Использование визуального элемента Power Apps
Рассмотрим действия, которые необходимы для работы с пользовательским визуальным элементом Power Apps в отчете Power BI.
-
Визуальный элемент Power Apps доступен по умолчанию в службе Power BI. Если вы используете Power BI Desktop и не видите его, вы должны обновиться до последней версии Power BI Desktop.
-
Добавьте визуальный элемент Power Apps в отчет и настройте связанные с ним поля данных.
Можно выбрать существующее приложение или создать новое, но отчет должен публиковаться в службе Power BI и открывается в Microsoft Edge или Google Chrome.
-
Если вы решили создать приложение, вы можете выбрать среду, в которой оно будет создано.
Если вы решили использовать существующее приложение, визуальный элемент даст указание открыть приложение в Power Apps. Затем визуальный элемент настроит необходимые компоненты в приложении, чтобы Power BI мог отправлять данные в Power Apps.
Если вы решили создать приложение, Power Apps создаст простое приложение с уже настроенными необходимыми компонентами.
Примечание
Вы должны создать новое приложение из визуального элемента Power Apps в отчете Power BI, чтобы функция была доступна в приложении.
-
Теперь в Power Apps Studio можно использовать поля данных, настроенные в шаге 2. Объект действует так же, как любой другой источник данных или коллекция Power Apps только для чтения. С помощью этого объекта можно заполнять любой элемент управления или соединяться с другими источниками данных и фильтровать их.
Эта формула соединяет данные Power BI с источником данных клиента:
Отчет Power BI и запущенный экземпляр Power Apps Studio используют общее активное подключение к данным. Если открыты оба этих компонента, вы можете фильтровать или изменять данные в отчете, и эти изменения будут немедленно отражаться в приложении в Power Apps Studio.
-
Завершив создание приложения или внесение изменений в него, сохраните и опубликуйте приложение в Power Apps, чтобы увидеть его в отчете Power BI.
-
После проверки изменений предоставьте доступ к приложению Power Apps пользователям отчета и сохраните отчет.
-
Вы создали отчет, в котором пользователи могут выполнять действия в процессе анализа данных.
Если необходимо внести изменения в приложение, откройте отчет в режиме редактирования, выберите элемент Дополнительные параметры (. . .) в визуальном элементе Power Apps, а затем выберите пункт Изменить.
Импорт настроек в Dataverse for Teams
Выполните следующие шаги, чтобы импортировать свои настройки в Dataverse for Teams:
-
В личном приложении Power Apps в Teams выберите вкладку Сборка рабочей группы, в которую вы хотите импортировать свои настройки. Дополнительная информация: Установка персонального приложения Power Apps в Microsoft Teams
-
Выберите Показать все и на панели команд выберите Импорт.
-
На странице Импорт решения выберите Обзор.
-
Найдите сжатый файл (ZIP), содержащий решение, которое следует импортировать, затем выберите Открыть и выберите Далее.
-
Просмотрите элементы, которые вы хотите импортировать.
- Если вы импортируете неуправляемое решение, вы можете выбрать элемент, который хотите импортировать в свою рабочую группу. Мы рекомендуем оставить выбор по умолчанию и импортировать все элементы. Это гарантирует, что все элементы и их зависимости будут импортированы. Импорт завершится ошибкой, если вы исключите элемент, которого еще нет в рабочей группе, и от него зависит другой элемент в импорте.
- Если вы импортируете управляемое решение, все элементы будут импортированы.
-
В зависимости от компонентов в решении вам может быть предложено ввести дополнительную информацию, когда вы выберете Далее.
- Если ваше решение содержит ссылки на подключение, вам будет предложено выбрать нужные подключения. Если подключения еще не существует, создайте новое.
- Если ваше решение содержит переменные среды, вам будет предложено ввести значения. Эта странице не отображается, если значения уже присутствуют в вашем решении или в целевой среде.
-
Выберите Импорт.
