Копилка
-
Как на крыльях бабочек создается защитное изображение змеи
Бабочки, конечно, ничего не знают о змеях. Зато о них знают птицы, охотящиеся на бабочек. Птицы, плохо распознающие змей, чаще становятся…
-
Если octo на латыни «восемь», то почему октава содержит семь нот?
Октавой называется интервал между двумя ближайшими одноименными звуками: до и до, ре и ре и т. д. С точки зрения физики «родство» этих…
-
Почему важных особ называют августейшими?
В 27 году до н. э. римский император Октавиан получил титул Август, что на латыни означает «священный» (в честь этого же деятеля, кстати,…
-
Чем пишут в космосе
Известная шутка гласит: «NASA потратило несколько миллионов долларов, чтобы разработать специальную ручку, способную писать в космосе….
-
Почему основа жизни — углерод?
Известно порядка 10 миллионов органических (то есть основанных на углероде) и лишь около 100 тысяч неорганических молекул. Вдобавок…
-
Почему кварцевые лампы синие?
В отличие от обычного стекла, кварцевое пропускает ультрафиолет. В кварцевых лампах источником ультрафиолета служит газовый разряд в парах ртути. Он…
-
Почему дождь иногда льет, а иногда моросит?
При большом перепаде температур внутри облака возникают мощные восходящие потоки. Благодаря им капли могут долго держаться в воздухе и…
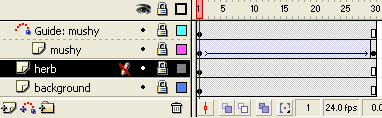
Движение по пути. Слой Guide (направляющий)
В предыдущей практической работе движение мячика было обусловлено изменением его координат, которыми мы манипулировали в палитре Info. Используя дополнительные ключевые кадры, можно создать сложное движение по весьма замысловатой траектории, однако Flash предлагает нам использовать для реализации этой задачи другой способ — использование слоя Guide (направляющего). Этот слой позволяет определить траекторию движения мяча, используя инструмент Pencil.
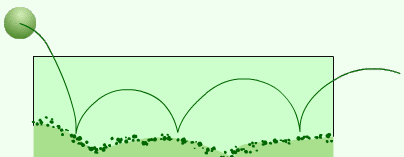
Поместите на сцену мячик, который вы создали в предыдущей работе (это должна быть либо группа, либо символ!). Сделайте ключевым 30 кадр. Вернитесь к первому кадру и в палитре Properties в разделе Tween установите значение Motion. Затем щёлкните на кнопке Add Motion Guide (добавить слой, управляющий движением) расположенной в нижней части палитры Timeline. Вооружившись инструментом Pencil, нарисуйте на этом слое траекторию движения мяча.

Для того чтобы заставить мячик двигаться по созданной траектории, следует в первом и последнем кадре анимации «посадить» мячик на линию траектории.
Это можно сделать вручную, а можно использовать раздел Snap (привязать) в палитре Properties там, где вами был определён способ анимации — Motion.
Обратите внимание на рисунок, в процессе создания анимации я намеренно вышла за рамки сцены. Кстати, когда вы будете тестировать ролик, то не увидите линии, опеределющей траекторию движения мяча, в этом примере это и ни к чему, но если в процессе реализации, какой-то задачи вам это будет необходимо, используйте следующий приём:

Cкопируйте содержимое слоя Guide в буфер обмена, затем создайте для траектории дополнительный слой и вставьте в этот слой содержимое буфера, используя команду Paste in Place.
И ещё, нельзя не обратить внимания на очень важные разделы в палитре Timeline, определяющие поведение объекта в процессе движения:
Orient to Path (ориентировать по пути), если вы хотите, чтобы по нарисованному вами пути была сориентирована ось симметрии объекта, то вам непременно нужно поставить галочку в этом разделе (это особенно важно, когда в путь отправляется ракета, ворона, а не просто мячик, у которого нет ни носа, ни хвоста!).
Rotate (вращение) если вы хотите, чтобы движение объекта сопровождалось акробатическими трюками (кульбит, сальто-мортале…), непременно нужно будет обратить к этому разделу.
