Mикросервисная архитектура
Микросервисная архитектура систем программирования основывается на разработке приложений как набора сервисов. Каждый из небольших сервисов обособлен в собственном процессе и связывается с несложными легковесными механизмами. Зачастую это API для HTTP-ресурса.
Основа таких сервисов – бизнес-возможности. Они имеют отдельный автоматизированный механизм и работают отдельно друг от друга.
Административное управление между сервисами сводится к минимуму. Они могут использовать разные технологии хранения данных и иметь отличные друг от друга языки написания.
Создание микросервисной архитектуры систем основывается на компонентизации сервисов, которая делит программное обеспечение на различные компоненты (сервисы) изолированные друг от друга. Каждый из таких сервисов несёт свою ответственность. Изменение одних компонентов не должны влиять на другие.
Архитектура работает по принципу компонентизации сервисов. Она разделяет программное обеспечение на различные изолированные компоненты (сервисы) каждый из которых несет единую ответственность. Изменения в одной сервисе не должны затрагивать другие.
Mикросервисная архитектура
Архитектура включает в себя отдельные компактные микросервисы. Они способны расширяться обособленно и не зависят друг от друга. Вот 5 основных компонентов такой архитектуры:
- сервисы (Services);
- сервисная шина (Service Bus);
- внешняя конфигурация (External configuration);
- шлюз API (API Gateway);
- контейнеры (Containers).
Популярные статьи
Высокооплачиваемые профессии сегодня и в ближайшем будущем
Дополнительный заработок в Интернете: варианты для новичков и специалистов
Востребованные удаленные профессии: зарабатывайте, не выходя из дома
Разработчик игр: чем занимается, сколько зарабатывает и где учится
Как выбрать профессию по душе: детальное руководство + ценные советы
Основными характеристиками микросервисной архитектуры являются:
- сервисная компонентизация;
- организация отталкивается от бизнес-возможностей;
- ориентация на продукты, а не на проекты;
- умные конечные точки и глупые каналы (Smart endpoints and dumb pipes);
- децентрализованное управление;
- децентрализованное управление данными;
- автоматизированная инфраструктура;
- защита от сбоев;
- эволюционное проектирование.
Отдельное развитие каждого микросервиса под управлением различных команд наиболее оптимально в таком подходе. Передача данных осуществляется по стандартному протоколу и формату данных, поэтому структура одного сервиса не повлияет на функциональность смежных.
Плюсы:
- Высокий уровень изоляции со слабой связанностью.
- Повышенная модульность.
- Изолированные системы предотвращают влияние сбоя в одном сервисе на другой.
- Гибкость и масштабируемость на высоком уровне.
- Ускоренные итерации, благодаря простой модификации.
- Улучшенная система обработки ошибок.
- В отличие от многослойной архитектуры, решает проблемы с потоками данных.
Недостатки:
- При обмене данных между сервисами есть повышенный риск сбоя.
- Затрудненное управление из-за большого количества сервисов.
- Распределительная архитектура обязывает искать пути решения ряда проблем: задержка в сети, удержание гармоничного баланса нагрузки.
- Требует обязательного тестирования в распределительной среде.
- Долгое время реализации.
Мы рассмотрели все виды архитектуры систем. Отражение взаимодействия бизнеса и ИТ является основной задачей при создании архитектуры. С одной стороны, это документирование и стандартизация бизнес-процессов. С другой – описание составляющих архитектуры веб-систем на логическом уровне с учетом связей с бизнес-процессами.
1) инструмент w3m
W3m – текстовый браузер, который можно использовать для просмотра в Интернете на терминале Linux. Мы посмотрим, как его можно использовать для просмотра веб-страниц.Для начала нам нужно установить пакет w3m
apt-get install w3m w3m-img
Образец вывода
Reading package lists... Done Building dependency tree Reading state information... Done The following additional packages will be installed: libid3tag0 libimlib2 Suggested packages: cmigemo dict dict-wn dictd libsixel-bin mpv w3m-el xsel The following NEW packages will be installed: libid3tag0 libimlib2 w3m w3m-img 0 upgraded, 4 newly installed, 0 to remove and 629 not upgraded. Need to get 1,437 kB of archives. After this operation, 3,270 kB of additional disk space will be used. Do you want to continue? [Y/n] y
Чтобы подтвердить, что он установлен
dpkg -l w3m
Образец вывода
||/ Name Version Architecture Description +++-====================-===============-===============-============================================== ii w3m 0.5.3-26ubuntu0 amd64 WWW browsable pager with excellent tables/fram
Перейти на веб-сайт. . Например
w3m www.google.com
Вывод
При использовании Xterm вы даже можете просматривать изображения!
В приведенном ниже примере я искал Королевскую свадьбу
Чтобы открыть новые вкладки
shift + T
Чтобы вернуться на одну страницу
shift + B
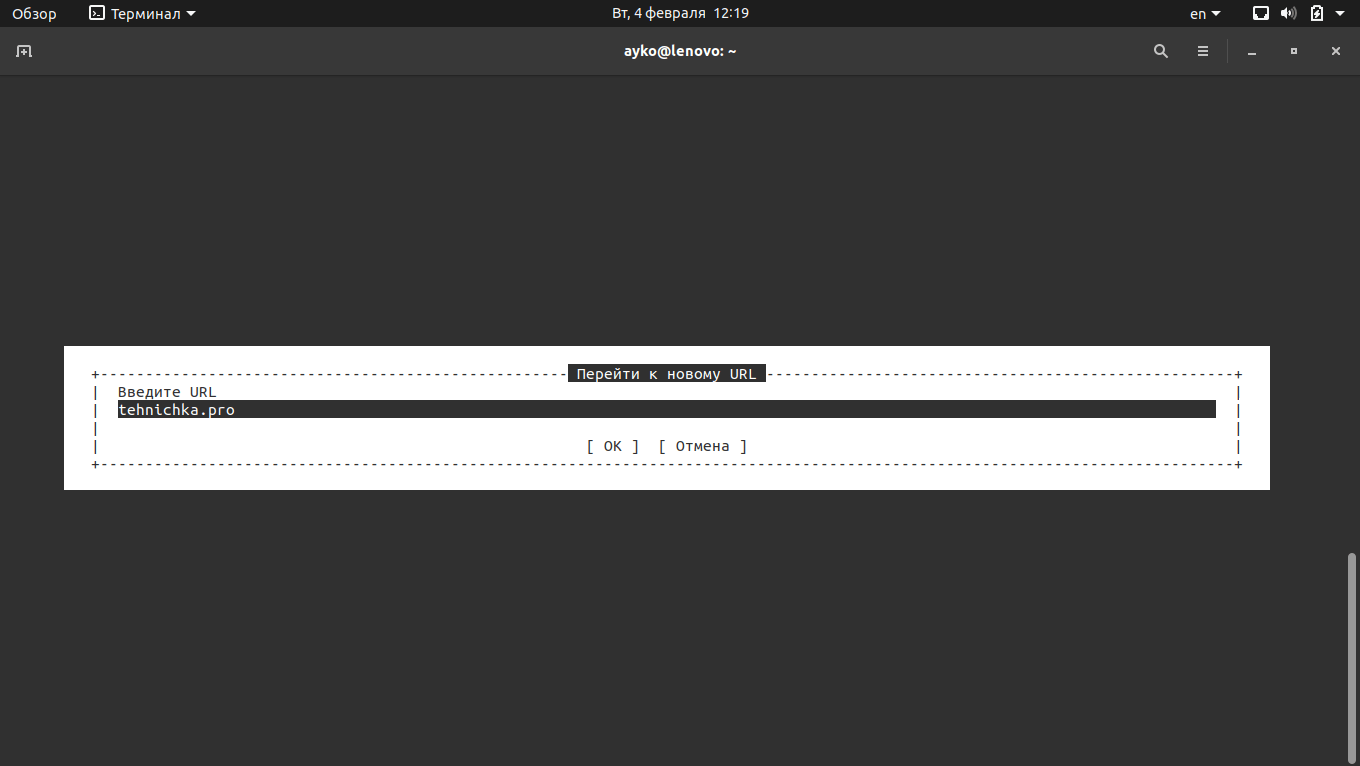
Чтобы ввести новый URL-адрес,
shift + U
затем введите URL-адрес и нажмите Enter.
Vivaldi
Достаточно новый браузер. Напоминает Оперу, что не удивительно, так как был создан что бы вернуть функции, которая Опера потеряла после перехода на движок WebKit. Забавная фишка, что фон браузера подстраивается под фон сайта. Основан он, как и большинство сайтов на Chromium, но возможностей больше. Чего только стоит возможность размещать вкладки не только на верху, как у всех, но и внизу и сбоку.
Менеджер приложений его не находит, значит ставим с сайта.
Команды как всегда для Минт/Убунту(вводим по очереди)
1. wget -qO- https://repo.vivaldi.com/archive/linux_signing_key.pub | sudo apt-key add —
2. sudo add-apt-repository ‘deb https://repo.vivaldi.com/archive/deb/ stable main’
3. sudo apt update && sudo apt install vivaldi-stable
Или просто качаем пакет под вашу систему https://vivaldi.com/download/
Можно выносить ярлыки веб приложений, есть переводчик страниц, и прочие свистоперделки.
При старте так же предложит импортировать ваши настройки из других браузеров, при том еще предложит выбрать из какого профиля ФаерФокса, а не только из активного. Это очень удобно.
А вот минус всего этого — ресурсоемкость. На слабых компах будет тормозить, особенно при большом количестве вкладок.
Firefox
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Хотя этот список не в определенном порядке, Mozilla Firefox, вероятно, является лучшим вариантом для большинства пользователей Linux. Почему?
- Firefox работает быстро, использует меньше оперативной памяти, чем Chrome
- Многопроцессный просмотр означает больше вкладок
- Поддержка тысяч расширений
- Блокировка трекера
- Вкладки и другие данные синхронизируются между устройствами
В конечном счете, Mozilla Firefox — это плавный опыт работы в команде, стоящий за единственной реальной альтернативой Google Chrome.
Вы должны быть в состоянии найти Firefox предустановленным или в программном хранилище вашего дистрибутива. Если нет, посетите веб-сайт Mozilla, чтобы получить копию.
Скачать: Mozilla Firefox
Медиа-запросы в и @import
При подключении таблицы стилей можно с помощью атрибута установить медиа-запросы и тем самым определить условия, когда они должны использоваться.
Кроме , их также можно использовать в :
Медиа-запросы для Bootstrap 3
Организация media queries в порядке возрастания классов устройств xs, sm, md и lg (по умолчанию):
Вышеприведённые запросы необходимо использовать только в указанном порядке.
Для того чтобы media запросы можно было применять в какой угодной последовательности, их необходимо расширить включив в них дополнительно выражение . Это заставит их работать только в указанном диапазоне.
@media (max-width: 767px) {
/* стили для xs-устройств */
}
@media (min-width: 768px) and (max-width: 991px) {
/* стили для sm-устройств */
}
@media (min-width: 991px) and (max-width: 1199px) {
/* стили для md-устройств */
}
@media (min-width: 1200px) {
/* стили для lg-устройств */
}
Медиа-запросы для Bootstrap 4
Синтаксис медиа-запросов для Bootstrap 4, которые можно использовать только в следующем порядке (последовательного увеличения минимальной ширины viewport):
Список media запросов для фреймворка Bootstrap 4, которые можно применять только в обратном порядке (в порядке убывания ширины области просмотра окна браузера):
Перечень медиа-запросов для Bootstrap 4, которые можно использовать в таблице стилей в любой последовательности:
Links