Ваше решение импортируется в фоновом режиме и может занять некоторое время. Уведомление появится на вкладке Сборка при импорте решения.
После завершения импорта отображается уведомление об успехе или неудаче.
Расположение компонентов вашего решения различается в зависимости от того, импортировали ли вы управляемое или неуправляемое решение:
- С управляемым решением все ваши настройки появятся на вкладке Сборка в Установленные приложения с именем решения.
- При использовании неуправляемого решения все ваши настройки отображаются на вкладке Сборка в Созданные этой командой.
Настройка KeyVault для автоматической подписи
Предварительные условия
- Вам нужно будет иметь учетную запись Apple, зарегистрированную в программе Apple для разработчиков или в программе корпоративных разработчиков Apple.
- Создайте , или корпоративный профиль подготовки.
- Подписка Azure Active Directory для создания Key Vault.
- Административный доступ для вашего клиента.
Выполните следующие действия, чтобы настроить URI KeyVault:
-
Войдите в свой клиент как администратор и создайте субъект-службу Azure для приложения 1P AAD: 4e1f8dc5-5a42-45ce-a096-700fa485ba20 (WrapKeyVaultAccessApp), запустив следующий скрипт:
-
Добавьте роль к указанному выше субъекту-службе в подписке, в которой будет находиться Key Vault. Подробные шаги см. в разделе Назначение пользователя в качестве администратора подписки Azure. Примечание. На шаге 3 вы можете выбрать «Участник», так как для доступа к хранилищу ключей Key Vault требуется только минимальная роль.
-
Создайте или получите доступ к существующему хранилищу ключей: Создание хранилища ключей с помощью портала Azure
-
Добавьте политики доступа для хранилища ключей.
-
В зависимости от устройства выполните одно из следующих действий:
-
Для Android создайте файл .pfx и отправьте его в раздел сертификатов хранилища ключей. Дополнительные сведения:
Примечание
Имя сертификата должно присутствовать на шаге тега. Пароль также должен совпадать с паролем, который вы ввели в параметре доступа к хранилищу, используемом для создания файла .pfx на шаге 2.
-
Для iOS:
-
Установите .cer в приложение «Доступ к цепочке ключей», дважды щелкнув его. Дополнительные сведения: Затем экспортируйте файл как файл .p12, щелкнув правой кнопкой мыши файл сертификата, выбрав Экспорт и выбрав формат файла .p12.
Примечание
Пароль .p12, который вы установили на шаге 4, потребуется при отправке его в хранилище ключей на следующем шаге.
-
и выполните следующую команду, чтобы закодировать его в base64:
- Mac: base64
- Windows:
-
Получите выведенную строку из предыдущего шага и отправьте ее в секрет KeyVault. Затем получите файл .p12 и загрузите его в сертификат Keyvault.
-
-
-
После того как сертификаты для iOS или Android созданы и отправлены, добавьте три тега с именем в качестве идентификатора пакета и значением, соответствующим имени отправленных сертификатов.
Тотальный самомониторинг
«Самый подключенный человек в мире» Крис Дэнси каждый день фиксирует свою жизнедеятельность с помощью десятков гаджетов. И его знают все. Профессор Медицинской школы Стэнфордского университета Майкл Снайдер почти пять лет отслеживал 40 000 показателей своего организма. Но об этом знают немногие. Изначально ученый выделил для отслеживания восемь основных параметров, которые он называет «омиксным профилем»: геном (вся совокупность генов), эпигеном (модификации ДНК под влиянием среды, которые регулируют работу генов), транскриптом (экспрессия генов), протеом (набор белков в крови), цитокином (маркеры воспаления), метаболом (продукты метаболизма в крови), антибодиом (работа антител) и, конечно, микробиом — микрофлора кишечника, мочи, носоглотки и кожи.