Обязательно поэкспериментируйте с этой палитрой, задавая те или иные настройки и отправляя в путь объекты замысловатой формы. Не забывайте, что анимацию вы можете корректировать, создавая дополнительные ключевые кадры. В этих кадрах вы сможете подкорректировать угол разворота объекта, его размер, используя при этом хорошо знакомые вам инструменты палитры Tools.
Примечание: В данной работе частота кадров составляет 24 fps!
Расчётная анимация типа Shape
Анимация типа Shape (форма) позволяет создавать эффекты — метаморфозы, заставляя одну форму «перетекать» в другую. При этом Flash позволяет изменять координаты объекта, его размер и цвет.
Используя этот тип анимации, вы должны помнить, что Flash будет работать только с графическими примитивами (линиями и заливками) и не сможет анимировать группы, символы, блоки текста или растровые изображения. Для того, чтобы всё-таки использовать эти элементы в своей работе, вам необходимо будет разбить их на части (примитивы), используя команду Modify > Break Apart.
Для изучения этого типа расчётной анимации смоделируем метаморфозу, при которой круг будет превращаться в квадрат, в процессе превращения фигура будет двигаться, изменять свой цвет и размер.
Итак, создайте новый документ размером 100×300 px, назовите его metaphor и сохраните на диске.
В первом кадре ролика с помощью инструмента Oval в верхней части сцены нарисуйте круг. Затем перейдите на 20 кадр и сделайте его ключевым. В нижней части сцены на 20 кадре нарисуйте квадрат с помощью инструмента Rectangle, а круг, выделив предварительно инструментом Arrow, удалите. Размер нарисованного вами квадрата должен превышать размер круга. Цвета круга и квадрата подберите самостоятельно, установить фигуры на одной вертикали вы сможете, используя палитру Info.
После того как вы обыграете все эти моменты, вернитесь к 1 кадру и, обратившись к палитре Properties, в разделе Tween установите значение Shape
Обратите внимание, что пространство слоя на палитре Timeline между 1 и 20 кадром залилось светло-салатной краской и от 1 к 20 кадру, протянулась стрелочка. Если вместо стрелочки на палитре протянулась пунктирная линия, это значит, что вы что-то сделали неправильно, например, использовали в своей работе не графические примитивы, а группу или символы…
Протестируйте свой ролик, используя команду Control > Test Movie.
Поэкспериментируйте с палитрой Timeline. Вы можете управлять характером движения, используя уже знакомый вам из материала предыдущей лекции раздел Ease, а также определять характер способа трансформации формы в процессе её метаморфозы. Для этого вам необходимо будет обратиться к разделу Blend (переход), здесь вашему вниманию будут предложены два варианта:
Distributive (размазанный) — контуры линий и заливок в промежуточных кадрах будут сглажены.
Angular (угловатый) — контуры линий и заливок в промежуточных кадрах будут сохранять очевидные углы и прямые линии.

Обратите внимание на палитру Timeline этого ролика, его анимация несколько отличается от приведённого выше описания, я думаю, что, внимательно изучив характер движения фигуры, вы сможете самостоятельно разобраться в содержании верхнего слоя, на котором представлена анимация. Примечания:
В данной работе частота кадров составляет 24 fps!
Примечания:
В данной работе частота кадров составляет 24 fps!
Анимация сопровождается звуком. Для того, чтобы его многократное повторение не походило на агрессивную звуковую атаку, при выполнении публикации, на закладке HTML я намеренно убрала галочку в разделе Loop. Сделано это было, для того, чтобы браузер проиграл ролик только один раз! Если вы хотите просмотреть ролик ещё раз, воспользуйтесь панелью инструментов браузера и обновите страницу. И ещё, на будущее: к использованию звуковых фрагментов в ваших роликах следует относиться очень серьёзно.
Во-первых: звук очень много «весит». Во-вторых: если вы не можете управлять звуком программно, то есть не предоставляете пользователю возможность в любой момент выключить или включить звук, то в зацикленных роликах, например, рекламных баннерах использовать его вообще не стоит. Однако мультипликация и некоторые интерактивные элементы без звука просто немыслимы
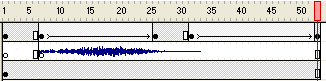
Поэтому в рамках этой лекции мы остановимся на этом подробнее, а пока обратите внимание, что для звукового фрагмента на палитре Timeline выделен отдельный слой
В этом ролике имеется ещё один слой — background (нижний слой), на этом слое расположены статические элементы — декорации.