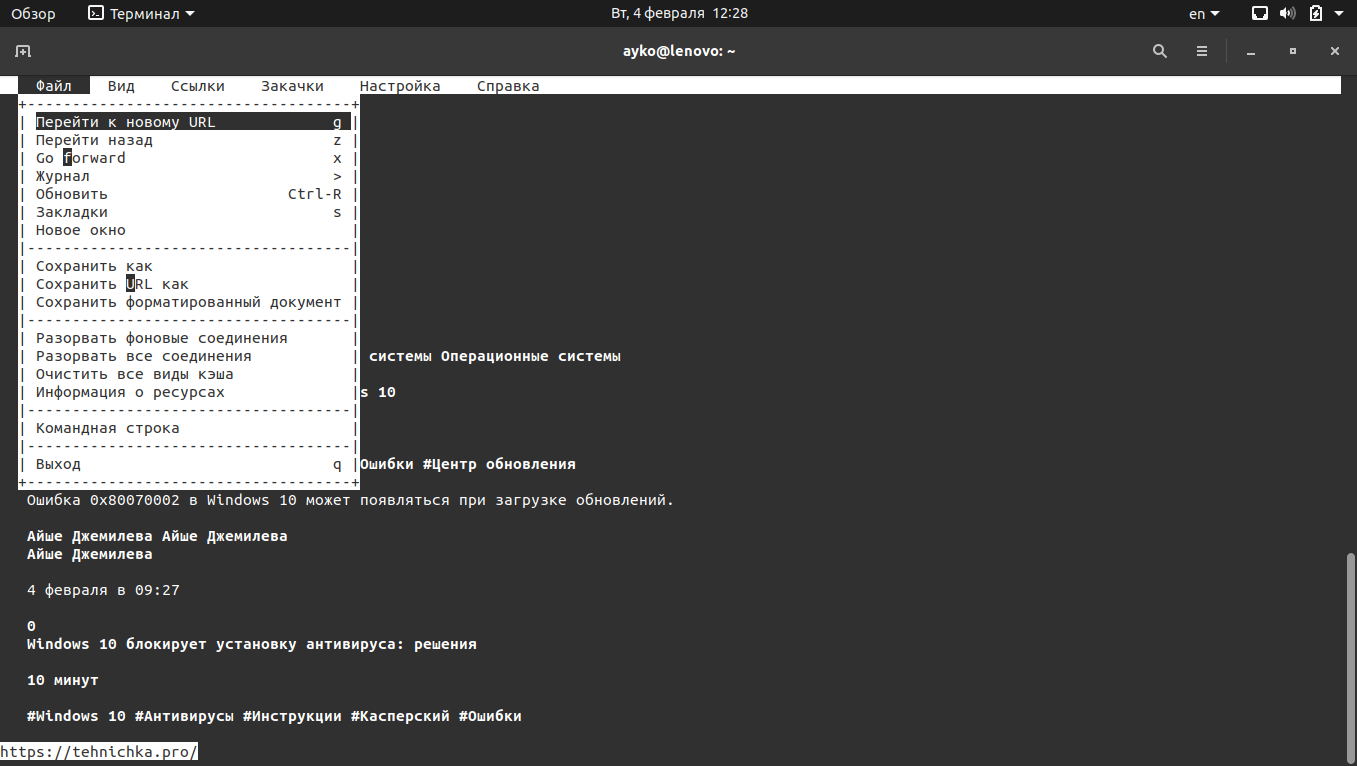
Вот так надо набирать URL-адрес в консольном браузере Links
Links в плане интерфейса более или менее похож на традиционные графические браузеры – в нем предусмотрено меню управления, да и адрес ссылки в нем ввести куда проще, чем в предыдущих аналогах. Кроме того, можно переходить по ссылкам и листать страницы с помощью мыши. В общем, именно с него началась «эра консольных браузеров, с которыми удобно работать», так как на его основе создавались Links2, ELinks и многие другие.
Как пользоваться Links

В меню напротив каждого пункта указана горячая клавиша, отвечающая за запуск этой функции
- Esc – выход к меню управления.
- G – ввод нового URL-адреса.
- Ctrl + R – обновление страницы.
- Q – выход из браузера.
- / — поиск по странице.
- Клавиши вверх-вниз – навигация по элементам.
- F1 – просмотр списка доступных горячих клавиш и связанных с ними операций.
Поддерживаемые платформы
- Linux, почти все дистрибутивы.
- Windows, причем как для 32, так и для 64-разрядных систем.
- OS/2.
- Прочие Unix-подобные системы.
- macOS.
Преимущества
- Постоянный выход обновлений.
- Есть возможность отображения графики.
- Использование шрифтов разного размера.
- Поддержка фреймов, вкладок, таблиц и JavaScript.
Как установить
Linux – ввести в «Терминале» запрос sudo apt install links
Windows – скачать установщик с официального сайта.
macOS – ввести в «Терминале» brew install links
Браузер
Firefox
 Firefox — один из лидеров среди браузеров для Linux. Именно Firefox обычно предустановлен во многих дистрибутивах Linux и является браузером по умолчанию. С помощью дополнительных плагинов можно очень сильно расширить функционал и добавить много новых возможностей.
Firefox — один из лидеров среди браузеров для Linux. Именно Firefox обычно предустановлен во многих дистрибутивах Linux и является браузером по умолчанию. С помощью дополнительных плагинов можно очень сильно расширить функционал и добавить много новых возможностей.
Google Chrome и Chromium
 Google Chrome сейчас является безусловным лидером по популярности среди браузеров. Отлично интегрируется с сервисами от Google. Разрабатывается компанией Google.
Google Chrome сейчас является безусловным лидером по популярности среди браузеров. Отлично интегрируется с сервисами от Google. Разрабатывается компанией Google.
В основе Google Chrome лежит браузер Chromium, который разрабатывается сообществом и имеет открытый исходный код. Google Chrome является проприетарным браузером, он содержит закрытые компоненты.