За время исследования Снайдер обнаружил у себя нарушение усвоения глюкозы, связанное с метилированием ДНК, и смог диагностировать болезнь Лайма на ранней стадии. Теперь он хочет сделать такой подход к диагностике массовым. Вслед за ним к самомониторингу подключились 100 добровольцев. У многих благодаря этому уже выявили признаки преддиабета и еще десятки серьезных отклонений, которые иначе остались бы незамеченными.
Нейросеть рисует картинки. Программы и боты для создания изображений по запросам
Midjourney
- Бесплатно: да.
- Онлайн: да.
- Формат работы: генерация из текста.
Данной программе мы посвятили отдельную статью. В ней мы экспериментировали с возможностями нейросетей — вводили самые разные слова и получали результат. Причём одни картинки соответствовали нашим пожеланиям, а другие казались совершенно абсурдными. Но если приглядеться, становится ясно, почему нейросеть повела себя именно так.
Инструкция по работе с Midjourney:
- Зарегистрируйтесь в Discord.
- Зайдите в Discord-канал Midjourney.
- Откройте любой текстовый канал «newbies-».
- Напечатайте «/imagine» и введите ключевые слова вашего запроса. Вводить их надо на английском языке.
Через 10-15 секунд вы получите результат. После того как вы нарисуете 25 артов, вам предложат купить платную подписку. Но делать это необязательно — достаточно зарегистрировать новый аккаунт в Discord.
Отметим, что эта нейросеть позволяет объединять две картинки в один арт.
Magic3D
- Бесплатно: да.
- Онлайн: нет.
- Формат работы: генерация из текста.
Эта программа позволяет создавать 3D-модели на основе ваших текстовых запросов. Проект служит прежде всего для ознакомления с возможностями нейросетей. В будущем мы наверняка увидим развитие подобных технологий и на выходе будем получать более детализированные 3D-модели. Скачать программу можно здесь.
Dall-E 2
- Бесплатно: да (число генераций изображений ограничено).
- Онлайн: да.
- Формат работы: генерация из текста и фото.
Одна из самых известных нейросетей на данный момент. В сентябре этого года доступ к ней был открыт для всех пользователей из Европы и США. Но поэкспериментировать с возможностями этой программы можно, даже если вы живёте в России.
Инструкция по запуску Dall-E:
Каждая генерация изображения стоит 1 кредит. На старте каждому новому пользователю доступно 50 штук, и каждый месяц будет добавляться ещё по 15.
Вместо текста можно добавить своё изображение и задать, что конкретно вы хотите сделать. Вы вправе стереть часть картинки или, наоборот, дорисовать её. Допустимо добавление к рисунку других элементов, например, геометрических фигур. Имейте в виду, чем более качественным будет исходное изображение, тем лучше будет результат работы нейросети.
Как и в случае с Midjourney, при помощи Dall-E 2 можно объединить две фотографии в одну картинку.
Deеp Dream
- Бесплатно: да (низкое качество изображения), нет (высокое качество картинки).
- Онлайн: да.
- Формат работы: генерация по фото.
Этот проект Александра Мордвинцева, программиста из Google Research, появился ещё в 2015 году. Он позволяет создать арт на основе загруженной картинки. На выбор даётся простое изменения изображения или объединение с другой фотографией. Ознакомиться с этой нейросетью можно на официальном сайте после регистрации.
Artbreeder
- Бесплатно: да.
- Онлайн: да.
- Формат работы: генерация по фото.
Более современная нейросеть, которая позволяет работать с готовыми изображениями. Судя по отзывам, это наилучший выбор, если вам нужен портрет. После загрузки картинки вы сможете настроить десятки различных параметров — от цвета кожи и глаз до различных эмоций.
MAT Primer for Stable Diffusion
- Бесплатно: да.
- Онлайн: да.
- Формат работы: генерация по картинке.
Данная программа позволяет «дорисовать» изображение. Вы загружаете картинку, после чего нейросеть увеличивает её до указанных размеров по аналогии с оригиналом.
Дополнительные свойства
Align — расположение текста относительно центра элемента управления по горизонтали.