Работа с символами. Типы символов используемых в Macromedia Flash
Прежде чем приступить к изучению основ расчётной анимации познакомимся с очень важными для Macromedia Flash объектами — символами. Очень важным является тот факт, что все символы созданные в Macromedia Flash в процессе работы над роликом, хранятся в библиотеке ролика и могут быть многократно использованы как в этом ролике, так и в каком-нибудь другом.
Появление символа внутри ролика или внутри иного символа рассматривается как экземпляр символа. Экземпляры символа могут достаточно сильно отличаться от символа-оригинала и цветом, и размером и даже типом. При этом изменения, вносимые в экземпляр, расположенный на сцене ролика, не влияют на оригинал! Вместе с тем, любые изменения оригинала приводят к соответствующим изменениям всех его экземпляров, независимо от их размещения.
Использование символов позволяет значительно ускорить процесс создания ролика и уменьшает размер swf-файла (передавать символ на компьютер пользователя требуется лишь один раз!).
И ещё, только на основе символов могут быть созданы интерактивные элементы ролика.
В программе Macromedia Flash предусмотрена возможность создания трёх видов символов:
- Graphic (графика) — это статическое изображение или небольшой анимационный клип, привязанный к основной временной шкале согласно его внутренним правилам. Символы этого типа не обеспечивают интерактивное взаимодействие с пользователем и не могут содержать звуковое сопровождение.
- Movie Clip (клип) — это независимый элемент анимации, воспроизведение которого не привязывается к основной временной шкале. Клип может включать в себя элементы интерактивного взаимодействия с пользователем, звуковое сопровождение и даже другие клипы. Клип, интегрированный во временную шкалу кнопки, позволяет создать анимированную кнопку.
- Button (кнопка) — это интерактивный элемент ролика, способный реагировать на нажатие клавиш и на основные события, связанные с движением мыши (наведение, щелчок и прочие). Кнопка включает в себя ряд изображений, описывающих разные её состояния, и действия, определяющие реакцию на активность пользователя. Работа с кнопкой может сопровождаться звуком.
Поскольку отличительная особенность любого символа — это связь с библиотекой, то к семейству символов вполне можно отнести:
- импортированный в ролик звук;
- импортированные растровые изображения;
- импортированные видеофрагменты.
В процессе выполнения импортирования любой из этих элементов обязательно помещается в библиотеку ролика, и, следовательно, может быть многократно использован как в этом ролике, так и в каком-нибудь другом.
Библиотеку ролика вы можете открыть в любой момент, воспользовавшись командой Window > Library (окно > библиотека) и держать окно открытым, пока в нём есть потребность.
Значок, отображаемый возле имени символа, соответствует его типу. В случае необходимости можно переопределить поведение экземпляра символа, заставив его вести себя так, как будто он относится к иной категории. Чаще всего это требуется в том случае, если в текущих обстоятельствах должен быть использован конкретный тип символа.
Звуковые форматы
Звук представляет собой упругие волны, распространяющиеся в газах, жидкостях и твёрдых телах и воспринимаемые ухом человека и животных. Человек слышит звук с частотами от 16 Гц до 20 кГц. Звук с частотами до 16 Гц называют инфразвуком, 2·104—109 Гц — ультразвуком, а 109—1013 Гц — гиперзвуком. В процессе оцифровки звука производится запись всех его волновых характеристик. Такая запись именуется импульсно-кодовой модуляцией и представляет собой последовательную запись дискретных значений. Разрядность устройства, исчисляемая в битах, говорит о том сколькими значениями одновременно в одном записанном дискретном фрагменте, берётся звук. Чем больше разрядность, тем больше звук соответствует оригиналу. Любой звуковой файл можно представить как базу данных. Она имеет свою структуру, о параметрах которой указывается обычно в начале файла. Потом идёт структурированный список значений по определённым полям. Иногда вместо значений стоят формулы, позволяющие уменьшать размер файла.
Познакомимся поближе с теми форматами звуковых данных, которые мы чаще всего будем использовать при озвучивании роликов в Macromedia Flash.
