Развертывание с помощью Visual Studio
Visual Studio предлагает встроенные возможности для упрощения развертывания веб-приложений, что облегчает задачу проектирования сложных веб-сайтов. Visual Studio включает в себя функции, которые интегрируются с IIS и позволяют создавать виртуальные каталоги, не выходя из комфортной среды разработки. Visual Studio предлагает несколько возможностей для интеграции с IIS:
-
Вы можете создавать виртуальный каталог при создании нового проекта.
-
Вы можете использовать функцию Copy Web Site (Копировать веб-сайт) для передачи существующего веб-сайта в виртуальный каталог.
-
Вы можете использовать функцию Publish Web Site чтобы скомпилировать свой сайт и передать его по новому адресу.
При создании веб-сайта в Visual Studio, вы можете одновременно создать виртуальный каталог для этого веб-сайта. Если вы сделаете это, Visual Studio не будет использовать встроенный тестовый сервер IIS Express. Вместо этого, все ваши запросы будут обрабатываться полной версией IIS.
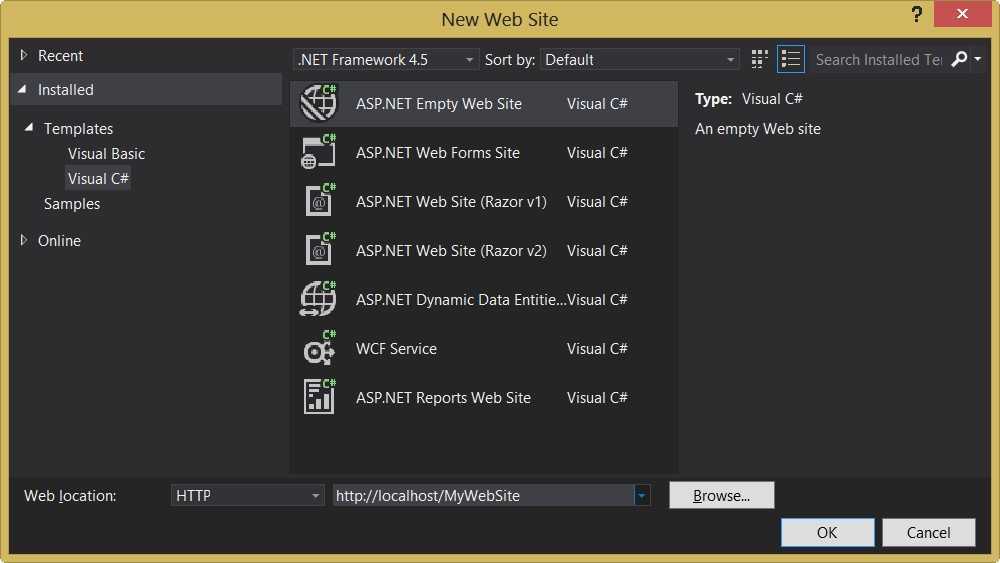
Для создания виртуального каталога IIS сначала необходимо запустить Visual Studio с правами администратора. Затем выберите пункт меню File —> New —> Web Site и в открывшемся диалоговом окне «New Web Site» выберите HTTP для расположения сайта (вместо файловой системы). Вы можете вставить строку URL. Например, если вы укажете
http://localhost/MyWebSite, Visual Studio создаст каталог MyWebSite в виртуальном каталоге C:\Inetpub\Wwwroot используемым по умолчанию:

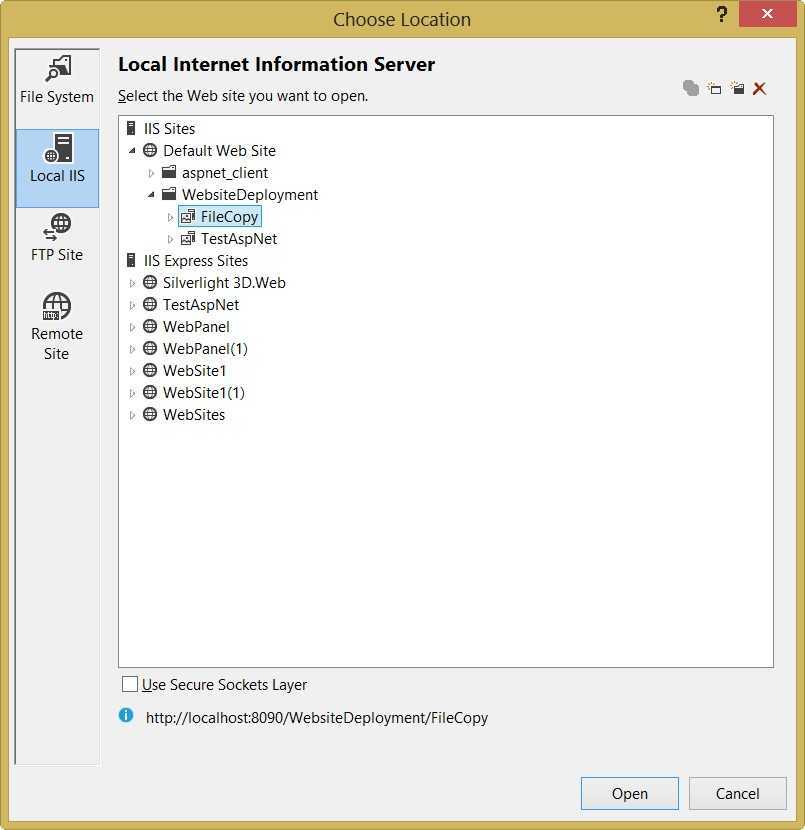
Такой подход не является лучшим т.к. вы не сможете настроить некоторые параметры, такие как страницы по умолчанию, пользовательские ошибки и т.п. Вместо создания нового виртуального каталога с помощью Visual Studio лучше будет выбрать существующий каталог IIS, который в свою очередь можно сконфигурировать с помощью IIS Manager. Для этого щелкните по кнопке Browse (Обзор) и выберите нужный виртуальный каталог:

В этом окне вы можете добавить или удалить виртуальный каталог используя кнопки вверху справа.
Копирование веб-сайта
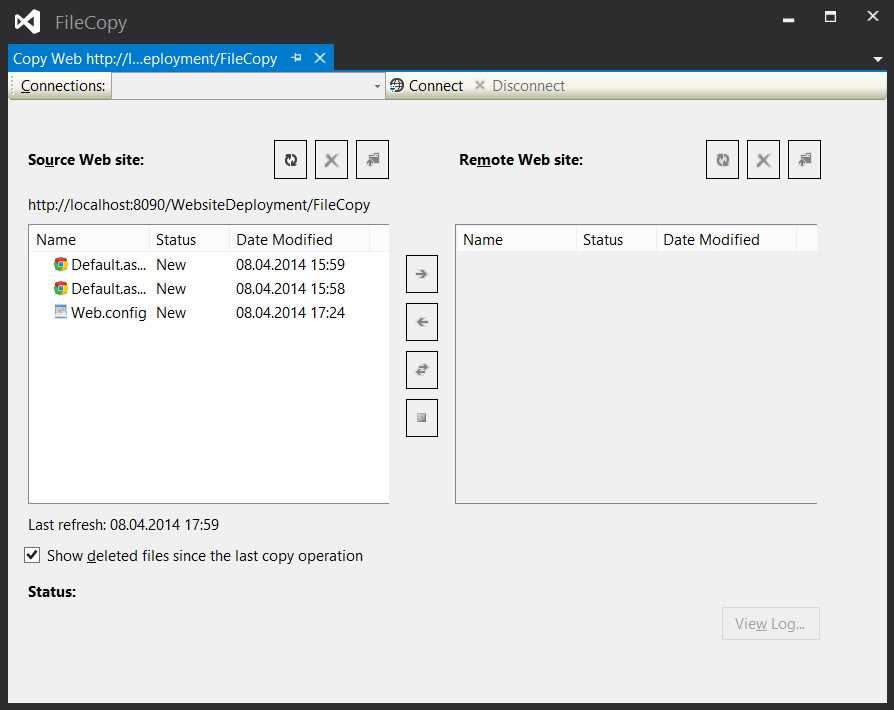
Visual Studio также включает в себя быстрый и простой способ для передачи файлов веб-приложения. Вам просто нужно выбрать в меню WebSite —> Copy Web Site. Откроется новое диалоговое окно Visual Studio, которое покажется знакомым любому, кто имел дело с различными IDE-программами для работы с сайтами, такими как Dreamweaver или Expression Web:

Это окно состоит из двух списков файлов. Слева находятся файлы в текущем проекте (на локальном жестком диске). Справа находятся файлы на целевом месте (удаленный веб-сервер). При первом открытии этого окна вы ничего не увидите справа, потому что вы не указали цель. Вы должны нажать кнопку Connect вверху, чтобы предоставить эту информацию. При этом Visual Studio откроет знакомое диалоговое окно, которое выглядит почти так же, как то, что вы видели при создании виртуального каталога для нового проекта. В этом окне вы можете выбрать одно из мест, куда нужно копировать веб-сайт:
- File System
-
Это самый простой выбор — вы копируете файлы сайта внутри текущей файловой системы.
- Local IIS
-
Позволяет выбирать виртуальные каталоги локального сервера IIS. Это удобно если сайт нужно будет разместить в другом каталоге.
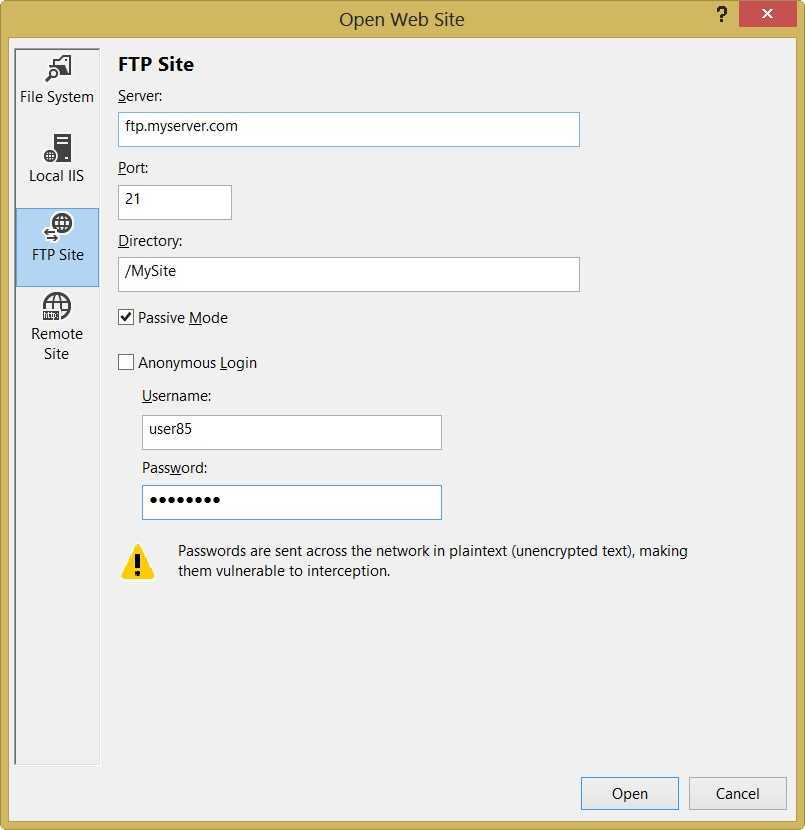
- FTP Site
-
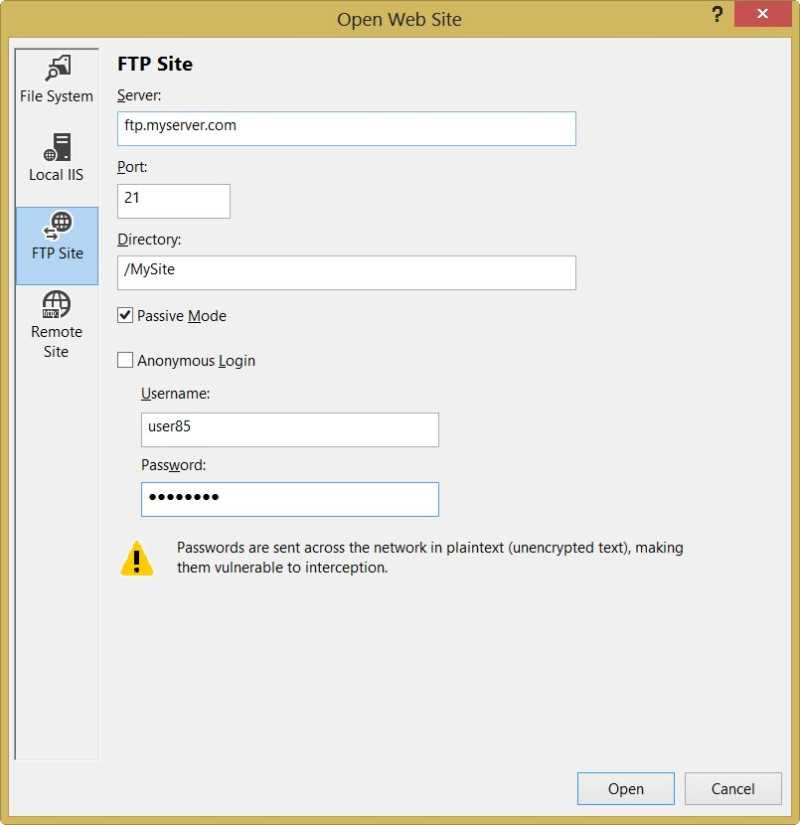
Обеспечивает доступ к удаленному сайту через FTP. Многие хостинг-провайдеры предлагают доступ к сайтам через FTP, так что благодаря этой настройке вы можете сразу разворачивать свой сайт на удаленном веб-сервере, не прибегая к услугам различных FTP-программ наподобие TotalCommander:

- Remote Web Server
-
Эта опция предлагает подключение к сайту по URL-адресу с использованием расширения FrontPage Extensions.
Как только вы выберите соответствующий пункт назначения, нажмите кнопку Open. Visual Studio попытается подключиться к удаленному сайт и получить список файлов.
Создайте свою первую веб-страницу для IIS
Прежде чем перейти к двум другим методам установки IIS, давайте посмотрим, где хранятся файлы, которые делают ваш сайт. Мы также сделаем очень простую веб-страницу. Как только вы поймете, как это сделать, вы узнаете основы для изучения веб-дизайна и разработки.
- После установки IIS откройте проводник . Перейдите к C:\intepub\wwwroot. Вот где файлы, которые составляют сайт должны быть сохранены. Вы увидите файл веб-страницы IIS по умолчанию, iisstart.html, и изображение, показанное на странице, iisstart.png. Здесь вы сохраните свою первую веб-страницу.
- Откройте Блокнот как администратор. Чтобы сохранить в папку wwwroot , вы должны быть администратором.
- Сохраните файл в папку wwwroot. Назовите его index.html и измените тип файла «Сохранить как» на «Все файлы». Затем нажмите кнопку Сохранить.
- Теперь, когда он сохранен как правильный тип файла, давайте поместим в него некоторый контент. Введите следующий HTML-код для очень простой веб-страницы и сохраните его:
<html> <body> <h1>Hello World!</h1> <body> </html>
- Вернитесь в веб-браузер, который имеет веб-страницу IIS по умолчанию. Нажмите на кнопку обновления. Теперь вы увидите свою первую веб-страницу.
Это оно! Вы только что создали и опубликовали свой первый веб-сайт на IIS.
Подготовка IIS для развертывания сайта в IIS
И так для нашей задачи, вы уже должны иметь развернутую службу IIS, как это сделать, я рассказывал в отдельной статье. Теперь перейдем к практике и подготовим его для последующих вещей. Открываем диспетчер IIS. Найти этот пункт можно в диспетчера сервера.

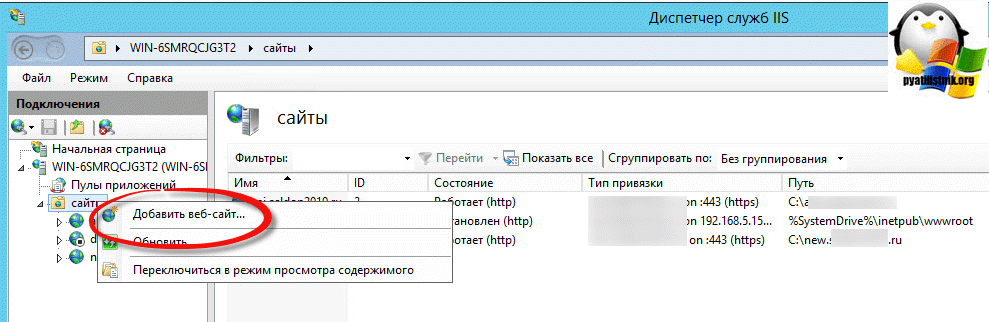
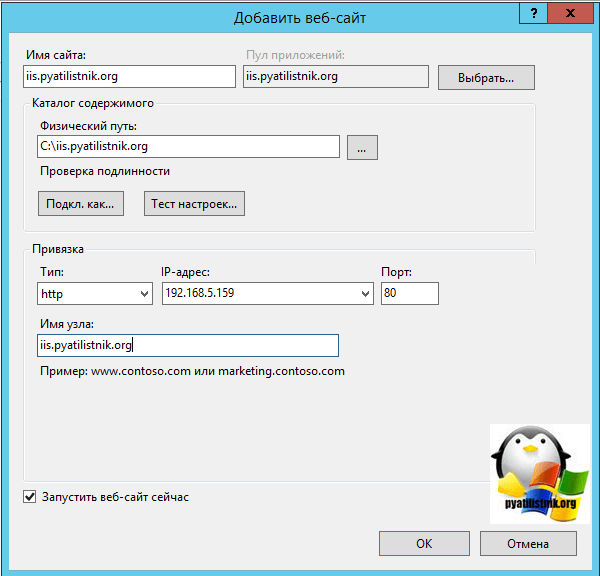
Я хочу создать отдельный сайт, пускай это будет iis.pyatilistnik.org, для этого переходим в пункт сайты и через правый клик ,выбираем пункт «Добавить веб-сайт»

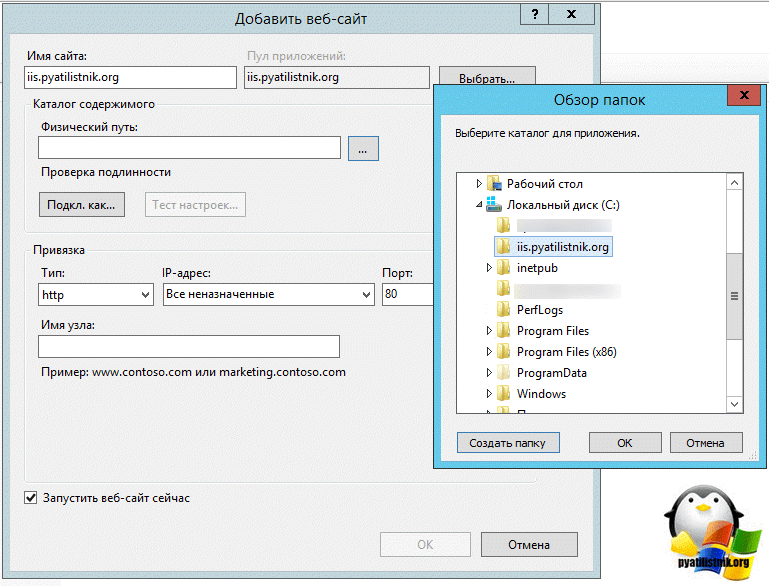
Само создание сайта iis состоит из вот таких не хитрых пунктов. Во первых, вы задаете:
- Имя сайта — у меня это iis.pyatilistnik.org
- Указываете физический путь — это та папка в которой будет лежать контент для сайта, например, картинки, документы, html странички, если сайт с базой данных, то многое будет лежать в ней.

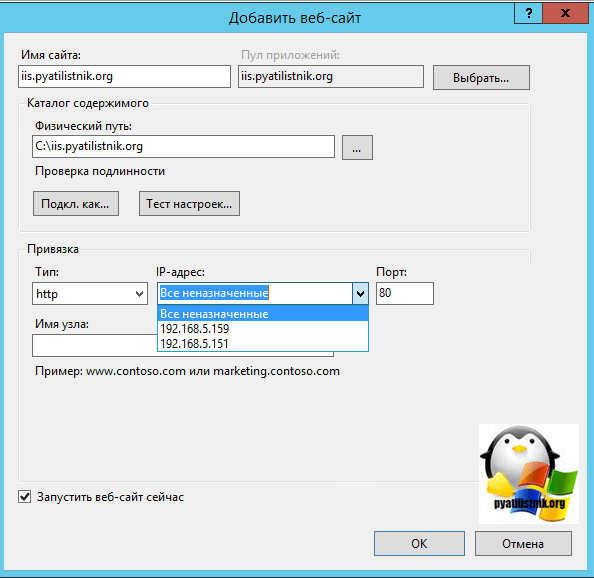
Далее вы производите привязку сайта к нужному ip адресу, делается это после того, как вы на своем DNS сервере создали A или Cname запись для ресурса. Так же задаем тип привязки, имеет ввиду протокол, тут их всего два обычный незащищенный http и защищенный сертификатом шифрования https, о нем я подробно говорил.

Ну и последним шагом в данном окне, будет указание имени узла, имеется ввиду по какому dns имени, будут фильтроваться заголовки, чтобы попасть на нужный сайт, так как на 80 порту их может висеть очень много.