AutoDisableOnSelect — автоматическое отключение элемента управления при выполнении функции, назначенной свойству OnSelect.
BorderColor — цвет границы элемента управления.
BorderStyle — стиль границы элемента управления: Solid, Dashed, Dotted или None.
BorderThickness — толщина границы элемента управления.
Color — цвет текста в элементе управления.
DisplayMode — в зависимости от значения этого режима элемент управления разрешает пользователю вводить данные (Edit), только отображает данные (View) или элемент вообще отключен (Disabled).
DisabledBorderColor — цвет границы элемента управления, если для его свойства DisplayMode установлено значение Disabled.
DisabledColor — цвет текста в элементе управления, если для его свойства DisplayMode установлено значение Disabled.
DisabledFill — цвет фона элемента управления, если для его свойства DisplayMode установлено значение Disabled.
FocusedBorderColor — цвет границы элемента управления в тот момент, когда он активен.
FocusedBorderThickness — толщина границы элемента управления при наведении фокуса.
Fill — цвет фона элемента управления.
Font — имя семейства шрифтов, используемых для отображения текста.
FontWeight — толщина текста в элементе управления: Bold (Жирный), Semibold (Полужирный), Normal (Обычный) или Lighter (Очень тонкий).
Height — расстояние между верхним и нижним краями элемента управления.
HoverBorderColor — цвет границы элемента управления при наведении на него указателя мыши.
HoverColor — цвет текста в элементе управления при наведении на него указателя мыши.
HoverFill — цвет фона элемента управления при наведении на него указателя мыши.
Italic — определяет, отображается ли текст в элементе управления курсивом.
PaddingBottom — расстояние между текстом в элементе управления и нижним краем элемента управления.
PaddingLeft — расстояние между текстом в элементе управления и левым краем элемента управления.
PaddingRight — расстояние между текстом в элементе управления и правым краем элемента управления.
PaddingTop — расстояние между текстом в элементе управления и верхним краем элемента управления.
Pressed — значение true при нажатии элемента управления и false в противном случае.
PressedBorderColor — цвет границы элемента управления при щелчке или касании.
PressedColor — цвет текста в элементе управления при щелчке или касании.
PressedFill — цвет фона элемента управления при щелчке или касании.
RadiusBottomLeft — градус скругления нижнего левого угла элемента управления.
RadiusBottomRight — градус скругления нижнего правого угла элемента управления.
RadiusTopLeft — градус, до которого округляется верхний левый угол элемента управления.
RadiusTopRight — градус скругления верхнего правого угла элемента управления.
Size — размер шрифта текста, отображаемого в элементе управления.
Strikethrough — определяет, должна ли через текст, отображаемый в элементе управления, проходить линия.
TabIndex — порядок навигации с помощью клавиатуры относительно других элементов управления.
Tooltip — пояснительный текст, отображаемый при наведении указателя мыши на элемент управления.
Underline — определяет, должна ли под текстом, отображаемым в элементе управления, проходить линия.
VerticalAlign — расположение текста в элементе управления относительно центра этого элемента управления по вертикали.
Visible — определяет, отображается элемент управления или он скрыт.
Width — расстояние между левым и правым краями элемента управления.
X — расстояние между левым краем элемента управления и левым краем его родительского контейнера (или экрана, если родительского контейнера нет).
Y — расстояние между верхним краем элемента управления и верхним краем его родительского контейнера (или экрана, если родительского контейнера нет).