Chromium — браузер с открытым исходным кодом. Разрабатывается сообществом. Имеет практически такой же интерфейс как и у Google Chrome. Функционал браузера схож с Google Chrome, но Google Chrome поддерживает больше мультимедиа компонентов.
Если вы не знаете что выбрать — Chromium или Google Chrome, то можете начать с Chromium, и если вдруг вас что-то не устроит, то потом уже пробовать Google Chrome.
Особенности работы GNOME Shell и Javascript
На дворе конец 2018-го, и Node.js/V8 — основной инструмент для запуска Javascript-кода. Вся современная web-разработка держится на «ноде».
Но GNOME Shell и вся инфраструктура вокруг него использует другой Javascript-движок, SpiderMonkey от Mozilla, и отсюда следует много важных различий в работе.
Импорт модулей
В отличие от Node.js, здесь нет require(), и модного ES6-import-а — тоже. Вместо этого есть специальный объект imports, обращение к атрибутам которого приводит к загрузке модуля:
В данном случае мы загрузили модуль js/ui/panelMenu.js из библиотеки пакета GNOME Shell, в котором реализован функционал кнопки с всплывающим меню.
Да-да, все кнопки в панели современного десктопа Linux, использующего GNOME, написаны на базе panelMenu.js. В том числе: та самая правая кнопка с индикаторами батареи, Wi-fi, громкостью звука; переключалка языка ввода en-ru.
Далее, есть особый атрибут — это список путей (строк), где будут искаться наши JS-модули. К примеру, мы выделили в отдельный модуль timeUtils.js функционал работы с таймером и положили его рядом с входной точкой нашего расширения, extension.js. Импортим timeUtils.js следующим образом:
Логирование, отладка Javascript
Ну раз у нас не Node.js, то и логирование у нас свое. Вместо console.log() в коде доступны несколько функций логирования, см. gjs/../global.cpp, static_funcs:
- «logError» — логирует стек исключения:
- первый обязательный аргумент — исключение, затем через запятую — что хочешь
- пример, если нужно распечатать стек в нужном месте:
и это нарисует в stderr в стиле:
- «print» = g_print(«%s\n», txt); — только текст + «\n» в stdout, без префиксов и окраски, в отличие от log()
- «printerr» = g_printerr(«%s\n», txt) — отличие от print в том, что в stderr
А вот отладчика для SpiderMonkey из коробки нет (не зря же я кропотливо выписал выше все доступные инструменты для логирования, пользуйтесь!). При желании можно попробовать JSRDbg: раз, два.
Устанавливаем Яндекс.Браузер в Linux
Процедура установки в различных дистрибутивах практически ничем не отличается за исключением необходимости загрузки пакетов разных форматов и учета синтаксиса консоли. Обо всех нюансах мы обязательно расскажем далее. К сожалению, собственного хранилища у Яндекс не имеется, поэтому придется скачивать пакеты через другой браузер с официального сайта или использовать «Терминал» для загрузки библиотек из пользовательских репозиториев. Теперь давайте разберем эти два варианта пошагово.
Способ 1: Загрузка из пользовательских хранилищ
Добавление библиотек браузера в систему через пользовательские репозитории может быть полезно в том случае, когда в системе нет ни одного другого установленного веб-обозревателя, но при этом имеется подключение к интернету. Юзеру потребуется задействовать только классическую консоль и осуществить такие действия:
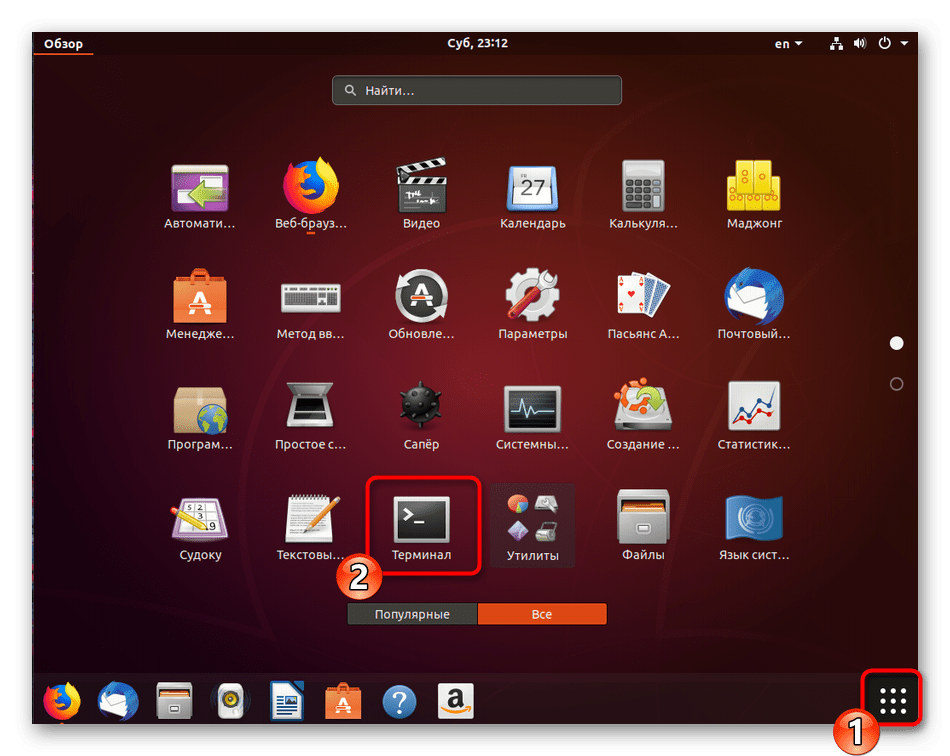
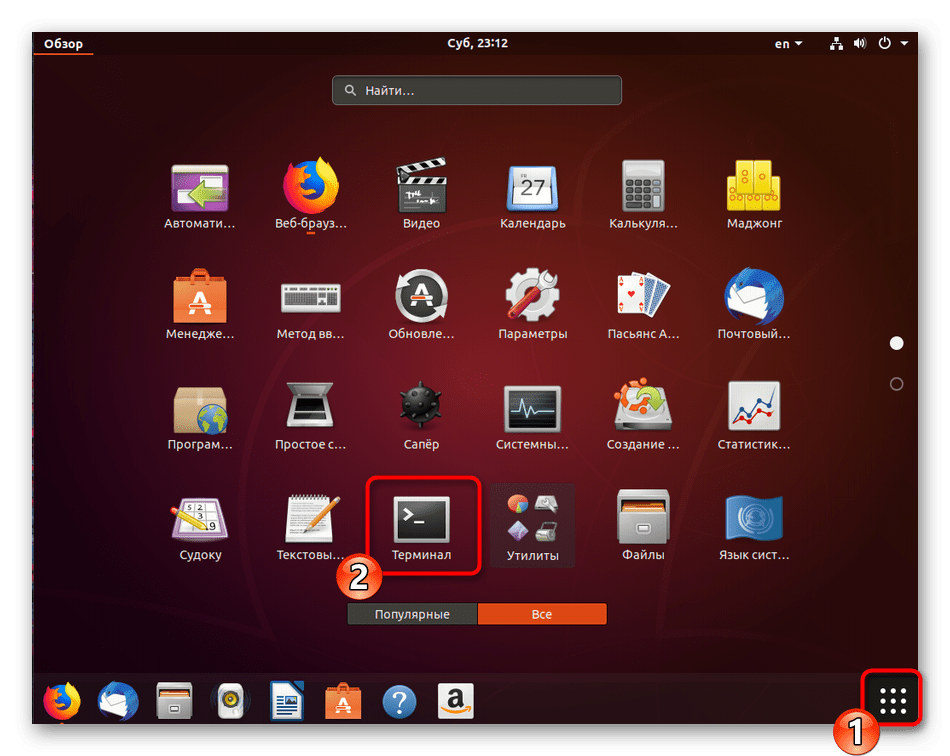
- Запустите «Терминал» любым удобным способом, например, путем нажатия на соответствующий значок в меню.

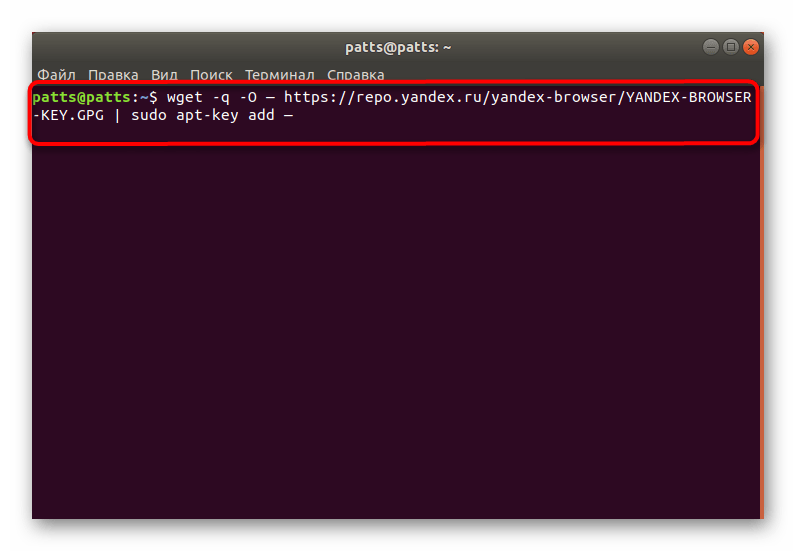
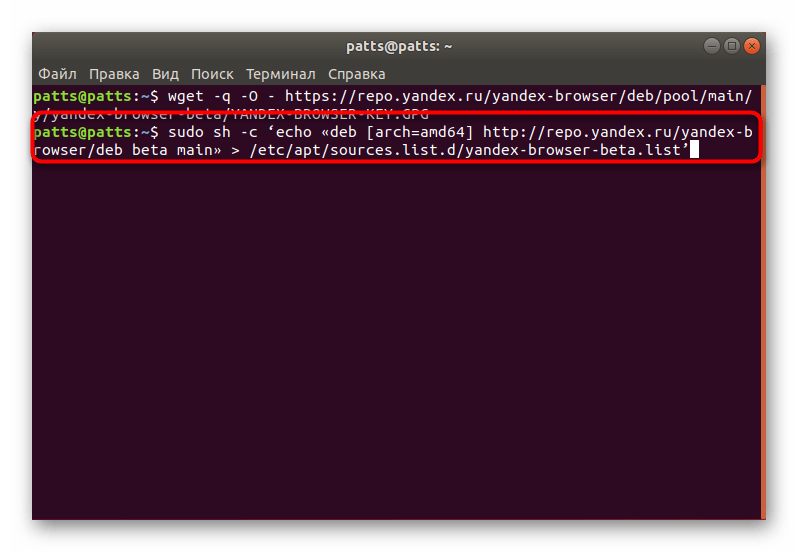
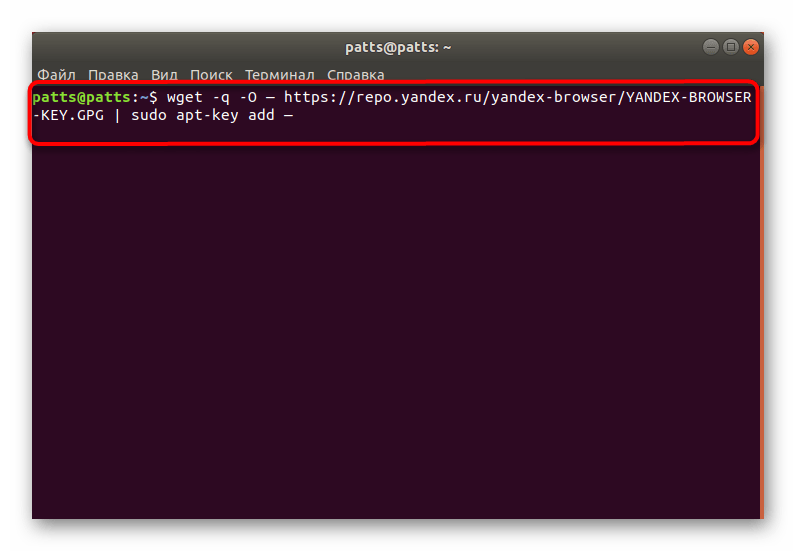
Введите команду wget -q -O — https://repo.yandex.ru/yandex-browser/YANDEX-BROWSER-KEY.GPG | sudo apt-key add — , а затем нажмите на клавишу Enter.