WAV (waveform) — дискретный формат, предназначенный для хранения и передачи аудиосигнала в цифровой форме, отличается высокой степенью качества и, к сожалению, неимоверным размером. В формате wav могут сохраняться стерео- или монофонические файлы с разрядностью выборки 8 или 16 бит. Помимо обычных дискретных значений, битности, количества каналов и значений уровней громкости в wav может быть указано еще множество параметров: метки позиций для синхронизации, общее количество дискретных значений, порядок воспроизведения различных частей звукового файла, а также есть место для того, чтобы вы смогли разместить там текстовую информацию.
MP3 (MPEG Layer3) — потоковый формат, предназначенный для хранения и передачи аудиосигнала в цифровой форме, отличается высокой степенью компактности. Используется главным образом для передачи аудио в реальном времени по сетевым каналам и для кодирования CD Audio. Термин «потоковый» означает, что передача данных происходит потоком независимых отдельных блоков данных — фреймов. Для этого исходный сигнал при кодировании разбивается на равные по продолжительности участки, именуемые фреймами и кодируемые отдельно. При декодировании сигнал формируется из последовательности декодированных фреймов. Ширина потока (bitrate) при кодировании сигнала, аналогичного CD Audio (44.1kHz 16Bit Stereo) обозначает общую величину потока — количество передаваемой за единицу времени информации. Эта величина варьируется от 320kbs (320 килобит в секунду, также пишут kbs, kbps или kb/s), до 96kbs и ниже.
Запись и коррекция звукового фрагмента
В процессе работы над мультипликационным или интерактивным роликом у вас, безусловно, возникнет желание записать свой собственный музыкальный или речевой фрагмент.
Итак, вы записали какой-то звук с помощью микрофона, и сохранили его как некий sound.wav.
Любой wav-файл имеет довольно большой размер, но это легко устранимый недочёт, ведь мы можем конвертировать его в mp3-файл с помощью PlayCentre, а также откорректировать этот фрагмент с помощью специальных программ, например, Sound Forge или Steinberg Wave Lab.
При записи с микрофона появляются паузы, до и после звукового фрагмента (например, слова). Появляется шум. Искажается голос. Все эти недочёты, используя перечисленные выше программы, сможет легко устранить даже новичок.
В этих программах звук представлен графически в виде волны. Поэтому здесь, мы можем, с хирургической точностью, отсечь ненужные нам части. Добавить различные эффекты, например, «А-ля Масяня», женский голос превратить в мужской голос, и вообще пофантазировать в своё удовольствие.
СМИ ПОН
Подлинная история советского «ограбления века». Дело братьев Калачян
В 1977 году в Армении произошло крупнейшее в истории СССР ограбление Госбанка.
Об ограблении денежных хранилищ Госбанка не думали даже матёрые уголовники. И тем не менее в 1977 году случилось немыслимое — злоумышленники покусились на святая святых советской финансовой системы.
Операция «Архив». Как Советский Союз окончательно избавился от Гитлера
На рубеже 1980–1990-х годов, когда в Восточной Европе произошло обрушение просоветских режимов, а Западная Германия поглотила Восточную, произошло резкое усиление позиций неонацистов.
На фоне ниспровержения социализма крайне правые силы пытались добиться хотя бы частичной реабилитации нацизма.
Непобедимая страна. 15 интересных фактов о Советском Союзе
30 декабря 1922 года на Первом Всесоюзном съезде Советов было утверждено образование Союза Советских Социалистических республик. Советский Союз занимал территорию площадью 22 400 000 квадратных километров, являясь самой большой страной на планете, имел самую протяжённую границу в мире (свыше 60 000 километров) и граничил с 14 государствами.
Великая душа. Жизнь и принципы Махатмы Ганди
Мохандас Карамчанд Ганди родился 2 октября 1869 года в индийском городе Порбандар в состоятельной семье из варны вайшьев. Маленький Мохандас, или Мохан, меньше всего напоминал философа, мыслителя и политика, идеи которого перевернут мир.
Продукт гуманизма. Как сердобольный дантист придумал «электрический стул»
6 августа 1890 года человечество вписало новую страницу в свою историю. Научно-технический прогресс добрался и до такого специфического рода деятельности, как исполнение смертных приговоров. В Соединённых Штатах Америки была проведена первая смертная казнь на «электрическом стуле».
Придуманный из гуманных соображений «электрический стул» оказался одним из самых жестоких способов смертной казни.