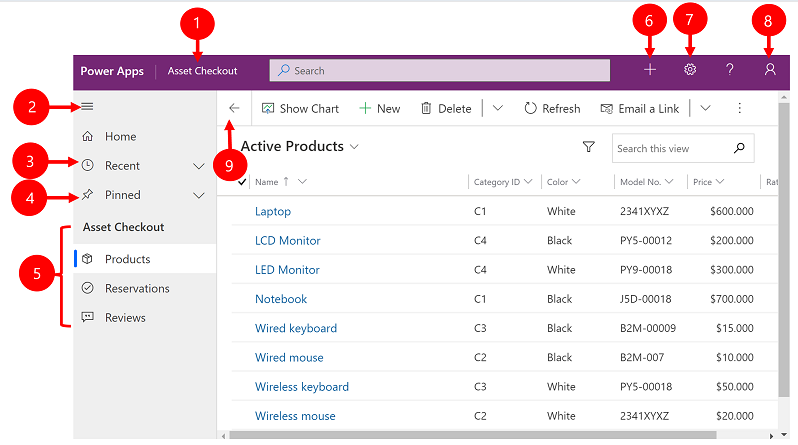
Навигация в приложениях на основе модели
Можно легко перемещаться и возвращаться к своим избранным или часто используемым строкам. На следующей иллюстрации показаны основные элементы навигации для приложения на основе модели.

Условные обозначения:
-
Нажмите, чтобы сменить приложение: выберите имя текущего приложения, чтобы изменить его на другое приложение.
-
Свернуть/развернуть карту сайта: выберите ее, чтобы свернуть навигатор и освободить больше места для основной части страницы. Если навигатор уже свернут, нажмите эту кнопку, чтобы развернуть его.
-
Недавние: разверните эту запись, чтобы просмотреть список строк, которые вы недавно использовали. Выберите здесь строку, чтобы открыть ее. Щелкните значок кнопки рядом со строкой, чтобы добавить ее в закрепленные строки.
-
Закреплено: Разверните эту запись, чтобы просмотреть и открыть избранные закрепленные строки. Используйте список Недавние для добавления сюда строк. Выберите значок удаления булавки рядом со строкой, чтобы удалить строку из этого списка.
-
Перемещение по страницам: в этой области приведены все таблицы и страница панели мониторинга, доступные для текущей рабочей области. Выберите любую запись, чтобы открыть именную панель мониторинга или представление списка для этой таблицы.
-
Создать новую строку: выберите Создать для создания новой строки.
-
Параметр: доступ к вашим настройкам, например к настройкам персонализации и информации о приложении.
-
Информация о пользователе: просмотр текущего пользователя, вошедшего в систему, выход из приложения или изменение конфигурации приложения .
-
Назад: используйте кнопку Назад для страниц форм, представлений и панелей мониторинга на панели команд, чтобы вернуться на предыдущую страницу.
Создание и изменение строк
Кнопка Создать или Быстрое создание позволяет быстро и легко вводить в систему данные почти всех типов. Команда находится на панели навигации, поэтому вы можете в любое время ввести информацию в систему. Можно также сохранить строку и создать ее непосредственно из формы Быстрое создание.
Обратите внимание, что команда Быстрое создание доступна только для строк, которые включены администратором
-
На панели навигации выберите знак «плюс» , затем выберите нужный элемент.
-
Заполните столбцы и нажмите кнопку Сохранить и закрыть. Или, чтобы сохранить и создать другую строку, щелкните стрелку вниз и выберите Сохранить и создать.
Создание новой строки с помощью кнопки «Создать»
-
В левой области навигации выберите таблицу, такую как Продукты, затем выберите Создать.
-
Заполните столбцы, затем на панели команд выберите Сохранить или Сохранить и закрыть.
Изменение строки
-
На левой панели навигации выберите таблицу, например Продукты.
-
Выберите строку, чтобы открыть ее.
-
Внесите изменения и по окончании нажмите кнопку Сохранить или Сохранить и закрыть.
Проект счастья
Согласно исследованиям, ощущение счастья в жизни на 50% обусловлено генетикой, еще примерно на 20% — внешними факторами. А оставшиеся 30% зависят от нас. На них и решила сконцентрироваться в своем эксперименте писательница и блогер Гретхен Рубин. Ее план — взять за основу рекомендации мыслителей и психологов, изучавших проблему счастья (от Аристотеля до Даниеля Канемана), и с их помощью за год стать более счастливой
Чтобы подход был системным, она решила посвятить каждый месяц целиком одному важному аспекту жизни: дружбе, еде, отношениям, отдыху и даже организации пространства. Потому что «все мы намного счастливее, когда не устраиваем истерику в поисках ключей или пульта от телевизора».