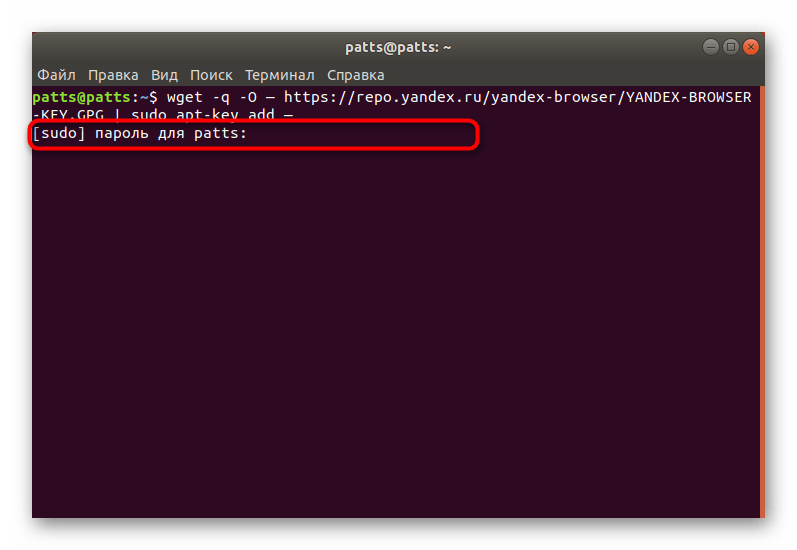
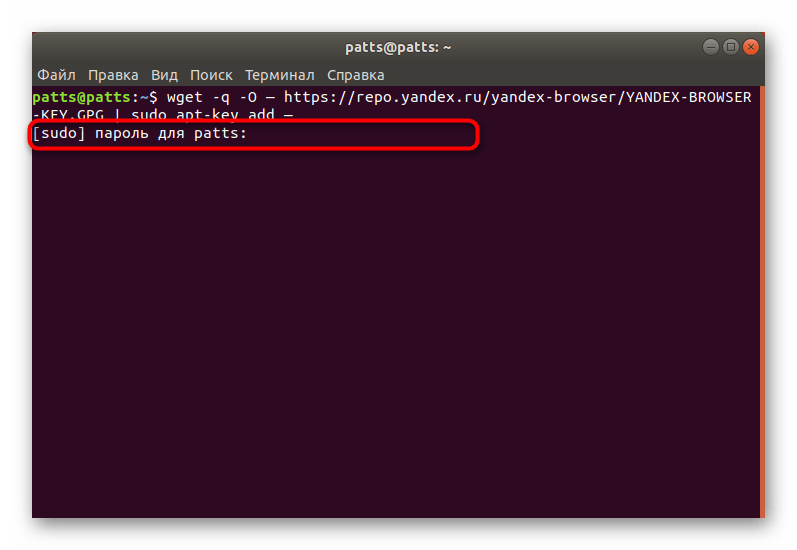
Укажите пароль для предоставления прав суперпользователя. Учтите, что вводимые таким образом символы никогда не отображаются.


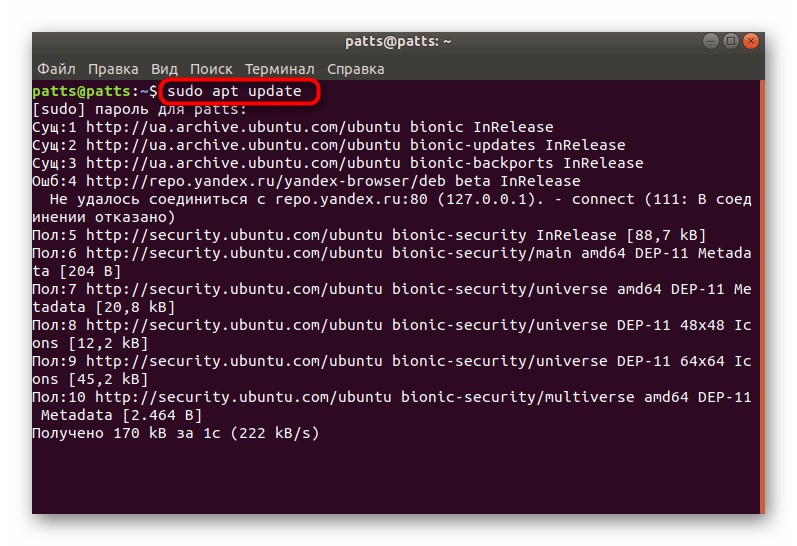
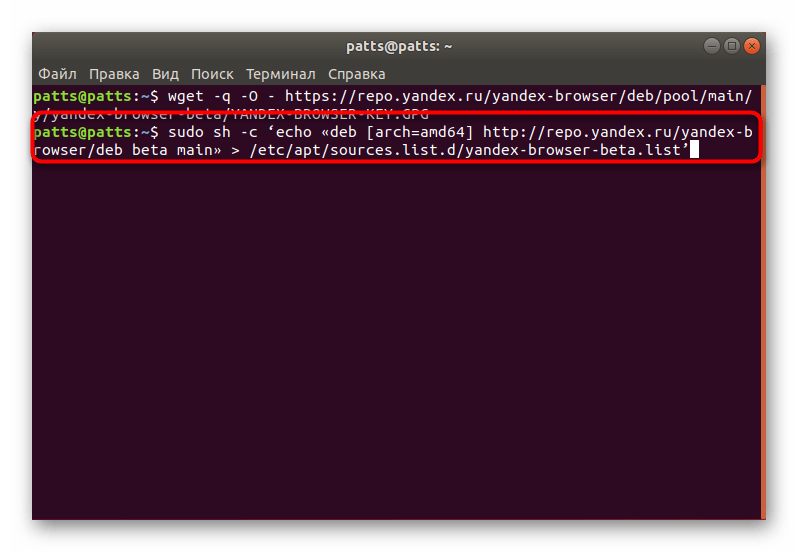
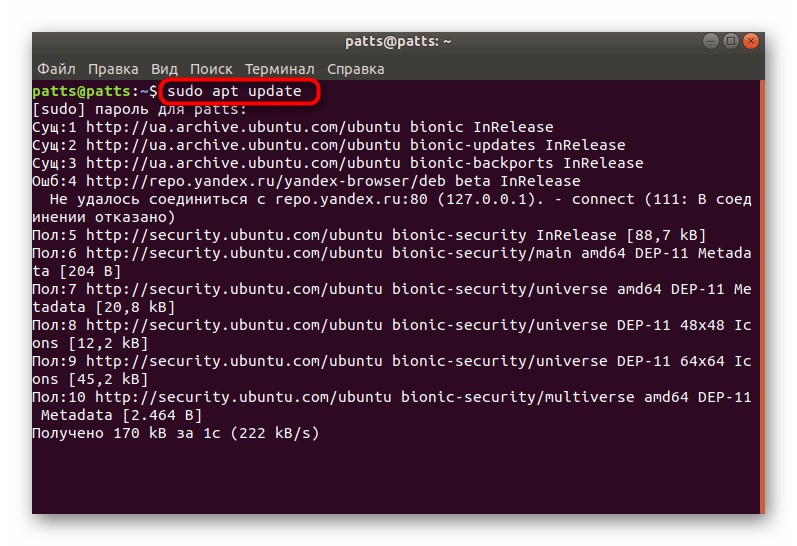
Обновите системные библиотеки, написав sudo apt update .

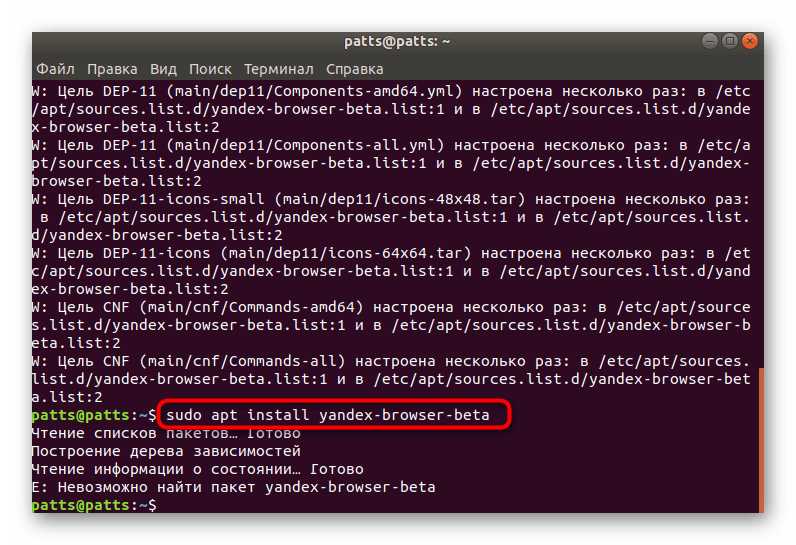
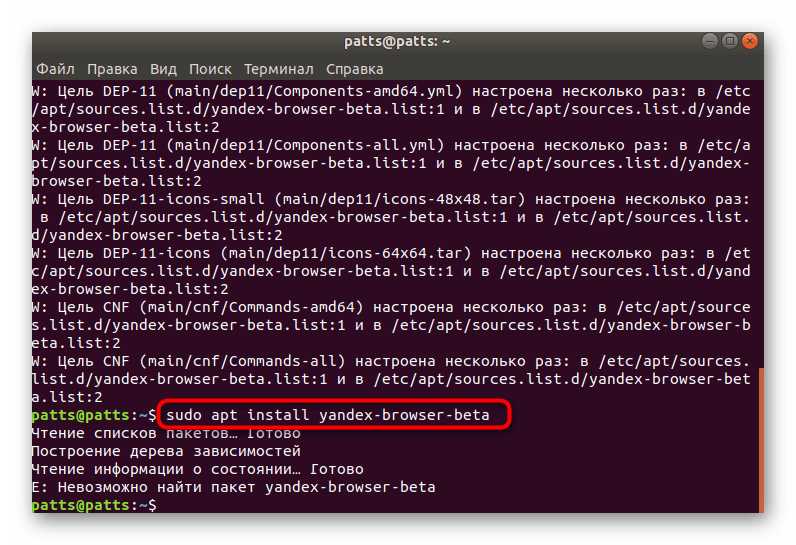
Установите загруженный на компьютер пакет через sudo apt install yandex-browser-beta .