Несколько способов создания символов
1 способ:
Для начала давайте обратимся к материалу домашней работы, представленному на прошлом уроке и превратим в символ уже готовую покадровую анимацию — котёнка, который шевелит ушками и машет хвостиком. Эта анимация должна быть представлена у вас на отдельном слое. Чтобы выполнить эту операцию, действуйте следующим образом:
- Используя клавишу Shift или Ctrl, выделите в палитре Timeline все кадры, которые должны войти в символ (в последующем, когда вам нужно будет превратить в символ сложную анимацию, захватывающую несколько слоёв, необходимо будет выделять необходимые кадры, и все нужные вам слои!).
- Затем используйте команду Edit > Copy Frames (правка > копировать кадры) или щёлкните правой кнопкой мыши и в появившемся меню выберите Copy Frames.
- Обратитесь к меню Insert > New Symbol (вставка > новый символ), выберите тип символа Graphic.
- Итак, внешний вид рабочего поля редактора изменился. Сейчас вы находитесь «внутри» символа. Встаньте на первый кадр палитры Timeline и используйте команду Edit > Paste Frames (правка > вставить кадры) или щёлкните правой кнопкой мыши и в появившемся меню Paste Frames.
- Вернитесь на сцену, для этого щёлкните по значку Scene 1. И удалите все кадры анимации, которую преобразовали в символ, выделив их, используйте команду Insert > Remove Frame (вставка > убрать кадр).
- Теперь сделайте ключевым первый кадр этого слоя и разместите на нём экземпляр символа с котёнком, воспользовавшись библиотекой ролика. Затем перейдите на 15 фрейм и используйте команду Insert Frame, для того чтобы «развернуть» анимацию.
2 способ:
Выделите необходимые вам элементы изображения (например, вазу с букетом из осенних листьев) и используйте команду Insert > Convert to Symbol (вставка > преобразовать в символ). Выберите тип символа Graphic
Обратите внимание на небольшой крестик в центре окна. Это точка регистрации
При вычислении координат экземпляра символа определяется именно положение точки регистрации. Общепринято располагать точку регистрации примерно в центре символа.
3 способ:
Если вы заранее знаете, что создаваемое изображение будет оформлено как символ, сразу обращайтесь к команде Insert > New Symbol (вставка > новый символ). Кстати, если окно библиотеки открыто, то тот же самый эффект даст щелчок на кнопке New Symbol (новый символ — плюсик голубого цвета) в нижней части окна библиотеки.
4 способ:
Ещё один способ создания символов состоит в использовании в качестве основы уже существующие символы. Для этого символ необходимо продублировать. Выберите дублируемый символ в окне библиотеки, щёлкните правой кнопкой мыши и в появившемся меню выберите Duplicate (дублировать). Задав свойства нового символа, можно перейти в режим его редактирования — щёлкните правой кнопки мыши, выберите раздел Edit (редактировать) и внесите необходимые изменения.
***
Теперь немножечко поэкспериментируем. Не закрывайте библиотеку своего ролика, в котором вы создали символ типа Graphic, содержащий анимацию с котёнком. Создайте новый документ File > New и разместите на сцене котёнка, используя открытую библиотеку ролика с домашним заданием
Обратите внимание, что символ автоматически был размещён в библиотеке нового документа. Теперь со спокойной душой закройте файл с домашней работой
Сохраните новый документ на диске и протестируйте ролик. Ваш котенок, к сожалению, не хочет шевелить ушками и махать хвостиком. Почему? И как в данной ситуации можно поправить положение?
В вашем новом документе всего один кадр, и для того, чтобы обеспечить нормальную работу символу типа Graphic, содержащему анимацию, необходимо добавить на палитре Timeline столько кадров, сколько содержится в вашей анимации так скажем, развернуть анимацию. Ещё раз протестируйте ваш ролик.
Ситуацию можно исправить и другим способом. Создайте ещё один новый документ, вынесите на сцену котёнка и в палитре Properties для этого экземпляра переопределите его поведение на Movie Clip. Протестировав ролик, вы увидите, что, не смотря на то, что в вашем ролике только один кадр котёнок и ушками шевелит и хвостиком виляет.