В конце года оказалось, что рекомендации сработали: Гретхен действительно почувствовала себя более счастливой. Больше всего ее поразило то, что для этого не понадобились радикальные перемены в жизни: «Я смогла изменить все, практически не меняя ничего». Смущает лишь одно: когда она спросила своего мужа, стал ли он счастливее за время ее проекта, он ответил: «Нет».
Месяц на бургерах
Как думаете, что станет после такой диеты? Кинорежиссер Морган Сперлок думать не стал, а решил просто проверить на себе и снять на камеру. 30 дней в 2004 году он исправно завтракал, обедал и ужинал в закусочных McDonald’s, не пропустив ни одного блюда (от чизбургера до чизкейка). И всегда брал двойную порцию (super size). В общей сложности у него набегало 5000 ккал в день, что очень много, особенно учитывая, что он старался не портить чистоту эксперимента занятиями спортом.
Результаты довольно устрашающие: за месяц он набрал больше 11 килограммов, начал страдать от перепадов настроения, сексуальной дисфункции и проблем с печенью. Чтобы сбросить набранный вес и восстановиться, понадобилось больше года. Одно хорошо — вскоре после выхода в прокат его фильма Super Size Me компания McDonald’s отказалась от продажи двойных порций.
Canvas
Слово Canvas с английского языка переводится, как холст. Приложение называется так, в связи с тем, что вы можете начать проектировать в данной программе с чистого холста, вплоть до последнего пикселя, чтобы приложение выглядело точь в точь, как вы этого хотите. Имеется в виду, что данная программа больше нацелена на потребности пользователя, касательно дизайна приложения, являясь более гибкой в графическом видоизменении, чем Model Driven. Здесь используется язык выражений, схожий с формулами в Excel, с помощью которых пользователь задает команды для выполнения определенных действий в данном приложении.
Работники компании Microsoft попытались сделать все очень простым и интуитивно понятным. Программа частенько обновляется, и возможно, к моменту чтения статьи будут внесены небольшие изменения, но в целом структура останется такой же. Открыв страницу для разработки, можно увидеть функцию “начать работу с данных”. Пользователь может работать с данными, которые лежат внутри программы SharePoint, Excel, SQL базе и во множестве других. Рекомендую, в первую очередь, начать с работы с данными, если вы планируете их использовать. Это удобно, потому как уже будет готовая основа которую можно легко настраивать под себя. Так же есть шаблоны приложений, которые обладают теми же характеристиками. В ином случае, можно начать с пустой страницы, выбрав макет телефона или планшета.
Model driven
Model Driven используется в тех случаях, когда требуется активно работать с данными. Например, когда ведется работа с таблицами и/или представлениями данных и формами. Model Driven устроен сложнее чем Canvas, и требует комплексного подхода в разработке. Если у вас имеется опыт работы с данными, для вас не составит труда работать в Model Driven. Данное приложение переводится как “управляемый моделью”, следовательно и начинается с модели данных. Речь идет о реляционной базе данных, где все взаимосвязано.
В отличии от Сanvas, где мы можем работать вплоть до последнего пикселя, здесь мы строим нашу модель данных, далее у нас выходит форма, которая отображает на экране данные в различных компонентах и визуальных элементах.