Как видите, ничего сложного в использовании репозиториев нет, ведь нужно всего лишь вводить указанные команды, учитывая при этом синтаксис дистрибутива Linux.
Способ 2: Загрузка пакета с официального сайта
Компания Яндекс на своем сайте разместила версии собственного браузера для разных платформ. Поэтому пользователю остается только перейти туда, выбрать подходящую сборку, загрузить ее и установить на свой компьютер.
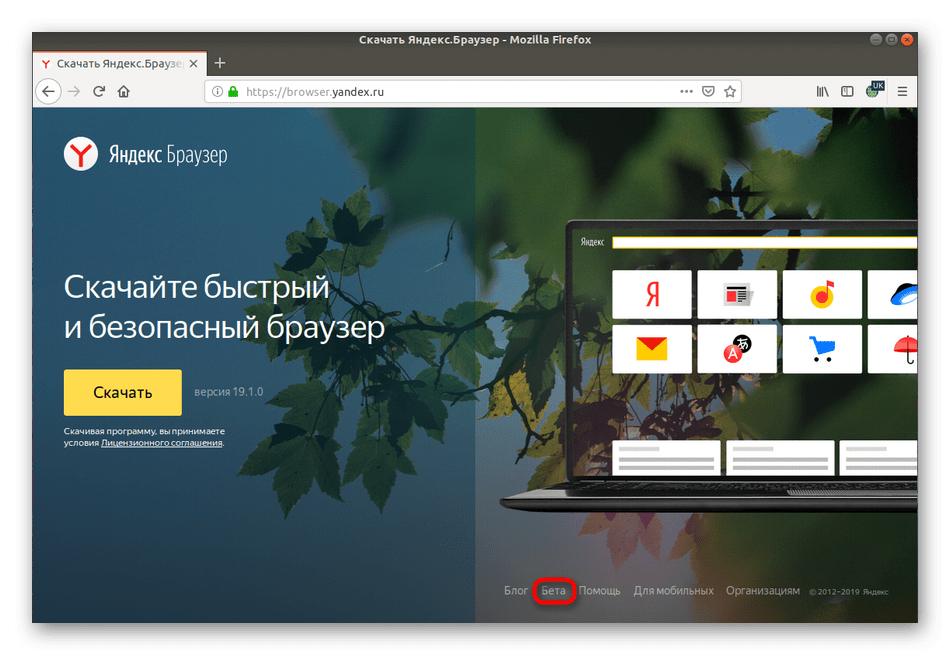
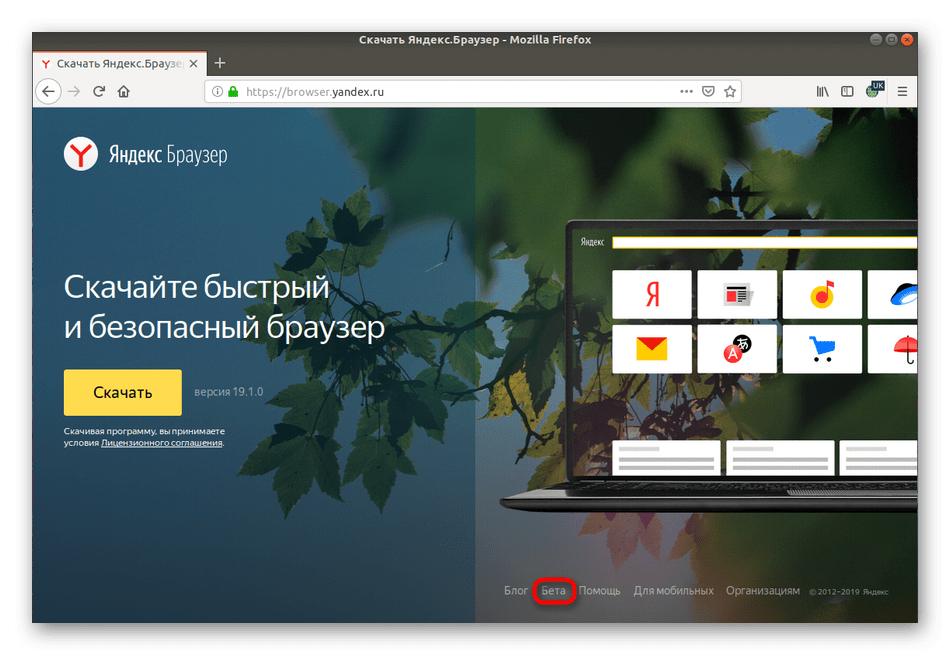
- Перейдите по указанной выше ссылке, чтобы попасть на главную страницу Яндекс.Браузера. Внизу нажмите на ссылку «Бета».

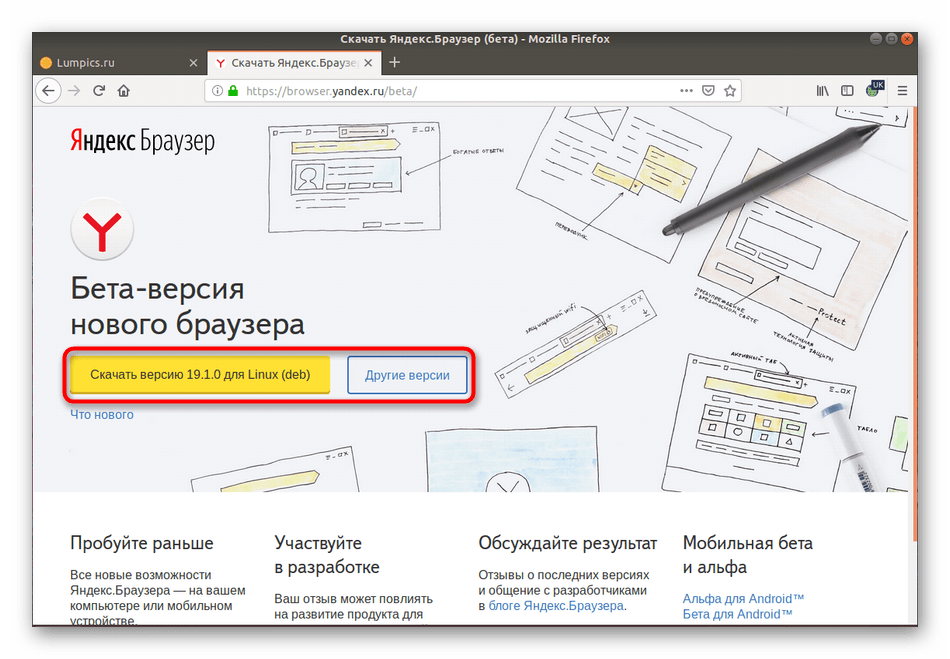
Скачайте предложенную сборку или щелкните на «Другие версии» для изменения выбора.

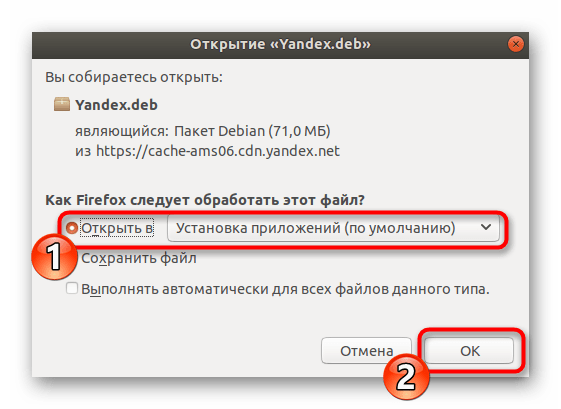
Установите маркер на «Открыть в» или «Сохранить файл», после чего кликните на «ОК».

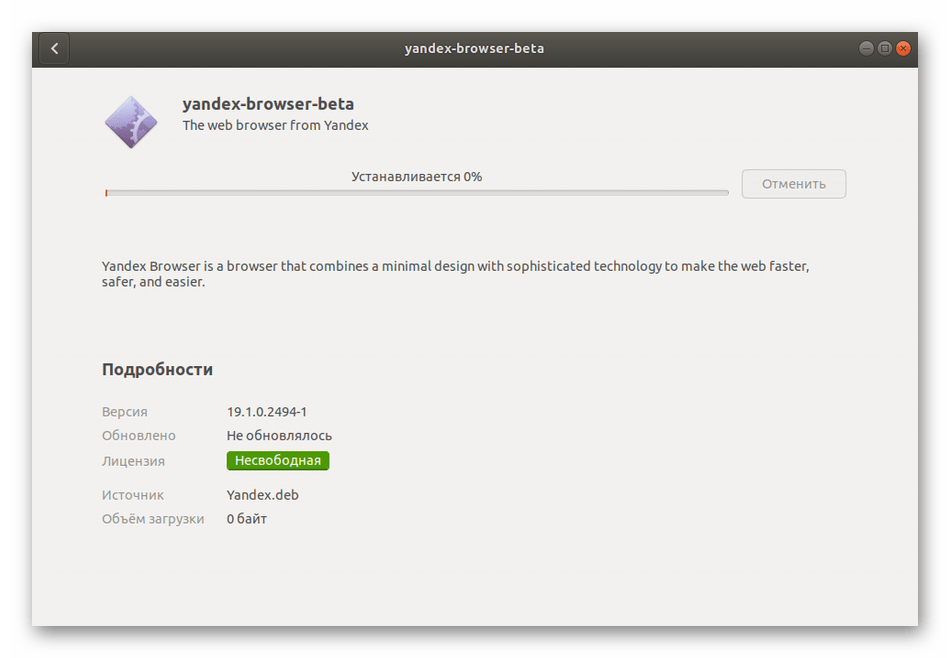
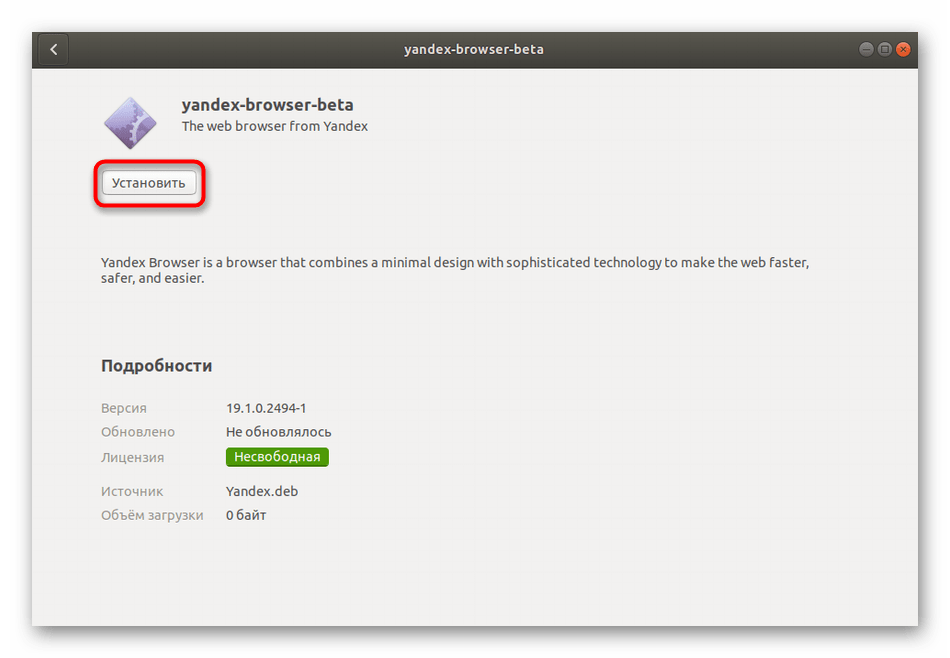
После завершения скачивания откройте пакет через стандартное приложение операционной системы и запустите процесс инсталляции.