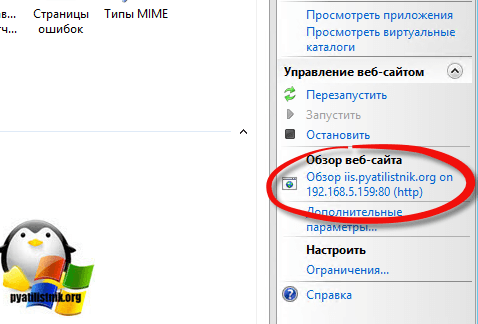
Пробуем запустить ваш сайт. И так, сайт в диспетчере IIS на Windows Server 2012 r2 мы создали, пробуем его запустить, для этого у вас есть в пункте управление веб-сайтом, отдельный пункт «Обзор»

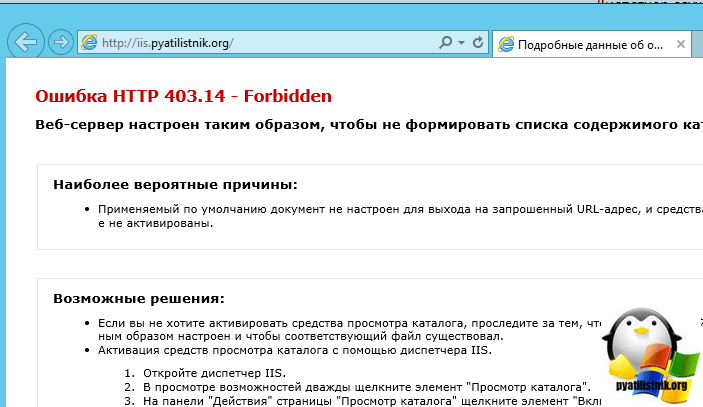
Если все хорошо, то вы получите доступ к ресурсу, если же нет, то увидите запрещающее сообщение:
Ошибка HTTP 403 — Forbidden
Тут два варианта:
- У вас пустая папка с сайтом, попробуйте поместить в нее, хотя бы картинку, для тестирования
- У вас просто нет прав на чтение данного каталога на уровне Windows

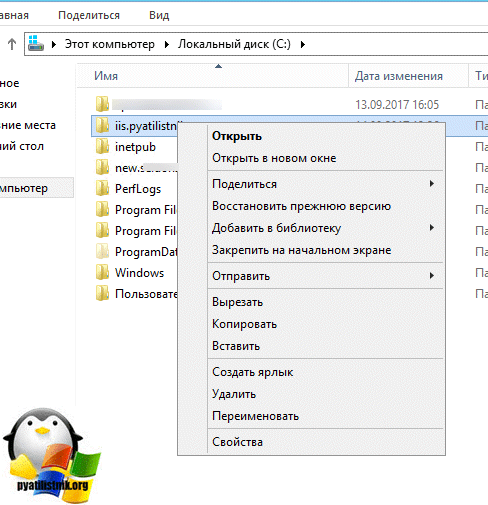
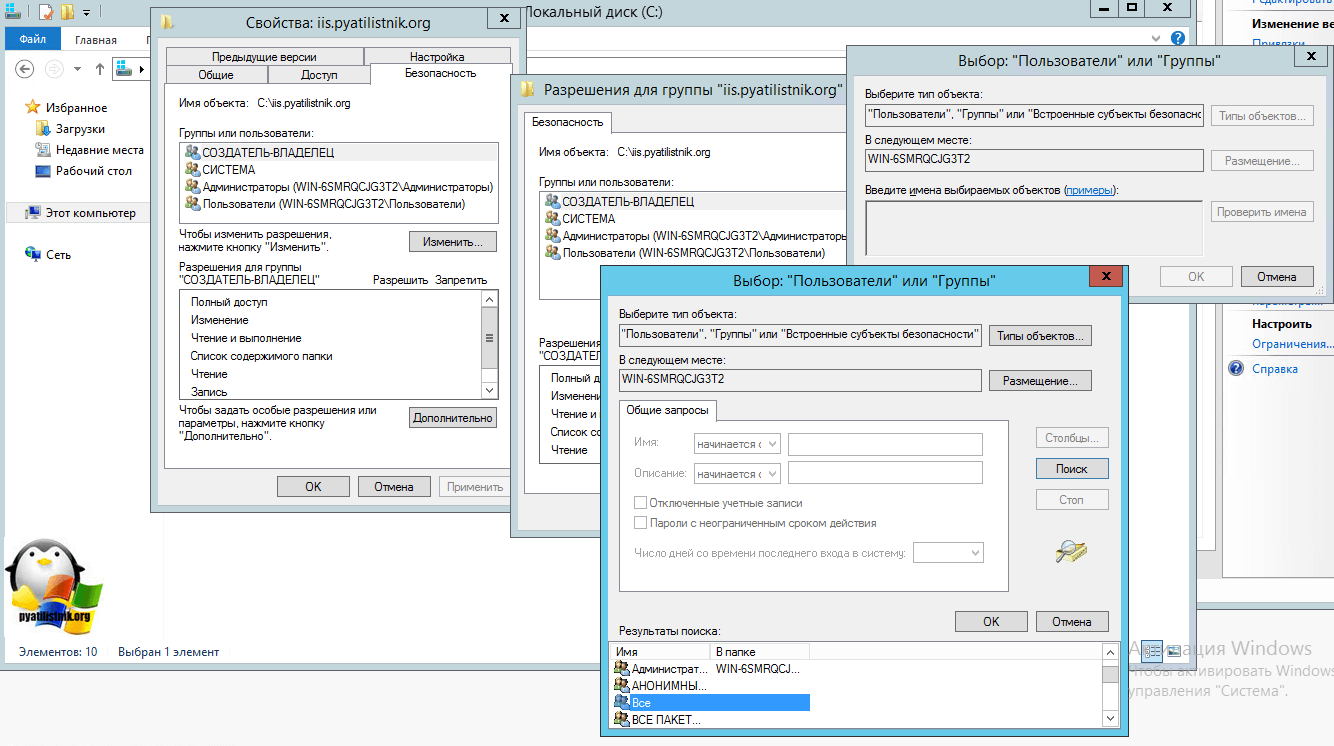
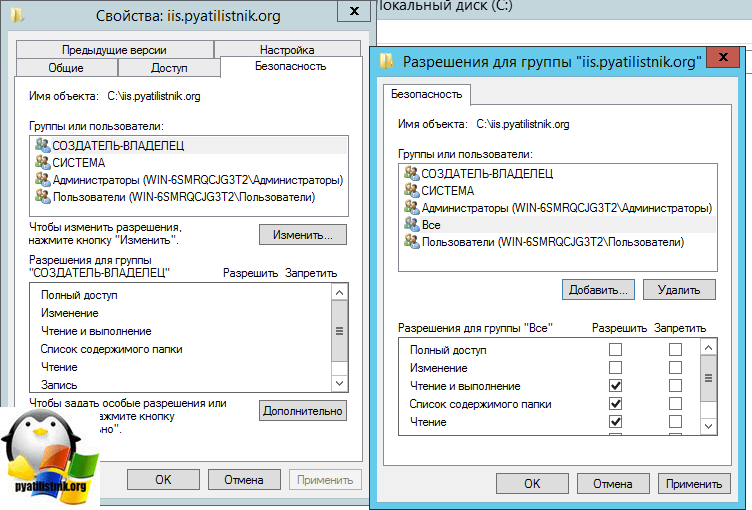
С первым вариантом, все понятно, кладем в папку нужный контент, во втором случае, вам нужно назначить права, я дам их для группы «Все» на чтение. Делается это просто, выберите папку и щелкните по ней правым кликом, выберите свойства.

Перейдите на вкладку «Безопасность > Изменить > Добавить > Проверить имя» и через поиск найти нужную группу.

Назначаем нужный уровень прав для созданного сайта IIS, у меня это чтение и выполнение.

Открываем в браузере ваш сайт и проверяем.

Если у вас появляется окно, что не удается отобразить эту статью, то у вас с большой вероятностью, либо не правильная привязка к порту, либо не открыт порт на брандмауэре.

Следующим шагом, у вас встанет вопрос какого типа будет ваш сайт и нужно ли для его настройки добавлять новые компоненты или же устанавливать сторонние, по типу PHP или MySQP для WordPress. Далее я вам советую, разобраться в вопросе проверки подлинности IIS и как она настраивается.
Настройка веб-клиента 1С:Предприятие 8.2 под Windows 7 x64 и IIS.
Возникла необходимость отладить небольшую конфигурацию 1С:Предприятие 8.2 под веб-клиентом. Веб сервером был выбран IIS, являющийся самым родным для ОС Windows. Опыт использования этого сервера в Windows XP подсказывал, что с ним будет меньше проблем чем с Apache, но на недавно установленной Windows 7 x64 все оказалось не так просто. Мелкие проблемы начались с момента попытки публикации веб приложения, а после их устранения коснулись уже веб сервера, настройкой которого платформа 1С:Предприятие 8.2 не занимается. Героически победив все свалившиеся напасти, решил скомпоновать и выложить на всеобщее обозрение свои шаги в достижении цели.
Запуск Apache 2.4 с модулем 1С внутри Docker контейнера
Про Apache и про Linux слышали, наверное, все. А вот про Docker пока нет, но он сильно набирает популярность последнее время и не зря. Поделюсь своим опытом и дам пошаговую инструкцию настройки веб-сервера Apache с модулем 1С внутри Docker контейнера на Linux хосте. При этом сам сервер 1С может находиться совсем на другой машине и на другой операционной системе
Это не важно, главное чтобы Apache смог достучаться до сервера 1С по TCP. В статье дам подробное пояснение по каждой используемой команде со ссылками на документацию по Docker, чтобы не создавалось ощущение непонятной магии
Также прилагаю git репозиторий с описанием всей конфигурации, можете попробовать развернуть у себя буквально за 10 минут.
Общие сведения о задачах
Чтобы настроить веб-сервер для поддержки автономного импорта и развертывания веб-пакетов, вам потребуется:
- Установите IIS 7.5 и рекомендуемую конфигурацию IIS 7.
- Установите веб-развертывание 2.1 или более поздней версии.
- Создайте веб-сайт IIS для размещения развернутого содержимого.
- Отключите службу веб-Deployment Agent.
Чтобы разместить пример решения, вам также потребуется:
- Установите платформа .NET Framework 4.0.
- Установите ASP.NET MVC 3.
В этом разделе показано, как выполнять каждую из этих процедур. В задачах и пошаговых руководствах в этом разделе предполагается, что вы начинаете с чистой сборки сервера под управлением Windows Server 2008 R2. Прежде чем продолжить, убедитесь, что:
- Установлены windows Server 2008 R2 с пакетом обновления 1 (SP1) и все доступные обновления.
- Сервер присоединен к домену.
- Сервер имеет статический IP-адрес.
Примечание
Дополнительные сведения о присоединении компьютеров к домену см. в разделе «Присоединение компьютеров к домену и вход». Дополнительные сведения о настройке статических IP-адресов см. в разделе «Настройка статического IP-адреса».
Установка IIS
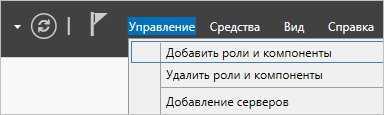
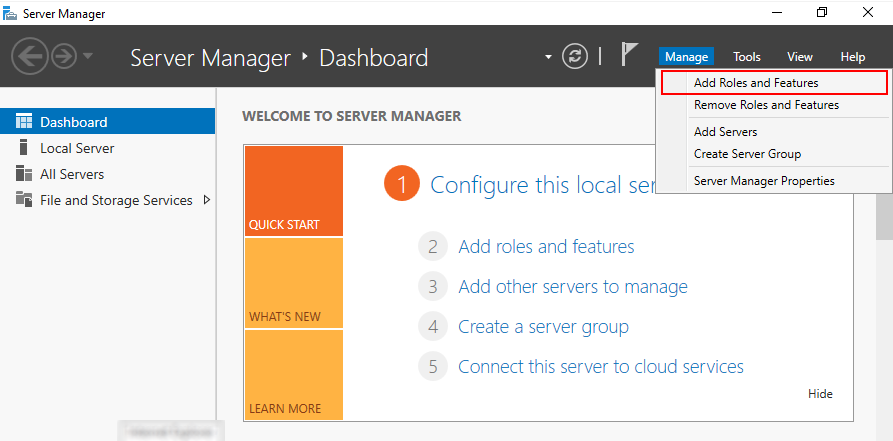
Для установки веб-сервера, открываем Диспетчер серверов — переходим в Управление — Добавить роли и компоненты:

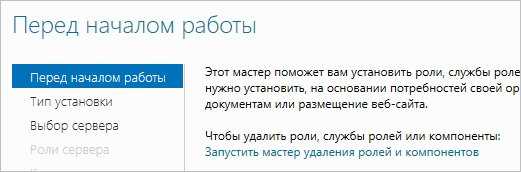
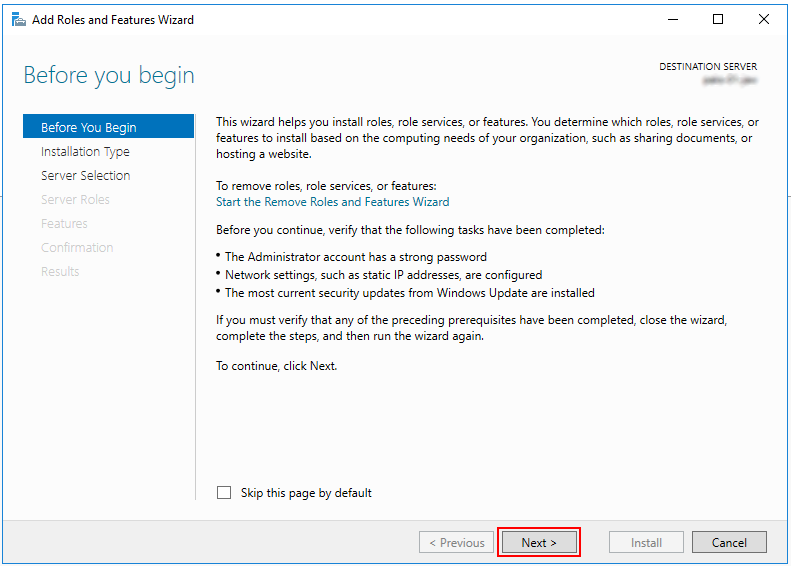
Если откроется окно с приветствием, нажимаем Далее:

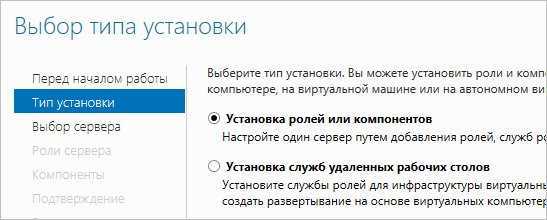
При выборе типа установки выбираем Установка ролей или компонентов:

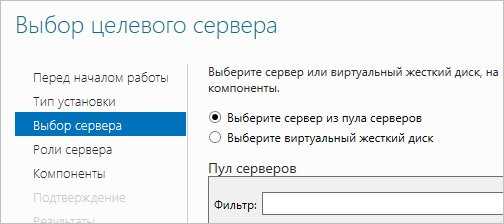
При выборе целевого сервера оставляем локальный сервер (или выбираем удаленный, если установка выполняется из удаленной консоли):

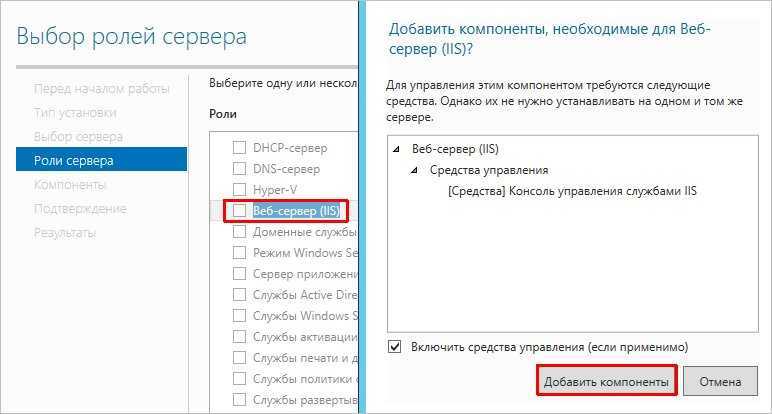
Среди ролей выбираем Веб-сервер (IIS) — во всплывающем окне кликаем по Добавить компоненты:

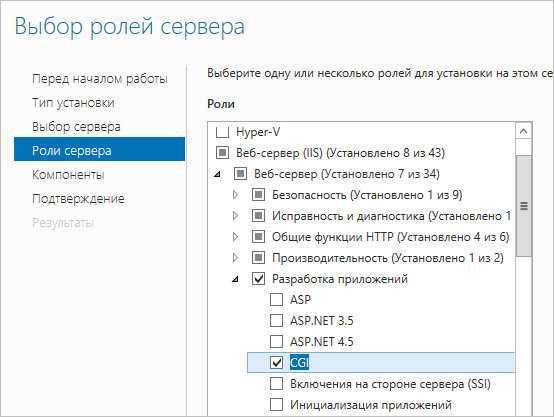
Также среди ролей в подразделе «Разработка приложений» ставим галочку для установки CGI — этот компонент нам нужен для работы PHP:

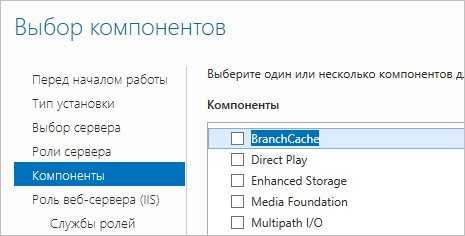
При выборе компонентов ничего не меняем — нажимаем Далее:

Откроется окно настройки роли веб-сервера — просто нажимаем Далее:

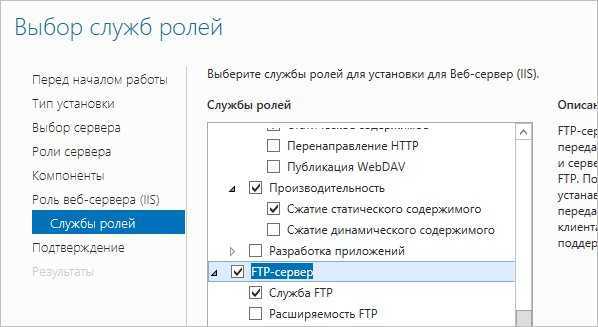
Выбор служб ролей — нажимаем далее или, при необходимости, выбираем FTP-сервер:

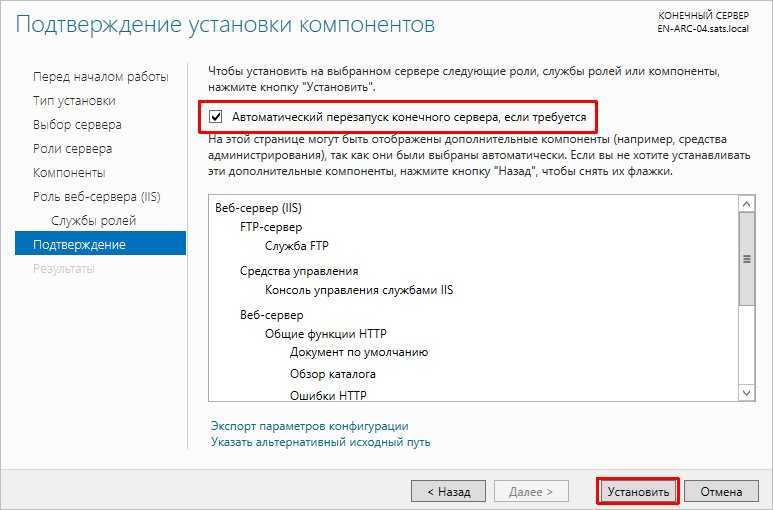
В следующем окне ставим галочку Автоматический перезапуск конечного сервера, если требуется и кликаем по Установить:

Дожидаемся окончания процесса установки.
Сразу после установки IIS запускается автоматически. Но, если что, его можно запустить с помощью команды iisreset:
iisreset /start
* если выполнить данную команду без опций, то она перезапустить веб-сервер.
Также мы можем открыть диспетчер служб (команда services.msc) и перезапустить Службу веб-публикаций:

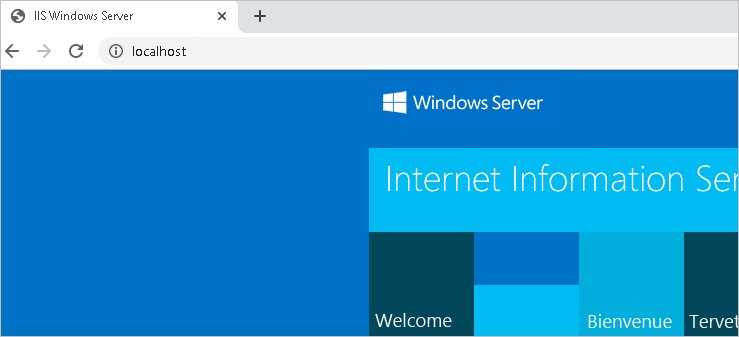
Открываем браузер и вводим адрес http://localhost — должен открыться стартовый портал:

Выпуск самоподписанного сертификата
Выпуск самоподписанного сертификата для веб-сервера IIS максимально простой.
Для реальных систем не рекомендуем использовать самоподписанный сертификат.
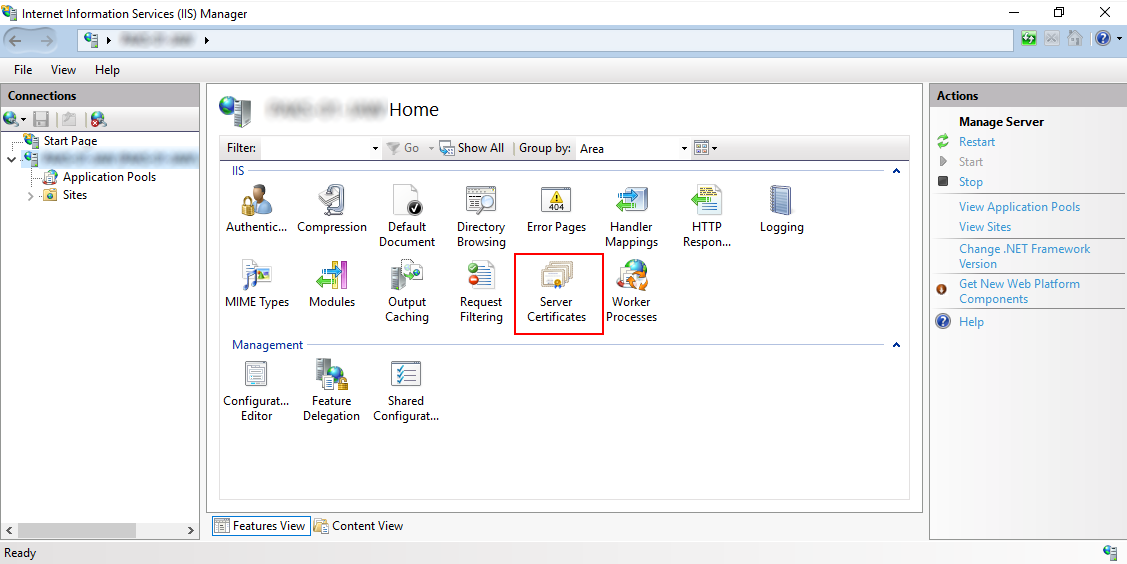
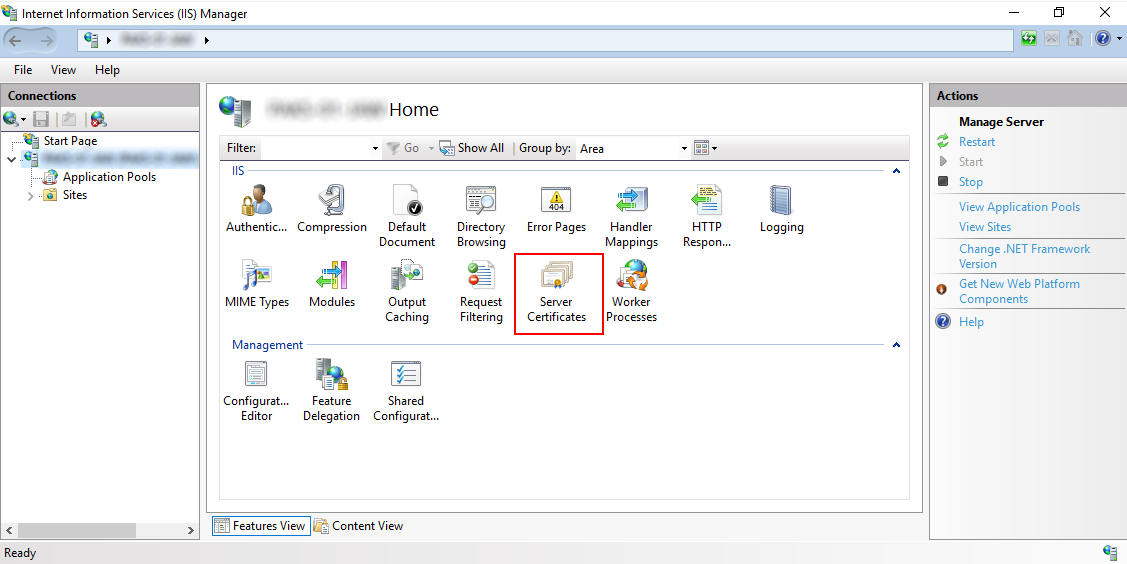
Для начала процедуры выпуска откройте окно Диспетчера служб IIS (Internet Information Services (IIS) Manager) и выделите сервер в списке Подключений (Connections). После этого нажмите на ссылку «Сертификаты сервера» («Server Certificates»).

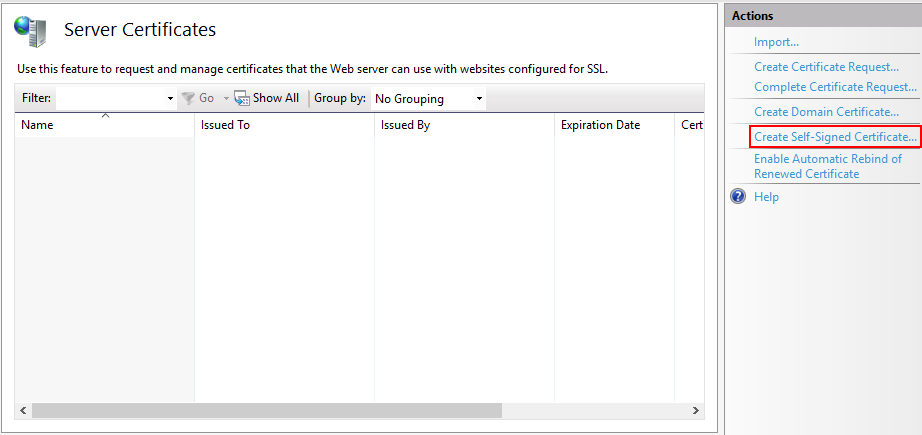
Откроется окно доступных сертификатов сервера (Server Certificates) в котором нужно нажать «Создать самозаверенный сертификат…» («Create Self-Signed Certificate…»).

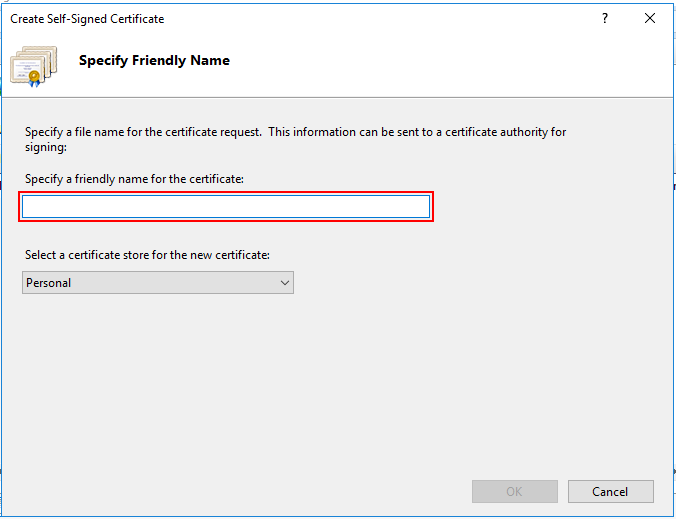
В окне мастера создания самоподписанного сертификата остается указать только произвольное название сертификата. В большинстве случаев, во избежание путаницы лучше явно указывать в качестве значения «Полное имя сертификата» («Specify a friendly name for the certificate») адрес сервера, на котором расположен сервер IIS. Как только имя сертификата будет задано нажимайте на кнопку OK и переходите к пункту привязки сертификата.

Аннотация
Предположим, вы хотите настроить общую конфигурацию для двух серверов IIS. В этом примере они именуются сервером A и сервером B. У вас будет два разных веб-сайта: Site1 и Site2. Оба этих веб-сайта будут использовать собственные выделенные IP-адреса, как показано ниже:
Сервер A —> Site1 —> 10.10.10.1Сервер A —> Site2 —> 10.10.10.2
Сервер Б —> Site1 —> 10.10.10.3Сервер Б —> Site2 —> 10.10.10.4
Теперь вы настроите сервер A B& для общей конфигурации, но при этом возникает уникальная ситуация, когда дело касается привязок веб-сайта. Конфигурация привязок веб-сайта обычно выглядит так, как показано ниже вapplicationHost.config файле:
Как видите, нет ничего, что идентифицирует веб-сервер по его имени (например, сервер A). Поэтому при привязке Site1 к версии 10.10.10.1 на сервере A эти параметры также реплицируются для сервера B. Но сетевая карта сервера B не распознает IP-адрес 10.10.10.1. На самом деле необходимо привязать 10.10.10.3 к Site1 через порт 443 и 80 для сервера B.
Чтобы устранить эту ситуацию, необходимо вручную добавить дополнительные привязки для каждого веб-сайта. Например, необходимо добавить дополнительные привязки для IP-адреса 10.10.10.3 и порта 443 на сервере A, хотя сервер A не понимает 10.10.10.3. Это нормально, так как службы IIS на сервере A игнорируют этот IP-адрес при запуске, так как не могут его найти. Для добавления этой привязки можно appcmd.exe следующую команду:
Примечание.
Пользовательский интерфейс диспетчера IIS не позволит сделать это для https; Необходимо использовать appcmd.exe.
После добавления этой привязки с appcmd.exe новая конфигурация в файлеapplicationHost.configбудет выглядеть следующим образом:
Помните, что фактический сертификат для этого сайта еще не назначен. Вы только что добавили привязки IP-адресов для порта 443. Теперь можно назначить существующий сертификат с помощью пользовательского интерфейса диспетчера IIS. Дополнительные сведения о том, как это сделать, см. в разделе «Настройка SSL в IIS 7».
После назначения сертификата записи будут настроены в http.sys и вы сможете просматривать их с помощью следующей команды NETSH из командной строки:
Аналогичным образом выполните описанные выше действия и логику, чтобы добавить остальные сайты и сертификаты на остальные серверы. Сведения о SSL-сертификате никогда не сохраняются вapplicationHost.config файле. Он является локальным для компьютера, и администратор сервера A должен экспортировать и импортировать правильные сертификаты на всех серверах фермы, использующих общую конфигурацию.
Установка продуктов и компонентов
В этом разделе описано, как установить необходимые продукты и компоненты на веб-сервере. Перед началом работы рекомендуется запустить клиентский компонент Центра обновления Windows, чтобы убедиться, что сервер полностью обновлен.
В этом случае необходимо установить следующие компоненты:
- Рекомендуемая конфигурация IIS 7. Это позволяет роли веб-сервера (IIS) на веб-сервере и устанавливает набор модулей и компонентов IIS, необходимых для размещения приложения ASP.NET.
- платформа .NET Framework 4.0. Это необходимо для запуска приложений, созданных на основе этой версии платформа .NET Framework.
- инструмент веб-развертывания 2.1 или более поздней версии. При этом на сервере устанавливается веб-развертывание (и его базовый исполняемый файл, MSDeploy.exe). Веб-развертывание интегрируется с IIS и позволяет импортировать и экспортировать веб-пакеты.
- ASP.NET MVC 3. При этом устанавливаются сборки, необходимые для запуска приложений MVC 3.
Примечание
В этом пошаговом руководстве описывается использование установщика веб-платформы для установки и настройки различных компонентов. Хотя вам не нужно использовать установщик веб-платформы, он упрощает процесс установки, автоматически обнаруживая зависимости и гарантируя, что вы всегда получаете последние версии продукта. Дополнительные сведения см. в установщик веб-платформы Майкрософт 3.0.
Установка необходимых продуктов и компонентов
-
Скачайте и установите установщик веб-платформы.
-
После завершения установки установщик веб-платформы запустится автоматически.
Примечание
Теперь установщик веб-платформы можно запустить в любое время в меню «Пуск «. Для этого в меню «Пуск» щелкните «Все программы» и выберите пункт установщик веб-платформы Майкрософт.
-
В верхней части окна установщика веб-платформы 3.0 щелкните «Продукты».
-
В левой части окна в области навигации щелкните «Платформы».
-
В строке Microsoft платформа .NET Framework 4, если платформа .NET Framework еще не установлен, нажмите кнопку «Добавить».
Примечание
Возможно, вы уже установили платформа .NET Framework 4.0 до клиентский компонент Центра обновления Windows. Если продукт или компонент уже установлен, установщик веб-платформы будет указывать на это, заменив кнопку «Добавить » текстом «Установленные».
-
В строке ASP.NET MVC 3 (Visual Studio 2010) нажмите кнопку «Добавить».
-
В области навигации щелкните «Сервер».
-
В строке рекомендуемой конфигурации IIS 7 нажмите кнопку «Добавить».
-
В строке инструмент веб-развертывания 2.1 нажмите кнопку «Добавить».
-
Нажмите кнопку Установить. Установщик веб-платформы покажет вам список продуктов вместе с любыми связанными зависимостями, которые будут установлены, и вам будет предложено принять условия лицензии.
-
Просмотрите условия лицензии и, если вы согласились с условиями, нажмите кнопку «Я принимаю».
-
По завершении установки нажмите кнопку «Готово» и закройте окно установщика веб-платформы 3.0 .
Если вы установили платформа .NET Framework 4.0 перед установкой СЛУЖБ IIS, необходимо запустить средство регистрации ASP.NET IIS (aspnet_regiis.exe), чтобы зарегистрировать последнюю версию ASP.NET в IIS. Если вы этого не сделаете, службы IIS будут обслуживать статическое содержимое (например, HTML-файлы) без каких-либо проблем, но при попытке перейти к ASP.NET содержимому будет возвращена ошибка HTTP 404.0 . Следующую процедуру можно использовать для регистрации ASP.NET 4.0.
Регистрация ASP.NET 4.0 в IIS
-
Нажмите кнопку «Пуск», а затем введите командную строку.
-
В результатах поиска щелкните правой кнопкой мыши командную строку и выберите команду «Запуск от имени администратора».
-
В окне командной строки перейдите в каталог %WINDIR%\Microsoft.NET\Framework\v4.0.30319 .
-
Введите эту команду и нажмите клавишу ВВОД:
-
Если вы планируете размещать 64-разрядные веб-приложения в любой момент, необходимо также зарегистрировать 64-разрядную версию ASP.NET в IIS. Для этого в окне командной строки перейдите в каталог %WINDIR%\Microsoft.NET\Framework64\v4.0.30319 .
-
Введите эту команду и нажмите клавишу ВВОД:
Рекомендуется снова использовать клиентский компонент Центра обновления Windows на этом этапе, чтобы скачать и установить все доступные обновления для новых продуктов и компонентов, которые вы установили.
Обновление платформы 1С тонкого клиента с вебсервера без публикации базы данных, когда сервер 1С ПРОФ.
Обновление платформы 1С: тонкого клиента с вебсервера описывается
здесь:
https://its.1c.ru/db/v8316doc#bookmark:adm:TI000001058, (11.2.2. Обновление через диалог публикации на веб-сервере)
и здесь:
https://its.1c.ru/db/v8319doc#bookmark:adm:TI000000428, (6.2. Получение дистрибутива клиентского приложения) — доступно только для КОРП
Для ПРОФ реализация полностью описана в данной статье. Выражаю благодарность Панюшкину Михаилу Михайловичу за разбор задачи и доведение ее до практического результата.
Обновление не проходит если например предварительно установка выполнялась регламентными политиками и есть в папке conf файл adminstall.cfg
Этот файл следует удалить, чтобы данная установка тонкого клиента проходила успешно
Применяется только для системы «1С:Предприятие» под ОС Windows.
Файл adminstall.cfg указывает на то, что установка системы программ «1С:Предприятие» выполнялась с использованием средств администрирования ОС Windows. Файл располагается в каталоге конфигурационных файлов системы «1С:Предприятие» и представляет собой текстовый документ в кодировке UTF-8.
В файле может располагаться единственная строка, определяющая вариант установки:
AdmInstall=
Описывает режим установки:
Logon — установка выполнена с помощью logon-скрипта во время входа пользователя в домен.
Restart — установка выполнена с помощью групповых политик.
Проверка публикации
Для публикации информационной базы нужно открыть конфигуратор конкретной базы от имени администратора и перейти в пункт меню «Администрирование». После этого выбрать «Публикация информационной базы».
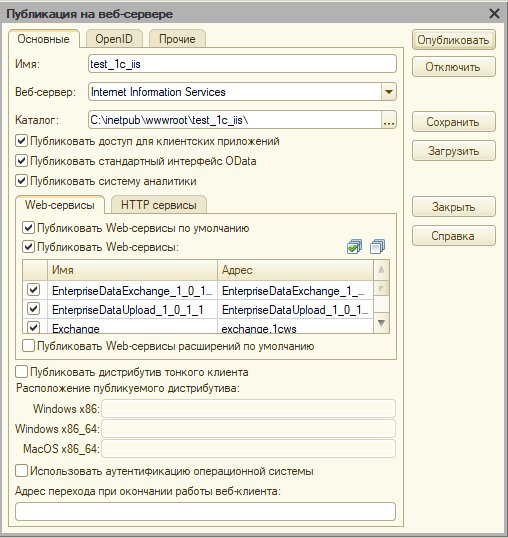
В окне публикации указать имя публикации и по желанию определить каталог, где будут находиться настройки публикации. Его также можно оставить по умолчанию.
После этого требуется нажать кнопку «Опубликовать» и дождаться окончания операции.