Примеры
Простой запуск
Из приложения на основе холста в веб-страницу:
| Формула | Description |
|---|---|
| Launch( «http://bing.com/search», «q», «Power Apps», «count», 1 ) | Открывает веб-страницу http://bing.com/search?q=Power%20Apps&count=1. Новое окно или вкладка открывается. |
| Launch( «http://bing.com/search», { q: «Power Apps», count: 1 } ) | То же, что и в предыдущих примерах, с использованием эквивалентного обозначения записи. Новое окно или вкладка открывается. |
| Launch( «http://bing.com/search», { q: «Power Apps», count: 1 }, LaunchTarget.Replace ) | То же, что и в предыдущих примерах, с заменой текущего окна или вкладки на результат при запуске в веб-браузере. |
| Launch( «http://bing.com/search», { q: «Power Apps», count: 1 }, «Search Results» ) | То же, что и в предыдущем примере, создание или замена содержимого окна или вкладки с именем Результаты поиска. |
Из веб-страницы в приложение на основе холста
Обновите идентификатор приложения, идентификатор клиента, имя экрана и номер записи соответствующим образом.
Простое использование функции Param
Простые примеры запуска выше, чтобы запустить приложение на основе холста или , показывают простые примеры для функции Param:
| Формула | Описание | Результат |
|---|---|---|
| Param( «Navigate» ) | Параметр Navigate был указан при запуске приложения и возвращается. | «Second Screen» |
| Param( «Record» ) | Параметр Record был указан при запуске приложения. Хотя он был передан в качестве числа в функцию Launch, результат из функции Param будет текстовой строкой, которая может быть неявно или явно преобразована в другие типы. | «34» |
| Param( «User» ) | Параметр User не был предоставлен. Пустоевозвращается значение, которое можно проверить с помощью функции IsBlank. | пусто |
Пошаговые примеры для Launch и Param
Шаблон макета планшета Витрина товаров был использован для следующих примеров. Чтобы создать приложение с этим шаблоном, выполните действия из статьи о создании приложения и выберите шаблон Витрина товаров. Также можно использовать собственное приложение.
Пример — Launch
-
Переход к Power Apps.
-
Выберите Приложения в левой области навигации.
-
Выберите свое приложение, затем выберите Изменить.
-
Выберите Вставить в меню, затем выберите Label.
-
Переместите метку в правый нижний угол экрана.
-
На панели свойств справа выберите Цвет как белый и установить для параметра Толщина границы значение 1.
-
Выберите свойство Text справа и введите текст как Планшеты Surface в новостях.
-
Из списка свойств слева вверху выберите OnSelect.
-
Введите формулу как . Вы также можете использовать любой другой URL, параметр и ключевые слова по вашему выбору.
-
Сохраните и опубликуйте приложение.
-
Запустите приложение.
-
Выберите метку Планшеты Surface в новостях, чтобы запустить поиск новостей по ключевым словам Планшеты Microsoft Surface.
Совет
Для масштабируемости вы можете заменить введенные вручную ключевые слова в функции Launch на переменные.
Пример — Param
-
Переход к Power Apps.
-
Выберите Приложения в левой области навигации.
-
Выберите свое приложение, затем выберите Изменить.
-
Выберите Вставить в меню, затем выберите Label.
-
Переместите метку в правый нижний угол экрана.
-
Выберите свойство Text для метки сверху слева.
-
Введите формулу как . Вы также можете использовать другой параметр по вашему выбору.
-
Сохраните и опубликуйте приложение.
-
Скопируйте для вашего приложения из Power Apps.
-
Откройте новый браузер.
-
Вставьте веб-ссылку приложения в браузер и добавьте в конце.
-
Когда ваше приложение запускается, метка показывает переданное значение параметра.
-
Закройте проигрыватель приложения и отредактируйте приложение.
-
Выберите App из представления дерева в левой навигации.
-
Выберите свойство OnStart в левом верхнем углу.
-
Введите формулу как .
Функция If в свойстве проверяет, равен ли параметр определенному значению, в этом случае значению techspecs. И если оно совпадает, приложение переходит на экран TechSpecs.
Заметка
Замените имя экрана TechSpecs в функции Navigate именем экрана в вашем собственном приложении, если вы не используете шаблон приложения Витрина товаров.