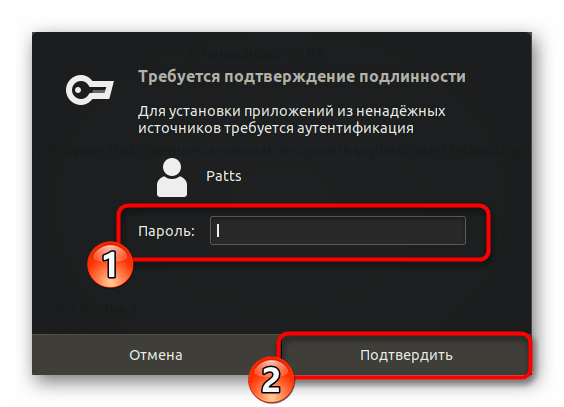
Произведите подтверждение подлинности.

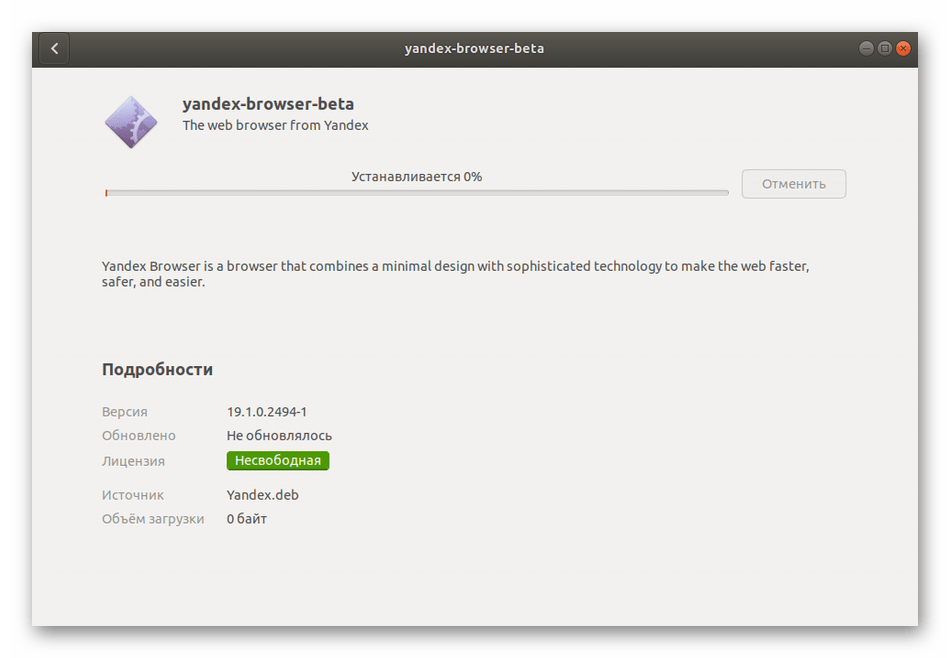
Дождитесь завершения установки.

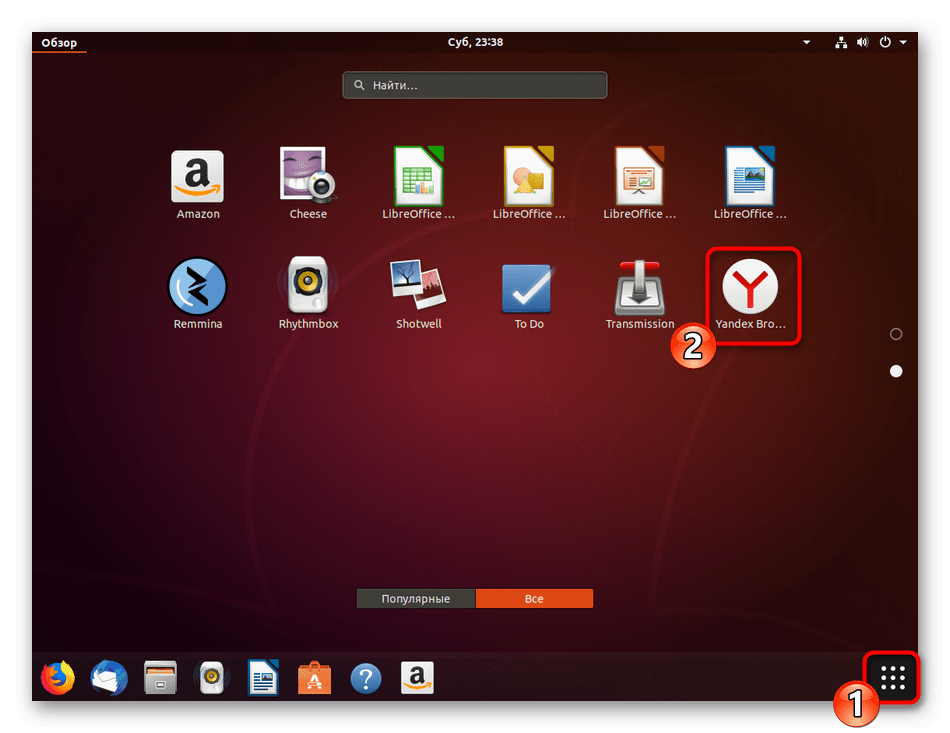
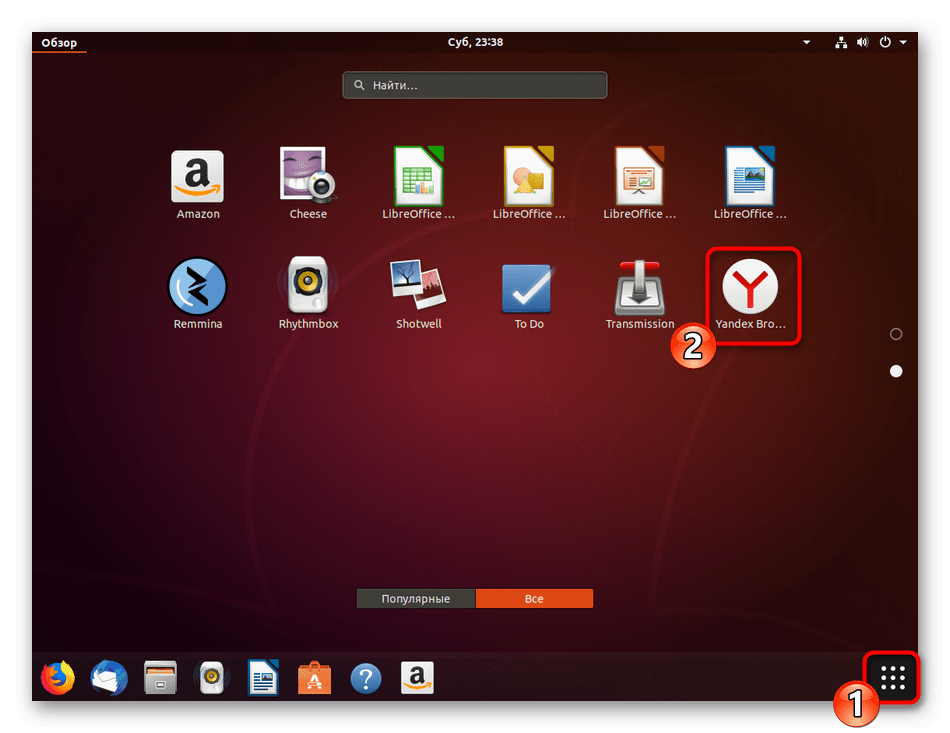
Перейти к работе с Яндекс.Браузером можно через меню, щелкнув на соответствующую иконку.