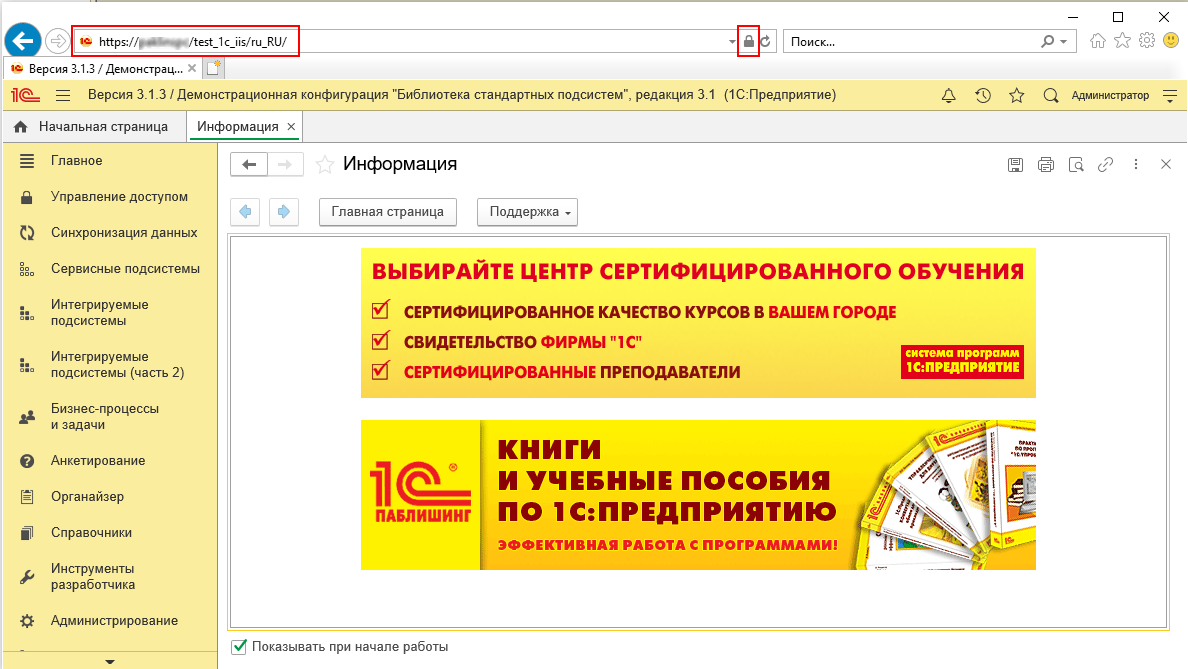
- Имя вашего сервера (например, server1)
- Имя публикации базы (которое было указано в окне настройки публикации)
Для таких параметров ссылка будет иметь вид:
https://server1/test_1c_iis

Если все хорошо, то откроется страница с вашей информационной базой.
Установка MySQL

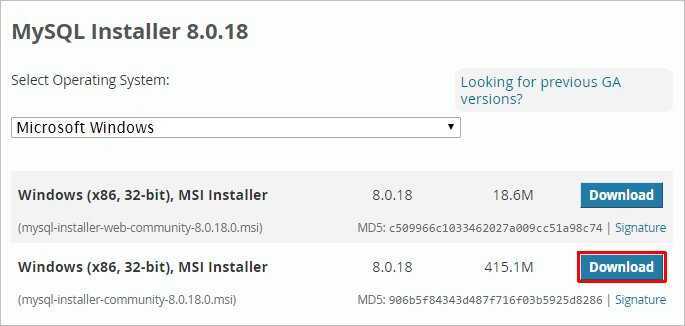
На следующей странице выбираем для скачивания mysql-installer-community:

В открывшемся окне кликаем по No thanks, just start my download:

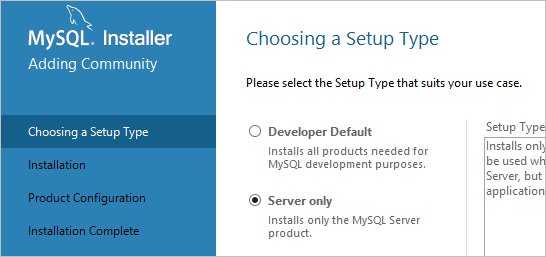
Начнется загрузка файла для установки MySQL. Дожидаемся скачивания и запускаем установочный файл — в открывшемся окне выбираем Server only:

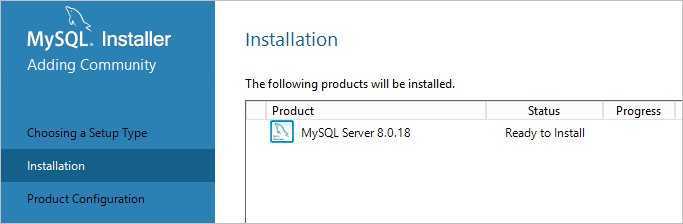
В следующем окне кликаем по Execute:

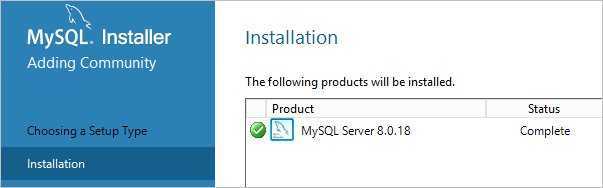
… и дожидаемся установки СУБД:

Откроется окно конфигурации MySQL — нажимаем Next:

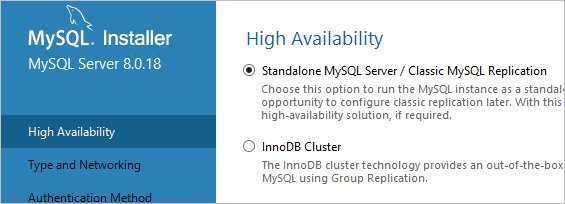
Выбираем установку одиночного сервера MySQL:

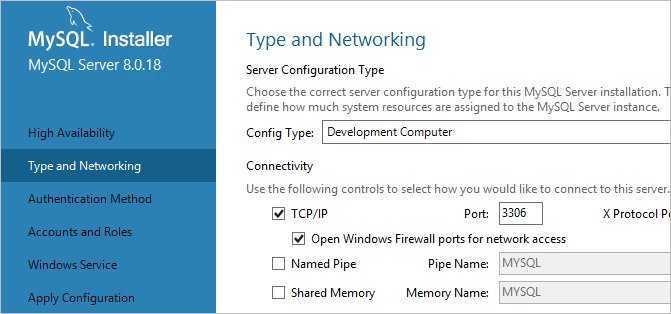
Оставляем все значения по умолчанию для настроек сети:

Требуем сложные пароли:

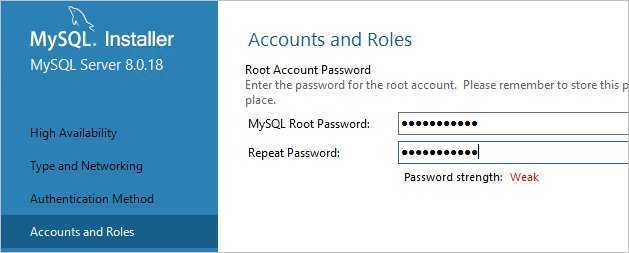
Вводим дважды пароль для пользователя root:

* также, на данном этапе мы можем сразу добавить новых пользователей.
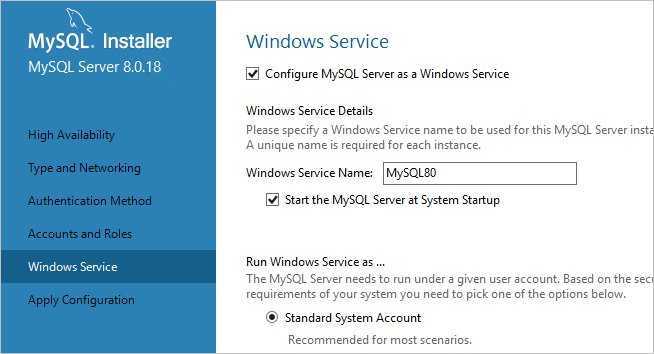
Устанавливаем СУБД как сервис и стартуем его:

Настройки готовы для применения — нажимаем Execute:

Дожидаемся применения настроек и кликаем по Next:

Настройка завершена:

Установка завершена — нажимаем Finish.