-
Сохраните и опубликуйте приложение.
-
Откройте новый браузер.
-
Вставьте веб-ссылку приложения в браузер и добавьте в конце.
-
Приложение запускается напрямую с экраном TechSpecs или экраном, который вы ввели в функцию Navigate.
Примеры Power Apps приложений и шаблоны
Всего с 2017 года, мы протестировали работу нескольких десятков Power App приложений. Например шаблоны от Microsoft: Power App Org Browser; Power App Contact; Power App Estimator Pro; Power App Company Pulse; Power App Book A Room; Power App QuickTask; Power App Out of Office; Power App Leave Request; Power App Help Desk; Power App Onboarding Tasks; Power App Meeting Capture; PowerApps Training for Office; PowerApps Training; Power App Budget Tracker; Power App Site Inspection; Power App Service Desk; Power App Leave Reques; t Power App Сбор средств; Power App Сложности инноваций; Power App Извлечение активов; Power App My Expenses; Power App Out of Office; Power App PDF Reader; Power App Cost Estimator; Power App To Do List; Power App Shoutouts; Power App Asset Checkout; Power App Product Showcase; Power App Estimator Pro; Power App Employee Engagement Survey; Power App Company Pulse; Power App Health Plan Selector.
Ссылка на чуть более подробное описание: http://doroga-v-oblaka.ru/power-apps-templataes/
Подключение к локальным системам
Локальный шлюз данных позволяет приложениям и службам подключаться к системам, у которых нет безопасного доступа в Интернет. Настройка проста благодаря установщику, но нужно учесть несколько факторов:
-
Пропускная способность сети центра обработки данных или расположения сервера
-
Настройка базы данных источника данных
-
Спецификация сервера локальных систем
-
Объем и частота передачи данных
Пропускная способность сети центра обработки данных или расположения сервера
Скорость приложения будет зависеть от того, достаточна ли пропускная способность сети между локальным центром обработки данных или сервером и облачной службой. Если многие люди используют приложение одновременно, недостаточная пропускная способность приведет к задержке реакции приложения. Больше информации: Требования веб-приложения
Чтобы узнать скорость сети вашей организации, используйте Проверка скорости сети из Microsoft Store (бесплатно), а также диагностические инструменты, специально предназначенные для приложений на основе модели.
Настройка базы данных источника данных
Настройка базы данных также играет важную роль, особенно если вы собираетесь подключиться к источнику данных, который содержит большой объем данных. Проблемы легко возникают, если вы создали приложение, которое использует данные новым способом.
Например, предположим, что ваша существующая система управления клиентами оптимизирована для поиска с использованием имени, фамилии и адреса электронной почты, но вы создали новое приложение, которое выполняет поиск по номеру телефона. Данные не будут проиндексированы, чтобы помочь вашему приложению эффективно выполнять поиск.
Индексирование помогает вашим приложениям ускорить поиск, а при отсутствии индекса поиск и запрос данных занимает больше времени. Возможно, вам придется связаться с ИТ-отделом по поводу источника данных, чтобы обсудить, как вы получите доступ к данным и добавите дополнительные индексы. Дополнительные сведения об индексировании в SQL Server см. в статье Руководство по архитектуре и разработке индексов SQL Server.
Спецификация сервера локальных систем
Еще один аспект, который следует учитывать, — это спецификация вашего сервера, который обрабатывает локальный шлюз. Если у вас слишком много пользователей, одновременно получающих доступ к приложению, ваш сервер может не справиться со всеми запросами. В этих ситуациях вам следует подумать о настройке локального шлюза для нескольких серверов для формирования кластера. Дополнительные сведения: Управление кластерами с высоким уровнем доступности и балансировкой нагрузки для локального шлюза данных
Объем и частота передачи данных
Для больших объемов запросов использование такого подхода, как потоки данных, может обеспечить более высокую производительность, в то же время позволяя интеграцию с локальными данными.