Приведенные выше два метода инсталляции Яндекс.Браузера подойдут разным пользователям в определенных ситуациях. Поэтому настоятельно рекомендуем сначала ознакомиться с ними двумя, а потом уже подобрать оптимальный.
Предисловие
Парадигма объектно-ориентированного программирования (далее просто ООП) повсеместно используется при создании современного программного обеспечения. Модель объектов, заложенная в данную парадигму, способна достаточно точно описывать свойства и возможности сущностей реального мира. Разумеется, эти объекты не существуют обособленно друг от друга, они взаимодействуют друг с другом для достижения какой-то глобальной цели разрабатываемой системы.
Стандартная библиотека некоторого языка программирования – замечательный сборник полезных утилит. Однако разнообразие решаемых программистами задач так велико, что одной только стандартной библиотекой ограничиться не получится. Программисту часто приходится самому создавать необходимый ему набор функциональности. Это можно сделать, создав пакет функций или набор классов.
Создание собственных классов при разработке программы добавляет в проект новый уровень абстракции, который позволяет определить некоторый функционал системы и работать в дальнейшем только с ним.
Чем выше уровень абстракции, которым пользуется программист, тем выше уровень его продуктивности при разработке приложения.
Использование ООП может существенно упросить жизнь программисту. Это достигается за счёт сокрытия особенностей внутренней реализации классов. Программисту остаётся лишь пользоваться её удобствами. Кажется, что ООП – панацея от всех проблем. Однако на практике, если не иметь чёткого представления о том, какие классы нужно реализовать и как ими потом пользоваться, в результате может получиться очень запутанная система, которая начнёт порождать спагетти-коду (от англ. “spaghetti code”), который будет лишь мешаться, когда вы захотите добавить что-то новое в систему.
Чтобы избежать большинства проблем, возникающих при использовании ООП, нужно:
-
Иметь некоторый опыт создания программ и использования классов.
-
Строить структурные диаграммы классов.
Первое придёт со временем, а со вторым я могу вас познакомить прямо сейчас. Сегодня мы разберём диаграмму классов UML.
Начало
Создадим расширение с нуля:
Файл в соответствующей директории является входной точкой в нашем приложении, в минимальном исполнении он выглядит так:
Первый код
Для начала мы хотим добавить кнопку в справа сверху, как на скриншоте выше.
Итак, с чего бы начать? О, начнем с документации. У нас же есть официальная документация, все дела. А вот нет, официальная документация очень невелика и разрозненна, однако благодаря и его неофициальной документации мы получаем то, что нужно:
Данный код создает ключевой объект класса — это кнопка, специально предназначенная для панели Status Menu. И мы ее вставляем в эту панель с помощью функции Main.panel.addToStatusArea().
Вставляем пункты меню с прикрученными к ним обработчиками, пример:
Спасибо тебе, julio641742, за документацию! Ссылка:https://github.com/julio641742/gnome-shell-extension-reference
Создаем собственный веб браузер
После развертывания всех необходимых компонентов, Visual Studio запустится автоматически. Первым делом вам предложат подключиться к различным службам для разработчиков, но в нашем случае такой необходимости нет. Выбираем пункт Не сейчас! Возможно, позже , выбираем понравившуюся тему оформления и наконец запускаем Visual Studio.
После того как Visual Studio будет запущен вы увидите рабочую область, которая разделена на две части. В левой части отображается пустая форма нашего проекта, а в правой части находится панель свойств, где мы сможем изменять размер и отступы элементов. Сейчас в левой части необходимо открыть меню Панель элементов , в разделе Стандартные элементы управления выбираем WebBrowser и щелкаем на пустое окно в нашей форме.
Install Yandex Browser on Arch Linux, Manjaro, Apricity OS, Antergos
To install Chrome extensions, simply go to chrome.google.com/webstore . To install Opera add-ons, go to addons.opera.com .
That’s it! I hope this tutorial helped you install Yandex browser Linux version on your machine. And as always, if you found this post useful, then subscribe to our free newsletter or follow us on Google+, Twitter or like our Facebook page. Thanks for visiting!
12 Responses to “Install Yandex Browser on Debian, Ubuntu, Fedora, OpenSUSE, Arch Linux”
Para Manjaro 17 utilice yaourt -S yandex-browser-beta
hello after sudo nano /etc/apt/sources.list.d/yandex-browser.list I receive : name file for write /etc/apt/sources.list.d/yandex-browser.list what to do? ctrl +o?
I think you need to press Enter, then Ctrl+O
Hello, I wish your suggestions would work. After all you say in the tile that it is for debian ( amongst others) As it were – One can not install yandex browser on debian using this tutorial. It’s as simple as that. even the list command is not recognized or should i skip it by your opinion? Any chance of help?
I just tried the commands on Debian 9 and it worked without any issue.
To save a file in Nano text editor, press Ctrl+O, then press Enter. To exit nano, press Ctrl+X.
Thank you for your support, Xiao, I learnt how to save nano THANKS TO YOUR teaching while installing on ubuntu. Hm… basic sudo command in terminal it tells me that it is not recognised. Terminal should be opened by ctrl + alt+ T and it does not. To open it i just type terminal…. in “activities”. I will log to debian (9) now and try again… so frustrating. Here, in Ubuntu 18, your instruction works 100% every time. Allow me to let you know how i went. Thank you again Henry
On Debian, the normal user by default can’t use sudo . You need to add the user to sudoer list in order to use it. I have added the instructions at the beginning of this tutorial.
Well, but now i want to unisntall everything i did in debian and i don’t know how to do this since many steps … Thanks!
Thanks. This is the best instruction set for installing Yandex Browser.
I am using majaro 19 and i don’t have yaourt. I tried installing it but its just too complicated
Brilliant and easy solution that works. Thank you for the solution.
Консольные браузеры для Linux
Помимо привычных браузеров, использующих графический интерфейс, существуют консольные браузеры для Linux. Такие приложения выводят на экран только текст страницы, игнорируя изображения и другой контент, нагружающий трафик. Использование консольных браузеров обусловлено отсутствием графической оболочки в ОС, что характерно для множества UNIX-подобных систем. Наиболее известны следующие текстовые обозреватели:
- Lynx;
- Edbrowse;
- W3M;
- Links;

Большинство браузеров берут начало именно с Lynx, который является самым простым в списке. В усовершенствованных версиях (Links и Elinks) реализована поддержка JavaScript и фреймов.
А есть ли жизнь для JS-кода вне GNOME Shell?
Есть. Полнофункциональные приложения, включая графический интерфейс (GUI), можно писать на Javascript! Запускать их нужно с помощью бинаря gjs, пускальщика JS-GTK-кода, пример создания GUI-окошка:
Выше я упомянул про разбиение кода на модули и загрузку их из Javascript. Возникает вопрос, а как в самом модуле определить, запущен ли он как «main»-модуль, или загружен из другого модуля?
В Python-е есть аутентичная конструкция:
В Node.js — аналогично:
Официального ответа на этот вопрос для Gjs/GH я не нашел, но придумал такой прием, которым спешу поделиться с читателем (а че, кто-то дочитал «досюдова»? респект!).
Итак, хитрый прием основан на анализе текущего стека вызовов, если он состоит из 2х и более строк — значит мы не в main()-модуле:
Основные термины и определения:
Цифровая образовательная среда (ЦОС)– это открытая совокупность информационных систем, предназначенных для обеспечения различных задач образовательного процесса.
Слово «открытая» означает возможность и право любого пользователя использовать разные информационные системы в составе ЦОС, заменять их или добавлять новые. Для этого в логике ЦОС должны быть предусмотрены условия и открыто опубликованные правила.
Среда принципиально отличается от системы тем, что она включает в себя совершенно разные элементы: как согласованные между собой, так и дублирующие, конкурирующие и даже антагонистичные. Это позволяет среде более динамично развиваться. Никогда невозможно предугадать, какие из элементов среды окажутся более живучими, какие отомрут, какие с какими образуют новые согласованные альянсы, а какие, наоборот, разделятся.
Система, в отличие от среды, создается под конкретные цели и в согласованном единстве. Ее живучесть определяется диапазоном соответствия реальных внешних условий предусмотренным в проекте изначально. Чем быстрее меняются условия, тем короче жизнь систем.
Главная проблема современных информационных систем в образовании именно в том, что их, избегая согласований, создают централизованно в виде единых универсальных продуктов, подавляя инициативу образовательных организаций по использованию своих систем. Стремительное изменение внешних условий и самих технологий приводит к крайне низкой эффективности вложений в создание этих систем. Поскольку оправдание бюджетных затрат демонстрируется практикой использования, образовательные организации заставляют использовать эти системы. Это приводит к отторжению педагогов от использования навязанных систем и пассивному противодействию. В результате новые информационные системы не только не улучшают образовательный процесс, но и приводят к повышению бюрократической нагрузки, вместо, казалось бы, ожидаемого облегчения ее.
Чтобы справиться со стремительными изменениями, в сфере информационных технологий сначала переходили на «платформы», а теперь все больше говорят об экосистемах.
Платформа– такое построение информационной системы, которое позволяет сторонним разработчиками, используя предусмотренные платформой открытые инструменты, строить собственные продукты, которые смогут работать и взаимодействовать с другими продуктами на той же платформе.
Falkon
Falkon – это бесплатный веб-браузер с открытым исходным кодом, основанный на QtWebEngine. Формально он был известен как Quipzilla; он был ориентирован на образование, но превратился в Фалькон после того, как приобрел популярность и разнообразие. Он доступен на всех платформах, таких как Linux и Windows.
Несмотря на то, что Falkon является легким браузером, он обладает функциями, которые обычно встречаются в популярных браузерах, таких как Chrome и Firefox.
Некоторые из наиболее примечательных функций включают в себя Opera, например домашнюю страницу быстрого набора, веб-каналы, закладки, параметры для изменения темы браузера и встроенный плагин для блокировки рекламы. Falkon можно установить в Linux следующими способами:
2) Инструмент Lynx
Это другой текстовый браузер, разработанный под лицензией GNU GPLv2. Чтобы установить Lynx, запустите
apt-get install lynx-cur
Образец вывода
Reading package lists... Done Building dependency tree Reading state information... Done The following additional packages will be installed: lynx lynx-common The following NEW packages will be installed: lynx lynx-common lynx-cur 0 upgraded, 3 newly installed, 0 to remove and 0 not upgraded. Need to get 1,038 kB of archives. After this operation, 2,792 kB of additional disk space will be used. Do you want to continue? [Y/n] Y
По завершении установки нам нужно подтвердить, что установка прошла правильно. бег
dpkg -l lynx
Вывод
||/ Name Version Architecture Description +++-====================================-=======================-=======================-============================================================================= ii lynx 2.8.9dev8-4ubuntu1 amd64 classic non-graphical (text-mode) web browser
Чтобы запустить Lynx, запустите
lynx
Вывод
Чтобы перейти к URL-адресу, запустите.
Например,
lynx www.google.com
Введите Y для продолжения
Устанавливаем Яндекс.Браузер в Linux
Процедура установки в различных дистрибутивах практически ничем не отличается за исключением необходимости загрузки пакетов разных форматов и учета синтаксиса консоли. Обо всех нюансах мы обязательно расскажем далее. К сожалению, собственного хранилища у Яндекс не имеется, поэтому придется скачивать пакеты через другой браузер с официального сайта или использовать «Терминал» для загрузки библиотек из пользовательских репозиториев. Теперь давайте разберем эти два варианта пошагово.
Способ 1: Загрузка из пользовательских хранилищ
Добавление библиотек браузера в систему через пользовательские репозитории может быть полезно в том случае, когда в системе нет ни одного другого установленного веб-обозревателя, но при этом имеется подключение к интернету. Юзеру потребуется задействовать только классическую консоль и осуществить такие действия:
- Запустите «Терминал» любым удобным способом, например, путем нажатия на соответствующий значок в меню.

Введите команду wget -q -O — https://repo.yandex.ru/yandex-browser/YANDEX-BROWSER-KEY.GPG | sudo apt-key add — , а затем нажмите на клавишу Enter.

Укажите пароль для предоставления прав суперпользователя. Учтите, что вводимые таким образом символы никогда не отображаются.


Обновите системные библиотеки, написав sudo apt update .

Установите загруженный на компьютер пакет через sudo apt install yandex-browser-beta .