Сервер баз данных готов к использованию.
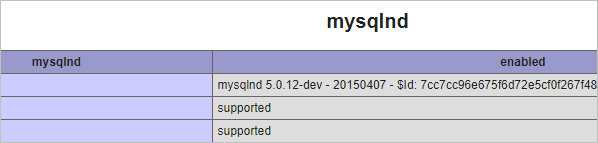
По умолчанию, PHP поддерживаем mysql — в этом можно убедиться на странице phpinfo, найдя раздел mysqlnd:

Привязка сертификата
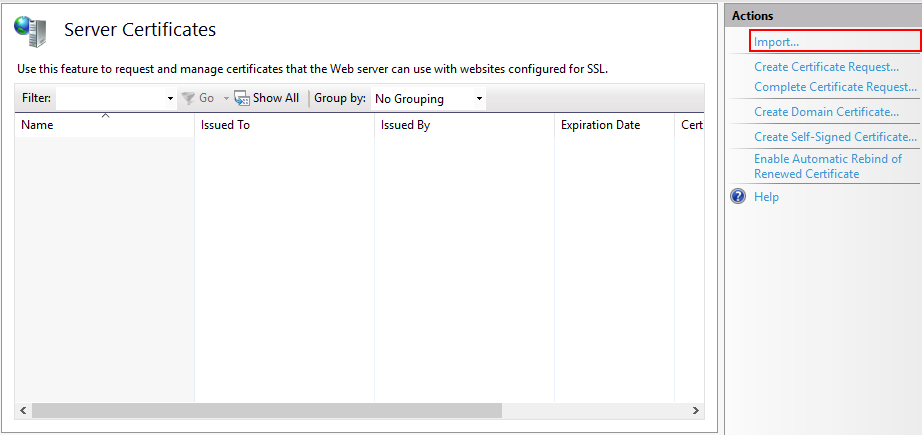
Предполагается, что сертификат получен и добавлен в список сертификатов сервера. Если сертификат получен с помощью распространенного сертифицирующего центра, то его нужно предварительно импортировать в окне «Сертификаты сервера» («Server Certificates»).


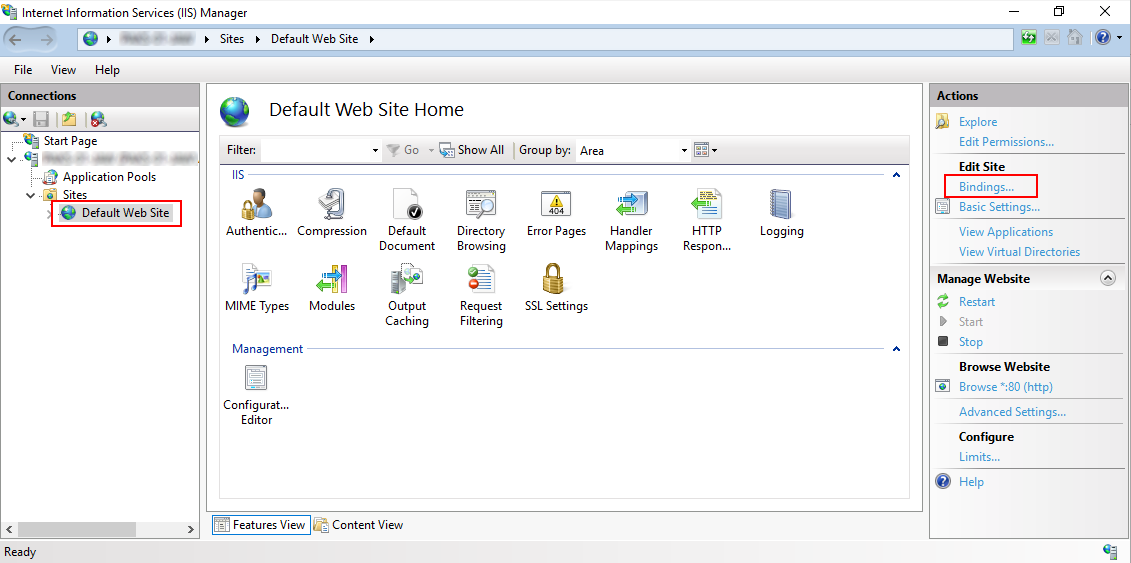
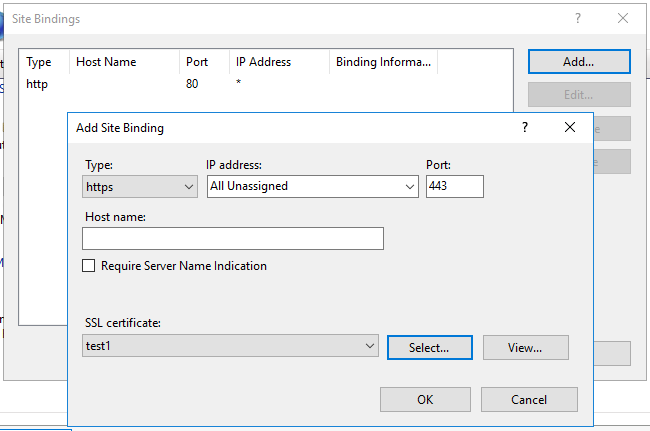
Как только сертификат появится в списке, переходим непосредственно к его привязки к публикации сайта. Для этого выделяем «Default Web Site» и в окне «Действия» («Actions») нажимаем на пункт «Привязки…» («Binding…»).

В этом окне можно увидеть, что публикация работает только на порту 80, который относится к незащищенному протоколу HTTP. Чтобы его расширить, нажмите кнопку Добавить… (Add…) слева от списка привязок сайта и в открывшемся окне выберите Тип (Type) в качестве значения «https». Завершением настройки будет выбор ранее импортированного сертификата в списке «SSL-сертификат» («SSL certificate»). Нажимаем кнопку OK и закрываем мастер привязок сайта.
Можно переходить к публикации информационной и проверки его работоспособности.

Установите IIS с помощью PowerShell
Обучение таким вещам, как установка IIS в PowerShell, является огромным преимуществом по двум причинам. Во-первых, это самый простой и быстрый способ выполнения большинства административных задач в Windows. Во-вторых, вы можете сохранить свои команды PowerShell, известные как командлеты, в виде сценария и запускать их в любое время на любом компьютере или сервере Windows.
- Введите powershell в строке поиска, и одним из результатов должен быть PowerShell ISE . Нажмите на Запуск от имени администратора.
- Введите командлет и запустите его. Вы увидите запуск индикатора выполнения. После завершения убедитесь, что IIS установлен и работает.
- Этот шаг не является обязательным, но вы можете сохранить его как скрипт PowerShell, а затем запустить его в любое время. Работайте со скриптом и добавляйте разные параметры. В конце концов, у вас будет скрипт установки IIS, который настраивает все так, как вы хотите, каждый раз, одним щелчком мыши.
Это только начало того, что вы можете сделать, создав собственный сайт в IIS. Также рассмотрите возможность использования IIS для передачи файлов по протоколу FTP или медиа-хостинга. Кроме того, обратитесь к установщику веб-платформы Microsoft для упрощенных способов установки и изучения таких вещей, как WordPress, PHP, Python и другие.
Управление IIS
При установке IIS, он автоматически создает каталог с именем C:\inetpub\wwwroot, который представляет ваш веб-сайт. Все файлы в этом каталоге будет отображаться, как будто они находятся в корневом каталоге вашего веб-сервера.
Чтобы добавить дополнительные страницы на ваш веб-сервер, можно скопировать файлы HTML, ASP или ASP.NET напрямую в каталог C:\Inetpub\wwwroot. Например если добавить файл TestFile.html в этот каталог, вы можете запросить его в браузере через URL-адрес http://localhost/TestFile.html. Вы даже можете создавать вложенные папки для группирования
связанных ресурсов. Например, вы можете получить доступ к C:\inetpub\wwwroot\MySite\MyFile.html через браузер, используя URL-адрес http://localhost/MySite/MyFile.html.
Каталог wwwroot удобен для запуска простых примеров и статичных страниц. Для правильного использования ASP.NET вы должны сделать свой собственный виртуальный каталог для каждого веб-приложения, которое вы создаете. Например, вы можете создать папку с любым именем на любом диске вашего компьютера и поместить ее в виртуальный каталог IIS как будто она расположена в каталоге C:\inetpub\wwwroot.
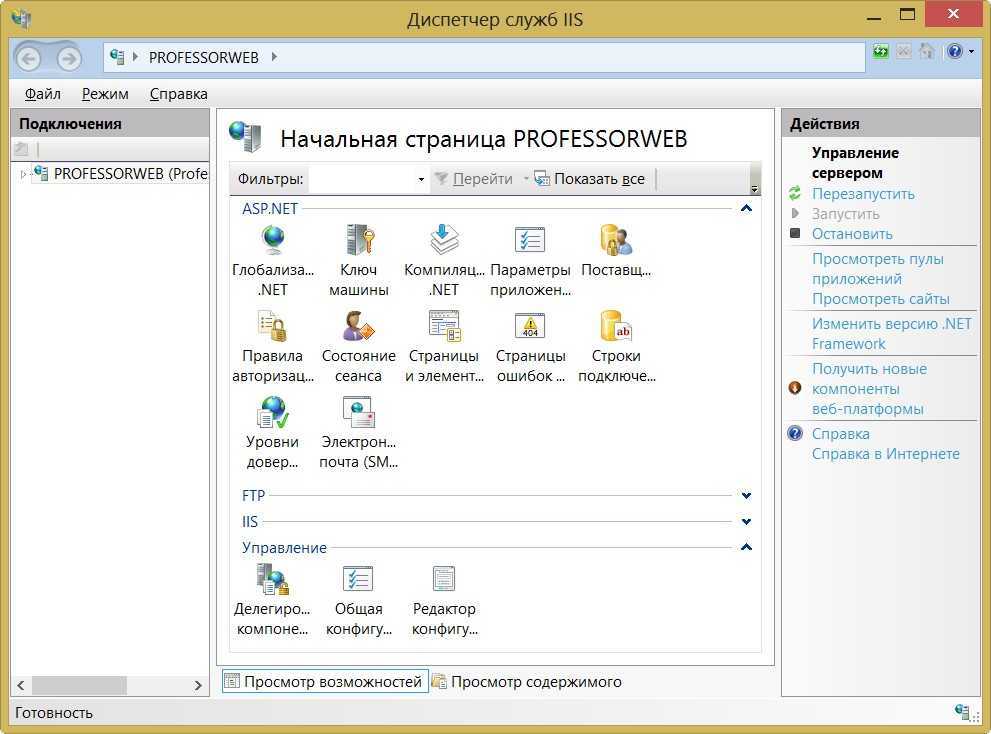
Прежде чем начать работу, вам нужно запустить диспетчер служб IIS. Его можно найти в меню Start (Пуск). Конкретное расположение может зависеть от используемой версии Windows (IIS —> Диспетчер служб IIS). Ярлык программы будет располагаться в разделе Programs (Программы) или Administrative Tools (Администрирование). Начальная страница IIS Manager показана на рисунке ниже:

Теперь нужно ознакомиться с рядом терминов, используемых в IIS. В левой части окна IIS Manager отображается запись с именем используемого сервера. Наш сервер имеет имя PROFESSORWEB, сгенерированное по умолчанию Windows 8, которое будет использоваться в большинстве примеров. В центральной области отображается представление сервера. Это представление отображает набор значков, которые позволяют конфигурировать параметры сервера. В правой части экрана расположен список доступных действий. Например, в этом представлении можно запускать, останавливать и перезапускать сервер.
Если развернуть элемент сервера в древовидном представлении в левой части экрана, отобразится элемент Sites (Сайты), содержащий единственную запись Default Web Site (Веб-сайт по умолчанию). Сайт — это коллекция файлов и каталогов, образующих веб-сайт. На одном сервере IIS может поддерживать несколько сайтов, как правило, на различных портах TCP/IP (по умолчанию используется порт 80). Сочетание имени сервера и порта сайта образует первую часть URL-адреса. Например, при использовании сервера mywebserver с сайтом, подключенным к порту 80, URL-адрес выглядит следующим образом:
http://mywebserver:80
Каждый сайт может содержать множество файлов и каталогов. Каждый из них образует часть URL-адреса. Так, URL-адрес статической страницы mypage.html, расположенной в каталоге myfiles, будет следующим:
http://mywebserver:80/myfiles/mypage.html
В некоторых ситуациях имя, под которым сервер известен вам, и имя, которое клиенты используют для получения содержимого, будут различаться
Мы оставим этот нюанс без внимания, но администратор сервера или компания, предоставляющая услуги хостинга, предоставят необходимые сведения, если это важно для конкретного сервера
Чтобы проверить работоспособность IIS выберите Default Web Site и в правой области диспетчера служб IIS выберите пункт «Запустить». После этого нажмите кнопку «Обзор *.80 (http)» чтобы открыть страницу сайта в браузере:

Как видите, в моем случае я поменял порт используемый по умолчанию (с 80 на 8080). Я сделал это, т.к. на 80-м у меня запущен локальный Apache-сервер. Если у вас возникает такая же проблема, то изменить порт можно щелкнув правой кнопкой мыши по сайту (Default Web Site) и выбрав в контекстном меню «Изменить привязки» (Bindings). После этого в диалоговом окне можно изменить порт, используемый по умолчанию.
Итак, каждый сервер может поддерживать множество сайтов, каждый из которых работает на другом порту или с другим IP-адресом. Каждый сайт может иметь множество файлов и каталогов, и сочетание этих элементов предоставляет информацию о URL-адресе. Мы вернемся к URL-адресам и использованию IIS Manager при рассмотрении каждого из подходов к развертыванию.
Свой веб интерфейс к 1С: побеждаем CORS на IIS, сохраняя авторизацию
Если «веб морда» расположена не по тому же адресу, что и публикация 1С (что часто бывает, например, при разработке, публикация 1С на http://localhost/1c, а разрабатываемое веб-приложение на http://localhost:8080) или, например, мы заходим на веб приложение то по ip адресу, то по имени сервера, или просто веб сервер и сервер, на котором опубликована 1С — это разные сервера, то для большинства запросов от браузера к 1С срабатывает политика CORS, которая заключается в том, что браузер сначала посылает запрос OPTIONS, на который сервер должен ответить определенным образом, заголовками, содержащими разрешения, а потом уже (если разрешение есть), браузер посылает основной запрос. В случае, когда в публикации 1С (default.vrd) жестко прописан логин и пароль, разрулить ситуацию можно средствами 1С. В случае же, когда нужно сохранить авторизацию (или используется стандартный интерфейс odata), начинаются проблемы.
Включение компонент веб-сервера
По умолчанию в операционной среде Windows компоненты веб-сервера не установлены. В зависимости от версии установка может несущественно различаться. Мы будем рассматривать два варианта – это распространенный дистрибутив Windows 10, если планируются использовать для пробного включения шифрования протокола и Windows Server 2016/2018, если уже планируется непосредственное разворачивание публикации в продуктивной зоне.
1.1. Windows 10
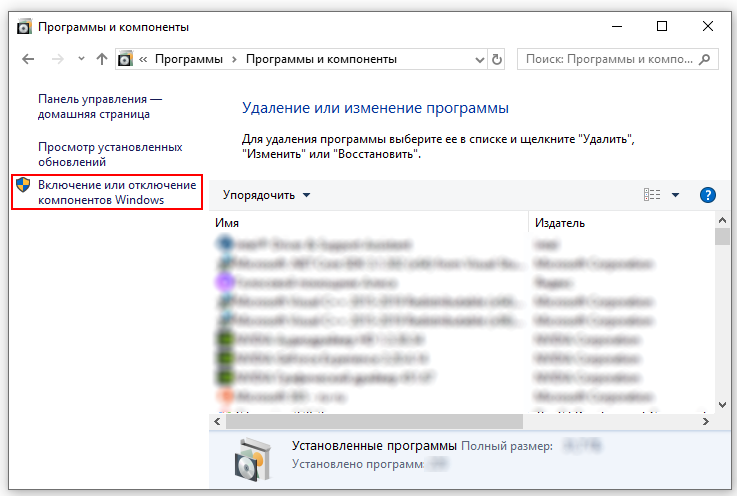
Включение компонентов веб-сервера IIS в операционной системе Windows 10 выполняется достаточно просто. Для начала нужно открыть раздел «Программы и компоненты» («Programs and Features») в панели управления (Control panel). Сделать можно это несколькими способами:
-
Нажать сочетание клавиш Win + R и в открывшемся окне ввести «appwiz.cpl» и нажать ОК.
-
Открыть панель управления (Control panel) и выбрать пункт меню Программы – Программы и компоненты (Programs – Programs and features).
В окне «Программы и компоненты» («Programs and Features») нажмите на кнопку «Включение и отключение компонентов Windows» («Turn Windows features on or off»).

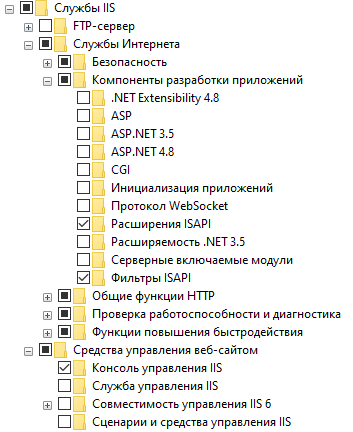
Когда откроется окно «Компоненты Windows» («Windows features») в нем необходимо будет проставить флажки для следующих элементов:
-
Службы IIS
-
Службы интернета
-
Компоненты разработки приложений
-
Расширение ISAPI
-
Фильтры ISAPI
-
-
-
Средства управления веб-сайтом
Консоль управления IIS
-

После этого нажимайте на кнопку «OK» и дождитесь завершения выполнения операции. После того как включение компонент будет выполнено, можно переходить к пункту «2. Публикация информационной базы».
1.2 Windows Server 2012 R2, 2016 и 2019
Настройка компонент для Windows Server 2012 R2, Windows Server 2016 и Windows Server 2019 одинаковая и все настройки производятся в диспетчере серверов (Server Manager).
Откройте диспетчер серверов (Server Manager) и нажмите Управление – Добавить роли и компоненты (Manage – Add Roles and Features).

В ответ на нажатие откроется окно мастера добавления ролей и компонентов (Add Roles and Features).

В этом окне нажмите два раза «Далее» («Next») пока мастер не переключится на страницу ролей сервера (Server Roles).

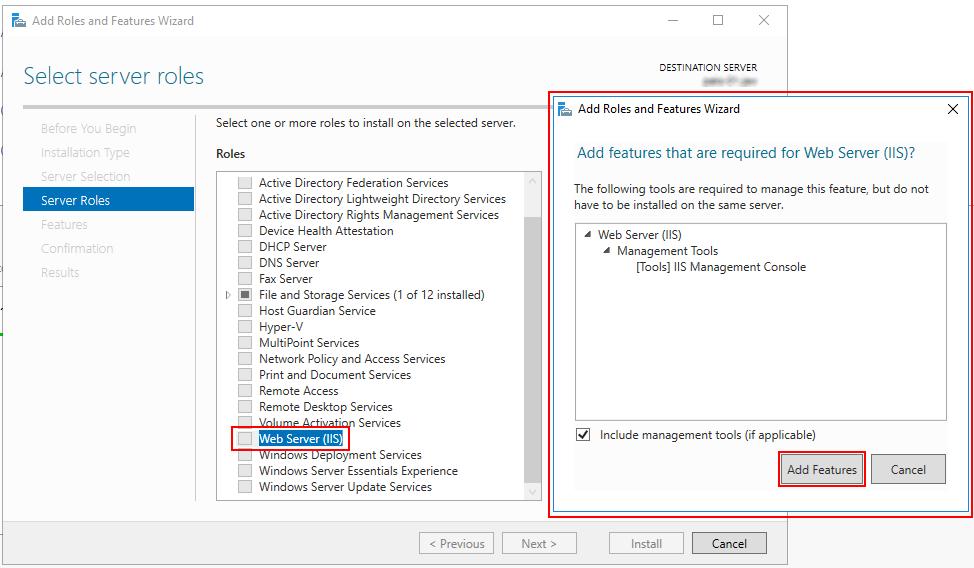
Во вкладке роли сервера (Server Roles) установите флажок «Web Server IIS». Так как эта роль зависит от другой роли ( IIS Management Console), то будет предложено установить ее дополнительно. Это можно сделать с помощью нажатия кнопки «Добавить компоненты» (Add Features) в открывшемся окне. После чего нажимаем кнопку «Далее» («Next») пока мастер не дойдет до вкладки «Роль веб-сервера IIS» («Web Server Role IIS»). На этой вкладке нажимайте кнопку «Далее» («Next») и попадете на вкладку «Службу ролей» («Role Services»). Во вкладке нужно найти пункт «Application Development» и выбрать в нем с помощью флажков пункты «ISAPI Extensions» и «ISAPI Filters». Как только закончите с установкой флажков нажимайте «Далее» («Next») и «Установить» («Install»).
На этом установка веб-сервера завершена. Можно переходить к настройкам сертификатов.


















![[шпаргалка] публикация баз 2 разных версий платформ на одном веб-сервере iis](http://robotrackkursk.ru/wp-content/uploads/f/7/c/f7c812584eb660c8fbc37e4138bb0f1a.png)








![[шпаргалка] публикация баз 2 разных версий платформ на одном веб-сервере iis](http://robotrackkursk.ru/wp-content/uploads/5/6/c/56c353e026b72d3c59702d9d4e5797c8.jpeg)