Можно переопределить поведение символа-оригинала это можно сделать, используя кнопочку Properties в нижней части окна библиотеки или, щёлкнув правой кнопкой мыши, выбрать в появившемся меню раздел Behavior (поведение) и переопределить тип символа, используя предложенные варианты.
Управление изменениями формы с помощью Shape Hint (узловых точек формы)
Для управления более сложными изменениями формы используются так называемые Shape Hints (узловые точки формы), которые определяют, как фрагменты первоначальной формы будут перенесены в новую форму. Другими словами, узловые точки используются для идентификации тех точек исходной формы, взаимное расположение которых требуется сохранить это своего рода бисеринки, фиксирующие некоторые элементы изображения. Наиболее характерный пример использования узловых точек — анимация мимики лица, при которой некоторые его части (например, глаза) не должны участвовать в трансформации.

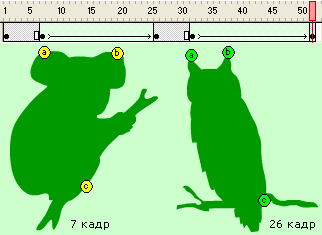
Узловые точки обозначаются на изображении небольшими кружочками с буквами. Буквы (от а до z) используются в качестве имён (идентификаторов) узловых точек. Каждой узловой точке на исходном изображении должна соответствовать точка с тем же именем на результирующем изображении. Всего для одной фигуры может быть использовано не более 26 узловых точек (по числу букв алфавита). Узловые точки на исходном изображении окрашены в жёлтый цвет, на результирующем в зелёный.
Для расстановки узловых точек требуется выполнить следующие действия:
- Щёлкните левой кнопкой мыши в кадре, соответствующем исходному изображению.
- Обратитесь к меню Modify > Shape > Add Shape Hint (модифицировать > форма > добавить узловую точку) в результате на сцене в вашем кадре появится «заготовка» первой узловой точки — кружочек красного цвета с буквой а.
- Переместите его мышью с помощью инструмента Arrow при включенном модификаторе Snap to Objects на ту точку изображения, которую вы хотите пометить как узловую.
- Щёлкните левой кнопкой мыши на кадре, соответствующем результирующему изображению, на сцене также будет присутствовать красный кружочек с той же буквой, что и в исходном кадре.
- Переместите кружочек в точку изображения, которая должна соответствовать отмеченной в исходном кадре, после перемещения кружочек изменит цвет на зелёный.
- Вернитесь к первому кадру и убедитесь, что цвет узловой точки изменился на жёлтый.
Если требуется продолжить расстановку узловых точек, повторите описанные выше действия.
Примечания:
Если вы используете при трансформации несколько узловых точек, то выполняйте их расстановку по часовой стрелке, начиная с левого верхнего угла изображения. Это обусловлено тем, что Flash обрабатывает узловые точки в алфавитном порядке.
В процессе расстановки узловых точек целесообразно периодически тестировать свой ролик. Чтобы изменить положение узловой точки, достаточно просто перетащить её на новое место (это можно сделать как на первом, так и на последнем кадре последовательности). Кроме того, всегда можно удалить лишние точки или добавить новые. Если результаты работы вас вполне устраивают, можете спрятать узловые точки. Все перечисленные операции удобнее всего выполнять с помощью контекстного меню. Чтобы его открыть, щёлкните на одной из узловых точек правой кнопкой мыши. Меню содержит четыре команды, из которых первые три доступны только для узловых точек исходного изображения:
Add Hint (добавить узловую точку) — при выполнении команды на сцене появляется заготовка новой узловой точки.
Remove Hint (удалить узловую точку) — узловая точка, на которой вы щёлкнули правой кнопкой мыши, открывая меню, будет удалена.Remove All Hints (удалить все узловые точки) — удаление всех узловых точек.Show Hints (показать узловые точки) — данный режим используется по умолчанию (рядом с именем команды стоит галочка). Повторный её выбор приведёт к тому, что узловые точки станут невидимыми. Этот вариант следует использовать только после достижения требуемого результата, поскольку для возврата в режим показа узловых точек вам придётся снова обратиться к меню Modify > Shape > Add Shape Hint.
Обратите внимание на анимационные flash-ролики представленные в этой лекции, в первом случае мишка коала превращается в филина без использования узловых точек, во втором случае мы управляем анимацией, используя три пары узловых точек