Как видите, ничего сложного в использовании репозиториев нет, ведь нужно всего лишь вводить указанные команды, учитывая при этом синтаксис дистрибутива Linux.
Способ 2: Загрузка пакета с официального сайта
Компания Яндекс на своем сайте разместила версии собственного браузера для разных платформ. Поэтому пользователю остается только перейти туда, выбрать подходящую сборку, загрузить ее и установить на свой компьютер.
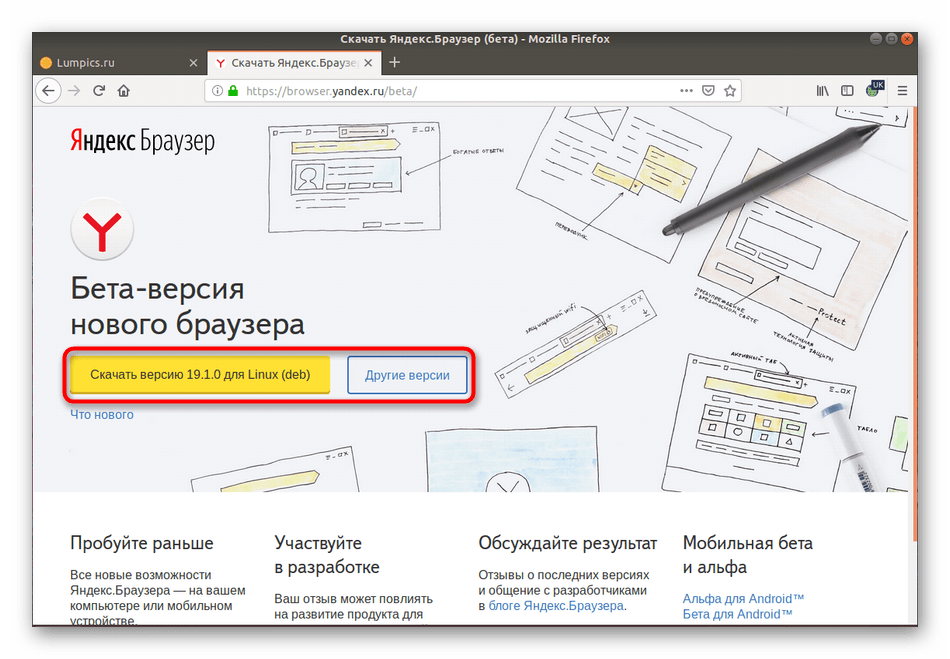
- Перейдите по указанной выше ссылке, чтобы попасть на главную страницу Яндекс.Браузера. Внизу нажмите на ссылку «Бета».

Скачайте предложенную сборку или щелкните на «Другие версии» для изменения выбора.

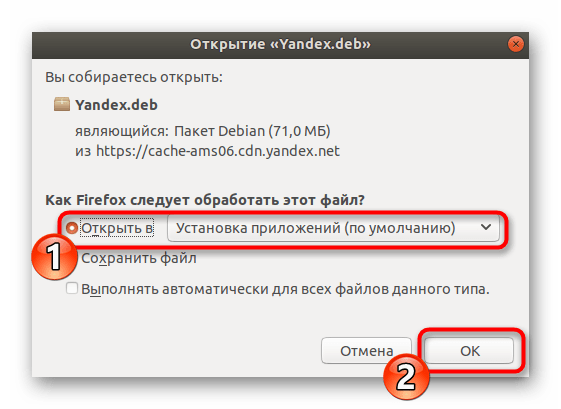
Установите маркер на «Открыть в» или «Сохранить файл», после чего кликните на «ОК».

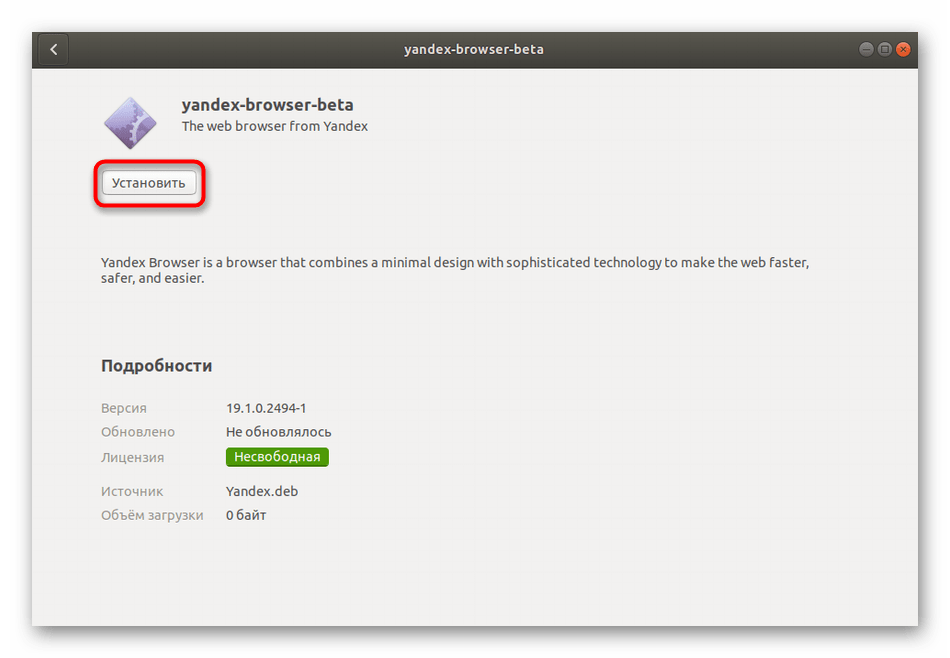
После завершения скачивания откройте пакет через стандартное приложение операционной системы и запустите процесс инсталляции.

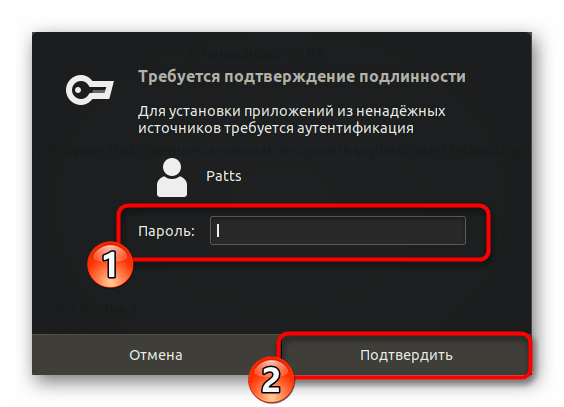
Произведите подтверждение подлинности.

Дождитесь завершения установки.

Перейти к работе с Яндекс.Браузером можно через меню, щелкнув на соответствующую иконку.

Приведенные выше два метода инсталляции Яндекс.Браузера подойдут разным пользователям в определенных ситуациях. Поэтому настоятельно рекомендуем сначала ознакомиться с ними двумя, а потом уже подобрать оптимальный.
И немного классики, GUI на GTK
Чтобы красиво показать пользователю настройки нашего расширения (а не лезть грязными лапами в реестр), GH предлагает нам написать GUI-код и положить его в функцию buildPrefsWidget() файла prefs.js. В этом случае напротив нашего расширения в списке «Installed Extensions» здесь мы увидим дополнительную кнопку «Configure this extension», по нажатию которой наша красота и появится.
Давайте создадим отдельную вкладку About, ведь известно, что без «Эбаута», пардон, программа не является полноценной.
Вообще говоря, для построения классического графического интерфейса у GTK есть весь ассортимент строительных блоков, , заценить кол-во и качество которых можно здесь.
Мы же воспользуемся лишь несколькими из них:
- Gtk.Notebook — это вкладки, примерно как в браузере
- Gtk.VBox — это контейнер для вертикального структурирования списка виджетов
- Gtk.Label — это базовый элемент, надпись, с возможностью HTML-форматирования
Итоговый скриншот:
Класс
Класс — элемент диаграммы, обозначающий множество объектов, обладающих одинаковой внутренней структурой, поведением и отношениями с объектами других классов. Изображается класс на диаграмме в виде прямоугольника, разделённого на три секции:
-
Имя класса
-
Список полей класса
-
Список методов класса
Обязательным элементом класса является только его название.Пример класса «Покупатель». У покупателя есть баланс (balance) денег и список желаемого (wishList). Пользователь может пополнять баланс на некоторую сумму денег (topUpBalance()), может совершать покупки (makePurchase()) и может добавлять товары в список желаемого (appendToWishList()). Также мы можем проверить, подтверждена ли электронная почта пользователя.
Обычно в качестве имени класса выбирается существительное в единственном числе. Разумеется, это имя должно быть уникальным в пределах диаграммы. Если имя класса состоит из нескольких слов, мы ,по практическим соображениям, будем записывать их слитно в верблюжьем стиле (от англ. «CamelCase»).
Настало время изобразить наши классы на диаграмме. Пока что давайте изобразим только имена этих классов.
Первая версия диаграмма классов, которые отвечают за работу
с математическими выражениями.
Пока что эта диаграмма не даёт никакого понимания того, как будет устроена наша система, однако к концу статьи диаграмма значительно преобразится.
Статический класс
Класс, в котором есть только статические поля и методы и на основе которого не создаются объекты, называется статическим классом. Чтобы показать на диаграмме, что наш класс статический, нужно добавить к имени модификатор «utility».
В нашей системе классы MathParser, MathFormConverter, MathConstantManager являются статическими, потому что они представляют собой «сборник» полезных функций, которые мы объединили в класс. Давайте изобразим это на нашей диаграмме.
2 версия диаграммы
Абстрактный класс
Класс, который является базовым для других классов и объекты которого мы не собираемся создавать, называют абстрактным. Абстрактный класс на диаграмме изображается так же, как и обычной класс, однако имя такого класса должно быть записано курсивом.
Итог
После всех перестановок и манипуляций мы имеем самый быстрый и полноценный HTML парсер с поддержкой DOM/HTML Interfaces который строит HTML/DOM дерево полностью соответствующее HTML спецификации.
Если суммировать всё то, что мы изменили:
- Убирали предварительную обработку (перенесли в токенизатор)
- Токенизатор
- Добавили Incoming Buffer
- Унифицировали токены
- Вместо имён Tag ID
- Символьный токен: не один, а N+ символов
- Свой итератор в каждом состоянии
- Обработка токена в построении дерева
- Один токен на всё
- Построение дерева
На i7 2012 года, на одном ядре, мы имеем среднюю скорость парсинга 235MB в секунду (Amazon-страницы).
Конечно же, я знаю как увеличить этот показатель в 1.5/2 раза, то есть запас ещё есть. Но, мне необходимо двигаться дальше. Собственно, а дальше парсинг CSS и создание собственного грамара (Grammar, то есть, генерация эффективного кода для парсинга по Grammar). В отличии от парсинга HTML, парсинг CSS намного сложнее, там есть где «развернуться».














![7+ лучших веб-браузеров для ос linux в 2021 году [must have] - бинар](http://robotrackkursk.ru/wp-content/uploads/7/5/6/756c86bc0be6b73fc355404c606d187c.jpeg)


















