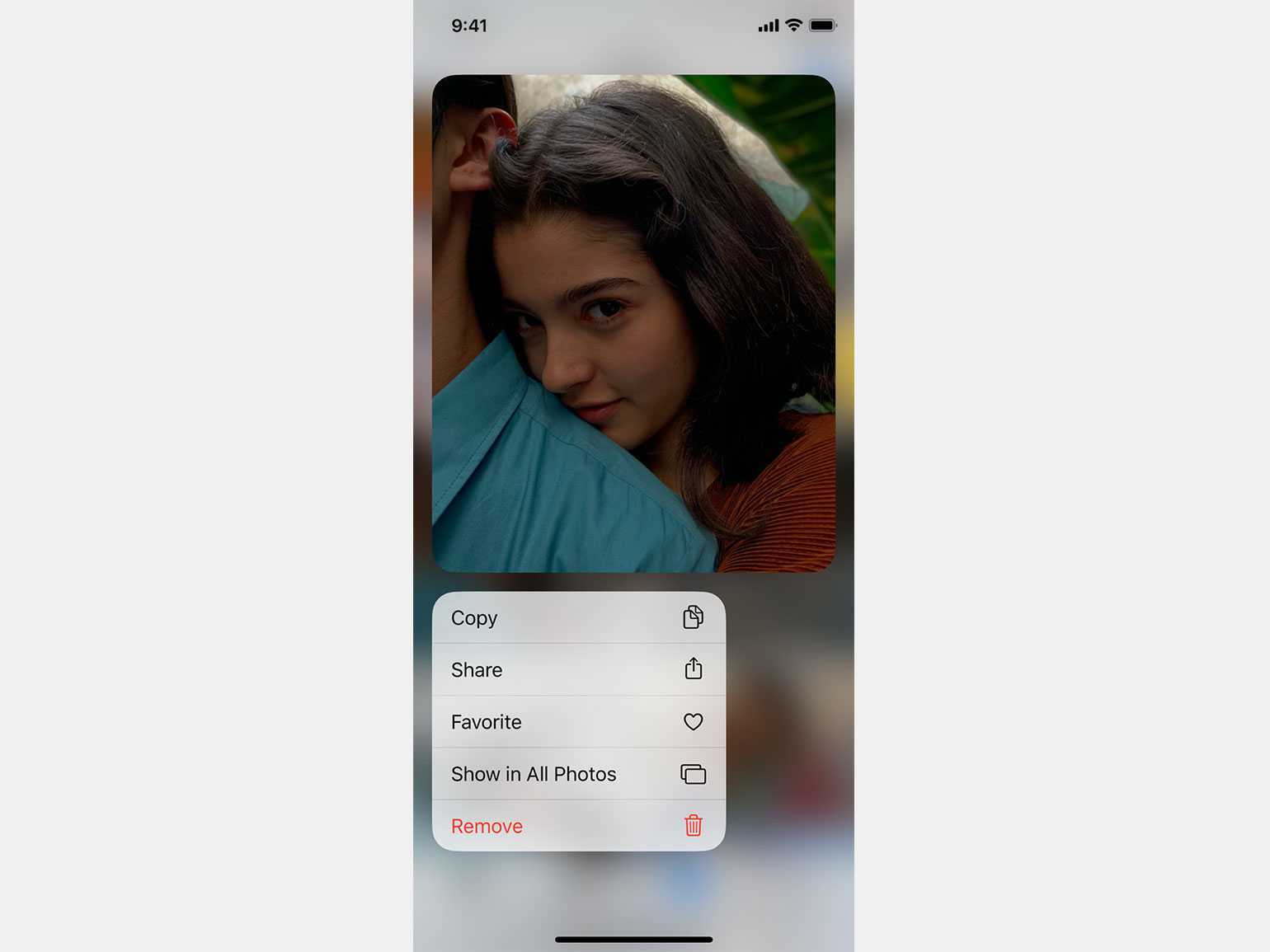
Контекстное меню, открывающееся по долгому тапуИзображение: Apple Human Interface
- Контекстное меню в iOS открывается по долгому нажатию на элемент и предлагает несколько предопределённых вариантов действий с выбранным пунктом.
- Если какие-то действия недоступны, они просто не отображаются.
Если содержимое страницы представлено в строках, то, согласно гайдлайну, ещё одно контекстное меню может открываться по свайпу строки налево или направо.
Навигация
Google Material Design System
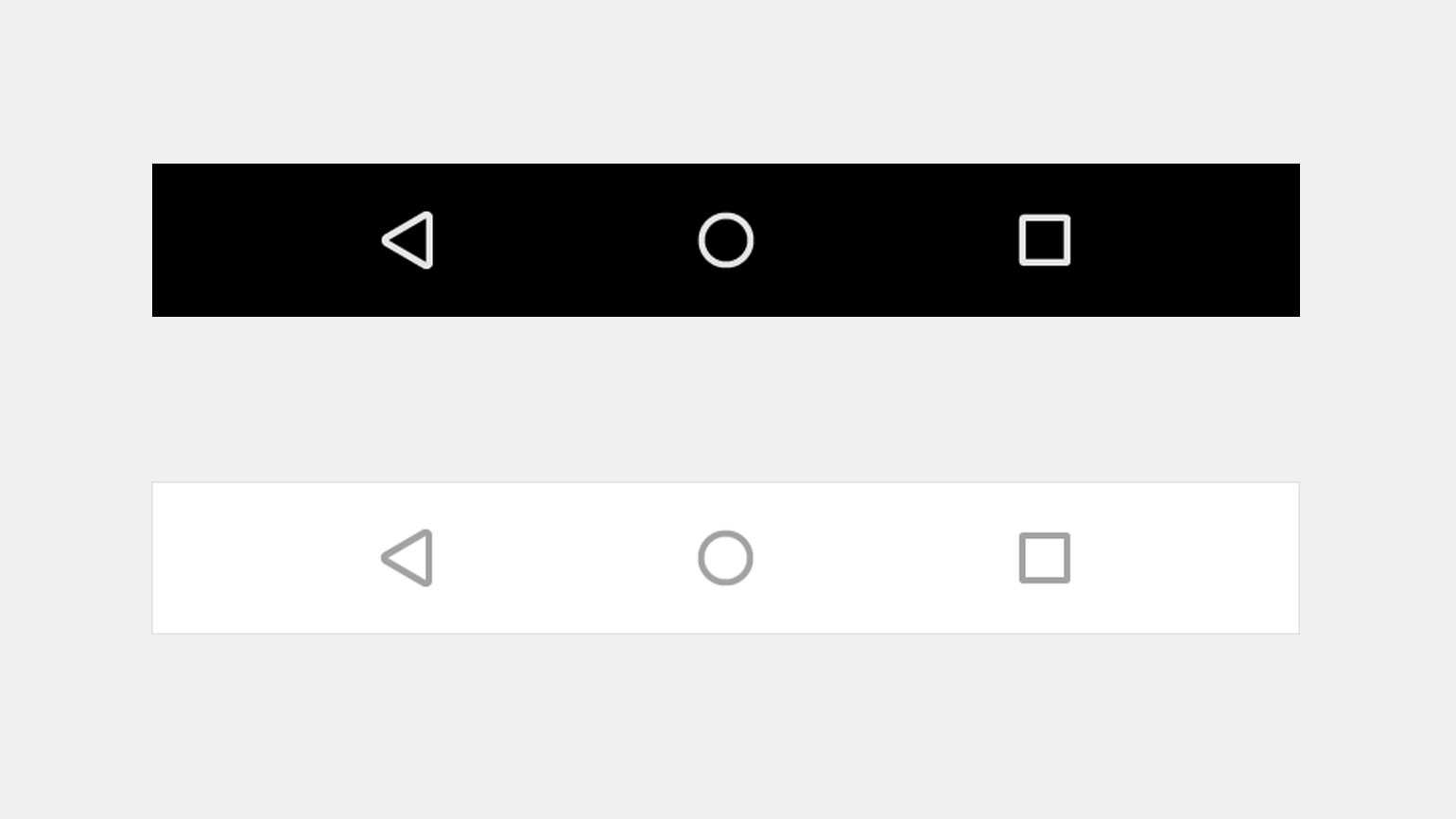
В Android присутствует встроенная панель навигации, которая называется Android Navigation Bar. На ней содержатся кнопки «Назад», «Домой» и «Обзор».

Navigation Bar ― тёмная и светлая темыИзображение: Material Design
Навигация включает в себя следующие элементы:
- Заголовок страницы: его рекомендуется выравнивать по центру, а слева можно разместить меню-гамбургер или стрелку «Назад».
- Меню-гамбургер: важный элемент навигации по сложным приложениям, который принципиально отличает логику взаимодействия приложений на Android от логики взаимодействия с iOS.
- Меню вкладок: помогает переключаться между однотипными страницами.
- Контекстные меню: относятся к элементу или целой странице.
- Поиск: его рекомендуется зафиксировать в верхней части страницы.

Здесь присутствует несколько типов навигации ― меню-гамбургер, поиск, контекстное менюИзображение: Material Design
Apple Human Interface Guidelines
В iOS нет стандартного навигационного меню, аналогичного Android Navigation Bar. Поэтому нижняя часть приложения может совпадать с кромкой телефона.
Навигация включает в себя следующие элементы:
- Заголовок страницы: рекомендуется смещать к левому краю, рядом может быть расположена кнопка «Назад».
- Панель с основными пунктами меню: рекомендуется располагать в нижней части, она содержит 2–5 вкладок с рекомендованным размером текста в 10 pt. Если все пункты меню не помещаются в нижней панели, то их можно прятать в кнопке «Ещё» (More), тап по которой будет открывать дополнительное окно с пунктами.
- Дополнительное меню: даёт доступ к дополнительным функциям, которые относятся к определённому пункту меню.
- Поиск: гайдлайн рекомендует его держать вверху страницы или прятать, показывая по свайпу.
Вместо меню-гамбургера гайдлайн iOS рекомендует использовать жестовое управление. Например, по свайпу слева направо совершать отмену действия, а по свайпу наверх открывать меню вкладок. Чтобы разгрузить интерфейс, разработчики рекомендуют избегать лишних элементов, используя, например, вместо кнопок действия-тапы.

Заголовок находится сверху и смещён к левому краю, внизу ― панель вкладок.Изображение: Apple Human Interface
Вместо заключения
Стоит ли создавать дизайн приложения для каждой ОС отдельно? Да, в крупных компаниях часто так и делают ― сохраняя единство общего вида приложений для двух платформ, в каждом из них учитывают детали, рекомендованные гайдлайном для конкретной операционной системы. Такой подход требует значительных временных и денежных затрат. Если бюджет и время ограничены, то можно сделать и единый дизайн для двух платформ, который, несмотря на рекомендации гайдланов для конкретной системы, будет хорошо смотреться в любом смартфоне.
Apple Human Interface Guidelines даёт довольно широкие возможности для творчества ― чаще всего он не регламентирует, а просто рекомендует соблюдать некоторые правила. Так что при разработке можно взять за основу Google Material Design System и проследить, чтобы основные навигационные элементы не противоречили логике взаимодействия пользователя с iOS. И лучше не использовать специфических элементов, привычных пользователям только одной из платформ.
И главное ― по мере обновления систем обновляются и гайдлайны, поэтому нужно постоянно следить за актуальными требованиями.